Laravel 中的多個 API 與 HTTP 請求
發佈於2024-08-18
今天給大家分享,如何在Laravel中呼叫多個api
我們現在承諾可以從客戶端呼叫多個 api(vue、react、js...)。如果你使用Promise.all([...]),它會回傳多個promise
好吧,我們走吧
首先,可以安裝專案Laravel 11
第二個,我們可以在web.php或控制器、服務中設定它,..
範例:我在web.php檔案中寫程式碼,幫忙測試一下
use Illuminate\Support\Facades\Http;
use GuzzleHttp\Promise\Utils;
use GuzzleHttp\Exception\ConnectException;
use Illuminate\Http\Client\Pool;
Route::get('multiple-request', function() {
$responses = Utils::all([
'foo' => Http::async()->get('https://jsonplaceholder.typicode.com/todos/1')->then(function ($response) {
// you can check data, after then return it
return $response;
}),
'bar' => Http::async()->get('https://jsonplaceholder.typicode.com/todos/2')->then(function ($response) {
// you can check data, after then return it
return $response;
}),
'baz' => Http::async()->get('https://jsonplaceholder.typicode.com/todos/3')->then(function ($response) {
// you can check data, after then return it
return $response;
}),
])->wait();
// you need check data here
$fooOk = $responses['foo']->ok();
$barSuccessful = $responses['bar']->successful();
$connectionFailed = $responses['baz'] instanceof ConnectException;
return [
'foo' => $responses['foo']->ok() ? $responses['foo']->json() : 'Request to foo failed',
'bar' => $responses['bar']->successful() ? $responses['bar']->json() : 'Request to bar failed',
'baz' => $responses['baz']->ok() ? $responses['baz']->json() : 'Request to baz failed',
];
});
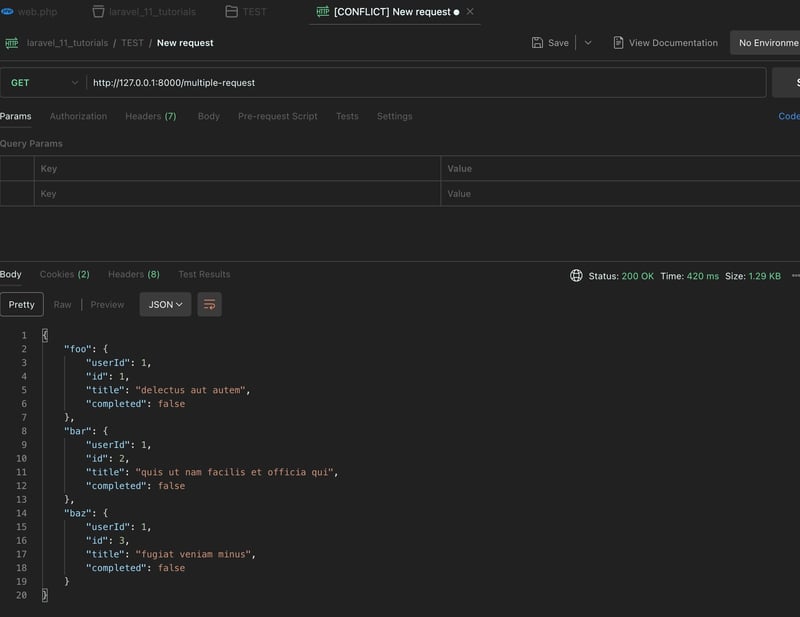
當您要求 url : http://127.0.0.1/multiple-request 時,它會傳回資料

好的,或者你可以使用 Http::pool ,請求 api
Route::get('multiple-request-using-pool', function() {
$responses = Http::pool(fn (Pool $pool) => [
$pool->get('https://jsonplaceholder.typicode.com/todos/1'),
$pool->get('https://jsonplaceholder.typicode.com/todos/2'),
$pool->get('https://jsonplaceholder.typicode.com/todos/3'),
