在 DevTools 中覆蓋和模擬網路回應
在诊断生产环境中的问题时,通常会面临很多风险。有缺陷的 API 调用、拖累性能的第三方脚本或数据管道中的无意错误都可能很快造成重大问题。值得庆幸的是,借助 Chrome DevTools,您可以在发布任何更改之前在本地测试和验证解决方案。 DevTools 中最强大但未充分利用的工具之一是覆盖功能。它允许您直接修改网络响应,让您在不改变生产环境的情况下模拟各种场景。
在本指南中,我们将向您展示如何安装 DevTools(如果您还没有安装)、如何逐步覆盖网络请求,并提供有关充分利用这个宝贵工具的提示。
为什么要使用网络覆盖?
想象一下能够调整 API 的响应或模拟失败的网络请求,所有这些都不会触及后端代码或影响您的用户。这正是网络覆盖赋予您的能力。无论您是否尝试:
- 测试不同场景中缓慢或失败的网络请求。
- 在后端准备好之前验证新功能。
- 修改静态资源(如 CSS 或 JavaScript 文件)以调试样式或行为问题。
DevTools 为您提供了一个受控环境,您可以在其中进行调整、实验和验证——所有这些都在浏览器内进行。
安装 Chrome 开发者工具
如果您是网络开发人员,您的计算机上可能已经安装了 Google Chrome。但如果您尚未设置,请从 Chrome 官方网站下载。 Chrome DevTools 内置于浏览器中,因此安装后您就可以开始使用了。
专业提示:DevTools 也适用于其他基于 Chromium 的浏览器,如 Edge、Brave 和 Opera,尽管 Chrome 往往具有最新的功能。
DevTools 网络覆盖入门
如果您不熟悉 DevTools 或此功能,请按照以下简单步骤操作:
1. 打开开发工具
右键单击网页的任意元素,然后选择检查。这将打开 DevTools 界面。或者,您可以按 Ctrl Shift I (Windows/Linux) 或 Cmd Option I (Mac) 将其打开。
2. 导航到网络选项卡
DevTools 打开后,单击 Network 选项卡。在这里,您将看到您网站发出的每个网络请求的实时反馈。从 API 调用到图像加载,所有内容都会在此选项卡中记录和跟踪。如果列表看起来令人难以承受,您可以使用过滤器(例如用于 AJAX 请求的 XHR)来将视图范围缩小到最相关的请求。
3. 识别并覆盖特定请求
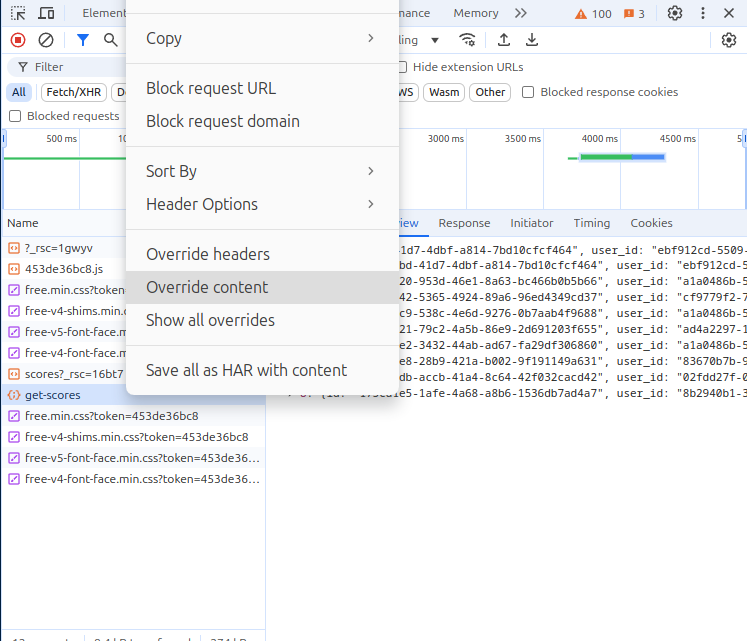
滚动浏览请求列表以找到您要修改的请求。例如,如果 API 返回错误结果或第三方脚本行为不当,您就可以进行干预。右键单击所需的请求并选择覆盖内容。

如果这是您第一次使用该功能,系统将提示您选择一个本地文件夹来存储您的覆盖。此文件夹将包含您的所有更改,以便以后轻松恢复到原始文件。
4. 编辑回复
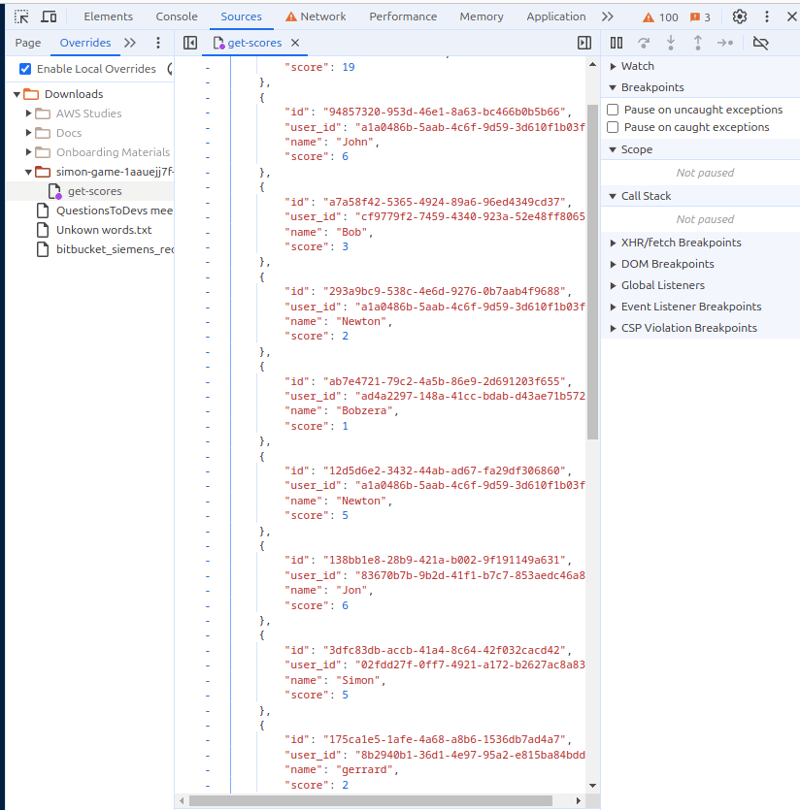
选择本地文件夹后,您想要覆盖的响应将自动在 Sources 选项卡中打开。您可以在此处根据需要修改内容。无论是调整 JSON 响应、调整 JavaScript 函数还是修改 HTML 文件,您都可以自由地进行必要的更改。
专业提示:修改大文件时要小心,尤其是第三方库,因为它们可能包含关键函数。专注于特定部分以避免意外后果。

5. 保存并刷新
完成编辑后,按 Ctrl S (Windows/Linux) 或 Cmd S (Mac) 保存文件。然后,刷新您的网页。这些更改现在将反映在您的本地环境中,允许您测试修改后的网络请求,就像它是实时的一样。
专业提示:请记住,这些更改仅适用于您的本地环境。如果您关闭浏览器或清除覆盖,原始请求将恢复。
高级用户的高级技巧
虽然上述步骤概述了覆盖网络响应的基础知识,但 Chrome DevTools 为那些希望将调试提升到新水平的人提供了更大的灵活性:
模拟网络状况
Chrome DevTools 还允许您模拟不同的网络条件。例如,如果您想测试应用程序在慢速 3G 连接或网络暂时不可用时的行为,您可以在 Network 选项卡下限制网络速度。只需单击标有 在线 的下拉菜单,然后选择所需的速度配置文件。
这对于确保您的应用程序在用户连接较差或带宽有限时正常降级特别有用。
多个文件的本地覆盖
需要一次覆盖多个文件?您可以将多个请求添加到覆盖文件夹,从而使您可以完全控制网站的多个方面。例如,您可以组合 CSS、JavaScript 和 API 响应覆盖来创建反映潜在现实场景的模拟环境,所有这些都无需更改一行生产代码。
跨会话持久覆盖
如果您经常处理同一个项目,Chrome DevTools 允许您在浏览器会话之间保留您的覆盖。这可以确保即使在关闭浏览器后,您的更改在下次打开它时仍然有效,从而节省您的时间和精力。
要启用此功能,请转到 DevTools 中的 Settings 菜单(齿轮图标),导航到 Overrides 部分,然后选中 Enable permanent overrides.
结论
Chrome DevTools 不仅仅用于检查元素或调试 JavaScript 错误,它还是一个非常强大的工具,可以显着增强您在实时环境中进行故障排除和实验的能力。通过学习覆盖和模拟网络响应,您可以测试不同的解决方案、模拟各种场景并验证更改,而不会影响您的生产站点。
无论您是经验丰富的开发人员还是新手,掌握 Chrome DevTools 中的覆盖功能都将提高您的调试技能,并让您在发布之前对所做的更改更有信心。所以,不要只是调试——更智能地调试!
