掌握響應式佈局:使用 CSS 網格實現複雜設計
發佈於2024-08-09
創建響應式佈局是 Web 開發人員面臨的常見挑戰。在本部落格中,我們將探討如何使用不同的 CSS 技術來實現特定的響應式設計,並專注於為什麼 CSS 網格是這種特定佈局的最佳方法。

挑戰
我們需要建立一個佈局,其中:
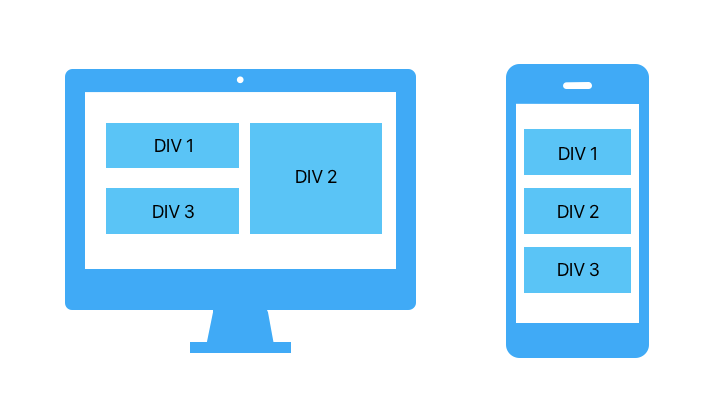
桌面視圖:
- DIV 1 和 DIV 3 垂直堆疊在左側,各佔左列的 50%。
- DIV 2 佔據右列的整個高度。
手機查看:
- 所有三個 div 垂直堆疊。
為什麼 Flexbox 存在不足
Flexbox 對於一維佈局非常出色,但對於像我們這樣的複雜二維佈局卻很困難。原因如下:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Flexbox 的問題
在此彈性盒設定中:
- DIV 2 無法自動調整其高度以符合 DIV 1 和 DIV 3 的組合高度。
- Flexbox 主要用於一維佈局(行或列),而不是複雜的二維排列。
CSS 網格解決方案
CSS Grid 擅長創建二維佈局,使其非常適合這項挑戰。
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
解釋
網格佈局:
- 定義一個兩列兩行的網格。
- 將 DIV 1 放置在第一列第一行。
- 將 DIV 2 放置在第二列中,跨兩行。
- 將 DIV 3 放置在第一列和第二行。
響應式設計:
- 對於 768 像素或更窄的螢幕,佈局切換為 Flex,垂直堆疊項目。
結論
雖然 Flexbox 非常適合簡單的一維佈局,但 CSS Grid 提供了更複雜的二維設計所需的功能和靈活性。透過使用 CSS Grid,我們可以輕鬆地以最少的程式碼和最大的控制實現所需的響應式佈局。
請隨意調整此範例以適合您自己的項目,並享受使用 CSS 網格進行響應式佈局的好處!
