取得 Google OAuth 用戶端 ID
什麼是客戶端 ID?
Google 用戶端 ID(或稱 ClientID)是分配給應用程式/使用者的唯一識別碼。它用於使用 OAuth (Auth 2.0) 對客戶端和伺服器進行身份驗證。
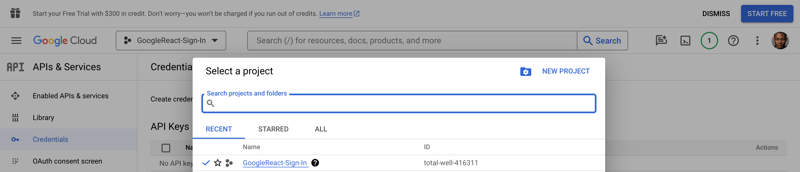
要取得 Google 用戶端 ID,請開啟 Google Cloud Console,然後啟動一個新專案。在本教程中,我們將專案命名為“GoogleReact Sign-In”,但您可以選擇您喜歡的任何名稱。

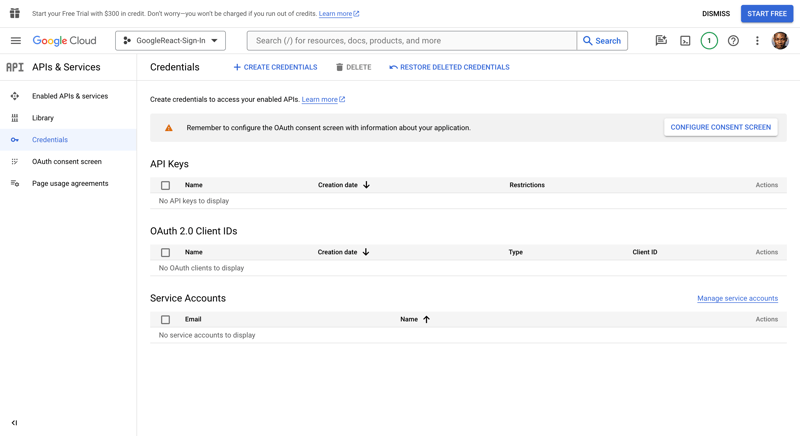
建立專案後,導覽至「API 與服務」選單中的「憑證」部分。在這裡,您將找到一個儀表板,您目前的專案名稱應顯示在左上角,靠近 Google Cloud 標誌。

現在,在建立憑證之前,讓我們前往 OAuth 同意畫面來設定同意畫面。
設定 Google 登入同意畫面。
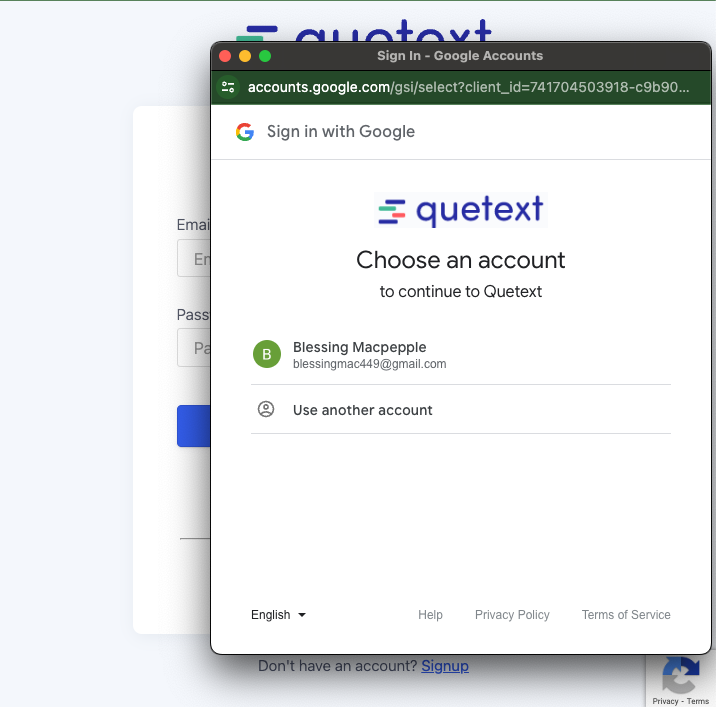
同意螢幕,顧名思義,是一個要求使用者透過外部或第三方庫登入的頁面。此彈出視窗通知使用者他們將離開應用程式的根頁面並授予對第三方頁面的存取權。下面顯示的 Google 登入同意畫面範例

