使用 Plotly 進行互動式擲骰子資料視覺化
在本教程中,我们将学习如何使用 Plotly 创建交互式可视化。我们的项目重点是分析掷骰子的结果。当滚动单个六面骰子时,从 1 到 6 的任何数字都有相同的出现机会。然而,当您掷多个骰子时,某些数字变得比其他数字更有可能出现。我们的目标是通过模拟掷骰子并创建数据集来确定这些概率。之后,我们将直观地呈现多次掷骰的结果,以显示哪些结果在统计上更有可能。
什么是情节?
Plotly 是一个开源图形库,可让用户创建交互式、基于 Web 的可视化效果。它支持多种图表类型,包括线图、散点图、条形图等。 Plotly 对于创建可嵌入 Web 应用程序的可视化效果特别有用,因为它提供缩放、平移和悬停信息等交互功能。
情节安装
我们将使用 pip 安装 Plotly。我们还需要安装 pandas,一个用于高效处理数据的库,因为 Plotly Express 依赖于它。
$ python -m pip install --user plotly $ python -m pip install --user pandas
访问 Plotly 网站上的图表类型库,查看可以使用 Plotly 创建的不同可视化效果。
创建模具类
首先,我们将创建以下 Die 类来模拟骰子的滚动。我们将文件命名为 Die.py.
from random import randint
class Die:
"""A class representing a single die."""
def __init__(self, num_sides = 6):
"""Assume a six-sided die"""
self.num_sides = num_sides
def roll(self):
"""Return a random value between 1 and number of sides."""
return randint(1, self.num_sides)
__ init __ 方法采用一个可选参数。创建 Die 实例时,如果未提供参数,边数将为 6。如果给出参数,它将设置骰子的面数。
roll() 方法使用 randint() 函数返回 1 到边数之间的随机数。此函数可以返回起始值 (1)、结束值 (num_sides) 或两者之间的任何整数。骰子根据面数命名:六面骰子称为 D6,十面骰子称为 D10,依此类推。
掷骰子
我们首先使用别名 px 导入 Plotly Express 模块,以避免重复输入plotly.express。我们将创建一个骰子实例来模拟掷两个 D8 骰子。我们将此文件命名为 dice_visual.py.
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() die_2.roll()
results.append(result)
分析结果
最小的可能结果是每个骰子上最小数字的总和 (2)。最大可能结果是分配给 max_results 的每个骰子上最大数字 (16) 的总和。变量 max_result 提高了生成 poss_results 的代码的可读性。我们可以编写范围 (2,16),但这仅适用于两个 D8 骰子。在模拟现实环境时,最好开发能够轻松处理各种场景的代码。
# Analyze the result.
frequencies = []
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
可视化结果。
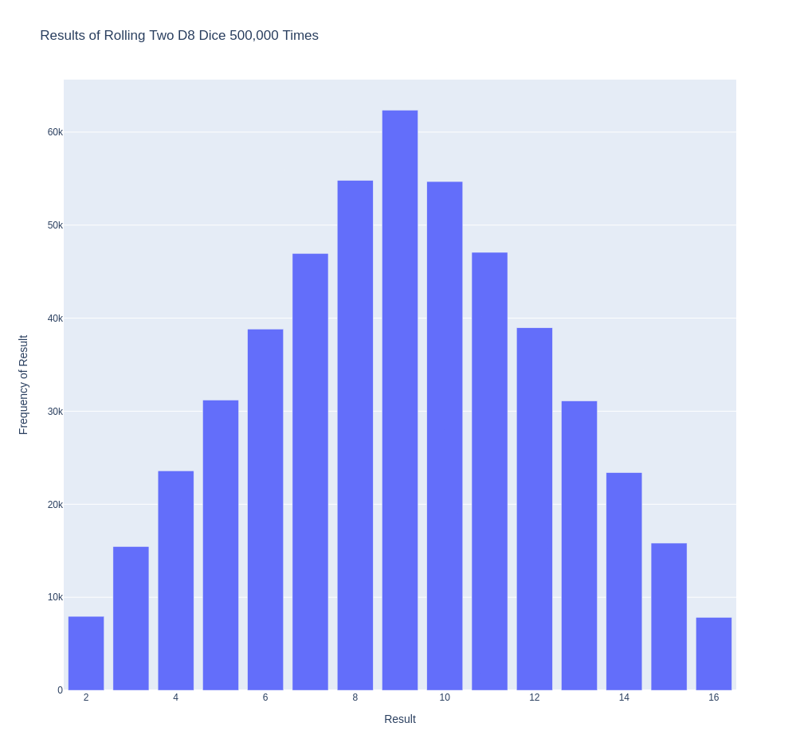
我们定义了标题并将其分配给“title”。我们创建了一个字典来指定轴标签。字典的键代表我们想要自定义的标签,而值代表我们想要使用的自定义标签。我们将 x 轴命名为“结果”,将 y 轴命名为“结果频率”。为了构建条形图,我们使用 px.bar() 函数并传入可选变量 'title' 和 'labels'。
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title,
labels = labels)
fig.show()
生成的图具有适当的标题和每个轴的标签,如下图所示。

进一步定制
我们需要解决我们刚刚创建的绘图的一个问题。由于有 11 个条形图,默认的 x 轴布局设置使某些条形图未标记。虽然默认设置足以满足大多数可视化效果,但如果所有条形图均已标记,此图表会显得更好。
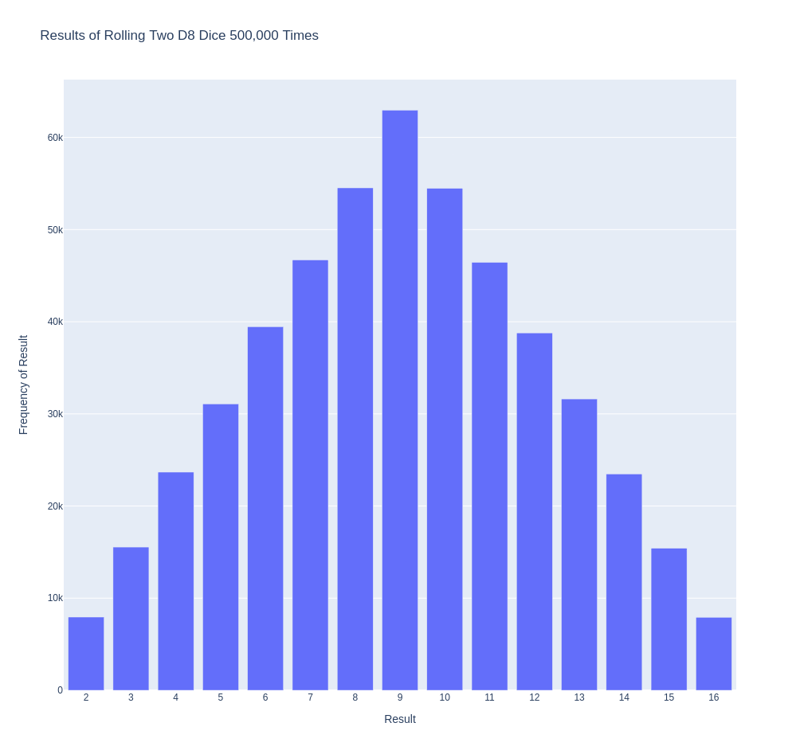
Plotly 提供了 update_layout() 方法,可让您在创建图形后对其进行各种更改。以下是如何指示 Plotly 为每个条形提供自己的标签。
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.show()
#fig.write_html('dice_visual_d6d10.xhtml')
update_layout()方法适用于fig对象,它代表整个图表。我们使用 xaxis_dtick 选项来设置 x 轴上刻度线之间的距离。我们将间距设置为 1,以便对每个条形进行标记。当您再次运行 dice_visual.py 时,您应该在每个条上看到标签。

可以轻松定制此代码以模拟滚动不同大小的骰子。要创建 D6 和 D10,请在创建两个 die 实例时传递参数 6 和 10。将第一个循环更改为所需的卷数并相应地更改图表的标题。
通过调用Fig.write_html()替换对fig.show()的调用,我们可以让程序自动将图表保存为HTML文件。
write_html() 方法需要一个参数:要写入的文件的名称。如果您只提供文件名,该文件将保存在与 .py 文件相同的目录中。您还可以使用 Path 对象调用 write_html() 将输出文件保存在系统上的任何位置。
