使用 Rspack 和 Modern.js 的微前端
Photo by Markus Spiske on Unsplash
Introduction
Web developers are beginning to take a strong interest in the idea of Micro-Frontends. Remix and Next.js are two examples of React meta-frameworks that have a lot of useful capabilities, but they don't always give complete support for creating micro-frontends. By providing built-in support for micro-frontends, Modern.js fills this gap and enables developers to design modular, scalable, and flexible apps.
Modern.js Framework
ByteDance created Modern.js, a progressive web framework built on React. Giving developers an outstanding development experience and empowering applications to provide better user experiences simplifies the process of creating contemporary web applications. In addition to having built-in state management, data gathering, and routing capabilities, Modern.js offers all required setups and tools for React applications.
Key features of Modern.js include:
- Rust Bundler: The primary bundler is Rspack, however, it can be switched to Webpack.
- Progressive: Facilitates the incremental integration of features via templates and plugins.
- Integration: Offers isomorphic CSR and SSR development in a unified development and production environment.
- Out of the Box: Provides debugging tools, ESLint, default TypeScript support, and integrated build tools.
- Ecology: Module packaging, micro-frontend support, and integrated state management.
- Routing Modes: Allows for file-convention-based and self-controlled routing.
- With integrated micro-frontend functionality, Modern.js facilitates scalable, maintainable, and flexible apps while streamlining the development process.
Rspack
Rspack is a high-performance JavaScript bundler written in Rust, designed to be compatible with the webpack ecosystem while providing significantly faster build speeds.
Why Rspack?
Rspack was created to solve performance issues at ByteDance, where large app projects had excessively long build and startup times. Rspack addresses these problems with:
- Fast Dev Mode Startup: Ensures quick startup to maintain developer productivity.
- Quick Builds: Reduces CI/CD pipeline build times, improving productivity and application delivery.
- Flexible Configuration: Maintains webpack's flexibility, easing the transition for legacy projects.
- Optimized Production Builds: Enhances production optimizations with Rust's multithreading capabilities.
Let's start
This guide will walk us through setting up a Modern.js project, enabling micro-frontend capabilities, and configuring multiple applications to work together seamlessly. We will use pnpm as our package manager and Rspack as the bundler. The shell app will act as the main application that dynamically loads micro-frontends.
Step-by-Step Instructions
1. Initialize the Repository
Start by initializing a new pnpm project in the root directory.
pnpm init
This will create a package.json file to manage dependencies and scripts for your project.
2. Create the Shell Application
Next, create the shell application using Modern.js.
npx @modern-js/create@latest shell-app
( Note: npx @modern-js/create@latest will also commit new changes. So you might have to manually remove .git folder and keep it only on the top level: rm -rf .git )
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
Package manager: pnpm
In the latest versions, Rspack is used as the default bundler.
3. Run the Shell Application
Navigate into the shell application directory and start the development server.
cd shell-app pnpm start
Running the application ensures everything is set up correctly. You should see the default Modern.js application running in your browser.
4. Enable Micro-frontend Features
Enable micro-frontend features for the shell application.
pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
Enabling micro-frontend features configures the project to support dynamic loading and micro-frontend integration, allowing us to build modular and scalable applications.
5. Update modern.config.ts
Modify the configuration file to include necessary plugins and runtime settings.
// shell-app/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
plugins: [appTools(), garfishPlugin()],
});
This configuration enables the router and sets up the shell app as a main application using the garfishPlugin.
(Garfish, developed by the ByteDance team, is a micro-frontend framework similar to single-spa. Modern.js handles the rest under the hood, so we don't need to focus much on it.)
6. Create Custom Entry and Update App.tsx
Remove the default routes folder and create a new App.tsx file in the src directory.
// shell-app/src/App.tsx
import { Suspense } from 'react';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
return (
Loading...}>
Welcome to the Shell Application}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
// here we will add our mfe
return [];
},
},
},
});
Here, we set up the main component for the shell application, configuring it as the master application that will manage micro-frontends.
7. Create the First Micro-frontend Application
Navigate back to the root directory and create the first micro-frontend.
cd .. npx @modern-js/create@latest mfe1
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
8. Enable Micro-frontend Feature for mfe1
Enable micro-frontend features for the first micro-frontend application.
cd mfe1 pnpm run new
Select the following options:
- Operation: Enable Features
- Feature: Enable Micro Frontend
9. Update modern.config.ts for mfe1
Update the configuration file for the micro-frontend.
