精選的最佳 React 管理儀表板模板
Hi there ?. I'm Syakir, a Front-end engineer.
In this page, i curated premium react admin templates from various vendors with top features and design to help you choose the right template for your projects. I will share the free list version later next week. So, stay tune for that ?.
I browsed and researched these templates, then summarize what they offer, what stacks do they use, and rate them (if needed) so you can quickly decide your choice.
The most of links in this list are affiliate links, meaning I may earn a small commission at no extra cost to you. This supports my work in providing curated resources like this one.
I also include some templates without affiliate links, because they are just good and worth to mention.
Either way, i hope this list helps and save your time to research them.
Cheers ?.
1. Horizon UI Pro By Horizon UI

? Price: $69 , ⭐ Rating: 4.9/5 (Editor rating)
? Features:
400 Components & Elements
44 Ready-to-use page templates
10x Faster than other dashboards
Theme customizer & 6 Color presets
New pages & components almost every month
Lifetime access & free updates
1 year premium support (extendable based on pricing)
Live demo ? Details ?
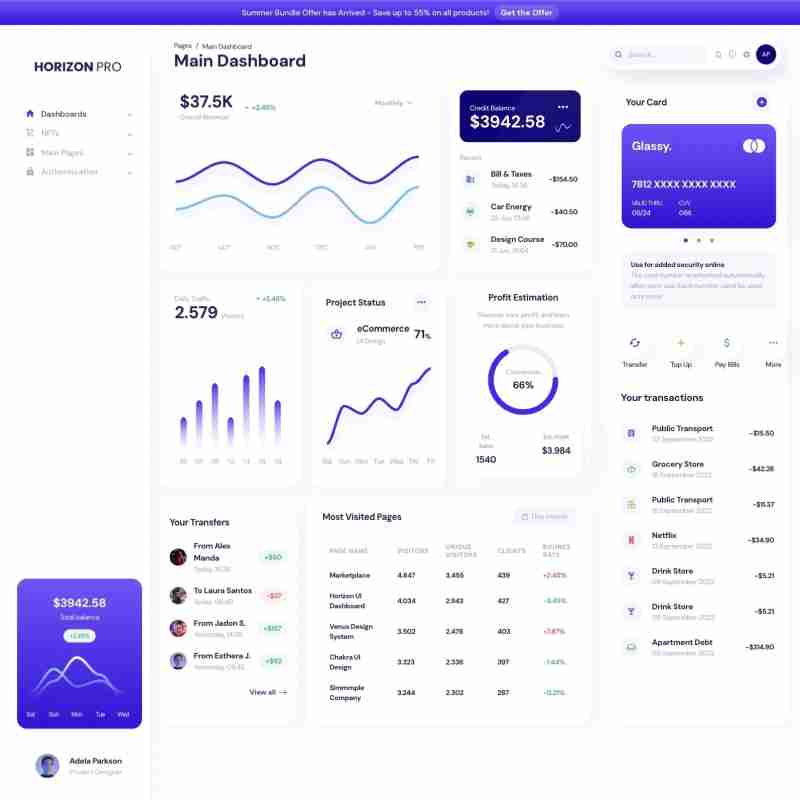
Horizon UI PRO is a modern and highly responsive React dashboard template, ideal for eCommerce, Marketplace, NFTs, and project management dashboards. It features a sleek design with customizable layouts and pre-built pages, enabling users to create visually appealing and functional dashboards with ease.
In terms of value, Horizon UI PRO offers a comprehensive set of features, including light/dark mode, advanced charts, and support for various integrations at a competitive price. Its highlights include seamless responsiveness, extensive documentation, and optimized performance, making it an excellent choice for developers looking to build professional-grade admin interfaces.
2. Metronic By keenthemes

