推薦項目:人事管理系統資料庫設置
LabEx 的這個綜合計畫提供了深入研究資料庫管理世界的寶貴機會,重點是人事管理系統的創建和實施。無論您是新手資料庫管理員還是經驗豐富的開發人員,這種實務經驗都將為您提供必要的技能,以便在關聯式資料庫環境中有效管理和操作資料。

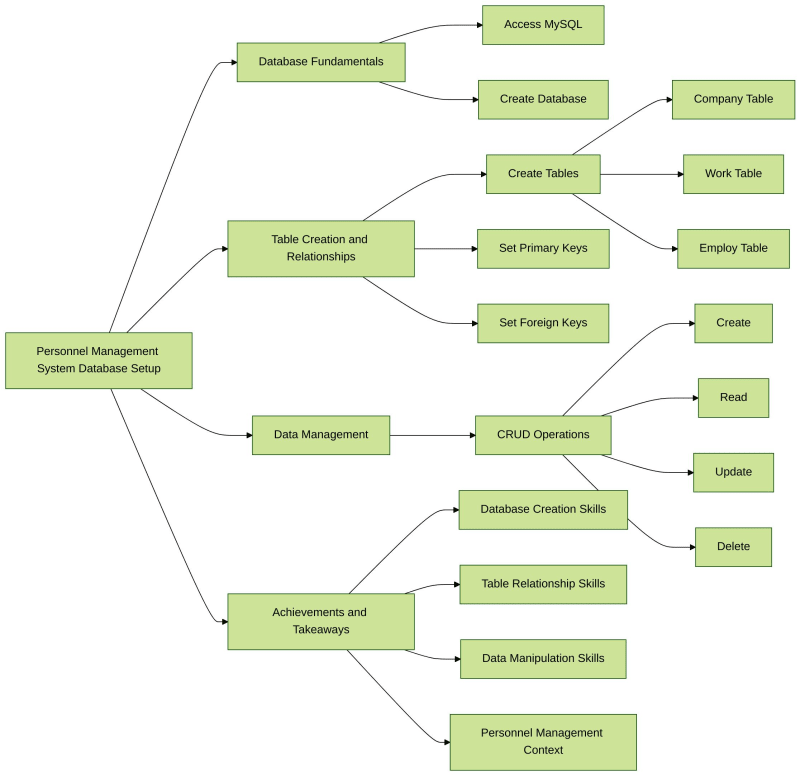
深入了解資料庫基礎知識
這個專案首先引導您完成使用 sudo 指令存取 MySQL 的過程,這是建立安全且有效率的資料庫管理工作流程的關鍵步驟。從那裡,您將學習如何建立一個名為companySys的資料庫,為後續任務奠定基礎。
掌握表創建和關係
隨著您的進展,該專案會要求您建立三個基本表格:公司、工作和就業。透過為每個表設定適當的主鍵和外鍵約束,您將深入了解如何在資料實體之間建立關係,這是關聯式資料庫設計的基本面向。
實踐資料管理
此專案並不止於表格建立;它還涵蓋了基本的 CRUD(建立、讀取、更新、刪除)操作,使您能夠主動管理和操作人事管理系統資料庫中的資料。這種實務經驗將使您具備必要的技能,以便隨著組織需求的變化有效維護和更新資料庫。
成就和收穫
完成此 LabEx 專案後,您將紮實掌握資料庫建立和管理,並能夠在關聯式資料庫上實施 CRUD 操作。此外,您將熟練地使用主鍵和外鍵建立表之間的關係,這是建立健壯且可擴展的資料庫系統的關鍵技能。
本計畫不僅涵蓋資料庫管理的技術面,也強調了解更廣泛的人事管理背景的重要性。透過掌握人事管理系統資料庫的創建和維護,您將有能力支援組織人力資源的高效和有效管理。
不要錯過這個增強您的資料庫技能並為您組織的人事管理工作取得成功做出貢獻的機會。立即報名參加人事管理系統資料庫設定項目,展開一段令人興奮的學習和實際應用之旅。
LabEx 的沉浸式學習體驗
LabEx 作為首屈一指的線上學習平台脫穎而出,將實作實驗無縫整合到其程式設計課程中。每節課都配有專門的 Playground 環境,讓學習者能夠積極參與概念並將其付諸實踐。
這種獨特的方法特別適合初學者,提供逐步教程來引導學生完成學習過程。每個階段的自動驗證可確保及時回饋其進度,使學習者能夠識別並解決其理解中的任何差距。
此外,LabEx 還提供人工智慧學習助理的寶貴支持,該助理提供程式碼修正和概念解釋服務。這種智慧輔助工具可幫助學習者克服挑戰、鞏固知識並加速掌握程式設計技能。
透過結合互動式遊樂場、結構化教學和人工智慧輔助,LabEx 創造了一種身臨其境的學習體驗,使其成為各個級別有抱負的程式設計師的首選目的地。
想了解更多嗎?