版本聲明
本文轉載於:https://dev.to/jangya/mastering-responsive-layouts-achieving-complex-designs-with-css-grid-5b1p?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 Polyfills-填充物還是縫隙? (第 1 部分)幾天前,我們在組織的 Teams 聊天中收到一條優先訊息,內容如下:發現安全漏洞 - 偵測到 Polyfill JavaScript - HIGH。 舉個例子,我在一家大型銀行公司工作,你必須知道,銀行和安全漏洞就像主要的敵人。因此,我們開始深入研究這個問題,並在幾個小時內解決了這個問題,我將在下...程式設計 發佈於2024-11-05
Polyfills-填充物還是縫隙? (第 1 部分)幾天前,我們在組織的 Teams 聊天中收到一條優先訊息,內容如下:發現安全漏洞 - 偵測到 Polyfill JavaScript - HIGH。 舉個例子,我在一家大型銀行公司工作,你必須知道,銀行和安全漏洞就像主要的敵人。因此,我們開始深入研究這個問題,並在幾個小時內解決了這個問題,我將在下...程式設計 發佈於2024-11-05 -
 移位運算子與位元簡寫賦值1。移位運算子 :向右移動。 >>>:無符號右移(零填充)。 2.移位運算子的一般語法 value > num-bits:將值位向右移動,保留符號位。 value >>> num-bits:透過在左側插入零將值位向右移動。 3.左移 每次左移都會導致該值的所有位元向左移動一位。 右側插入0...程式設計 發佈於2024-11-05
移位運算子與位元簡寫賦值1。移位運算子 :向右移動。 >>>:無符號右移(零填充)。 2.移位運算子的一般語法 value > num-bits:將值位向右移動,保留符號位。 value >>> num-bits:透過在左側插入零將值位向右移動。 3.左移 每次左移都會導致該值的所有位元向左移動一位。 右側插入0...程式設計 發佈於2024-11-05 -
 如何使用 VBA 從 Excel 建立與 MySQL 資料庫的連線?VBA如何在Excel中連接到MySQL資料庫? 使用VBA連接到MySQL資料庫嘗試連接使用 VBA 在 Excel 中存取 MySQL 資料庫有時可能具有挑戰性。在您的情況下,您在嘗試建立連線時遇到錯誤。 若要使用 VBA 成功連線至 MySQL 資料庫,請依照下列步驟操作:Sub Connec...程式設計 發佈於2024-11-05
如何使用 VBA 從 Excel 建立與 MySQL 資料庫的連線?VBA如何在Excel中連接到MySQL資料庫? 使用VBA連接到MySQL資料庫嘗試連接使用 VBA 在 Excel 中存取 MySQL 資料庫有時可能具有挑戰性。在您的情況下,您在嘗試建立連線時遇到錯誤。 若要使用 VBA 成功連線至 MySQL 資料庫,請依照下列步驟操作:Sub Connec...程式設計 發佈於2024-11-05 -
 測試自動化:使用 Java 和 TestNG 進行 Selenium 指南测试自动化已成为软件开发过程中不可或缺的一部分,使团队能够提高效率、减少手动错误并以更快的速度交付高质量的产品。 Selenium 是一个用于自动化 Web 浏览器的强大工具,与 Java 的多功能性相结合,为构建可靠且可扩展的自动化测试套件提供了一个强大的框架。使用 Selenium Java 进...程式設計 發佈於2024-11-05
測試自動化:使用 Java 和 TestNG 進行 Selenium 指南测试自动化已成为软件开发过程中不可或缺的一部分,使团队能够提高效率、减少手动错误并以更快的速度交付高质量的产品。 Selenium 是一个用于自动化 Web 浏览器的强大工具,与 Java 的多功能性相结合,为构建可靠且可扩展的自动化测试套件提供了一个强大的框架。使用 Selenium Java 进...程式設計 發佈於2024-11-05 -
 我對 DuckDuckGo 登陸頁面的看法「為什麼不穀歌一下呢?」是我在對話中得到的常見答案。谷歌的無所不在甚至催生了新的動詞「Google」。但是我寫的程式碼越多,我就越質疑我每天使用的數位工具。也許我對谷歌使用我的個人資訊的方式不再感到滿意。或者我們很多人依賴谷歌進行互聯網搜索和其他應用程序,說實話,我厭倦了在搜索某個主題或產品後彈出的...程式設計 發佈於2024-11-05