? Price: $49 , ⭐ Rating: 4.89/5 (7.9k reviews)
? Features:
1000 UI Elements
114k Sales on Themeforest
60 Unique handcrafted demos
60 Pre-defined layouts (Starters)
Advanced Theming and Design system
Available in other frameworks: Vue, Angular, Laravel, etc
In-depth documentation with previews
Live demo ? Details ?
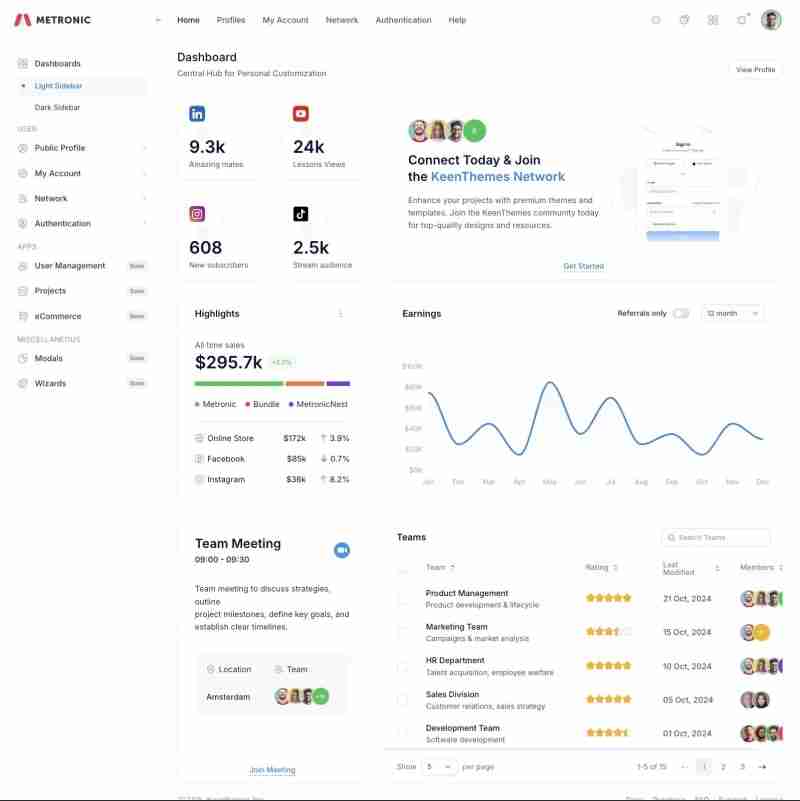
Metronic is a premium multi frameworks admin templates with a modern and beautiful design. It comes with 4 framework versions: Bootstrap 4, Angular 8, Reactjs, and Vuejs.
Metronic comes with 12 unique pre-built dashboard application demos with 18 coming soon demos. You will get a lifetime update with new components or demos if you buy this template.
With an exclusive layouts builder, you can craft your own dashboard easier with just setting some layout options. The builder will generate your preferred dashboard based on the options.
Metronic is the best seller and featured on theme forest for admin templates category. When this post was written, Metronic has been reached 80000 sales on ThemeForest.
3. MaterialPro React Redux Admin By Wrappixel

? Price: $49 , ⭐ Rating: 4.87/5 (7 reviews)
? Features:
10 Applications / Demos
100 Page themes
6 Color skins
300 UI Components
3000 Font icons
Figma files included
Light & Dark Mode supports
Detailed documentation
Live demo ? Details ?
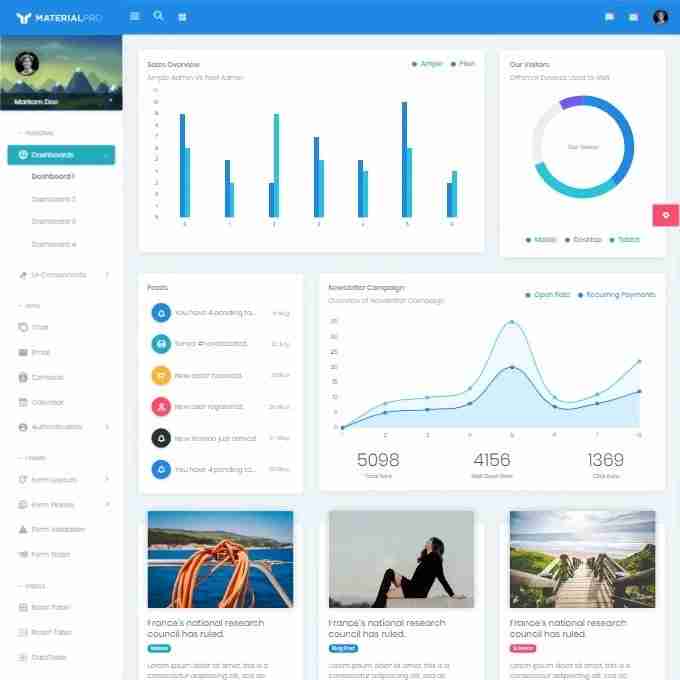
MaterialPro React Redux Admin is a premium dashboard template that takes Google’s material design principles for web applications.
MaterialPro comes with unique demos (like horizontal menu version, mini sidebar version, dark version etc). Also included are various exciting features such as 250 Page Templates along with 65 UI Components.
MaterialPro can be used for any industry to create any kinds of admin panel. With a lot of components, ready-to-use plugins, and easy customization, you can easily create an React application.eact Material Admin Full is a great template to build E-Commerce, SASS, project management and other web applications!
4. Datta Able React Admin By CodedThemes

