狀態測試案例中的 ReactDOM.unstable_batchedUpdates。
在本文中,我們將研究 ReactDOM.unstable_batchedUpdates 在測試案例中的使用,特別是在 Zustand(React 的流行狀態管理庫)中。我們還將分解測試並解釋批次更新如何透過最小化不必要的重新渲染來增強 React 的效能。
理解測試案例
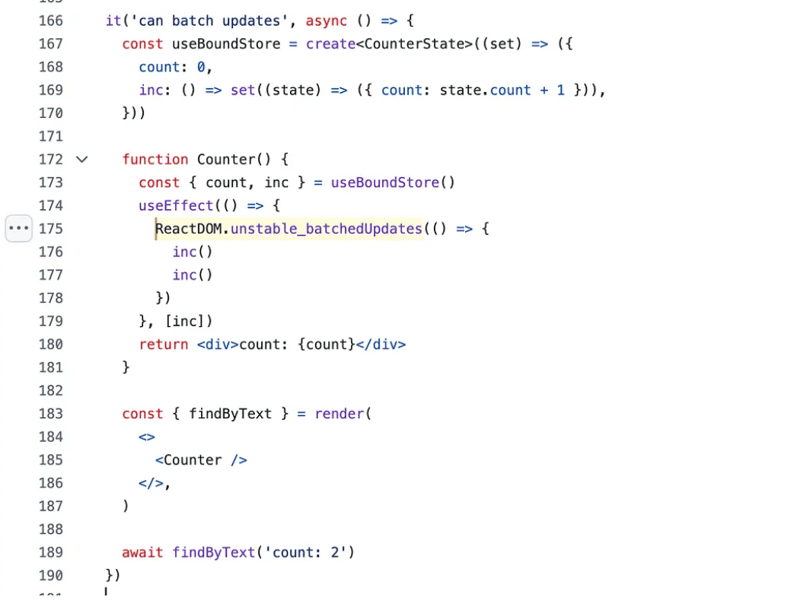
這是我們將要檢查的測試案例:

編寫此測試案例是為了驗證在將 Zustand 與 React 渲染系統一起使用時是否可以套用批次更新。
分解測試案例
1。 Zustand 商店設定: 第一步涉及使用建立功能建立 Zustand 商店:
const useBoundStore = create( (set) => ({ count: 0, inc: () => set((state) => ({ count: state.count 1 })), }))
在這裡,儲存維護一個簡單的狀態,其中 count 屬性初始化為 0,並有一個 inc 函數來遞增計數。 set函數是Zustand更新狀態的方式,類似React中的setState。
2. Counter 元件: Counter 元件使用 useBoundStore 來擷取目前計數和 inc 函數:
const { count, inc } = useBoundStore()
此元件訂閱商店的狀態,對計數的任何變更都會導致其使用新值重新渲染。
3.使用 ReactDOM.unstable_batchedUpdates 提高效能: 在 useEffect 鉤子內部,inc 函式在 ReactDOM.unstable_batchedUpdates 區塊中被呼叫兩次:
useEffect(() => {
ReactDOM.unstable_batchedUpdates(() => {
inc()
inc()
})
}, [inc])
這就是奇蹟發生的地方。通常,每次呼叫 inc() 都會觸發單獨的更新,導致兩次渲染。然而,透過將這些呼叫包裝在unstable_batchedUpdates中,React能夠在一次更新中一起處理它們,從而只產生一次渲染。這透過減少渲染數量來優化效能,這在效能關鍵型應用程式中特別有用。
4。渲染元件並斷言結果 最後渲染元件,測試等待計數達到 2:
const { findByText } = render(
此斷言確保在兩次增量後,計數正確更新並呈現為「count:2」。
什麼是 ReactDOM.unstable_batchedUpdates?
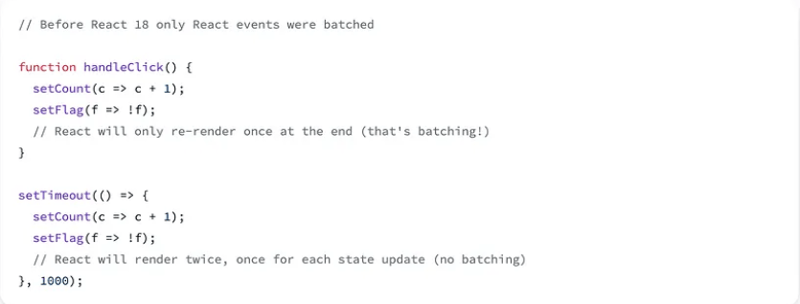
ReactDOM.unstable_batchedUpdates 是 React 提供的一種方法,允許在單一渲染週期中處理多個狀態更新。預設情況下,React 批次更新在事件處理程序(例如單擊事件)內觸發,這表示如果您更新多個狀態以響應用戶交互,React 將僅渲染組件一次。但是,在事件處理程序之外(例如在 setTimeout 或 useEffect 內),更新不會自動批次處理。
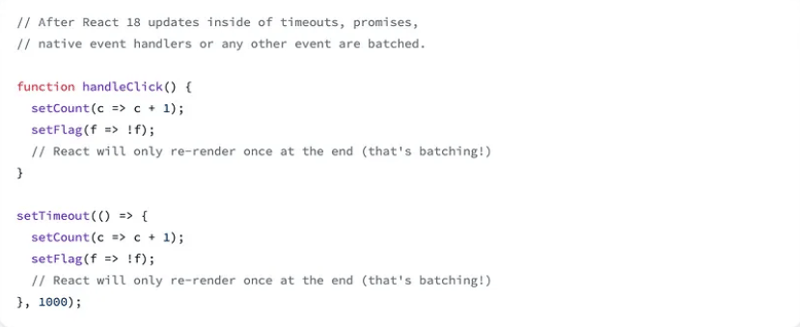
但在React 18之後這已經改變了。以下是從react.dev中挑選的螢幕截圖