簡單來說,當您使用 OAuth 2.0 授權時,您的應用程式會要求使用者使用其 Google 帳戶授權一個或多個存取範圍。存取範圍包括您的應用程式被授權存取或在使用者帳戶上執行的任何資訊或活動。
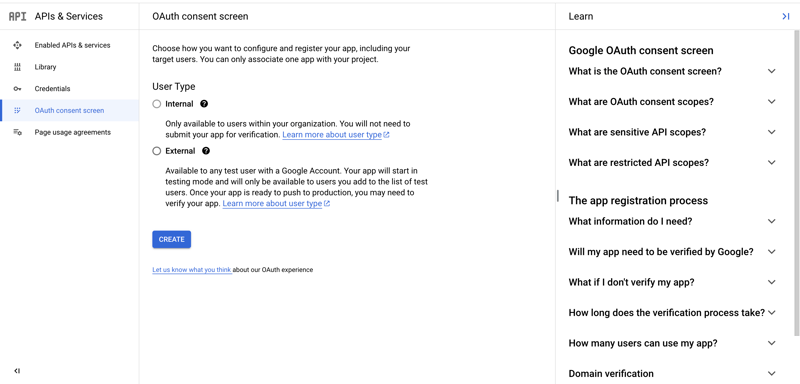
要為您的 React 應用程式設定 Google 同意頁面,請導覽至 Google Cloud Console 左側選單上的「OAuth 同意畫面」標籤。
進入此選項卡後,選擇“外部”,這是唯一允許的選項,除非您使用的是經過 Google 驗證的公司或應用程序,然後點擊“建立”按鈕以產生您的同意畫面。

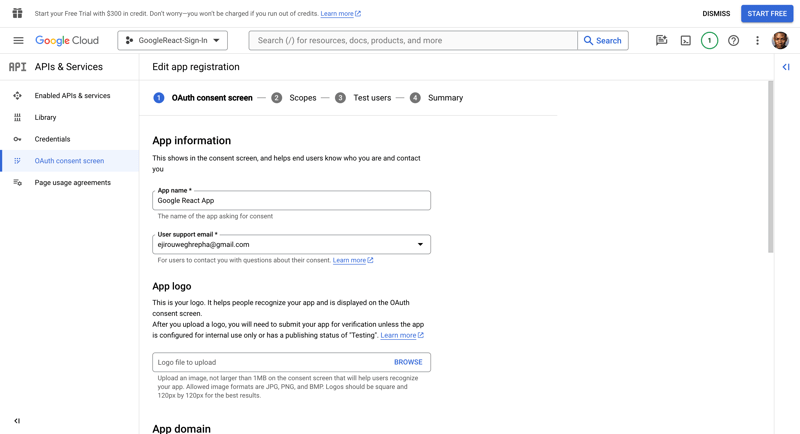
接下來,在同一頁下,提供您的申請名稱和電子郵件地址,以接收專案狀態的更新。
您現在可以將剩餘的需求和選項留空,但如果您有可用的詳細信息,您可以在此階段添加它們。

