推薦項目:建立現代費用分配器 Web 應用程式
踏上提升 Web 開發技能的旅程? LabEx 提供的建置現代費用分配器 Web 應用程式專案就是您的最佳選擇。本逐步教學將引導您完成使用 HTML、CSS 和 JavaScript 建立具有視覺吸引力且功能齊全的費用分攤應用程式的過程。

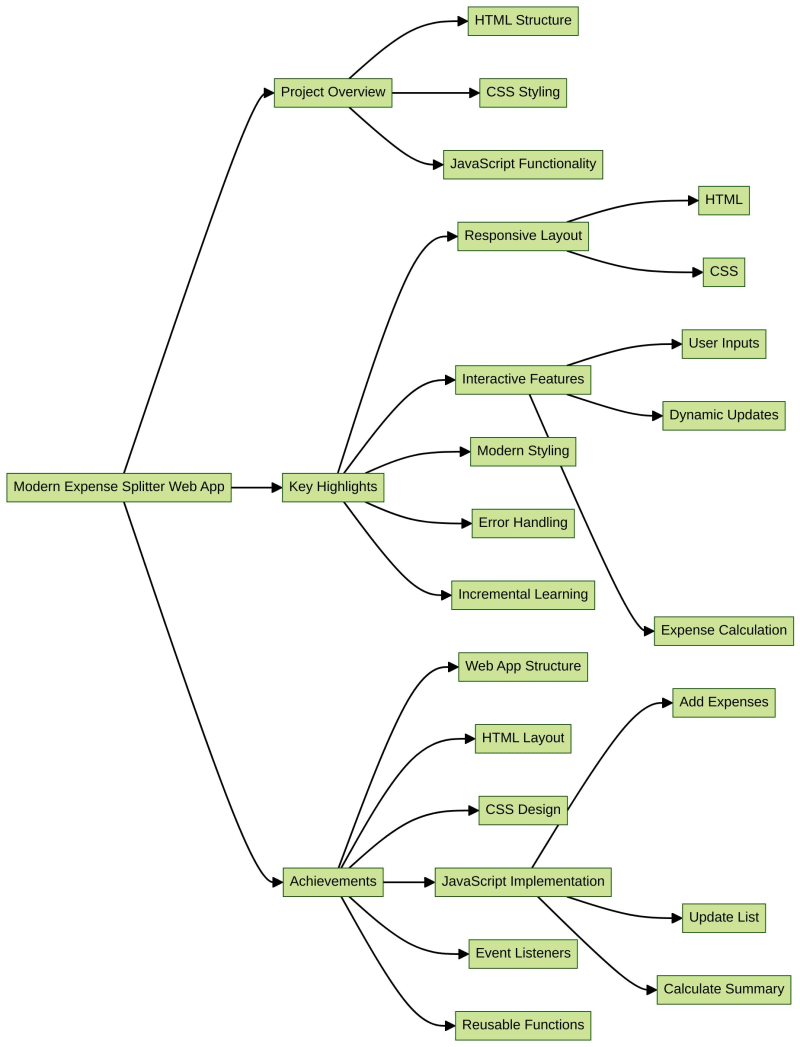
項目概況
在這個綜合項目中,您將深入響應式網頁設計和互動功能的世界。從頭開始,您將學習如何建立 HTML 結構,使用 CSS 設計應用程式以實現現代且具有視覺吸引力的外觀,然後使用 JavaScript 功能將其變為現實。
主要亮點
響應式佈局和設計
探索使用 HTML 和 CSS 創建響應式網頁佈局的藝術。探索確保您的應用程式無縫適應各種裝置和螢幕尺寸的技術。
互動功能
釋放 JavaScript 的力量來實現互動功能。了解如何處理使用者輸入、動態更新費用清單以及精確計算費用摘要。
現代風格
透過應用現代且豐富多彩的設計來提升費用分配器應用程式的視覺吸引力。利用 CSS 設計網頁樣式並創建具有視覺吸引力的使用者體驗。
錯誤處理
透過實施強大的錯誤處理機制來確保資料準確性並防止潛在問題。制定策略來處理使用者輸入並提供有意義的回饋。
漸進學習
此專案遵循逐步方法,讓您可以逐步建立應用程式。每一步都建立在前一步的基礎上,確保順利且引人入勝的學習體驗。
成就
在建立現代費用分配器 Web 應用程式專案結束時,您將能夠:
- 設定 Web 應用程式的基本結構
- 為 Expense Splitter 應用程式建立 HTML 佈局
- 使用 CSS 設計 Web 應用程式的樣式,以實現現代且視覺吸引力的設計
- 實作 JavaScript 功能來處理新增費用、更新費用清單和計算費用摘要
- 合併事件偵聽器以使應用程式具有互動性
- 在 JavaScript 中建立可重複使用函數來執行特定任務
踏上這段令人興奮的旅程,釋放您作為網路開發人員的全部潛力。立即註冊建立現代費用分配器 Web 應用程式專案並開始建立您的下一個令人印象深刻的 Web 應用程式。
LabEx:您的互動式程式設計遊樂場
LabEx 作為一個獨特的程式學習平台脫穎而出,為實踐練習提供了沉浸式線上環境。 LabEx 上的每門課程都配備了專用的 Playground 環境,讓學習者可以深入研究程式碼並嘗試新發現的技能。
此平台的分步教程特別適合初學者,指導他們輕鬆完成學習過程。教程中的每一步都有自動驗證的支持,為學習者提供有關他們的進度和理解的即時回饋。此外,LabEx 的人工智慧學習助理隨時提供程式碼修正、概念解釋和個人化支持,確保無縫且豐富的學習體驗。
想了解更多嗎?
