NodeJS + ROHC
从想法到实施
我想向您介绍我的想法以及它是如何在 NodeJS 中为“ROHC”提供绑定的。
我想实现一个通过 Web-Socket 运行的 VPN。优点是服务将通过 HTTPS 隐藏。如果使用 HTTP3,这将会更加优化。所以我开始尝试 NodeJS 的 TunTap2 模块,我必须先修补它。
一直对无线技术着迷,在某个时候我遇到了“LoRa”以及它的一个项目“IP2Lora”。

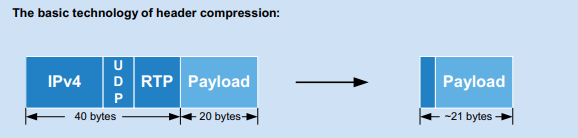
图片来源
在“IP2Lora”这个项目中,IP数据包被缩短以节省40字节,这对于传输非常重要;使用 434 MHz 或 868 MHz 的无线电频段,无法传输那么多。

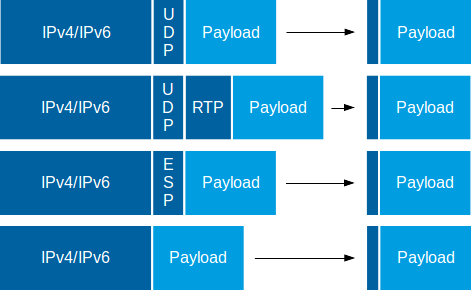
图片来源
在图中您可以清楚地看到 IP 数据包大小如何减小。
不幸的是,Python 只有一个 lib 绑定。
那么为什么不自己编写一个节点库绑定呢!?
现在可以看到结果了。
https://www.npmjs.com/package/node-rohc
您可以在项目链接中找到有关 ROHC 如何工作的更多信息,或者直接搜索它。这里就不解释了,免得帖子太长
安装库
我安装在Linux Debian/Mint下。我想这应该和其他Linux版本类似。
(顺便说一句,我还必须将 ROHC-lib 修补到新内核。)
sudo apt-get install autotools-dev sudo apt-get install automake sudo apt-get install libtool sudo apt-get install libpcap-dev sudo apt-get install -y libcmocka-dev git clone https://github.com/stefanwerfling/rohc.git cd rohc ./autogen.sh --prefix=/usr make all sudo make install
安装NPM
现在我们可以进入我们的项目并安装模块。
cd yourProject npm i node-rohc
现在我们必须创建 NodeJS 绑定(必须为每个 CPU 架构本身进行编译)。
cd yourProject/node_modules/node-rohc npm run build --loglevel verbose
安装现已完成。
编码/API使用
现在假设我们得到一个 IP 数据包,我们希望将其压缩为以下数据包以节省字节。
const ipU8Packet = new Uint8Array(ipPacketBufferWithContent); console.log(ipU8Packet);
Uint8Array(52) [ 69, 0, 0, 52, 0, 0, 0, 0, 64, 6, 249, 112, 192, 168, 0, 1, 192, 168, 0, 2, 72, 101, 108, 108, 111, 44, 32, 116, 104, 105, 115, 32, 105, 115, 32, 116, 104, 101, 32, 100, 97, 116, 97, 32, 112, 97, 121, 108, 111, 97, 100, 33 ]
模块现已导入,Unit8Array中的IP数据包被赋予Rhoc对象进行压缩。
import {Rohc} from 'node-rohc';
const r = new Rohc([
RohcProfiles.ROHC_PROFILE_UNCOMPRESSED,
RohcProfiles.ROHC_PROFILE_IP,
RohcProfiles.ROHC_PROFILE_TCP,
RohcProfiles.ROHC_PROFILE_UDP,
RohcProfiles.ROHC_PROFILE_ESP,
RohcProfiles.ROHC_PROFILE_RTP
]);
try {
const compress = r.compress(ipU8Packet);
console.log(compress);
} catch (e) {
console.error(e);
}
Uint8Array(53) [
253, 4, 69, 64, 6, 192, 168, 0, 1, 192, 168,
0, 2, 0, 64, 0, 0, 32, 0, 251, 103, 72,
101, 108, 108, 111, 44, 32, 116, 104, 105, 115, 32,
105, 115, 32, 116, 104, 101, 32, 100, 97, 116, 97,
32, 112, 97, 121, 108, 111, 97, 100, 33
]
在 Rohc 对象的构造函数中,我们指定应用于数组中压缩的配置文件。
然后是压缩。在输出中我们看到新的包。但为什么不小一点呢?