我對 DuckDuckGo 登陸頁面的看法「為什麼不穀歌一下呢?」是我在對話中得到的常見答案。谷歌的無所不在甚至催生了新的動詞「Google」。但是我寫的程式碼越多,我就越質疑我每天使用的數位工具。也許我對谷歌使用我的個人資訊的方式不再感到滿意。或者我們很多人依賴谷歌進行互聯網搜索和其他應用程序,說實話,我厭倦了在搜索某個主題或產品後彈出的...程式設計 發佈於2024-11-05 -
 為什麼 Turbo C++ 的「cin」只讀取第一個字?Turbo C 的「cin」限制:僅讀取第一個單字在Turbo C 中,「cin」輸入運算符有一個處理字元數組時的限制。具體來說,它只會讀取直到遇到空白字元(例如空格或換行符)。嘗試讀取多字輸入時,這可能會導致意外行為。 請考慮以下 Turbo C 代碼:#include <iostream....程式設計 發佈於2024-11-05
為什麼 Turbo C++ 的「cin」只讀取第一個字?Turbo C 的「cin」限制:僅讀取第一個單字在Turbo C 中,「cin」輸入運算符有一個處理字元數組時的限制。具體來說,它只會讀取直到遇到空白字元(例如空格或換行符)。嘗試讀取多字輸入時,這可能會導致意外行為。 請考慮以下 Turbo C 代碼:#include <iostream....程式設計 發佈於2024-11-05 -
 使用 Buildpack 建立 Spring Boot 應用程式的 Docker 映像介绍 您已经创建了一个 Spring Boot 应用程序。它在您的本地计算机上运行良好,现在您需要将该应用程序部署到其他地方。在某些平台上,您可以直接提交jar文件,它将被部署。在某些地方,您可以启动虚拟机,下载源代码,构建并运行它。但是,大多数时候您需要使用容器来部署应用程序。大...程式設計 發佈於2024-11-05
使用 Buildpack 建立 Spring Boot 應用程式的 Docker 映像介绍 您已经创建了一个 Spring Boot 应用程序。它在您的本地计算机上运行良好,现在您需要将该应用程序部署到其他地方。在某些平台上,您可以直接提交jar文件,它将被部署。在某些地方,您可以启动虚拟机,下载源代码,构建并运行它。但是,大多数时候您需要使用容器来部署应用程序。大...程式設計 發佈於2024-11-05 -
 如何保護 PHP 程式碼免於未經授權的存取?保護PHP 代碼免於未經授權的訪問保護PHP 軟體背後的智慧財產權對於防止其濫用或盜竊至關重要。為了解決這個問題,可以使用多種方法來混淆和防止未經授權的存取您的程式碼。 一個有效的方法是利用 PHP 加速器。這些工具透過快取頻繁執行的部分來增強程式碼的效能。第二個好處是,它們使反編譯和逆向工程程式碼...程式設計 發佈於2024-11-05
如何保護 PHP 程式碼免於未經授權的存取?保護PHP 代碼免於未經授權的訪問保護PHP 軟體背後的智慧財產權對於防止其濫用或盜竊至關重要。為了解決這個問題,可以使用多種方法來混淆和防止未經授權的存取您的程式碼。 一個有效的方法是利用 PHP 加速器。這些工具透過快取頻繁執行的部分來增強程式碼的效能。第二個好處是,它們使反編譯和逆向工程程式碼...程式設計 發佈於2024-11-05 -
 React:了解 React 的事件系統Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...程式設計 發佈於2024-11-05
React:了解 React 的事件系統Overview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...程式設計 發佈於2024-11-05 -
 為什麼在使用 Multipart/Form-Data POST 請求時會收到 301 Moved Permanently 錯誤?Multipart/Form-Data POSTsMultipart/Form-Data POSTs嘗試使用multipart/form-data POST 資料時,可能會出現類似所提供的錯誤訊息遭遇。理解問題需要檢視問題的構成。遇到的錯誤是 301 Moved Permanently 回應,表示資...程式設計 發佈於2024-11-05
為什麼在使用 Multipart/Form-Data POST 請求時會收到 301 Moved Permanently 錯誤?Multipart/Form-Data POSTsMultipart/Form-Data POSTs嘗試使用multipart/form-data POST 資料時,可能會出現類似所提供的錯誤訊息遭遇。理解問題需要檢視問題的構成。遇到的錯誤是 301 Moved Permanently 回應,表示資...程式設計 發佈於2024-11-05 -