? Price: $35 , ⭐ Rating: 4.87/5 (Editor rating)
? Features:
6 Dashboards
4 Applications
8 Layouts
130 Pages
60 UI Components
250 Widgets
80 Charts
1 Year support
Well documented
Live demo ? Details ?
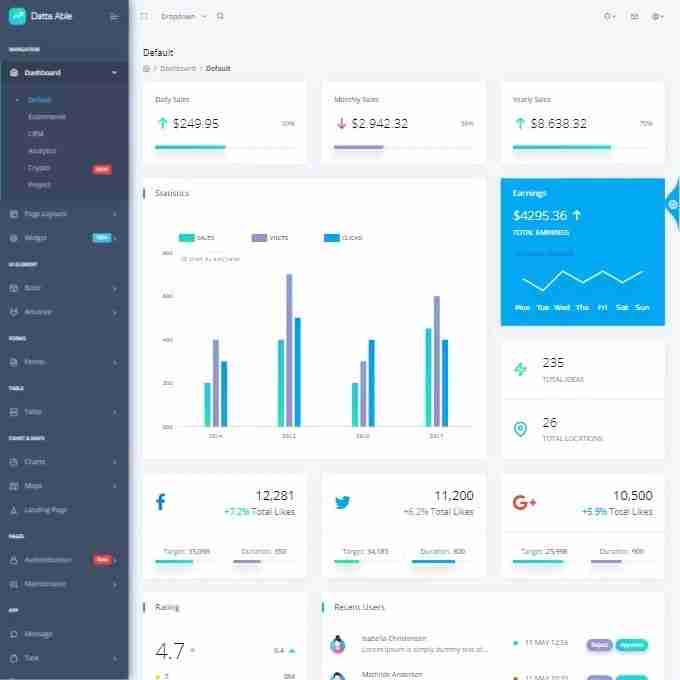
Datta Able pro is a powerful React admin template with a huge collection of UI elements, ready-to-use pages and pre-built applications.
Datta Able coded built with developer centric code and easy to customize. It comes with error/bug-free, well structured, well-commented code and regularly with all latest updated code. Which saves your large amount of developing backend application time and it is fully customizable.
When it comes to performance, Datta Able rendering is fast in all major browser. It is passed through a good score in Google Page Speed, Pingdom, gtMetrix. The code is passed via w3 validators with all w3 standards.
5. Elstar By Theme Nate

? Price: $22 , ⭐ Rating: 4.84/5 (51 reviews)
? Features:
4 Prebuilt dashboards
6 Starter layouts
100 Color presets
Theme Customizer
Well documented
6 months support (extendable with additional cost)
Live demo ? Details ?
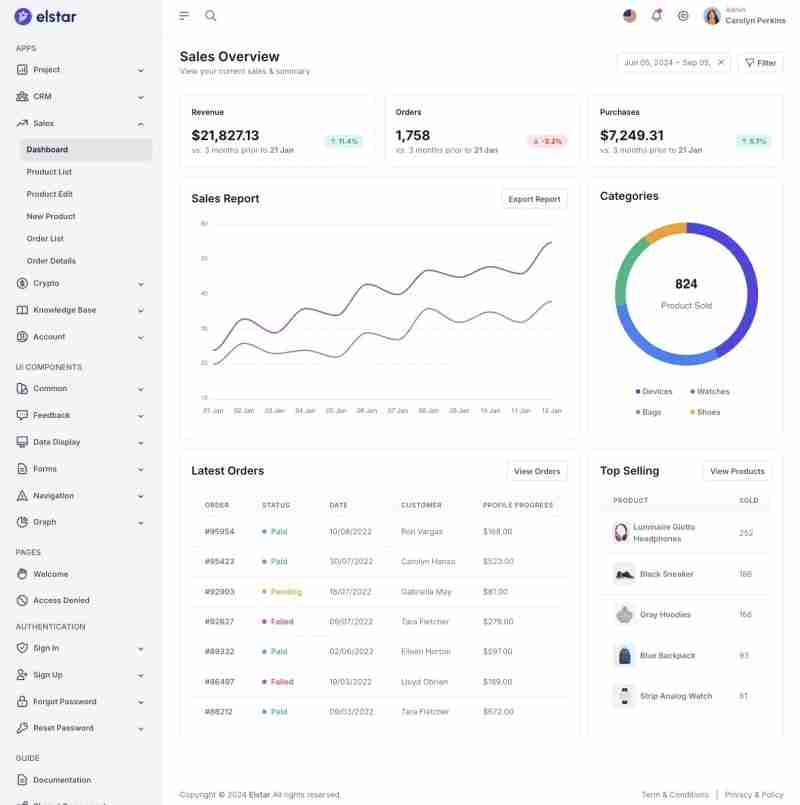
Elstar is a React admin template ideal for SaaS, CRM, and analytics dashboards. It offers flexible layouts, pre-built components, and a clean design, perfect for creating data-driven dashboards quickly.
With features like dark mode, multi-language support, and compatibility with Redux and Formik, Elstar provides great value for its price. Its customization options and regular updates make it a solid choice for both simple and complex admin projects.
6. Mira Pro By Bootlab