]);
$responses[0]->ok();
$responses[1]->successful();
// Kiểm tra và lấy nội dung từ các phản hồi
$data = [
'todo_1' => $responses[0]->ok() ? $responses[0]->json() : 'Request to todo 1 failed',
'todo_2' => $responses[1]->successful() ? $responses[1]->json() : 'Request to todo 2 failed',
'todo_3' => $responses[2]->ok() ? $responses[2]->json() : 'Request to todo 3 failed',
];
return response()->json($data);
});
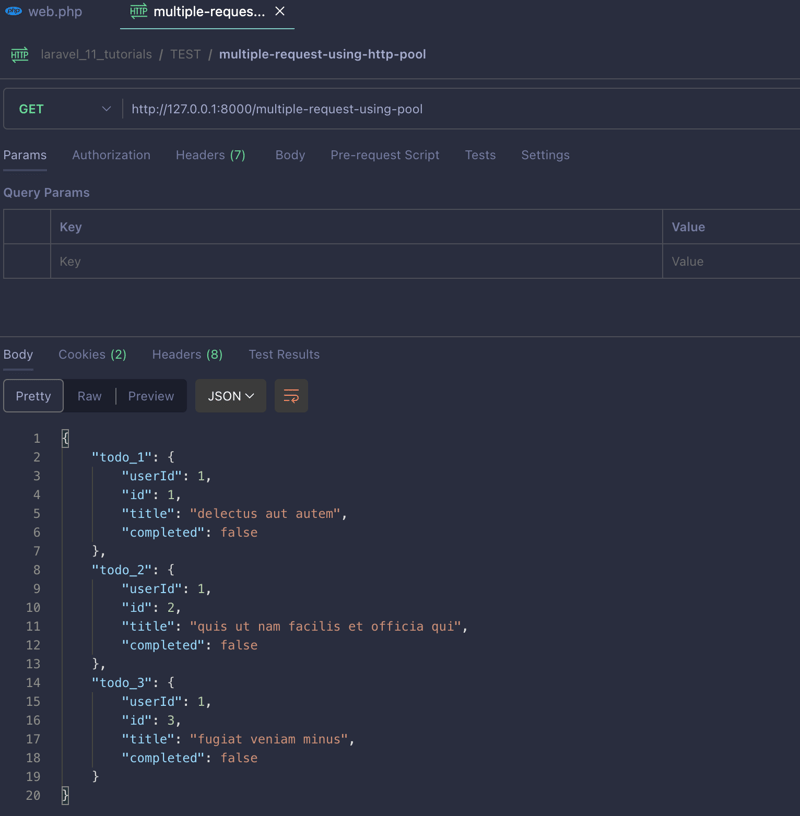
傳回資料:

文章:Laravel 中的多個 API 與 HTTP 請求
版本聲明
本文轉載於:https://dev.to/skipperhoa/multiple-api-in-laravel-with-http-requests-3ml6?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何使用預先匯入的套件啟動 python 或 ipython。不必每次執行 python 或 ipython 時都必須編寫“import os”或其他常見包,此腳本將啟動 python 並導入這些包 #!/usr/bin/env bash # -----------------------------------------------------------...程式設計 發佈於2024-11-06
如何使用預先匯入的套件啟動 python 或 ipython。不必每次執行 python 或 ipython 時都必須編寫“import os”或其他常見包,此腳本將啟動 python 並導入這些包 #!/usr/bin/env bash # -----------------------------------------------------------...程式設計 發佈於2024-11-06 -
 python中的資料類型內建資料型別 文字類型:字串 數值類型:int、float、complex 序列類型:清單、元組、範圍 映射類型:字典 集合類型:集合、凍結集合 布林類型:bool 二進位類型:位元組、位元組數組、記憶體視圖 無型別:無型別 程式 a=「阿維納什」 印刷(類型(a)) b=45 印刷(類型(b)) ...程式設計 發佈於2024-11-06
python中的資料類型內建資料型別 文字類型:字串 數值類型:int、float、complex 序列類型:清單、元組、範圍 映射類型:字典 集合類型:集合、凍結集合 布林類型:bool 二進位類型:位元組、位元組數組、記憶體視圖 無型別:無型別 程式 a=「阿維納什」 印刷(類型(a)) b=45 印刷(類型(b)) ...程式設計 發佈於2024-11-06 -
 JavaScript 中的提升什么是 JavaScript 提升? 提升是指 JavaScript 中在执行之前进行声明的过程。首先处理变量和函数声明。因此,即使变量在声明之前被引用,也不会导致错误,而是返回 undefined。对于函数声明,整个函数被提升,这意味着它可以在代码中定义之前使用。此过程在执行开始...程式設計 發佈於2024-11-06
JavaScript 中的提升什么是 JavaScript 提升? 提升是指 JavaScript 中在执行之前进行声明的过程。首先处理变量和函数声明。因此,即使变量在声明之前被引用,也不会导致错误,而是返回 undefined。对于函数声明,整个函数被提升,这意味着它可以在代码中定义之前使用。此过程在执行开始...程式設計 發佈於2024-11-06 -
 如何在 Go 中同時選擇緩衝發送和無緩衝接收通道?同時選擇 Go 發送和接收通道在 Go 中,可以使用 select 語句在通道上執行非阻塞 I/O 操作。然而,在處理緩衝發送通道(chan程式設計 發佈於2024-11-06
