NestJS + Opentelemetry(Grafana 雲端)
發佈於2024-08-22
在生產環境中使用 Opentelemetry
在應用程式中設定 Opentelemetry 並在本地啟動 Otel Collector、Loki、Tempo 和 Grafana 以查看跟踪,已在上一篇文章中完成。
現在剩下的就是不僅要考慮本地跟踪,還要考慮實際生產環境中的跟踪。為此需要的是「在雲端保存日誌和痕跡。」
方法
1.部署Opentelemetry Collector
將 Opentelemetry Collector(Loki、Tempo 等)浮動到某處,並將應用程式傳送的 OLTP 位址設定到此 Collector。
或者,為了獲得更好的可擴展性,還有一種方法是安裝網關進行負載平衡,從網關接收OLTP,並將其傳遞給內部收集器。2.安裝和部署Grafana Alloy
Grafana Alloy 是 Grafana 提供的可設定開放式遙測收集器。
如果您使用 Docker 或先前使用過 Kubernetes 進行部署,則可以將其新增為新節點。
3.無需Collector直接拍攝
這是一種直接將 OLTP 傳送到後端(Loki、Tempo、Jaeger 等)的方法,無需收集器。
Grafana Cloud的Loki和Tempo可以作為後端,因此具有無需部署即可快速引入的優點。
相反,使用 Collector 可以獲得的可擴展性和處理能力等優勢消失了。
採用:無收藏家拍攝
我想以一種很酷的方式部署和使用 Collector,但我認為在沒有使用 Kubernetes 的環境中單獨部署和設定 Collector 會花費太多時間,所以我選擇直接使用 Grafana 啟動它雲端。
實際上,我們引入它是為了實驗,由於它是一個新創公司,可擴展性並不是很重要(因為它是日誌記錄),而且我們可以快速完成,所以這不是一個花哨的決定,但這是一個很好的決定決定。
繩索
程式碼更改非常簡單。您所需要做的就是正確設定 OLTP 端點和協定。
示踪劑
從「@opentelemetry/exporter-trace-otlp-proto」導入{ OTLPTraceExporter as PROTOOTLPTraceExporter }; const oltpTraceExporter = 新 PROTOOTLPTraceExporter({ url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces", 標題:{ 授權:process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION, }, });
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
將接收我們要拍攝的追蹤的端點(grafana cloud)接收http/protobuf協議,因此必須從exporter-trace-otlp-proto匯入和使用它。 記錄器
const logExporter = new OTLPLogExporter({ url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/logs", 標題:{ 授權:process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION, }, });
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
Logger已經使用Http協議,因此OTLPLogExporter可以原樣使用。 環境變數
請注意,在 NestJS 中,環境變數是在初始化 AppModule 時設定的,因此無法在建立 AppModule 之前完成的追蹤器和記錄器設定中使用它們
。
如果您使用dotenv,則必須先呼叫它。
import { OTLPTraceExporter as PROTOOTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-proto";
const oltpTraceExporter = new PROTOOTLPTraceExporter({
url: process.env.OTEL_EXPORTER_OTLP_ENDPOINT "/v1/traces",
headers: {
Authorization: process.env.OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION,
},
});
環境變數值
比較難找,請仔細追蹤。
-
請造訪 Grafana
- 點選右上方我的帳號
- 點選左側導覽列中 GRAFANA CLOUD 下的堆疊名稱(如果不存在,則建立新堆疊)
- 在「管理堆疊」畫面上,按 Opentelmetry 卡的設定
