物件導向設計注意事項|部分-
Part 1 - Object-Oriented Analysis and Design
1. Object-Oriented Thinking
Object-oriented thinking is fundamental for object-oriented modelling, which is a core aspect of this post. It involves understanding problems and concepts by decomposing them into component parts and considering these parts as objects.
- Definition: Object-oriented thinking means viewing various elements as discrete objects. For example, in a software system, a tweet, a user, or a product can be viewed as objects.
-
Attributes and Behaviours:
- Attributes: Properties or characteristics of an object (e.g., a person's name, age, height).
- Behaviours: Actions that an object can perform (e.g., a device powering on or off, a user logging in).
-
Benefits:
- Organization: Objects encapsulate both data and behaviour, keeping related details and functions together.
- Flexibility: Changes to an object’s attributes or behaviours can be made independently of other objects.
- Reusability: Objects can be reused across different parts of a program or even in different programs, reducing the amount of code that needs to be written and maintained.
2. Design in the Software Process
The design phase is critical in the software development lifecycle. It ensures that the final product meets user requirements and functions as intended.
-
Software Development Process: The software development process is iterative and involves several key stages:
- Requirements Gathering: Understanding what the client or user needs from the software.
- Conceptual Design: Developing high-level design outlines and mock-ups.
- Technical Design: Creating detailed specifications for each component.
- Implementation: Writing the actual code based on the designs.
- Testing: Verifying that the software works correctly and meets requirements.
- Deployment: Releasing the software for use.
- Maintenance: Ongoing updates and bug fixes.
- Importance of Design: Skipping or inadequately addressing design phases can lead to project failure. A solid design foundation ensures that the software development starts on the right track and reduces the risk of costly changes later on.
3. Requirements
Requirements gathering is the foundation of a successful project. It involves understanding what the client or user needs from the software.
- Definition: Requirements are the conditions or capabilities that the software must satisfy.
-
Elicitation:
- Client Interviews: Direct discussions with the client to understand their vision and needs.
- Questionnaires and Surveys: Collecting structured information from potential users or stakeholders.
- Observation: Watching how users interact with current systems to identify needs and pain points.
- Workshops: Collaborative sessions with stakeholders to gather and prioritize requirements.
- Trade-offs: Clients may need to balance different needs and constraints. For instance, they might need to choose between more features or faster delivery.
Example: When designing a house, the architect gathers requirements by asking detailed questions about the homeowner’s preferences for room sizes, placements, and specific features. This helps prevent costly changes during construction.
4. Design
Design in software development involves creating both conceptual and technical blueprints that guide the implementation phase.
-
Conceptual Design:
- Definition: High-level outline of the software’s major components and their responsibilities.
- Mock-ups and Wireframes: Visual representations that help stakeholders understand and approve the design before detailed work begins.
- Responsibilities: Defining what each component of the software is supposed to do.
- Examples:
- Mock-ups: Visual layouts of user interfaces showing how screens will look and function.
- Wireframes: Simple sketches or diagrams showing the layout of components without detailed design elements.
- Importance: Ensures all stakeholders have a clear understanding and agreement on the high-level structure of the software.
Example: In building a house, the conceptual design outlines the general layout of rooms and their connections but does not yet detail the plumbing or wiring.
-
Technical Design:
- Definition: Detailed specifications of each component, including how they will be built and interact.
- Technical Diagrams: Detailed drawings showing how components fit together and how data flows between them.
- Breakdown of Components: Further decomposing high-level components into smaller, manageable parts until each can be implemented.
- Examples:
- Class Diagrams: Show the structure of classes, their attributes, methods, and relationships.
- Sequence Diagrams: Illustrate how objects interact in a particular sequence of events.
- Component Diagrams: Depict the organization and dependencies among components.
- Importance: Provides developers with the detailed information they need to write code effectively and ensures consistency across the development team.
Example: In house construction, the technical design specifies the exact materials for walls, floors, and roofs, as well as the detailed plans for plumbing and electrical systems.
5. Compromise in Requirements and Design
Throughout the design process, compromises are often necessary to balance client needs and project constraints.
-
Communication: Constant feedback loops with clients are essential to ensure the design remains aligned with their vision and constraints.
- Iterative Reviews: Regularly reviewing and refining designs with client input.
- Prototyping: Building early versions of components to test and validate ideas with clients.
-
Reworking: Both conceptual and technical designs may need to be revised if they do not meet requirements or prove unfeasible.
- Flexibility: Being open to changes and adjustments as new information emerges or as requirements evolve.
- Impact Analysis: Evaluating the potential impact of changes on the overall project to make informed decisions.
Example: If a client wants an open kitchen but structural needs require a supporting beam, the architect and client must find a compromise that maintains structural integrity while satisfying the client’s aesthetic preferences.
