如何在 React 中將 props 從子元件傳遞到父元件
您可能一直在將props 從父元件傳遞到子元件,並且您問自己:「嗯...但是如果我想將props 從子元件傳遞給父元件怎麼辦?我的意思是...反過來? ?我也曾經問過自己這個問題,但其實是有解決方法的。

我們將詳細介紹它們。
典型的道具流程是怎麼樣的?
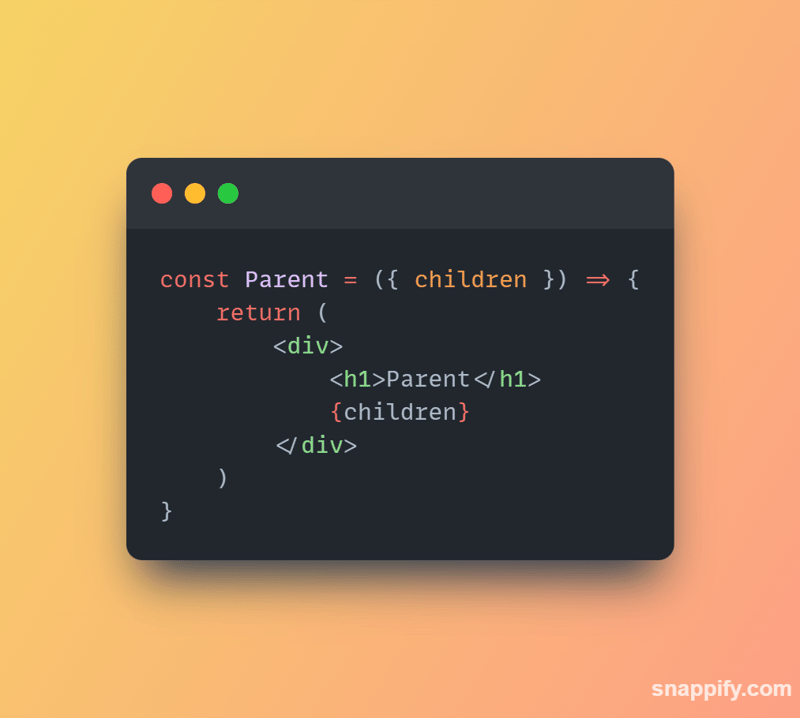
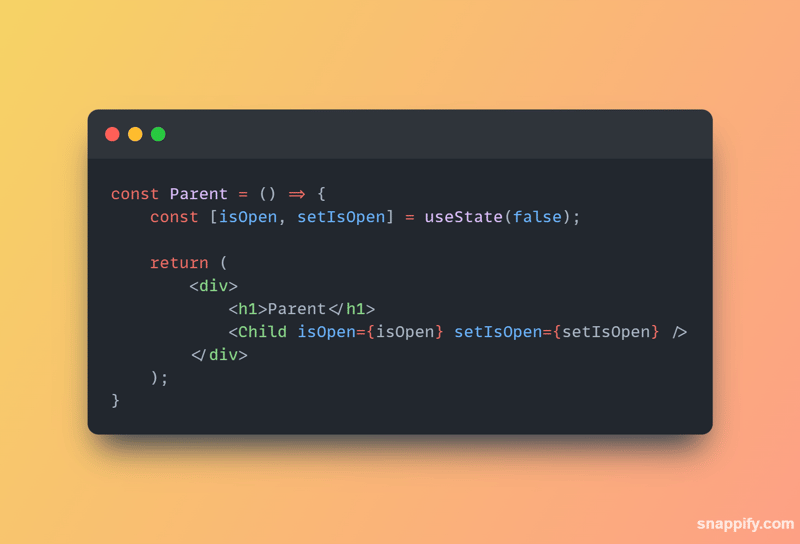
道具的典型流程是從父級到子級。基本上,假設您有一個如下所示的父元件:

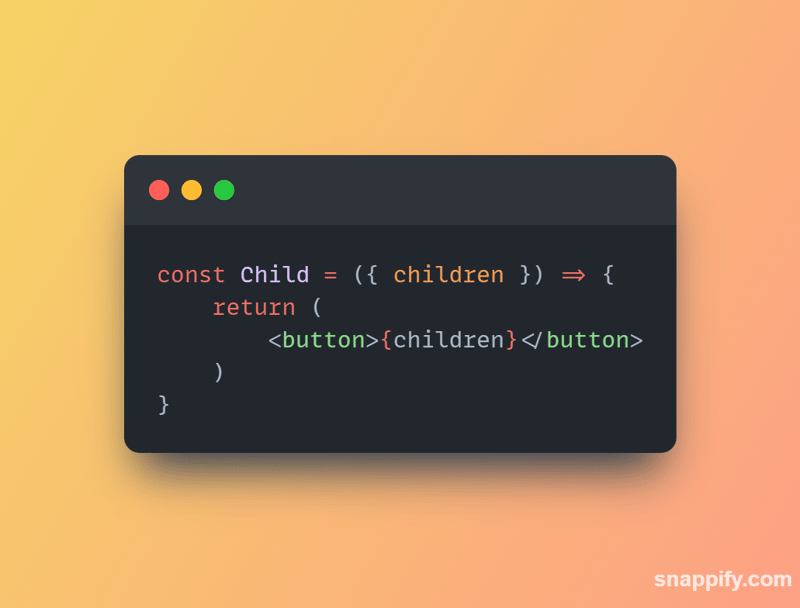
我們下面的子元件使用了非常受歡迎的 shadcn/ui 元件庫中的 Button 元件。 Button 元件有一個children 屬性,它是從Parent 元件傳遞的。

上面,我們將一個 Children 屬性從 Parent 元件傳遞給 Child 元件。到目前為止一切都很好,對嗎?
如果我們想將道具從孩子傳給父母怎麼辦?
現在,事情變得有點棘手,特別是如果這是您第一次實現這樣的邏輯。棘手的部分可能不在於如何做,而在於如何將其視覺化。不管怎樣,我去過那裡,我的經驗希望對你有幫助?