? Price: $69 , ⭐ Rating: 4.81/5 (16 reviews)
? Features:
3 Dashboards
50 Demo pages
6 Theme colors
Multiple chart libraries
Clean code & Fully documented
1 year free updates & 6 months technical support
Live demo ? Details ?
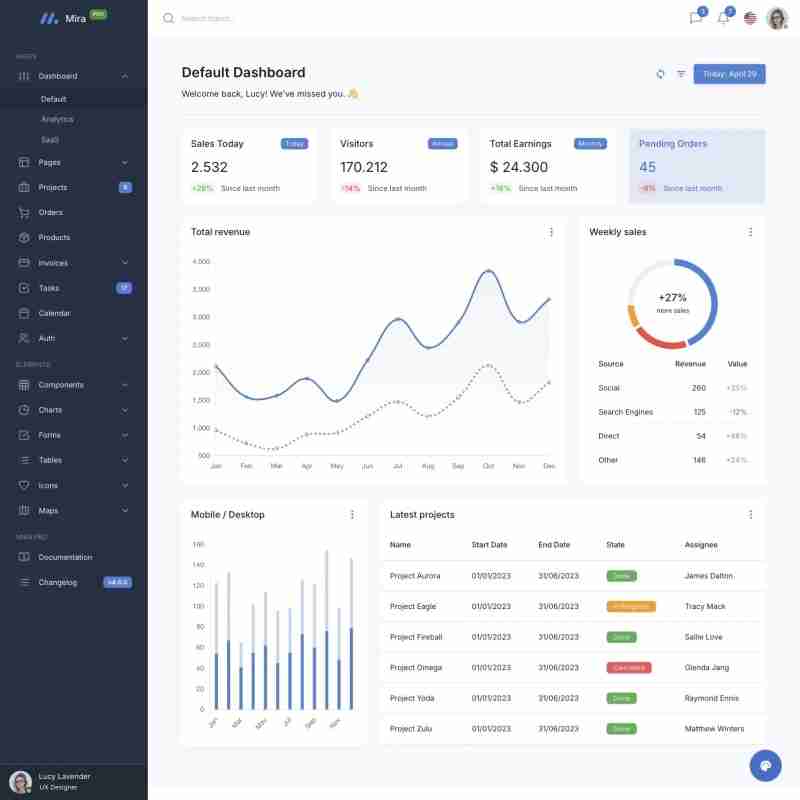
Mira Pro is a sleek and versatile React admin template best suited for Sales dashboard, SaaS, and analytics dashboards. Its clean design and intuitive interface make it easy to customize for various business applications, with ready-to-use widgets and components.
In terms of value, Mira Pro offers a range of features like dark mode, multi-language support, and multiple dashboard styles at an affordable price. Highlights include its lightweight architecture, fast performance, and excellent documentation, providing a great balance of functionality and price for professional-grade dashboards.
7. Argon Dashboard PRO React By Creative Tim

? Price: $89 , ⭐ Rating: 4.8/5 (90 reviews)
? Features:
200 Individual components/elements
17 Plugins
6 Example pages
Design files included
Premium Support
6 Months Free Updates (Extendable based on pricing)
Well documented
Live demo ? Details ?
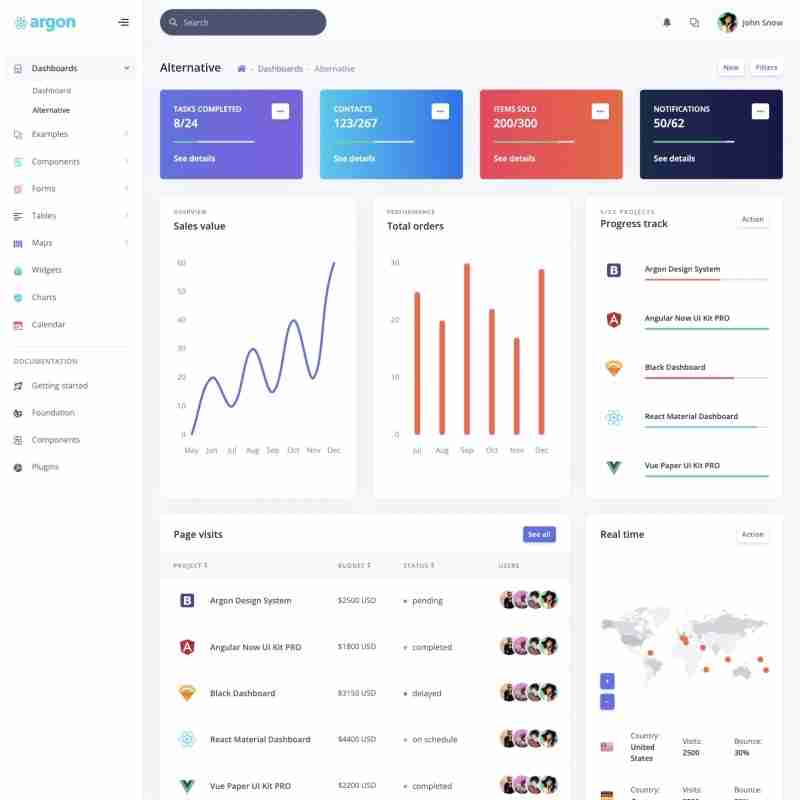
Argon Dashboard is built with over 200 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Sass files.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. This Dashboard is coming with pre-built examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
8. Flexy By Wrappixel