6. Design for Quality Attributes
Designing software involves balancing various quality attributes to meet both functional and non-functional requirements.
-
Quality Attributes: Characteristics that affect the performance, usability, and maintainability of software.
- Performance: How fast and efficiently the software performs its tasks.
- Security: Measures taken to protect the software from threats and vulnerabilities.
- Scalability: The ability of the software to handle increased load or usage.
- Maintainability: How easily the software can be updated or modified.
- Usability: The ease with which users can learn and use the software.
-
Trade-offs: Balancing these attributes often involves trade-offs, as optimizing for one attribute can affect others.
- Performance vs. Security: Enhancing security measures can sometimes slow down performance.
- Scalability vs. Usability: Adding features to improve scalability might complicate the user interface.
-
Context: The specific context of the software influences how these attributes are balanced.
- Critical Systems: Prioritize reliability and security over other attributes.
- Consumer Applications: Emphasize usability and performance to enhance user satisfaction.
Example: When designing a front door, balancing security (sturdy locks) with convenience (ease of access) is crucial. Too many locks make the door secure but inconvenient, while too few locks make it convenient but less secure.
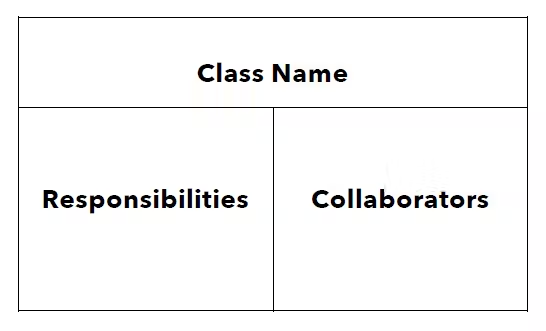
7. Class Responsibility Collaborator (CRC) Cards

CRC cards are a tool used to identify and organize classes, their responsibilities, and collaborators in the design process.
-
Definition: CRC cards help in visualizing and organizing the responsibilities of different classes and how they interact with each other.
- Class: Represents an object or concept in the system.
- Responsibility: Defines what the class knows and does.
- Collaborator: Other classes with which the class interacts.
-
Usage:
- Brainstorming: Helps teams brainstorm and identify necessary classes and their roles.
- Design Sessions: Facilitates discussions about class responsibilities and interactions.
- Documentation: Serves as a documentation tool to capture design decisions.
-
Process:
- Identify Classes: List all potential classes involved in the system.
- Define Responsibilities: Write down the main responsibilities of each class.
- Identify Collaborators: Determine which classes each class needs to interact with to fulfil its responsibilities.
-
Benefits:
- Clarity: Provides a clear and concise way to organize and communicate design ideas.
- Flexibility: Easy to update and modify as the design evolves.
- Collaboration: Enhances team collaboration by making it easy to discuss and refine design decisions.
Example: In a banking application, a CRC card for the "Account" class might list responsibilities like "manage balance" and "track transactions," with collaborators like "Customer" and "Transaction" classes.
8. Prototyping and Simulation
Prototyping and simulation techniques are used to test and refine designs early in the process, helping to identify and fix issues before full-scale development.
-
Prototyping:
- Low-Fidelity Prototypes: Simple, rough versions of the software or specific components, often created with paper or basic digital tools.
- High-Fidelity Prototypes: More detailed and interactive versions that closely resemble the final product.
- Purpose: Validate design concepts, gather user feedback, and identify usability issues.
- Methods:
- Paper Prototyping: Creating hand-drawn sketches of user interfaces and interactions.
- Digital Prototyping: Using software tools to create interactive mock-ups and simulations.
-
Simulation:
- Definition: Running models to test the behaviour and performance of a design under various conditions.
- Use Cases: Evaluating system performance, load testing, and validating design decisions.
- Benefits:
- Early Validation: Identifies potential issues before full-scale development.
- Cost-Effective: Reduces the risk of costly changes by addressing issues early.
- User Feedback: Allows users to interact with the prototype and provide feedback on functionality and usability.
- Tools: Various software tools and platforms are available for creating prototypes and running simulations.
Example: Before finalizing the design of a house, an architect might build a small-scale model or use software simulations to visualize the layout and identify potential issues with space utilization and design.
-
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-06
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-06 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-06
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-06 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-06
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-06 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-06
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-06 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-06
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-06 -
 C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-06
C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-06 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-06
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-06 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,以便更快地搜索這些前綴。 理解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-06
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,以便更快地搜索這些前綴。 理解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-06 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-06
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-07-06 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-06
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-06 -
 查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-06
查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-06 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-06
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-06 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-06
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-06 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-06
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