因為學習最好是透過實踐來完成,所以讓我們引用先前的範例,並對其進行一些修改,以了解如何將道具從子級傳遞給父級。此範例的目標是展示如何透過從子元件傳遞資料來修改父元件的狀態。

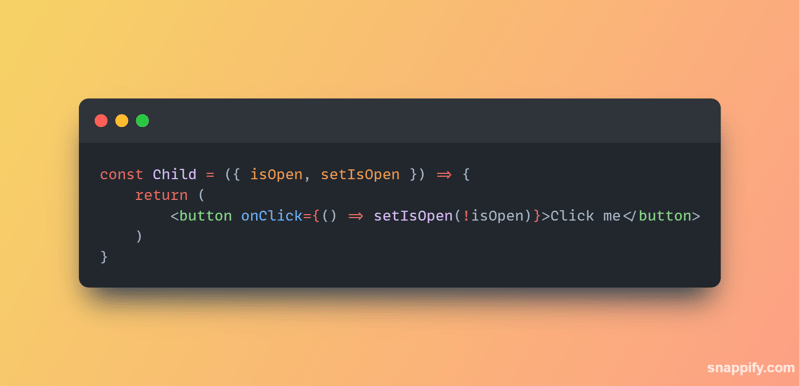
這是我們在子元件中所做的事情:

為了讓書面形式更容易理解,我們試圖用兩個元件完成的任務是初始化父元件中的狀態,然後將變數傳遞給子元件,並更新對應的函數父元件中的狀態值。在這種情況下,假設狀態的值首先設定為 false。當我們單擊子組件中的按鈕時,它將獲取該值,並在單擊事件上調用函數時將其更改為 false 的相反值(!在值中否定它)。
將資料從子級傳遞給父級時的常見陷阱
將資料從子元件傳遞到父元件確實有其怪癖。最常見的陷阱之一是忘記將回呼函數作為 prop 傳遞給子元件,但這也意味著您傳遞了更多需要傳遞的邏輯。這可能會導致更煩人且更難以調試的錯誤。

防止這種情況的一種方法是使用 useCallback 鉤子,它確保您作為回調傳遞給子元件的函數在渲染過程中保持穩定,從而防止不必要的重新渲染並提高效能。 useCallback 的情況是,您將函數作為 prop 傳遞給子元件,子元件將有權存取該函數,並可以在需要時呼叫它。讓我們看看如何做到這一點。

現在讓我們展示一下它在子元件中的樣子:

這不是比傳遞函數,然後從子函數更新它,然後再次傳遞給父函數更乾淨嗎?更乾淨,也更容易實施,對嗎? ?
感謝您的閱讀!
儘管在React 中肯定有更多、甚至可能更乾淨、更好看的方式將資料從子級傳遞到父級,但我希望在閱讀我的文章後,您會發現更容易理解資料傳遞的流程從孩子到父母,以及如何用兩種不同的方式來實現這一點。誰知道呢,也許您自己會找到更有創意的方法呢? ?如果是這樣,我們將不勝感激在評論中解釋您的想法!
關於作者
我是一位居住在葡萄牙的軟體開發人員和技術作家。我對軟體工程充滿熱情? ?我喜歡在日常生活中探索新工具,並為常見的業務和技術問題找到有趣且富有創意的解決方案。你可以在 GitHub 上找到我。如果您有任何問題或回饋,請隨時與我們聯繫! ?
-
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-12
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-12 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12 -
 如何按Java中的第一列對2D雙陣列進行排序?使用Java的Arrays.Sorts.sort()在不實現自定義排序算法的情況下實現此目的,我們可以利用數組的超載版本#sort#sort(t [A] A,比較器C)。通過提供一個比較器作為第二個參數,我們可以指定我們自己的排序標準。 為給定數組: double [] [] myarr = ne...程式設計 發佈於2025-03-12
如何按Java中的第一列對2D雙陣列進行排序?使用Java的Arrays.Sorts.sort()在不實現自定義排序算法的情況下實現此目的,我們可以利用數組的超載版本#sort#sort(t [A] A,比較器C)。通過提供一個比較器作為第二個參數,我們可以指定我們自己的排序標準。 為給定數組: double [] [] myarr = ne...程式設計 發佈於2025-03-12 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-12
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-03-12 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-12
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-12 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-12
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-12 -
 為什麼C和C ++在算術操作期間會促進`short''Int'?為什麼在C和C? Integer Promotions 的背景在C中,Integer促銷是在表達式中自動轉換的,以確定數據類型在表達式中自動轉換。適用於算術表達式的通常的算術轉換涉及將其促進到INT,如果它可以代表所有簡短值。 Otherwise, it is promoted to unsig...程式設計 發佈於2025-03-12
為什麼C和C ++在算術操作期間會促進`short''Int'?為什麼在C和C? Integer Promotions 的背景在C中,Integer促銷是在表達式中自動轉換的,以確定數據類型在表達式中自動轉換。適用於算術表達式的通常的算術轉換涉及將其促進到INT,如果它可以代表所有簡短值。 Otherwise, it is promoted to unsig...程式設計 發佈於2025-03-12 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-12
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-12 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