? Price: $49 , ⭐ Rating: 4.8/5 (Editor rating)
? Features:
50 Page Templates
40 UI Components
3 Unique Dashboards
Color Skins
Design files included
1 year dedicated support & free updates
Well documented
Live demo ? Details ?
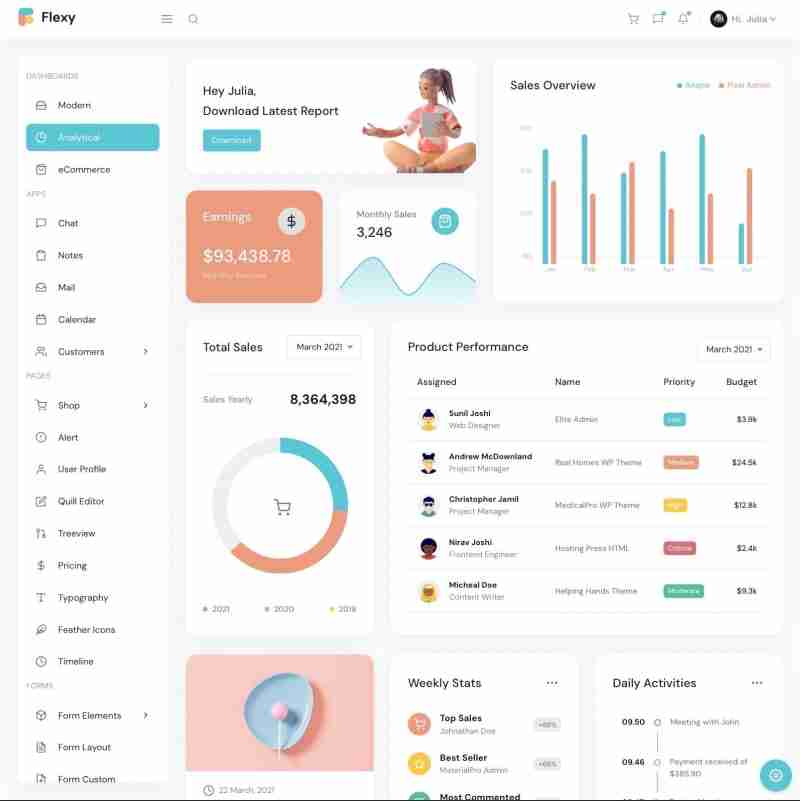
Flexy React Material Dashboard is a seamless blend of React's dynamic capabilities with the aesthetic elegance of Material UI.
Flexy React Material Dashboard is more than just an admin template; it's an experience. It's designed for those who demand efficiency without compromising on design. it's a gateway to a more intuitive, efficient, and visually appealing way to manage your digital space.
Whether you're a seasoned developer or just starting out, Flexy React Material Dashboard is the perfect tool to revolutionize your web administration tasks.
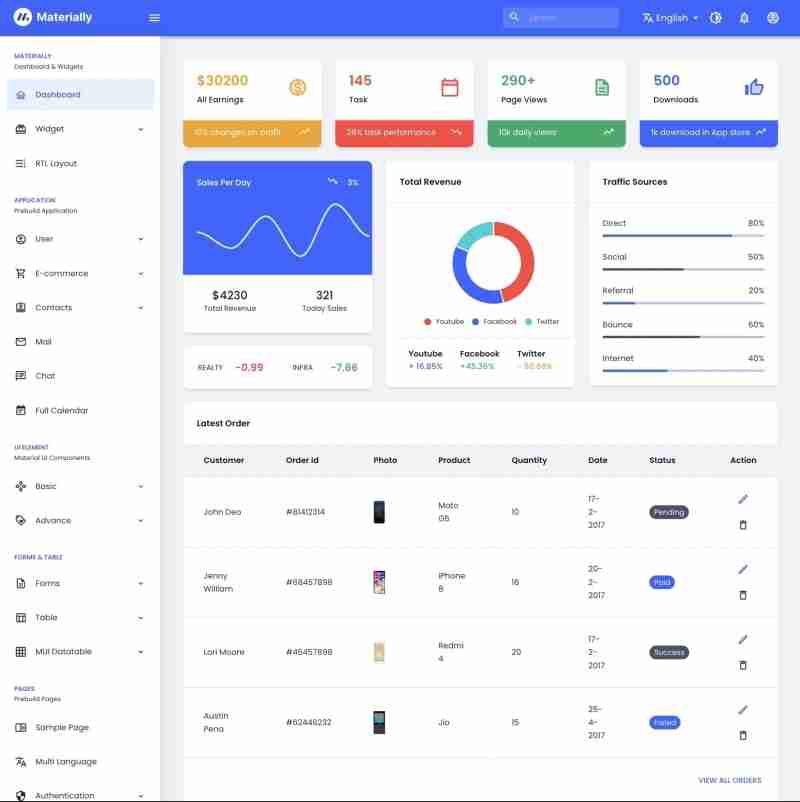
9. Materially By CodedThemes