您暫時可以跳過剩餘的註冊部分。只需向下滾動每個部分,點擊“儲存”,然後完成後返回儀表板。
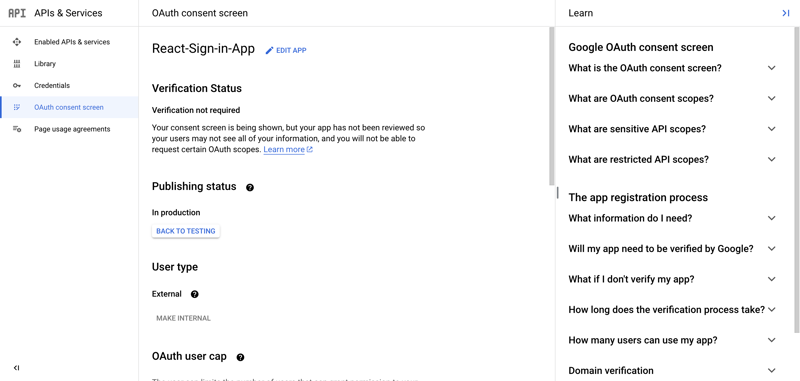
設計 OAuth 同意頁面後,我們必須先發布應用程序,然後再進行試驗或確保身份驗證有效。預設情況下,其狀態為“測試”,發布後,將移至生產環境。

將應用程式標記為「正在生產」後,擁有 Google 帳戶的所有人都可以存取該應用程式。
產生您的網路用戶端 ID。
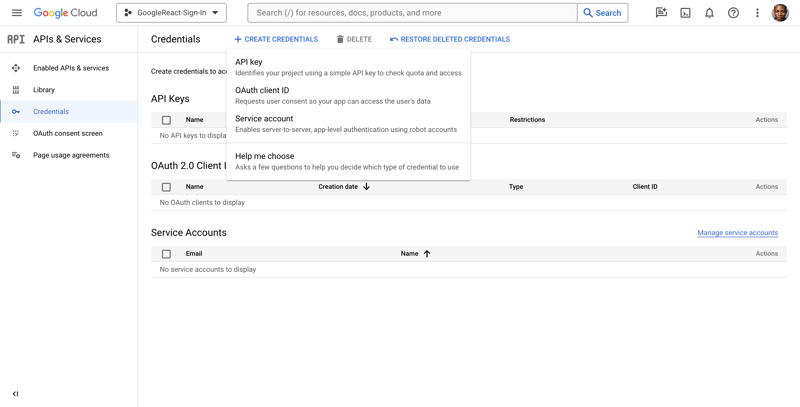
現在,我們將返回憑證選項以存取您可以建立 Web 用戶端 ID 的頁面。
在螢幕上,選擇頁面頂部的 CREATE CREDENTIALS,然後按一下 OAuth 用戶端 ID。

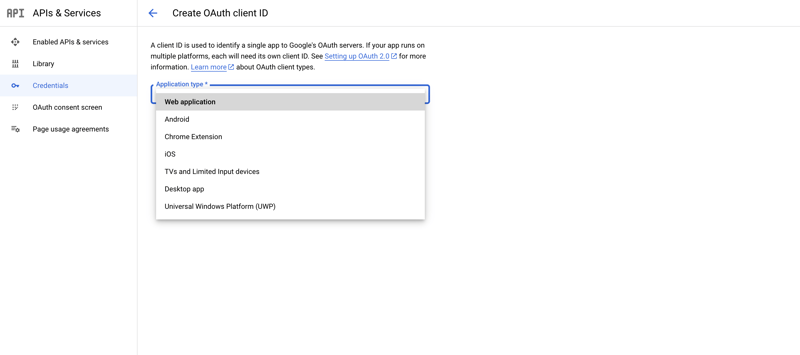
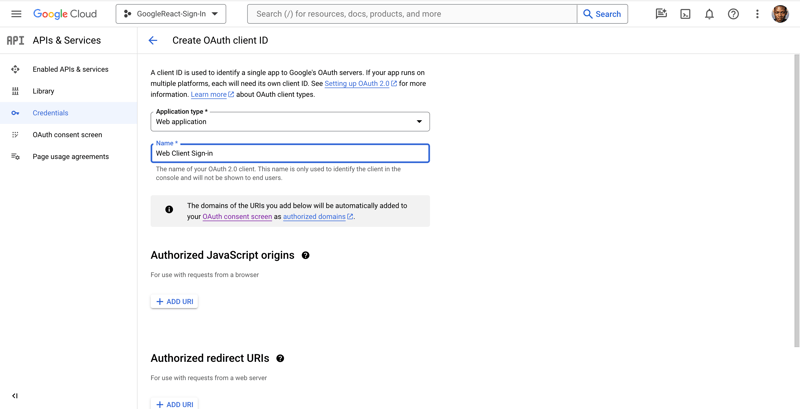
您將被要求選擇應用程式類型,如下所示。如果您按照以下步驟進行 React,請選擇 Web 應用程式(我們正在使用 Google 用戶端 ID 進行 Web 操作)。