- ?探索 20 種技能樹
- ?練習數百個程式項目
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 Python 3中如何將字典鍵提取為列表?在Python 3 中將鍵提取為列表中的列表,在Python 2.7中將鍵提取為列表,從而簡單地獲取了字典鍵,Python 3引入了一個更改,將DICT_KEYS對象返回。可以使用列表理解來克服此更改: list(newdict.keys())在newdict.keys()中為key(): ...程式設計 發佈於2025-04-13
Python 3中如何將字典鍵提取為列表?在Python 3 中將鍵提取為列表中的列表,在Python 2.7中將鍵提取為列表,從而簡單地獲取了字典鍵,Python 3引入了一個更改,將DICT_KEYS對象返回。可以使用列表理解來克服此更改: list(newdict.keys())在newdict.keys()中為key(): ...程式設計 發佈於2025-04-13 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-13
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-13 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-13
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-13 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-12
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-12 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-04-12
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中可能會遇到一個衝突,其中3派對軟件包將另一個帶有導入套件的path package the Imptioned package the Imptioned package the Imported tocted pac...程式設計 發佈於2025-04-12 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-12
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-12 -
 C++ Lambda中的移動捕獲實現技巧在lambdas std :: unique_ptr mypointer(new int); std :: function example = [std :: move(mypointer)] { *mypointer = 4; }; 答案: 在c 14 使用名稱空間std; au...程式設計 發佈於2025-04-12
C++ Lambda中的移動捕獲實現技巧在lambdas std :: unique_ptr mypointer(new int); std :: function example = [std :: move(mypointer)] { *mypointer = 4; }; 答案: 在c 14 使用名稱空間std; au...程式設計 發佈於2025-04-12 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-12
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-12 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-12
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-12 -
 PHP應用如何高效管理數據庫連接?無內置連接池的解決方案在PHP php中探索連接池,與Java Enterprise Edition(J2EE)容器不同,缺少用於連接池的內置機制。但是,這種區別並不意味著緩存數據庫連接是不可能的。 什麼是連接池? 連接池指的是應用程序服務器採用的技術來管理數據庫連接。當應用程序請求連接時,服務器會從現有的活動連接...程式設計 發佈於2025-04-12
PHP應用如何高效管理數據庫連接?無內置連接池的解決方案在PHP php中探索連接池,與Java Enterprise Edition(J2EE)容器不同,缺少用於連接池的內置機制。但是,這種區別並不意味著緩存數據庫連接是不可能的。 什麼是連接池? 連接池指的是應用程序服務器採用的技術來管理數據庫連接。當應用程序請求連接時,服務器會從現有的活動連接...程式設計 發佈於2025-04-12 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-12
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-12 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-12
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-12 -
 .NET中如何實現最佳字符串拼接效率?.NET字符串連接效率優化 程序效率至關重要。字符串連接是常見操作,選擇高效方法能顯著提升性能。 根據.NET性能專家Rico Mariani的觀點,最佳策略取決於連接模式: 單行連接 對於類似x = f1(...) f2(...) f3(...) f4(...)的單行連接模式,操作...程式設計 發佈於2025-04-12
.NET中如何實現最佳字符串拼接效率?.NET字符串連接效率優化 程序效率至關重要。字符串連接是常見操作,選擇高效方法能顯著提升性能。 根據.NET性能專家Rico Mariani的觀點,最佳策略取決於連接模式: 單行連接 對於類似x = f1(...) f2(...) f3(...) f4(...)的單行連接模式,操作...程式設計 發佈於2025-04-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























