使用 Web Workers 在 JS 中實作多執行緒
Web Worker:一種在與目前主(視窗)執行緒不同的執行緒中在背景執行腳本的方法。
- Web Workers 與使用 event_loop 的非同步
- 網路工作者簡介
- 如何創建網路工作者
- 例如網路工作者
- Web Workers 的限制
- Web Workers 中的非同步操作
1. Web Workers 與使用事件循環的非同步操作
JavaScript通常透過將任務放入對應的佇列(巨集任務佇列、微任務佇列)來處理非同步操作,事件循環不斷檢查這些佇列,並在任務準備好執行時將其推送到呼叫堆疊中。這種方法確保非阻塞執行,但仍然在單一執行緒上運行所有內容。
Web Workers 另一方面,允許腳本在完全獨立的執行緒中運行,具有自己的呼叫堆疊、非同步佇列和事件循環。這種分離可以防止主執行緒被繁重的運算或長時間運行的任務阻塞,因為工作執行緒獨立運行。
2. Web Workers 簡介
Web Worker 在與主視窗上下文不同的上下文中執行腳本,從而實現 Web 應用程式中的並行性。 Web Worker API 提供了幾種類型的工作人員:
- Dedicated Workers:由單一腳本使用,非常適合從主執行緒卸載任務。
- 共享工作執行緒:可由在不同上下文(例如,不同視窗或 iframe)中執行的多個腳本存取。
- Service Workers:作為 Web 應用程式、瀏覽器和網路之間的代理伺服器運行,提供離線支援和快取等功能。
本文重點介紹專用工作人員,這是最容易實現且最常用的。
3. 如何建立 Web Worker
要建立Web Worker,您可以使用以下關鍵方法:
- new Worker():建立新worker的建構子。
- postMessage():從主執行緒向工作執行緒傳送訊息,反之亦然。
- onmessage:設定用於處理worker收到的訊息的回呼函數。
- terminate():立即停止工作執行緒。
4. 簡單範例
讓我們創建一個工作程序來從 API 獲取數據,特別是從 Dog CEO API 獲取狗圖像。
4.1 工人代碼
這裡是worker腳本的實作。請注意,在worker內部,self用於引用全域上下文:
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
在此程式碼中,worker 偵聽訊息 (onmessage) 並根據計數指定多次從給定 URL 取得資料。
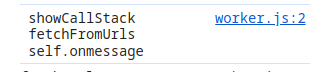
這是工作者內部的呼叫堆疊:

4.2 客戶端程式碼
主執行緒像這樣使用worker:
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
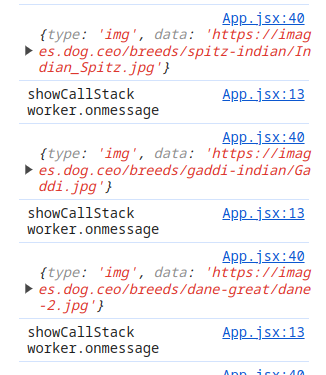
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
這段程式碼示範如何向worker發送訊息並在主執行緒中接收所獲取的資料。

完整代碼請訪問代碼

5. Web Workers 的限制
雖然 Web Worker 在與主視窗執行緒不同的執行緒中運行,但它們具有一定的限制:
- 無法存取 DOM:Workers 無法直接操作 DOM。更新 UI 需要與主執行緒通訊。
- 資源消耗:過度使用 Web Worker 可能會導致記憶體使用率過高,因為每個 Worker 都需要額外的資源才能獨立運作。
-
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-08
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-07-08 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-07-08
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-07-08 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-08
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-08 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-08
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-08 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-08
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-08 -
 使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-08
使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-08 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-08
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-08 -
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-07-08
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-07-08 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-08
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-08 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-08
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-08 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-07-08
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-07-08 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08 -
 Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08
Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