- 在這裡您可以取得OTEL_EXPORTER_OTLP_ENDPOINT,
- 點選下方Password / API Token中的Generate Key來建立金鑰
- 在環境變數欄位中,OTEL_EXPORTER_OTLP_HEADERS 中以 Basic 開頭的部分是 OTEL_EXPORTER_OTLP_HEADERS_AUTHORIZATION 變數的值。
- 註冊環境變數並執行。
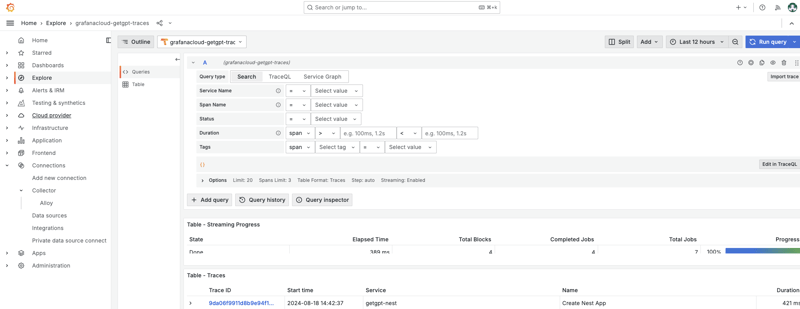
在Grafana中點選Grafana Launch,在Explore中查看資料

版本聲明
本文轉載於:https://dev.to/siisee11/nestjs-opentelemetry-grafana-cloud-328f?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何在 Serp 中排名 4搜索引擎排名页面 (SERP) 是网站争夺可见性和流量的地方。到 2024 年,在 Google 和其他搜索引擎上的高排名仍然对在线成功至关重要。然而,SEO(搜索引擎优化)多年来已经发生了变化,并将继续发展。如果您想知道如何在 2024 年提高 SERP 排名,这里有一个简单的指南可以帮助您了解最...程式設計 發佈於2024-11-05
如何在 Serp 中排名 4搜索引擎排名页面 (SERP) 是网站争夺可见性和流量的地方。到 2024 年,在 Google 和其他搜索引擎上的高排名仍然对在线成功至关重要。然而,SEO(搜索引擎优化)多年来已经发生了变化,并将继续发展。如果您想知道如何在 2024 年提高 SERP 排名,这里有一个简单的指南可以帮助您了解最...程式設計 發佈於2024-11-05 -
 如何使用多處理在 Python 進程之間共享鎖在Python 中的進程之間共享鎖定當嘗試使用pool.map() 來定位具有多個參數(包括Lock() 物件)的函數時,它是對於解決子進程之間共享鎖的問題至關重要。由於 pickling 限制,傳統的 multiprocessing.Lock() 無法直接傳遞給 Pool 方法。 選項 1:使用 ...程式設計 發佈於2024-11-05
如何使用多處理在 Python 進程之間共享鎖在Python 中的進程之間共享鎖定當嘗試使用pool.map() 來定位具有多個參數(包括Lock() 物件)的函數時,它是對於解決子進程之間共享鎖的問題至關重要。由於 pickling 限制,傳統的 multiprocessing.Lock() 無法直接傳遞給 Pool 方法。 選項 1:使用 ...程式設計 發佈於2024-11-05 -
 Type Script 中 readonly 和 const 的區別這兩個功能的相似之處在於它們都是不可分配的。 能具體解釋一下嗎? 在這篇文章中,我將分享它們之間的差異。 const 防止重新分配給變數。 在這種情況下,hisName 是一個不能重新分配的變數。 const hisName = 'Michael Scofield' hisN...程式設計 發佈於2024-11-05
Type Script 中 readonly 和 const 的區別這兩個功能的相似之處在於它們都是不可分配的。 能具體解釋一下嗎? 在這篇文章中,我將分享它們之間的差異。 const 防止重新分配給變數。 在這種情況下,hisName 是一個不能重新分配的變數。 const hisName = 'Michael Scofield' hisN...程式設計 發佈於2024-11-05 -
 如何使用 Range 函式在 Python 中複製 C/C++ 循環語法?Python 中的 for 迴圈:擴展 C/C 迴圈語法在程式設計中,for 迴圈是迭代序列的基本結構。雖然 C/C 採用特定的循環初始化語法,但 Python 提供了更簡潔的方法。不過,Python 中有一種模仿 C/C 循環風格的方法。 實作循環運算:for (int k = 1; k <...程式設計 發佈於2024-11-05
如何使用 Range 函式在 Python 中複製 C/C++ 循環語法?Python 中的 for 迴圈:擴展 C/C 迴圈語法在程式設計中,for 迴圈是迭代序列的基本結構。雖然 C/C 採用特定的循環初始化語法,但 Python 提供了更簡潔的方法。不過,Python 中有一種模仿 C/C 循環風格的方法。 實作循環運算:for (int k = 1; k <...程式設計 發佈於2024-11-05 -
 TechEazy Consulting 推出全面的 Java、Spring Boot 和 AWS 培訓計畫並提供免費實習機會TechEazy Consulting 很高興地宣布推出我們的綜合培訓計劃,專為希望轉向後端開發使用Java、Spring Boot的初學者、新手和專業人士而設計,以及AWS。 此4個月的帶薪培訓計劃之後是2個月的無薪實習,您可以在實際專案中應用您的新技能—無需任何額外的培訓費用。對於那些希望填補...程式設計 發佈於2024-11-05