如何在 Go 中同時選擇緩衝發送和無緩衝接收通道?同時選擇 Go 發送和接收通道在 Go 中,可以使用 select 語句在通道上執行非阻塞 I/O 操作。然而,在處理緩衝發送通道(chan程式設計 發佈於2024-11-06 -
 如何將列表列表轉換為統一的 NumPy 陣列?將清單清單轉換為NumPy 陣列資料分析中的一個常見任務是將清單清單轉換為NumPy 陣列高效率的數值運算。這個數組可以透過將每個列表分配給一行來形成,列表中的每個元素佔據一列。 選項 1:陣列陣列如果子清單有不同的長度,適當的方法是建立陣列的陣列。這保留了清單清單的原始結構,從而可以輕鬆檢索特定元...程式設計 發佈於2024-11-06
如何將列表列表轉換為統一的 NumPy 陣列?將清單清單轉換為NumPy 陣列資料分析中的一個常見任務是將清單清單轉換為NumPy 陣列高效率的數值運算。這個數組可以透過將每個列表分配給一行來形成,列表中的每個元素佔據一列。 選項 1:陣列陣列如果子清單有不同的長度,適當的方法是建立陣列的陣列。這保留了清單清單的原始結構,從而可以輕鬆檢索特定元...程式設計 發佈於2024-11-06 -
 ServBay版本.pdate公告我們很高興地宣布新版本 1.4.4 已經到來!讓我們來看看新增的備受期待的新功能。 新功能 CA和憑證管理: 統一SSL憑證管理平台:全新的憑證管理平台,旨在簡化憑證申請與管理流程。 ServBay User CA 和 ServBay Public CA: 引入 ...程式設計 發佈於2024-11-06
ServBay版本.pdate公告我們很高興地宣布新版本 1.4.4 已經到來!讓我們來看看新增的備受期待的新功能。 新功能 CA和憑證管理: 統一SSL憑證管理平台:全新的憑證管理平台,旨在簡化憑證申請與管理流程。 ServBay User CA 和 ServBay Public CA: 引入 ...程式設計 發佈於2024-11-06 -
 Spring框架中的控制反轉控制反转(IoC)和依赖注入(DI)是Spring框架中的两个基本概念。传统上,对象负责创建和管理它们自己的依赖关系。然而,IoC 通过将对象创建和依赖管理的控制权移交给像 Spring 这样的框架来翻转这一责任。 这种转变有几个优点: 更简单的实现交换:只需对代码库进行最小的更改即可交换不同的实现...程式設計 發佈於2024-11-06
Spring框架中的控制反轉控制反转(IoC)和依赖注入(DI)是Spring框架中的两个基本概念。传统上,对象负责创建和管理它们自己的依赖关系。然而,IoC 通过将对象创建和依赖管理的控制权移交给像 Spring 这样的框架来翻转这一责任。 这种转变有几个优点: 更简单的实现交换:只需对代码库进行最小的更改即可交换不同的实现...程式設計 發佈於2024-11-06 -
 使用 React 建立遞歸檔案系統:深入探討簡介:在 React 中建構遞歸檔案系統 在現代 Web 開發中,建立互動式動態檔案系統是常見的要求。無論是管理文件、組織專案或建構複雜的資料結構,擁有強大的文件系統都至關重要。在這篇文章中,我們將探討如何在 React 中建立遞歸檔案系統,並專注於可以新增、重新命名或刪除的嵌套資...程式設計 發佈於2024-11-06
使用 React 建立遞歸檔案系統:深入探討簡介:在 React 中建構遞歸檔案系統 在現代 Web 開發中,建立互動式動態檔案系統是常見的要求。無論是管理文件、組織專案或建構複雜的資料結構,擁有強大的文件系統都至關重要。在這篇文章中,我們將探討如何在 React 中建立遞歸檔案系統,並專注於可以新增、重新命名或刪除的嵌套資...程式設計 發佈於2024-11-06 -
 SQL 查詢速度慢?使用此技術提高應用程式的效能挑戰 在我的應用程式(React Spring Boot Oracle)中,處理大型資料集導致處理時間極為緩慢。我需要一種解決方案來提高效能而不影響準確性或完整性。 解決方案:NTILE 並行處理 NTILE 是一個功能強大的 SQL 視窗函數,旨在將結果集劃分為...程式設計 發佈於2024-11-06