請記住,文件顯示逾時、承諾、本機事件處理程序或任何其他事件內部的更新將以與 React 事件內部的更新相同的方式進行批次處理。但在 Zustand 的測試案例中,批次更新是在 useEffect` 內部應用的。這就是unstable_batchedUpdates 發揮作用的地方。它迫使 React 將多個狀態更新分組到單一渲染中,即使在事件驅動的上下文之外也是如此,從而最大限度地減少重新渲染並提高效能。
例子:
沒有unstable_batchedUpdates:
inc() // triggers one render inc() // triggers another render
使用unstable_batchedUpdates:
ReactDOM.unstable_batchedUpdates(() => {
inc() // triggers only one render for both updates
inc()
})
該方法被標記為“不穩定”,因為它不是 React 官方公共 API 的一部分,但它仍然在社群中廣泛用於效能最佳化。未來它可能會變得更加穩定或集成為 React 新的並發渲染功能的一部分。
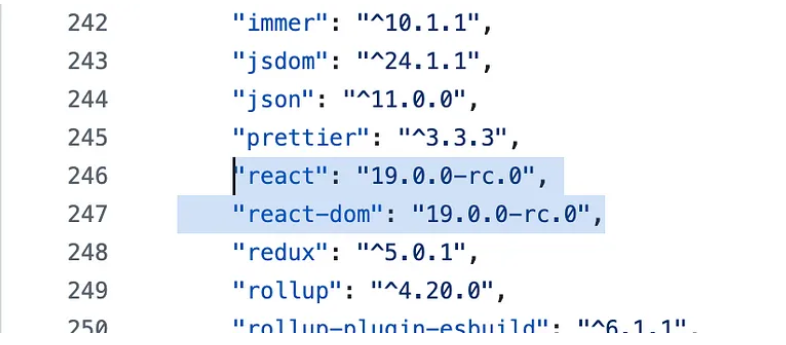
有趣的事實:Zustand 的 4.5.5 版本使用版本 — 19.0.0-rc.0

為什麼在 Zustand 中使用 ReactDOM.unstable_batchedUpdates?
Zustand 是一個輕量級狀態管理函式庫,可與 React 的元件生命週期搭配使用。儘管 Zustand 可以有效地處理狀態更新,但 React 的反應系統將在每次狀態變更時觸發渲染。在短時間內發生多次狀態變化的場景下,使用ReactDOM.unstable_batchedUpdates可以防止多次重新渲染並大量更新,從而提供更流暢、更有效率的使用者體驗。
在提供的測試案例中,在批次更新中呼叫 inc 兩次可確保計數僅更新一次,從而比單獨運行每個更新更有效率。
關於我們:
在 Think Throo,我們的使命是教授開源專案中使用的高階程式碼庫架構概念。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
透過我們基於程式碼庫架構的高階課程來提升您的團隊技能。請透過 [email protected] 與我們聯繫以了解更多資訊!
參考:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L175C7-L175C39
https://dev.to/devmoustafa97/do-you-know-unstablebatchedupdates-in-react-enforce-batching-state-update-5cn2
https://dev.to/jackbuchananconroy/react-18-what-s-changed-automatic-batching-13ec
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#automatic-batching
https://github.com/pmndrs/zustand/blob/v4.5.5/package.json#L246C4-L247C32
-
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-14
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-07-14 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-14
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-14 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-07-14
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-07-14 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-07-14
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-07-14 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-14
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-14 -
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-07-14
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-07-14 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-14
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-14 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-14
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-14 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-14
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-14 -
 PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-14
PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-14 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-14
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-14 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-14
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-14 -
 切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因無法連接到mySQL數據庫:故障排除錯誤消息要調試問題,建議將以下代碼添加到文件的末尾.//config/database.php並查看輸出: ... ... 迴聲'... echo '<pre>'; print_r($db['default']); echo '</pr...程式設計 發佈於2025-07-14
切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因無法連接到mySQL數據庫:故障排除錯誤消息要調試問題,建議將以下代碼添加到文件的末尾.//config/database.php並查看輸出: ... ... 迴聲'... echo '<pre>'; print_r($db['default']); echo '</pr...程式設計 發佈於2025-07-14 -
 為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-14
為什麼HTML無法打印頁碼及解決方案無法在html頁面上打印頁碼? @page規則在@Media內部和外部都無濟於事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: ...程式設計 發佈於2025-07-14
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