-
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-27
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-27 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-27
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-27 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-27
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-27 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-04-27
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-04-27 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-27
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-27 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-27
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-27 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-27
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-27 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-27
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-27 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-04-27
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-04-27 -
 在Java中如何為PNG文件添加坐標軸和標籤?如何用java 在現有png映像中添加軸和標籤的axes和labels如何註釋png文件可能具有挑戰性。與其嘗試可能導致錯誤和不一致的修改,不如建議在圖表創建過程中集成註釋。 使用JFReechArt import java.awt.color; 導入java.awt.eventqueue; 導...程式設計 發佈於2025-04-27
在Java中如何為PNG文件添加坐標軸和標籤?如何用java 在現有png映像中添加軸和標籤的axes和labels如何註釋png文件可能具有挑戰性。與其嘗試可能導致錯誤和不一致的修改,不如建議在圖表創建過程中集成註釋。 使用JFReechArt import java.awt.color; 導入java.awt.eventqueue; 導...程式設計 發佈於2025-04-27 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-27
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-27 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-27
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-27 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊單擊單個鼠標單擊單擊單擊?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(document.Selection)...程式設計 發佈於2025-04-27
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊單擊單個鼠標單擊單擊單擊?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(document.Selection)...程式設計 發佈於2025-04-27 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-27
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-27 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-27
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-27
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