? Price: $35 , ⭐ Rating: 4.73/5 (Editor rating)
? Features:
2 Layouts
100 Page Templates
9 Applications
60 UI Components
200 Widgets
Live customizer
Clean & well-tested codes
1 year support & updates
Well documented
Live demo ? Details ?
Building on the foundation of Material-UI and React 18 Materially brings modern yet powerful UI design which can give you the best design experience and development for your site.
It is loaded with powerful layouts and options to choose from. Hand-picked and crafted designs reduce your design time and concepts for pages.
Materially loaded with App Pages and Components which are ready to serve and utilize on any site with minimal configuration. Materially focused on code quality without compromising design to give you the best site experience.
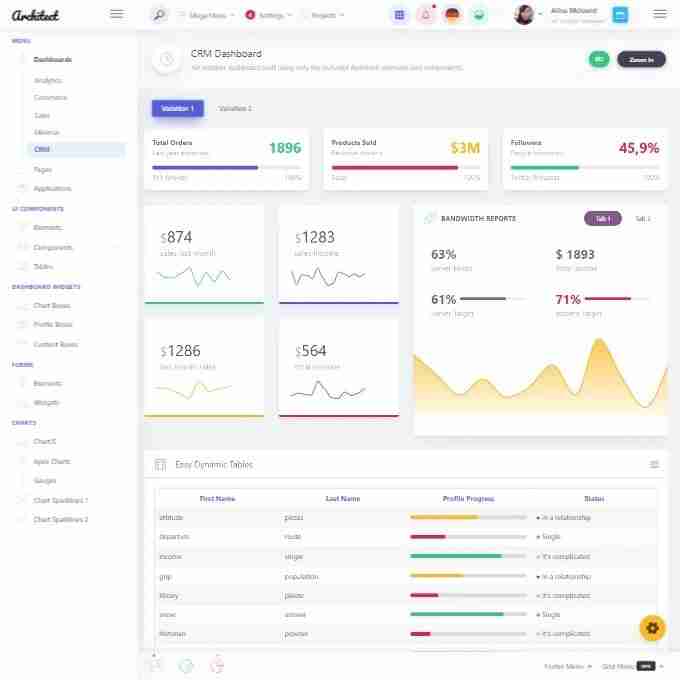
10. Architect UI By DashboardPack

? Price: $69 , ⭐ Rating: 4.7/5 (Editor rating)
? Features:
9 Unique dashboards
200 Customized components
Easy layout modifiers
Multiple color schemes
Easy layout modifiers
Full-Service Support
Live demo ? Details ?
ArchitectUI is a clean and sleek premium react dashboard template built for modern web applications.
It includes lots of components, elements and widgets so that developers don’t waste time with the visual/design part. They just put some components together and voila, the app looks like it was built by a professional designer.
ArchitectUI built with create-react-app starter-kit and styled by Bootstrap 4 framework. With 9 ready-to-use dashboards and a lot of UI components, ArchitectUI is all you need to create a powerful web application.
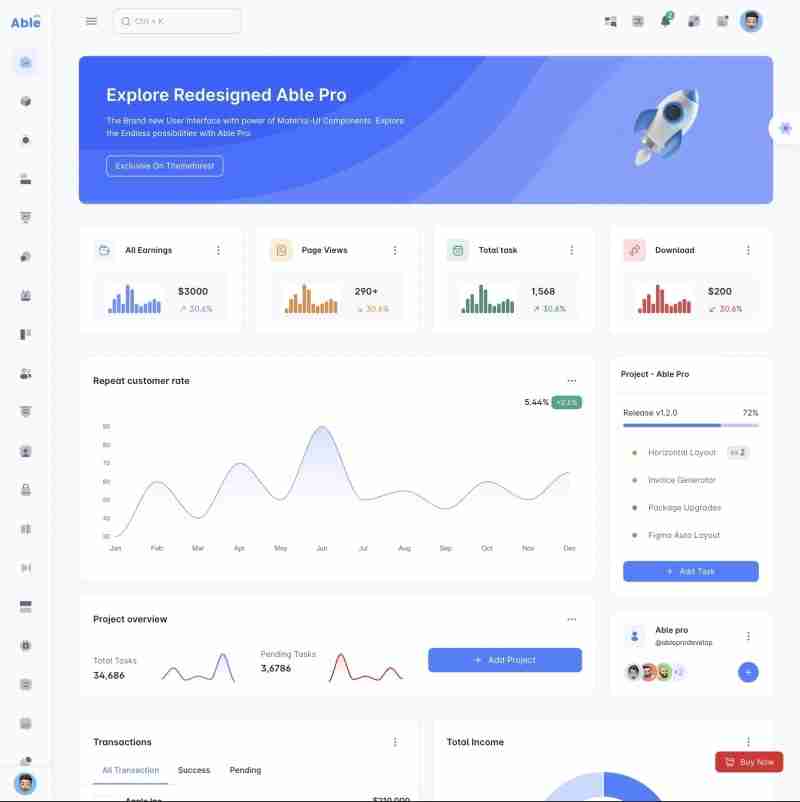
11. Able Pro By phoenixcoded