第一个数据包仍然包含端口/IP地址等信息。只有后面的数据包变得明显更小。
为了将 Rohc 数据包转换回正常的 IP 数据包,我们使用解压缩。
try {
const decompress = r.decompress(compress);
console.log(decompress);
} catch (e) {
console.error(e);
}
Uint8Array(52) [ 69, 0, 0, 52, 0, 0, 0, 0, 64, 6, 249, 112, 192, 168, 0, 1, 192, 168, 0, 2, 72, 101, 108, 108, 111, 44, 32, 116, 104, 105, 115, 32, 105, 115, 32, 116, 104, 101, 32, 100, 97, 116, 97, 32, 112, 97, 121, 108, 111, 97, 100, 33 ]
重要的是开始,第一个数据包被压缩并传输到目的地并且目的地已经解压数据包,实例必须被维护。以便连接 ID 保持已知。这意味着程序必须保持对象实例运行。如果两个页面(压缩源或解压缩目标)之一停止,则必须重新启动两个页面。
带有有用信息的附加功能:
上次压缩/解压状态
import {Rohc, RohcStatus} from 'node-rohc';
if (r.getLastStatus() === RohcStatus.ROHC_OK) {
console.log('All OK');
}
压缩或解压过程中,状态被记住;之后可以立即再次查询以获取有关所发生事件的更多详细信息。
最后压缩/解压数据包信息
console.log(r.compressLastPacketInfo()); console.log(r.decompressLastPacketInfo());
{
version_major: 0,
version_minor: 0,
context_id: 0,
is_context_init: true,
context_mode: 1,
context_state: 1,
context_used: true,
profile_id: 4,
packet_type: 0,
total_last_uncomp_size: 52,
header_last_uncomp_size: 20,
total_last_comp_size: 53,
header_last_comp_size: 21
}
{
version_major: 0,
version_minor: 0,
context_mode: 2,
context_state: 3,
profile_id: 4,
nr_lost_packets: 0,
nr_misordered_packets: 0,
is_duplicated: false,
corrected_crc_failures: 11745388377929038000,
corrected_sn_wraparounds: 14987979559889062000,
corrected_wrong_sn_updates: 12105675798372346000,
packet_type: 449595,
total_last_comp_size: 18407961667527770000,
header_last_comp_size: 1940628627783807,
total_last_uncomp_size: 18407961667125117000,
header_last_uncomp_size: 217316637802623
}
有关上次压缩或解压的信息。
一般压缩/解压缩信息
console.log(r.compressGeneralInfo()); console.log(r.decompressGeneralInfo());
{
version_major: 0,
version_minor: 0,
contexts_nr: 1,
packets_nr: 1,
uncomp_bytes_nr: 52,
comp_bytes_nr: 53
}
{
version_major: 0,
version_minor: 0,
contexts_nr: 1,
packets_nr: 1,
comp_bytes_nr: 53,
uncomp_bytes_nr: 52,
corrected_crc_failures: 0,
corrected_sn_wraparounds: 8518447232180027000,
corrected_wrong_sn_updates: 4295000063
}
有关压缩和解压缩的一般信息。
最后一句话
我希望你喜欢我的小帖子。我始终乐于接受改进。
-
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-26
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-26 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-03-26
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-03-26 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-03-26
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-03-26 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-03-26
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-03-26 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-03-26
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-03-26 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-26
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-03-26 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-26
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-26 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-26
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-26 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-26
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-03-26 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-03-26
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-03-26 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-03-26
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-03-26 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-26
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-03-26 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-03-26
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-03-26 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-03-26
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-03-26 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-03-26
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-03-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