完整代码如下:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() die_2.roll()
results.append(result)
# Analyze the result.
frequencies = []
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual.xhtml')
重构
为了清楚起见,本节中的清单使用长形式的 for 循环。我们可以通过对一个或两个循环使用列表推导式来重构代码。这是使用列表理解的代码:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = [die_1.roll() die_2.roll() for roll_num in range(500_000) ]
# Analyze the result.
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
frequencies = [results.count(value) for value in poss_results]
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual_list_comprehension.xhtml')
结论
总而言之,分析和呈现统计数据变得非常强大,并且与 Plotly 一起实现交互式掷骰子数据可视化。通过模拟掷骰子并可视化结果,我们可以更好地理解不同结果的概率。 Plotly 的交互功能(例如悬停信息、平移和缩放)增强了用户体验并使数据更易于访问。此外,自定义可视化并将其另存为 HTML 文件的功能使得共享可视化并将其轻松集成到 Web 应用程序中变得容易。本文演示了如何使用 Plotly 的功能来创建信息丰富且有吸引力的图表。 Plotly 是一个出色的数据分析和演示工具。
-
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-07-08
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-07-08 -
 Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-08
Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-08 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-08
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-08 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-08
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-08 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-08
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-08 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-08
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-08 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-08
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-08 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-08
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-08 -
 如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-08
如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-08 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-08
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-08 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-08
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-08 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-08
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-08 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-08
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-08 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-08
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-08 -
 MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-08
MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