SQL 查詢速度慢?使用此技術提高應用程式的效能挑戰 在我的應用程式(React Spring Boot Oracle)中,處理大型資料集導致處理時間極為緩慢。我需要一種解決方案來提高效能而不影響準確性或完整性。 解決方案:NTILE 並行處理 NTILE 是一個功能強大的 SQL 視窗函數,旨在將結果集劃分為...程式設計 發佈於2024-11-06 -
 關於測試覆蓋率的真相一個強而有力的真理。 看下面這段簡單明了的程式碼: function sum(a, b) { return a b; } 現在,讓我們為它寫一些測試: test('sum', () => { expect(sum(1, 2)).toBe(3); expect(...程式設計 發佈於2024-11-06
關於測試覆蓋率的真相一個強而有力的真理。 看下面這段簡單明了的程式碼: function sum(a, b) { return a b; } 現在,讓我們為它寫一些測試: test('sum', () => { expect(sum(1, 2)).toBe(3); expect(...程式設計 發佈於2024-11-06 -
 為什麼我的 OpenGL 三角形無法在 Go 中渲染?調查頂點緩衝區問題。Go 中的OpenGL 頂點緩衝區問題在Go 中嘗試使用OpenGL 顯示三角形時,使用者遇到了頂點緩衝區問題緩衝區無法渲染形狀。 Go 程式碼源自於教程,但與 C 程式碼不同的是,它沒有產生任何輸出。 問題原因問題的根本原因位於傳遞給 vertexAttrib.AttribPointer() 的參...程式設計 發佈於2024-11-06
為什麼我的 OpenGL 三角形無法在 Go 中渲染?調查頂點緩衝區問題。Go 中的OpenGL 頂點緩衝區問題在Go 中嘗試使用OpenGL 顯示三角形時,使用者遇到了頂點緩衝區問題緩衝區無法渲染形狀。 Go 程式碼源自於教程,但與 C 程式碼不同的是,它沒有產生任何輸出。 問題原因問題的根本原因位於傳遞給 vertexAttrib.AttribPointer() 的參...程式設計 發佈於2024-11-06 -
 為什麼在 Linux 32 位元發行版上的 Go 程式中設定 `ulimit -n` 會導致「參數無效」錯誤?如何在 Go 程式中設定 ulimit -n? 問題使用者嘗試在 Go 程式中設定 ulimit -n使用 setrlimit 和 getrlimit 系統呼叫將其限制在程式內而不是全域。然而,在嘗試設定該值時出現錯誤,提示「參數無效」。 解決方案發現問題是由於 Linux 32 的 Getrlim...程式設計 發佈於2024-11-06
為什麼在 Linux 32 位元發行版上的 Go 程式中設定 `ulimit -n` 會導致「參數無效」錯誤?如何在 Go 程式中設定 ulimit -n? 問題使用者嘗試在 Go 程式中設定 ulimit -n使用 setrlimit 和 getrlimit 系統呼叫將其限制在程式內而不是全域。然而,在嘗試設定該值時出現錯誤,提示「參數無效」。 解決方案發現問題是由於 Linux 32 的 Getrlim...程式設計 發佈於2024-11-06 -
 如何在Python中創建無限深度的動態嵌套字典?未定義深度的動態嵌套字典在涉及複雜多層資料結構的場景中,經常會遇到變數嵌套字典的需求水平。雖然硬編碼插入語句是一種潛在的解決方案,但當事先未知嵌套深度時,這種方法是不切實際的。 要克服此限制,請考慮利用 Python 的 collections.defaultdict,它允許動態建立字典。可以使用下...程式設計 發佈於2024-11-06
如何在Python中創建無限深度的動態嵌套字典?未定義深度的動態嵌套字典在涉及複雜多層資料結構的場景中,經常會遇到變數嵌套字典的需求水平。雖然硬編碼插入語句是一種潛在的解決方案,但當事先未知嵌套深度時,這種方法是不切實際的。 要克服此限制,請考慮利用 Python 的 collections.defaultdict,它允許動態建立字典。可以使用下...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