// mfe1/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
server: {
port: 8081,
},
deploy: {
microFrontend: true,
},
plugins: [appTools(), garfishPlugin()],
});
This configuration sets the port and enables micro-frontend features.
10. Create Custom Entry and Update App.tsx for mfe1
Remove the default routes folder and create a new App.tsx file in the src directory.
// mfe1/src/App.tsx
import React from 'react';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #333;
`;
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const NavBar = styled.nav`
margin-bottom: 20px;
a {
margin: 0 10px;
color: #007acc;
text-decoration: none;
}
`;
const Contact: React.FC = () => {
return Contact Page ;
};
const Home: React.FC = () => {
return Home Page ;
};
const About: React.FC = () => {
return About Page ;
};
const App: React.FC = () => {
return (
Home
About
Contact
);
};
export default App;
Here, we set up the micro-frontend application with its routes and navigation.
11. Update the Root package.json
Add a start script in the root package.json to run both the shell app and the micro-frontend simultaneously.
{
"name": "micro-frontends-with-modern.js-and-rspack",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --parallel start"
},
"keywords": [],
"author": "",
"license": "ISC"
}
12. Update App.tsx in shell-app to Load mfe1
Modify the App.tsx file in the shell application to dynamically load and integrate the micro-frontend.
// shell-app/src/App.tsx
import React, { Suspense } from 'react';
import { useModuleApps } from '@modern-js/plugin-garfish/runtime';
import { defineConfig } from '@modern-js/runtime';
import {
BrowserRouter as Router,
Routes,
Route,
Link,
} from '@modern-js/runtime/router';
import styled from '@modern-js/runtime/styled';
const AppContainer = styled.div`
text-align: center;
padding: 20px;
background-color: #f5f5f5;
`;
const Title = styled.h1`
color: #333;
`;
const Loading = styled.div`
font-size: 1.2em;
color: #666;
`;
const App: React.FC = () => {
const { MApp } = useModuleApps();
return (
Welcome to the Shell Application
Loading...}>
MFE1
>
}
/>
);
};
export default defineConfig(App, {
masterApp: {
manifest: {
getAppList: async () => {
return [
{
name: 'mfe1',
entry: 'http://localhost:8081/index.js',
activeWhen: path => path.includes('mfe1'),
},
];
},
},
},
});
The useModuleApps hook returns sub-app components and gives us full control of routing.
13. Run Both Applications
Navigate back to the root directory and run the start script to launch both applications.
pnpm start
This command will start both the shell-app and mfe1 concurrently, allowing you to access mfe1 inside the shell-app and navigate its subroutes.
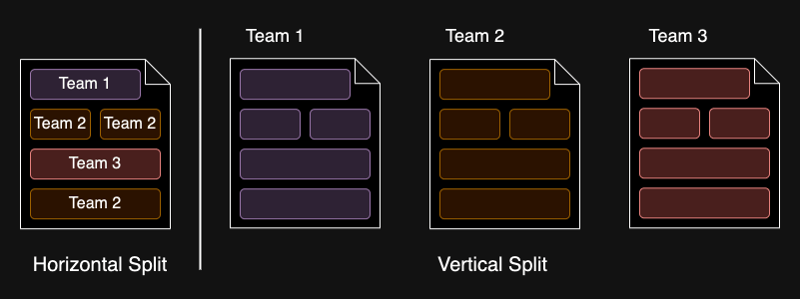
Vertical vs Horizontal splits for micro-frontends
We looked at the vertical split of micro-frontends in the previous section. The horizontal divide with module federation will be discussed in the following section. What do these splits indicate, though?
A horizontal split is a pattern in which various application components—manufactured by separate teams—are merged into a single view or path. Every team is in charge of particular features or portions of the page, which are then smoothly integrated. Because teams may operate independently without impacting the program as a whole, this enables parallel development and speedier deployment.
On the other hand, a vertical split separates the application into discrete micro-frontends, each in charge of a separate feature or area of the system as a whole. These micro-frontends operate as distinct, feature-rich programs that can be accessed via several URLs. Because each micro-frontend can be designed, deployed, and updated individually, this approach improves modularity and scalability.