- ?探索 20 種技能樹
- ?練習數百個程式項目
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 小Swoole資料庫Small Swoole Db 2.3引入左連接: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector->where() -&g...程式設計 發佈於2024-11-06
小Swoole資料庫Small Swoole Db 2.3引入左連接: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector->where() -&g...程式設計 發佈於2024-11-06 -
 如何使用組譯指令最佳化 __mm_add_epi32_inplace_purego 函數,以在位置總體計數操作中獲得更好的效能?使用程序集優化 __mm_add_epi32_inplace_purego此問題旨在優化 __mm_add_epi32_inplace_purego 函數的內部循環,該函數對位元組數組執行位置填充計數。目標是透過利用彙編指令來提高效能。 內部循環的原始Go 實作: __mm_add_epi32...程式設計 發佈於2024-11-06
如何使用組譯指令最佳化 __mm_add_epi32_inplace_purego 函數,以在位置總體計數操作中獲得更好的效能?使用程序集優化 __mm_add_epi32_inplace_purego此問題旨在優化 __mm_add_epi32_inplace_purego 函數的內部循環,該函數對位元組數組執行位置填充計數。目標是透過利用彙編指令來提高效能。 內部循環的原始Go 實作: __mm_add_epi32...程式設計 發佈於2024-11-06 -
 使用 React Router 進行導航 React Js 第一部分 React 應用程式中的路由指南歡迎回到我們的 React 系列!在先前的文章中,我們介紹了元件、狀態、道具和事件處理等基本概念。現在,是時候使用 React Router 探索 React 應用程式中的路由了。路由允許您在應用程式內的不同視圖或元件之間導航,從而創建無縫的使用者體驗? . 什麼是 React 路由...程式設計 發佈於2024-11-06
使用 React Router 進行導航 React Js 第一部分 React 應用程式中的路由指南歡迎回到我們的 React 系列!在先前的文章中,我們介紹了元件、狀態、道具和事件處理等基本概念。現在,是時候使用 React Router 探索 React 應用程式中的路由了。路由允許您在應用程式內的不同視圖或元件之間導航,從而創建無縫的使用者體驗? . 什麼是 React 路由...程式設計 發佈於2024-11-06 -
 file_get_contents() 可以用於 HTTP 檔案上傳嗎?使用 HTTP Stream Context 透過 file_get_contents() 上傳檔案使用 cURL 擴充功能可以無縫地實作透過 Web 表單上傳檔案。不過,也可以使用 PHP 的 file_get_contents() 函數結合 HTTP 流上下文來執行檔案上傳。 Multipart...程式設計 發佈於2024-11-06
file_get_contents() 可以用於 HTTP 檔案上傳嗎?使用 HTTP Stream Context 透過 file_get_contents() 上傳檔案使用 cURL 擴充功能可以無縫地實作透過 Web 表單上傳檔案。不過,也可以使用 PHP 的 file_get_contents() 函數結合 HTTP 流上下文來執行檔案上傳。 Multipart...程式設計 發佈於2024-11-06 -
 React 中的 UseEffect歡迎 React Hooks 的世界!今天,我們將深入探討最受歡迎的掛鉤之一:useEffect。別擔心,我們會讓它變得有趣且易於理解。那麼,就讓我們開始吧! ? ?什麼是useEffect useEffect 是一個 React Hook,可讓您在功能元件中執行副作用。副作用是在元件外部發生的操...程式設計 發佈於2024-11-06