接下來,我們將為我們的客戶端 ID 選擇一個名稱,以標識或指定指向單一應用程式的特定 ID 鏈接,將使用此名稱。為了區分 Web、iOS 和 Android ID,我們可以在它們的命名約定中新增「Web ID」、「Android ID」、「iOS ID」等:

接下來,我們將介紹兩種類型的 URL:授權的 JavaScript 來源和授權的重定向 URL。
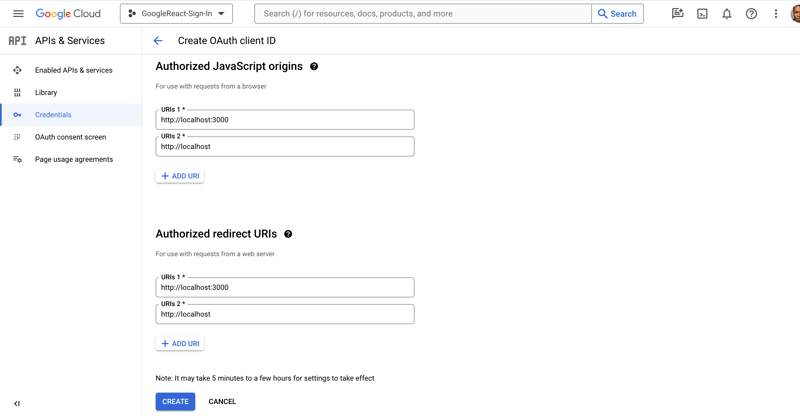
「授權的 JavaScript 來源 URL」是您的應用程式登入的 URL。對於 React 開發人員來說,它是 localhost (localhost:3000) 或您託管的 URL(如果您託管了您的應用程式)。
「授權重新導向 URL」是 Google 在您成功登入使用者後將使用者帶回的連結。例如,您可以將他們返回到原始連結或將他們重定向到其他連結。您需要在此處新增 URL。
將以下 URL 新增至授權的 javaScript 來源和授權的重定向 URL:分別為 http://localhost:3000 和 http://localhost:

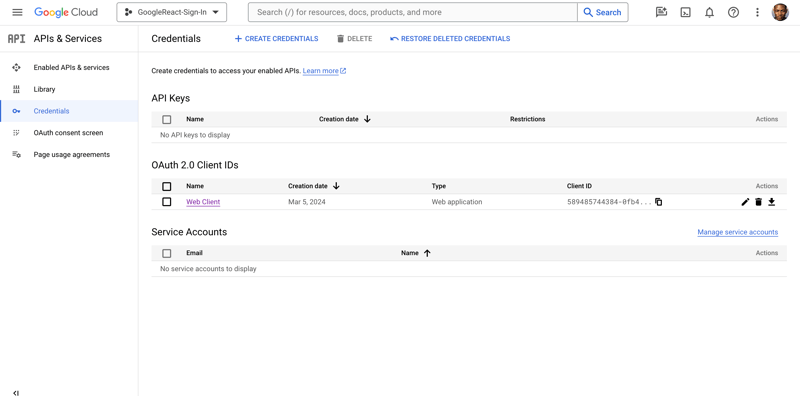
要建立網路用戶端 ID,您需要按一下「建立」按鈕。您將返回主頁,您可以在其中查看新建立的憑證。若要複製新的 Web 用戶端 ID,請點選複製圖示。