TechEazy Consulting 推出全面的 Java、Spring Boot 和 AWS 培訓計畫並提供免費實習機會TechEazy Consulting 很高興地宣布推出我們的綜合培訓計劃,專為希望轉向後端開發使用Java、Spring Boot的初學者、新手和專業人士而設計,以及AWS。 此4個月的帶薪培訓計劃之後是2個月的無薪實習,您可以在實際專案中應用您的新技能—無需任何額外的培訓費用。對於那些希望填補...程式設計 發佈於2024-11-05 -
 Polyfills-填充物還是縫隙? (第 1 部分)幾天前,我們在組織的 Teams 聊天中收到一條優先訊息,內容如下:發現安全漏洞 - 偵測到 Polyfill JavaScript - HIGH。 舉個例子,我在一家大型銀行公司工作,你必須知道,銀行和安全漏洞就像主要的敵人。因此,我們開始深入研究這個問題,並在幾個小時內解決了這個問題,我將在下...程式設計 發佈於2024-11-05
Polyfills-填充物還是縫隙? (第 1 部分)幾天前,我們在組織的 Teams 聊天中收到一條優先訊息,內容如下:發現安全漏洞 - 偵測到 Polyfill JavaScript - HIGH。 舉個例子,我在一家大型銀行公司工作,你必須知道,銀行和安全漏洞就像主要的敵人。因此,我們開始深入研究這個問題,並在幾個小時內解決了這個問題,我將在下...程式設計 發佈於2024-11-05 -
 移位運算子與位元簡寫賦值1。移位運算子 :向右移動。 >>>:無符號右移(零填充)。 2.移位運算子的一般語法 value > num-bits:將值位向右移動,保留符號位。 value >>> num-bits:透過在左側插入零將值位向右移動。 3.左移 每次左移都會導致該值的所有位元向左移動一位。 右側插入0...程式設計 發佈於2024-11-05
移位運算子與位元簡寫賦值1。移位運算子 :向右移動。 >>>:無符號右移(零填充)。 2.移位運算子的一般語法 value > num-bits:將值位向右移動,保留符號位。 value >>> num-bits:透過在左側插入零將值位向右移動。 3.左移 每次左移都會導致該值的所有位元向左移動一位。 右側插入0...程式設計 發佈於2024-11-05 -
 如何使用 VBA 從 Excel 建立與 MySQL 資料庫的連線?VBA如何在Excel中連接到MySQL資料庫? 使用VBA連接到MySQL資料庫嘗試連接使用 VBA 在 Excel 中存取 MySQL 資料庫有時可能具有挑戰性。在您的情況下,您在嘗試建立連線時遇到錯誤。 若要使用 VBA 成功連線至 MySQL 資料庫,請依照下列步驟操作:Sub Connec...程式設計 發佈於2024-11-05
如何使用 VBA 從 Excel 建立與 MySQL 資料庫的連線?VBA如何在Excel中連接到MySQL資料庫? 使用VBA連接到MySQL資料庫嘗試連接使用 VBA 在 Excel 中存取 MySQL 資料庫有時可能具有挑戰性。在您的情況下,您在嘗試建立連線時遇到錯誤。 若要使用 VBA 成功連線至 MySQL 資料庫,請依照下列步驟操作:Sub Connec...程式設計 發佈於2024-11-05 -
 測試自動化:使用 Java 和 TestNG 進行 Selenium 指南测试自动化已成为软件开发过程中不可或缺的一部分,使团队能够提高效率、减少手动错误并以更快的速度交付高质量的产品。 Selenium 是一个用于自动化 Web 浏览器的强大工具,与 Java 的多功能性相结合,为构建可靠且可扩展的自动化测试套件提供了一个强大的框架。使用 Selenium Java 进...程式設計 發佈於2024-11-05
測試自動化:使用 Java 和 TestNG 進行 Selenium 指南测试自动化已成为软件开发过程中不可或缺的一部分,使团队能够提高效率、减少手动错误并以更快的速度交付高质量的产品。 Selenium 是一个用于自动化 Web 浏览器的强大工具,与 Java 的多功能性相结合,为构建可靠且可扩展的自动化测试套件提供了一个强大的框架。使用 Selenium Java 进...程式設計 發佈於2024-11-05 -
 我對 DuckDuckGo 登陸頁面的看法「為什麼不穀歌一下呢?」是我在對話中得到的常見答案。谷歌的無所不在甚至催生了新的動詞「Google」。但是我寫的程式碼越多,我就越質疑我每天使用的數位工具。也許我對谷歌使用我的個人資訊的方式不再感到滿意。或者我們很多人依賴谷歌進行互聯網搜索和其他應用程序,說實話,我厭倦了在搜索某個主題或產品後彈出的...程式設計 發佈於2024-11-05