React 中的 UseEffect歡迎 React Hooks 的世界!今天,我們將深入探討最受歡迎的掛鉤之一:useEffect。別擔心,我們會讓它變得有趣且易於理解。那麼,就讓我們開始吧! ? ?什麼是useEffect useEffect 是一個 React Hook,可讓您在功能元件中執行副作用。副作用是在元件外部發生的操...程式設計 發佈於2024-11-06 -
 如何在 Google Cloud Platform 免費層上建立現代資料平台我在 Medium.com 上發布了一系列七篇免費公開文章「如何在 Google Cloud Platform 免費層上建立現代資料平台」。 主要文章位於:https://medium.com/@markwkiehl/building-a-data-platform-on-gcp-0427500f...程式設計 發佈於2024-11-06
如何在 Google Cloud Platform 免費層上建立現代資料平台我在 Medium.com 上發布了一系列七篇免費公開文章「如何在 Google Cloud Platform 免費層上建立現代資料平台」。 主要文章位於:https://medium.com/@markwkiehl/building-a-data-platform-on-gcp-0427500f...程式設計 發佈於2024-11-06 -
 面向 Web 開發人員的熱門 Chrome 擴充功能 42024 年最適合 Web 開發者的 10 款 Chrome 擴展 隨著 2024 年的進展,Chrome 擴充功能已成為 Web 開發人員工具包中不可或缺的一部分,在瀏覽器中提供強大的功能。在這篇文章中,我們將探討今年在 Web 開發社群掀起波瀾的 10 大 Chrome 擴充功...程式設計 發佈於2024-11-06
面向 Web 開發人員的熱門 Chrome 擴充功能 42024 年最適合 Web 開發者的 10 款 Chrome 擴展 隨著 2024 年的進展,Chrome 擴充功能已成為 Web 開發人員工具包中不可或缺的一部分,在瀏覽器中提供強大的功能。在這篇文章中,我們將探討今年在 Web 開發社群掀起波瀾的 10 大 Chrome 擴充功...程式設計 發佈於2024-11-06 -
 如何使用 React Router v4/v5 巢狀路由:簡化指南React Router v4/v5 的嵌套路由:簡化指南使用React Router 時,嵌套路由是組織的關鍵技術您的應用程式的導航。然而,新手經常面臨設定嵌套路由的挑戰。本文旨在簡化使用 React Router v4/v5 的流程。 React Router v4 在路由嵌套方式上引入了重大轉...程式設計 發佈於2024-11-06
如何使用 React Router v4/v5 巢狀路由:簡化指南React Router v4/v5 的嵌套路由:簡化指南使用React Router 時,嵌套路由是組織的關鍵技術您的應用程式的導航。然而,新手經常面臨設定嵌套路由的挑戰。本文旨在簡化使用 React Router v4/v5 的流程。 React Router v4 在路由嵌套方式上引入了重大轉...程式設計 發佈於2024-11-06 -
 如何使用 UTF8 字元編碼保留 MySQL 中的表格式?使用UTF8 字元編碼增強MySQL 命令列格式使用儲存在資料庫表中的瑞典語和挪威語字串時,查詢資料時可能會遇到表格式問題使用不同的字元集。 問題陳述預設情況下,使用「set names latin1;」產生失真的輸出: ----------------------------------- | ...程式設計 發佈於2024-11-06