 如何使用日期和時間物件來確定 PHP 中的時間邊界?確定PHP 中的時間邊界在此編程場景中,我們的任務是確定給定時間是否在預先定義的範圍內。具體來說,我們得到三個時間字串:當前時間、日出和日落。我們的目標是確定當前時間是否位於日出和日落的邊界時間之間。 為了應對這個挑戰,我們將使用 DateTime 類別。這個類別使我們能夠表示和操作日期和時間。我們...程式設計 發佈於2024-11-05
如何使用日期和時間物件來確定 PHP 中的時間邊界?確定PHP 中的時間邊界在此編程場景中,我們的任務是確定給定時間是否在預先定義的範圍內。具體來說,我們得到三個時間字串:當前時間、日出和日落。我們的目標是確定當前時間是否位於日出和日落的邊界時間之間。 為了應對這個挑戰,我們將使用 DateTime 類別。這個類別使我們能夠表示和操作日期和時間。我們...程式設計 發佈於2024-11-05 -
 如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?jQuery 使用CSS 轉換縮放拖曳/調整大小問題: 當應用CSS 轉換時,特別是變換:矩陣(0.5, 0, 0, 0.5, 0, 0);,對於一個div 並在子元素上使用jQuery 的draggable() 和resizing() 插件,jQuery 所做的更改變得與滑鼠位置「不同步”。 解決...程式設計 發佈於2024-11-05
如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?jQuery 使用CSS 轉換縮放拖曳/調整大小問題: 當應用CSS 轉換時,特別是變換:矩陣(0.5, 0, 0, 0.5, 0, 0);,對於一個div 並在子元素上使用jQuery 的draggable() 和resizing() 插件,jQuery 所做的更改變得與滑鼠位置「不同步”。 解決...程式設計 發佈於2024-11-05 -
 如何修復 TensorFlow 中的「ValueError:無法將 NumPy 陣列轉換為張量(不支援的物件類型浮點)」錯誤?TensorFlow:解決「ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)」工作時遇到的常見錯誤TensorFlow 的錯誤是「ValueError:無法將NumPy 陣列轉換為T...程式設計 發佈於2024-11-05
如何修復 TensorFlow 中的「ValueError:無法將 NumPy 陣列轉換為張量(不支援的物件類型浮點)」錯誤?TensorFlow:解決「ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)」工作時遇到的常見錯誤TensorFlow 的錯誤是「ValueError:無法將NumPy 陣列轉換為T...程式設計 發佈於2024-11-05 -
 如何有效率判斷本機儲存項目是否存在?確定本地儲存專案是否存在使用 Web 儲存時,在存取或修改特定專案之前驗證它們是否存在至關重要。在本例中,我們想要確定 localStorage 中是否設定了特定項目。 當前方法檢查項目是否存在的當前方法似乎是:if (!(localStorage.getItem("infiniteScr...程式設計 發佈於2024-11-05
如何有效率判斷本機儲存項目是否存在?確定本地儲存專案是否存在使用 Web 儲存時,在存取或修改特定專案之前驗證它們是否存在至關重要。在本例中,我們想要確定 localStorage 中是否設定了特定項目。 當前方法檢查項目是否存在的當前方法似乎是:if (!(localStorage.getItem("infiniteScr...程式設計 發佈於2024-11-05 -
 Java 中的原子是什麼?了解 Java 中的原子性和線程安全1. Java 原子簡介 1.1 Java 中什麼是原子? 在Java中,java.util.concurrent.atomic套件提供了一組支援對單一變數進行無鎖定線程安全程式設計的類別。這些類別統稱為原子變數。最常使用的原子類別包括 AtomicInteger ...程式設計 發佈於2024-11-05
Java 中的原子是什麼?了解 Java 中的原子性和線程安全1. Java 原子簡介 1.1 Java 中什麼是原子? 在Java中,java.util.concurrent.atomic套件提供了一組支援對單一變數進行無鎖定線程安全程式設計的類別。這些類別統稱為原子變數。最常使用的原子類別包括 AtomicInteger ...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