我對 DuckDuckGo 登陸頁面的看法「為什麼不穀歌一下呢?」是我在對話中得到的常見答案。谷歌的無所不在甚至催生了新的動詞「Google」。但是我寫的程式碼越多,我就越質疑我每天使用的數位工具。也許我對谷歌使用我的個人資訊的方式不再感到滿意。或者我們很多人依賴谷歌進行互聯網搜索和其他應用程序,說實話,我厭倦了在搜索某個主題或產品後彈出的...程式設計 發佈於2024-11-05 -
 為什麼 Turbo C++ 的「cin」只讀取第一個字?Turbo C 的「cin」限制:僅讀取第一個單字在Turbo C 中,「cin」輸入運算符有一個處理字元數組時的限制。具體來說,它只會讀取直到遇到空白字元(例如空格或換行符)。嘗試讀取多字輸入時,這可能會導致意外行為。 請考慮以下 Turbo C 代碼:#include <iostream....程式設計 發佈於2024-11-05
為什麼 Turbo C++ 的「cin」只讀取第一個字?Turbo C 的「cin」限制:僅讀取第一個單字在Turbo C 中,「cin」輸入運算符有一個處理字元數組時的限制。具體來說,它只會讀取直到遇到空白字元(例如空格或換行符)。嘗試讀取多字輸入時,這可能會導致意外行為。 請考慮以下 Turbo C 代碼:#include <iostream....程式設計 發佈於2024-11-05 -
 使用 Buildpack 建立 Spring Boot 應用程式的 Docker 映像介绍 您已经创建了一个 Spring Boot 应用程序。它在您的本地计算机上运行良好,现在您需要将该应用程序部署到其他地方。在某些平台上,您可以直接提交jar文件,它将被部署。在某些地方,您可以启动虚拟机,下载源代码,构建并运行它。但是,大多数时候您需要使用容器来部署应用程序。大...程式設計 發佈於2024-11-05
使用 Buildpack 建立 Spring Boot 應用程式的 Docker 映像介绍 您已经创建了一个 Spring Boot 应用程序。它在您的本地计算机上运行良好,现在您需要将该应用程序部署到其他地方。在某些平台上,您可以直接提交jar文件,它将被部署。在某些地方,您可以启动虚拟机,下载源代码,构建并运行它。但是,大多数时候您需要使用容器来部署应用程序。大...程式設計 發佈於2024-11-05 -
 如何保護 PHP 程式碼免於未經授權的存取?保護PHP 代碼免於未經授權的訪問保護PHP 軟體背後的智慧財產權對於防止其濫用或盜竊至關重要。為了解決這個問題,可以使用多種方法來混淆和防止未經授權的存取您的程式碼。 一個有效的方法是利用 PHP 加速器。這些工具透過快取頻繁執行的部分來增強程式碼的效能。第二個好處是,它們使反編譯和逆向工程程式碼...程式設計 發佈於2024-11-05
如何保護 PHP 程式碼免於未經授權的存取?保護PHP 代碼免於未經授權的訪問保護PHP 軟體背後的智慧財產權對於防止其濫用或盜竊至關重要。為了解決這個問題,可以使用多種方法來混淆和防止未經授權的存取您的程式碼。 一個有效的方法是利用 PHP 加速器。這些工具透過快取頻繁執行的部分來增強程式碼的效能。第二個好處是,它們使反編譯和逆向工程程式碼...程式設計 發佈於2024-11-05 -
 React:了解 React 的事件系統Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...程式設計 發佈於2024-11-05
React:了解 React 的事件系統Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...程式設計 發佈於2024-11-05 -
 為什麼在使用 Multipart/Form-Data POST 請求時會收到 301 Moved Permanently 錯誤?Multipart/Form-Data POSTsMultipart/Form-Data POSTs嘗試使用multipart/form-data POST 資料時,可能會出現類似所提供的錯誤訊息遭遇。理解問題需要檢視問題的構成。遇到的錯誤是 301 Moved Permanently 回應,表示資...程式設計 發佈於2024-11-05
為什麼在使用 Multipart/Form-Data POST 請求時會收到 301 Moved Permanently 錯誤?Multipart/Form-Data POSTsMultipart/Form-Data POSTs嘗試使用multipart/form-data POST 資料時,可能會出現類似所提供的錯誤訊息遭遇。理解問題需要檢視問題的構成。遇到的錯誤是 301 Moved Permanently 回應,表示資...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