如何使用 UTF8 字元編碼保留 MySQL 中的表格式?使用UTF8 字元編碼增強MySQL 命令列格式使用儲存在資料庫表中的瑞典語和挪威語字串時,查詢資料時可能會遇到表格式問題使用不同的字元集。 問題陳述預設情況下,使用「set names latin1;」產生失真的輸出: ----------------------------------- | ...程式設計 發佈於2024-11-06 -
 我如何寫 CSS 選擇器有很多 CSS 方法,但我討厭它們。有些多(順風等),有些少(BEM、OOCSS 等)。但歸根結底,它們都有缺陷。 當然,人們使用這些方法有充分的理由,並且解決的許多問題我也遇到過。因此,在這篇文章中,我想寫下我自己的關於如何保持 CSS 組織的指南。 這不是任何人都可以開始使用的完整描述的 C...程式設計 發佈於2024-11-06
我如何寫 CSS 選擇器有很多 CSS 方法,但我討厭它們。有些多(順風等),有些少(BEM、OOCSS 等)。但歸根結底,它們都有缺陷。 當然,人們使用這些方法有充分的理由,並且解決的許多問題我也遇到過。因此,在這篇文章中,我想寫下我自己的關於如何保持 CSS 組織的指南。 這不是任何人都可以開始使用的完整描述的 C...程式設計 發佈於2024-11-06 -
 為什麼輸入元素不支援 HTML5 中的 ::after 偽元素?::before 和::after 的偽元素相容性在HTML5 中,::before 和::after 偽元素可以使用附加內容(例如圖示或複選標記)增強元素。然而,並非所有元素都完全支援這些偽元素。 輸入元素和 ::after在提供的範例中,::after 偽元素不是顯示在輸入元素上。這是因為類似 ...程式設計 發佈於2024-11-06
為什麼輸入元素不支援 HTML5 中的 ::after 偽元素?::before 和::after 的偽元素相容性在HTML5 中,::before 和::after 偽元素可以使用附加內容(例如圖示或複選標記)增強元素。然而,並非所有元素都完全支援這些偽元素。 輸入元素和 ::after在提供的範例中,::after 偽元素不是顯示在輸入元素上。這是因為類似 ...程式設計 發佈於2024-11-06 -
 如何使用 PHP 決定特定時區的星期?在PHP 中確定指定時區的星期幾在PHP 中處理日期和時間時,處理起來可能具有挑戰性時區並計算具體值,例如星期幾。本文將引導您完成使用 PHP 尋找特定時區中的星期幾的過程。 了解使用者的時區要確定使用者的時區,您需要使用 PHP 函數 date_default_timezone_get()。此函數...程式設計 發佈於2024-11-06
如何使用 PHP 決定特定時區的星期?在PHP 中確定指定時區的星期幾在PHP 中處理日期和時間時,處理起來可能具有挑戰性時區並計算具體值,例如星期幾。本文將引導您完成使用 PHP 尋找特定時區中的星期幾的過程。 了解使用者的時區要確定使用者的時區,您需要使用 PHP 函數 date_default_timezone_get()。此函數...程式設計 發佈於2024-11-06 -
 如何在 Go 頻道中有效地產生不同的值?在 Go Channel 中高效產生不同值在 Go 中,Channel 為並發通訊提供了強大的機制。但是,在使用通道時,您可能會遇到需要過濾掉重複值或確保僅發出不同值的情況。本文探討了建立僅輸出唯一值的通道的有效方法。 產生不同值的挑戰考慮以下場景:您有一個通道接收多個值,並且您希望迭代它,同時僅打...程式設計 發佈於2024-11-06
如何在 Go 頻道中有效地產生不同的值?在 Go Channel 中高效產生不同值在 Go 中,Channel 為並發通訊提供了強大的機制。但是,在使用通道時,您可能會遇到需要過濾掉重複值或確保僅發出不同值的情況。本文探討了建立僅輸出唯一值的通道的有效方法。 產生不同值的挑戰考慮以下場景:您有一個通道接收多個值,並且您希望迭代它,同時僅打...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