? Price: $35 , ⭐ Rating: 4.66/5 (125 reviews)
? Features:
13 in #1 Dashboard Template
10 Primary color options
20 Chart components
40 Conceptual Widget Collection
Figma file included
Live Customizer
Also available on: HTML (Bootstrap), Vue, Angular, Laravel, etc
6 months support (can be extended)
Live demo ? Details ?
Able Pro 8.0 is a premium admin template that comes with 3 frameworks version: HTML (Bootstrap 4), Angular 9 and React.
Able Pro is a fully responsive admin template with a material look and clean design. Able pro is easy to use for development as it well-structured and commented code.
With over 1000 UI components, 100 Ready-made widgets, and a lot of chart options, Able Pro is all you need to develop your web application in Bootstrap 4, Angular or React framework.
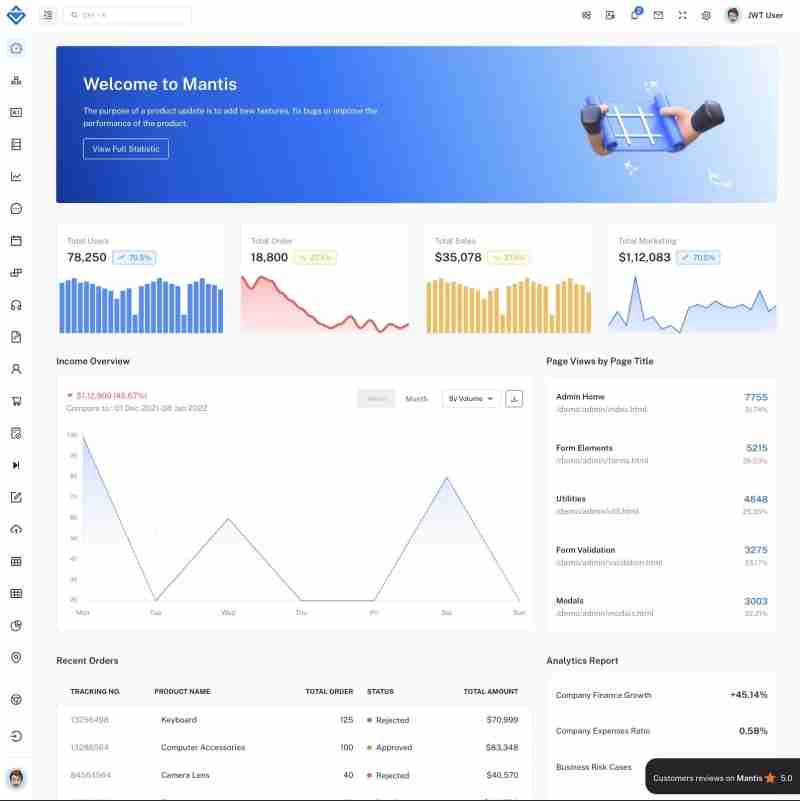
12. Mantis By CodedThemes

? Price: $69 , ⭐ Rating: 4.64/5 (14 reviews)
? Features:
80 Ready to use page templates
2 Conceptual dashboards
5 Conceptual applications
8 Color palletes
Live Customizer
Well documented
1 year free updates & 6 months technical support
Live demo ? Details ?
Mantis is a versatile React admin template best suited for creating modern, responsive dashboards and web applications. It excels in scenarios requiring quick deployment of feature-rich admin panels, analytics dashboards, or management systems with a clean, professional aesthetic.
Offering strong value, Mantis includes a comprehensive set of pre-built components, multiple theme options, and integration with popular libraries like Redux and React Router. Its extensive collection of ready-to-use templates covers various admin functionalities, while maintaining flexibility for customization to specific project requirements.
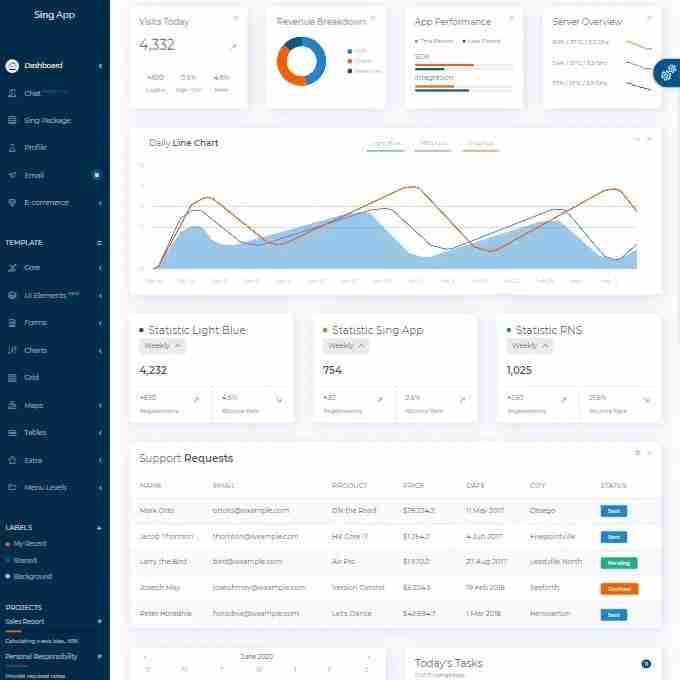
13. Sing App React By Flatlogic