Adding mfe2 with Module Federation for Horizontal Split
This section will create mfe2 using Module Federation, focusing on a horizontal split. This means mfe2 will handle a specific part of the application's UI, such as a shared component or feature, that can be dynamically loaded and shared across different parts of the shell application.
1. Create the Second Microfrontend Application
Navigate back to the root directory and create the second micro-frontend ( since it's module-federation we can use not only Modern.js ):
cd .. npx @modern-js/create@latest mfe2
Select the following options:
- Project type: Web App
- Programming language: TS (TypeScript)
- Package manager: pnpm
2. Update modern.config.ts for mfe2
Update the configuration file to include module federation settings.
We added some additional configurations to make module federation work with Modern.js. You can use a regular React app with Rspack instead of Modern.js as well. Additional examples you can find here module-fedration examples.
// mfe2/modern.config.ts
import { appTools, defineConfig } from '@modern-js/app-tools';
export default defineConfig({
server: {
port: 8082,
},
source: {
enableAsyncEntry: true,
},
plugins: [appTools({ bundler: 'rspack' })],
tools: {
rspack: (config, { rspack, appendPlugins }) => {
// just to remove noise form ts
if (config.output) {
config.output.publicPath = 'auto';
config.output.uniqueName = 'mfe2';
} else {
config.output = {
publicPath: 'auto',
uniqueName: 'mfe2',
};
}
if (config.optimization) {
delete config.optimization.splitChunks;
delete config.optimization.runtimeChunk;
}
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'mfe2',
library: { type: 'var', name: 'mfe2' },
filename: 'static/js/remoteEntry.js',
exposes: {
'./MFE2Component': './src/MFE2Component.tsx',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
});
3. Create MFE2Component
Create a new component that will be exposed via module federation.
// src/MFE2Component.tsx
import React from 'react';
import styled from '@modern-js/runtime/styled';
const Container = styled.div`
font-size: 1.2em;
color: #007acc;
`;
const MFE2Component: React.FC = () => {
return This is MFE2 Component! ;
};
export default MFE2Component;
4. Update the Shell App modern.config.ts
We need to add module fedration configuration in the Shell App to consume what mfe2 produce.
import { appTools, defineConfig } from '@modern-js/app-tools';
import { garfishPlugin } from '@modern-js/plugin-garfish';
export default defineConfig({
runtime: {
router: true,
state: true,
masterApp: {},
},
source: {
// automatically generated asynchronous boundary via Dynamic Import, allowing the page code to consume remote modules generated by the module federation.
enableAsyncEntry: true,
},
output: {
disableTsChecker: true,
},
tools: {
rspack: (config, { rspack, appendPlugins }) => {
appendPlugins([
new rspack.container.ModuleFederationPlugin({
name: 'host',
remotes: {
mfe2: 'mfe2@http://localhost:8082/static/js/remoteEntry.js',
},
shared: {
react: { singleton: true },
'react-dom': { singleton: true },
},
}),
]);
},
},
plugins: [
appTools({
bundler: 'rspack',
}),
garfishPlugin(),
],
});
5. Update the Shell App to Load mfe2
Update the App.tsx in the shell-app to dynamically load mfe2.
// shell-app/src/App.tsx ... import MFE2Component from 'mfe2/MFE2Component'; ...Welcome to the Shell Application
In this updated App.tsx, we've added a link to mfe2 and included it in the manifest configuration.
6. Run Both Applications
Navigate back to the root directory, and update the script.
// package.json
...
"scripts": {
"start": "pnpm --filter shell-app --filter mfe1 --filter mfe2 --parallel start"
},
...
Run the start script to launch all applications.
pnpm start
This command will start both the shell-app, mfe1, and mfe2 concurrently, allowing you to access mfe2 inside the shell-app and navigate its subroutes.
Conclusion
We have barely scratched the surface of Modern.js by concentrating on just a couple of its features: integrated micro-frontend capabilities and module federation using Rspack. This is merely a simple illustration to help you get ideas for using Modern.js and creating micro-frontends for your applications.
? Find the code for this article on GitHub.
-
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-03
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-03 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-03
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-03 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-03
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-03 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-03
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-07-03 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-07-03
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-07-03 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-07-03
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-07-03 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-03
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-07-03 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-07-03
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-07-03 -
 C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-03
C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-03 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-03
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-07-03 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-03
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-03 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-03
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