現在我們已經成功建立了 Web 用戶端 ID,您將進入我們的 React 應用程式並將您的客戶端 ID 新增到 .env 檔案中。
-
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-12
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-12 -
 CSS :not()選擇器在Safari、Chrome和Firefox中的不同表現原因問題:Safari renders the text in blue, while Chrome and Firefox use red.Cause:The root cause is Safari's recent implementation of the level 4 :not() ...程式設計 發佈於2025-04-12
CSS :not()選擇器在Safari、Chrome和Firefox中的不同表現原因問題:Safari renders the text in blue, while Chrome and Firefox use red.Cause:The root cause is Safari's recent implementation of the level 4 :not() ...程式設計 發佈於2025-04-12 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-12
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-12 -
 哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-12
哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-12 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-12
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-12 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-12
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-12 -
 Python求閾值以下最大整數立方根方法在此代碼段中找到最大的整數cube root小於閾值該條件表示為n **(1/3)==,在其中我們要檢查n是否取得n的cube root的結果是整數。但是,出現了關於如何執行此檢查的問題。 檢查float是否是integer 的浮點不重新計算會計,請務必注意,浮點算術可以不精確。因此,在比較浮子以...程式設計 發佈於2025-04-12
Python求閾值以下最大整數立方根方法在此代碼段中找到最大的整數cube root小於閾值該條件表示為n **(1/3)==,在其中我們要檢查n是否取得n的cube root的結果是整數。但是,出現了關於如何執行此檢查的問題。 檢查float是否是integer 的浮點不重新計算會計,請務必注意,浮點算術可以不精確。因此,在比較浮子以...程式設計 發佈於2025-04-12 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-12
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-12 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .aimimate...程式設計 發佈於2025-04-12
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 映射{} 因此。我們不使用jQuery的“ .aimimate...程式設計 發佈於2025-04-12 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-12
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-12 -
 防止Go程序長時間運行中途終止的技巧在GO中避免過早的程序終止 ,一個人可以遇到一個長期運行的程序,其邏輯在同一goroutines中執行,同時終止了主函數,該邏輯在主函數中終止了主函數。為了防止這種不受歡迎的行為,開發人員尋求最佳實踐來防止主要功能終止,從而確保程序的繼續操作。 通常使用的一種方法是創建通道並通過在該頻道上接收到主...程式設計 發佈於2025-04-12
防止Go程序長時間運行中途終止的技巧在GO中避免過早的程序終止 ,一個人可以遇到一個長期運行的程序,其邏輯在同一goroutines中執行,同時終止了主函數,該邏輯在主函數中終止了主函數。為了防止這種不受歡迎的行為,開發人員尋求最佳實踐來防止主要功能終止,從而確保程序的繼續操作。 通常使用的一種方法是創建通道並通過在該頻道上接收到主...程式設計 發佈於2025-04-12 -
 如何通過名稱查找Windows窗體控件?在Windows窗體中按名稱查找控件 在Windows窗體中按名稱查找控件是訪問窗體中特定元素的一種便捷方法。在處理大量控件或自動化任務時,這尤其有用。 解決方案: 要按名稱查找控件,請使用Control.ControlCollection.Find方法。此方法採用一個字符串參數,表示要查找的控...程式設計 發佈於2025-04-12
如何通過名稱查找Windows窗體控件?在Windows窗體中按名稱查找控件 在Windows窗體中按名稱查找控件是訪問窗體中特定元素的一種便捷方法。在處理大量控件或自動化任務時,這尤其有用。 解決方案: 要按名稱查找控件,請使用Control.ControlCollection.Find方法。此方法採用一個字符串參數,表示要查找的控...程式設計 發佈於2025-04-12 -
 Go語言圖像旋轉與合併技巧問題 (i2)的目標是以特定角度將i1和i2放在bi上並創建最終圖像。提供I1和I2的坐標以及它們的旋轉角度。 i1 and i2 may overlap partially, but a z-index determines which image should appear in the f...程式設計 發佈於2025-04-12
Go語言圖像旋轉與合併技巧問題 (i2)的目標是以特定角度將i1和i2放在bi上並創建最終圖像。提供I1和I2的坐標以及它們的旋轉角度。 i1 and i2 may overlap partially, but a z-index determines which image should appear in the f...程式設計 發佈於2025-04-12 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-04-12
如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-04-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