? Price: $99 , ⭐ Rating: 4.63/5 (36 reviews)
? Features:
2 Dashboards
8 Chart libraries
Hundreds of unique components
Multi color schemes
Tens of Pages
Ecommerce Section
Full support via forum and email
Fully documented codebase
Live demo ? Details ?
Sing App React template is a premium admin dashboard template built on top React 17 framework.
Sing App goes beyond usual admin templates and provides you entire intuitive programming framework. Server Side Rendering and Node.js backend will even further speed up your development.
It comes with a lot of UI components, charts, and some pre-built application. You can use Sing App React to build any type of web applications like SAAS, CMS, financial dashboards, project management tools, etc.
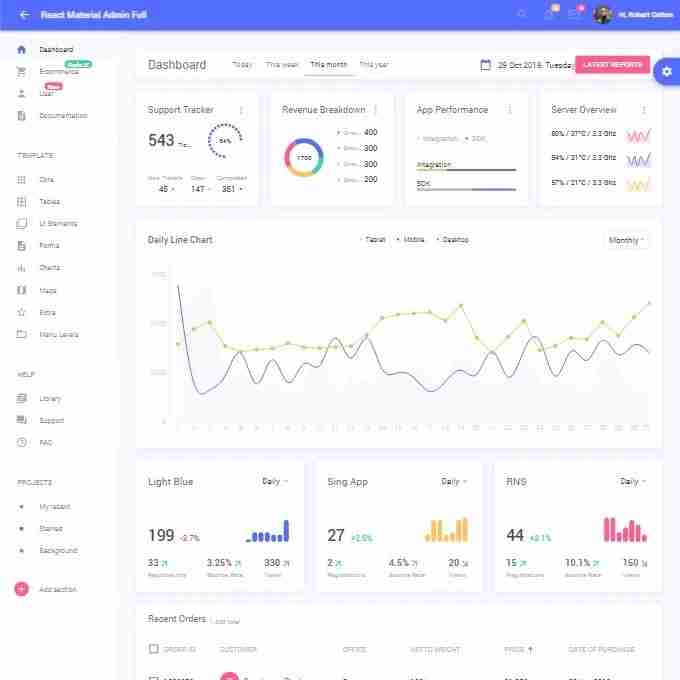
14. React Material Admin Full By Flatlogic

? Price: $99 , ⭐ Rating: 4.62/5 (15 reviews)
? Features:
3 Color themes
Sketch files included
Material UI design system
Various chart libraries
Ecommerce Section
Full support via forum and email
Fully documented codebase
Live demo ? Details ?
React Material Admin Full is a premium react admin template built on top React Material UI framework with React Hooks.
React Material Admin Full comes with Three color themes, hundreds of components and pages, modular architecture and latest industry best practices - all you need to start modern material application.
React Material Admin Full is a great template to build E-Commerce, SASS, project management and other web applications!
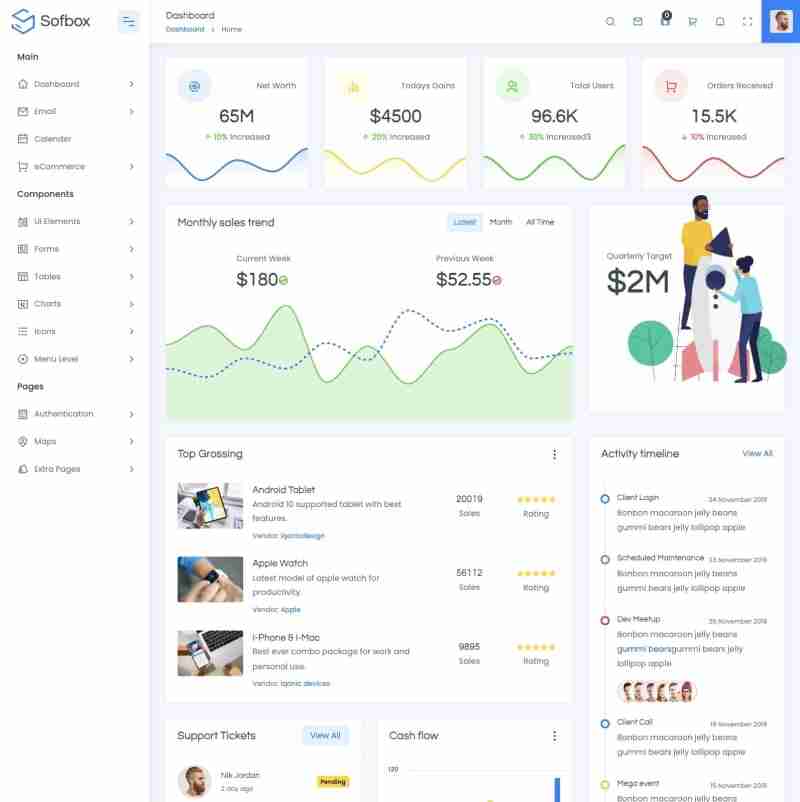
15. Sofbox Admin By iconicdesign

? Price: $24 , ⭐ Rating: 4.44/5 (9 reviews)
? Features:
9 Dashboards
10 Homepage layouts
3 Header styles
Component based structure
Cross Browser Optimisation
Also available on: HTML, Vue, Angular, Laravel, etc
6 months support (can be extended)
Live demo ? Details ?
Softbox is a premium admin template with 4 different framework supports : Angular, React, Vue and Laravel.
Softbox style built on top of Bootstrap 4 framework with component based structure. With modern and stunning UI/UX elements, this template is a perfect package for any of your web projec
Softbox includes ready-to-use pages with many more upcoming pre-builts. With a sleek and clean design, and multi-frameworks supports, Softbox is all you need to create any of web application projects.
-
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-28
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-28 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-03-28
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-03-28 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-28 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-03-28
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-03-28 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-03-28
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-03-28 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-28 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-28
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-28 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-03-28
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-03-28 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-28
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-28 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-03-28
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-03-28 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-03-28
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-03-28 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-28
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























