掌握 JavaScript 中的承諾取消
由 Rosario De Chiara 撰写✏️
在 JavaScript 中,Promises 是处理异步操作的强大工具,在 UI 相关事件中特别有用。它们代表的值可能无法立即获得,但会在未来某个时刻得到解决。
Promise 允许(或应该允许)开发人员在处理 API 调用、用户交互或动画等任务时编写更清晰、更易于管理的代码。通过使用 .then()、.catch() 和 .finally() 等方法,Promises 能够以更直观的方式处理成功和错误场景,避免臭名昭著的“回调地狱”。
在本文中,我们将使用新的(2024 年 3 月)Promise.withResolvers() 方法,该方法允许您通过返回一个包含三件事的对象来编写更干净、更简单的代码:一个新的 Promise 和两个函数,一个用于解析 Promise另一个拒绝它,因为这是最近的更新,您将需要最新的 Node 运行时 (v>22) 来执行本文中的示例。
比较新旧 JavaScript Promise 方法
在以下两个功能等效的代码块中,我们可以比较旧方法和分配方法来解析或拒绝 Promise 的新方法:
let resolve, reject;
const promise = new Promise((res, rej) => {
resolve = res;
reject = rej;
});
Math.random() > 0.5 ? resolve("ok") : reject("not ok");
在上面的代码中,您可以看到 Promise 最传统的用法:实例化一个新的 Promise 对象,然后在构造函数中,您必须分配两个函数:resolve 和reject,这两个函数将在以下情况下被调用:需要。
在下面的代码片段中,相同的代码块已使用新的 Promise.withResolvers() 方法重写,并且看起来更简单:
const { promise, resolve, reject } = Promise.withResolvers();
Math.random() > 0.5 ? resolve("ok") : reject("not ok");
在这里您可以看到新方法的工作原理。它返回 Promise,您可以在该 Promise 上调用 .then() 方法和两个函数:resolve 和reject。
Promise 的传统方法将创建和事件处理逻辑封装在单个函数中,如果多个条件或代码的不同部分需要解析或拒绝 Promise,这可能会受到限制。
相比之下,Promise.withResolvers() 通过将 Promise 的创建与解析逻辑分离,提供了更大的灵活性,使其适合管理复杂的条件或多个事件。然而,对于简单的用例,传统方法对于那些习惯于标准承诺模式的人来说可能更简单、更熟悉。
真实示例:调用 API
我们现在可以在更现实的示例上测试新方法。在下面的代码中,您可以看到 API 调用的简单示例:
function fetchData(url) {
return new Promise((resolve, reject) => {
fetch(url)
.then(response => {
// Check if the response is okay (status 200-299)
if (response.ok) {
return response.json(); // Parse JSON if response is okay
} else {
// Reject the promise if the response is not okay
reject(new Error('API Invocation failed'));
}
})
.then(data => {
// Resolve the promise with the data
resolve(data);
})
.catch(error => {
// Catch and reject the promise if there is a network error
reject(error);
});
});
}
// Example usage
const apiURL = '';
fetchData(apiURL)
.then(data => {
// Handle the resolved data
console.log('Data received:', data);
})
.catch(error => {
// Handle any errors that occurred
console.error('Error occurred:', error);
});
fetchData 函数旨在获取 URL 并返回 Promise,该 Promise 使用 fetch API 处理 API 调用。它通过检查响应状态是否在 200-299 范围内(表示成功)来处理响应。
如果成功,响应将被解析为 JSON,并且 Promise 将使用结果数据进行解析。如果响应不成功,则 Promise 会被拒绝,并显示相应的错误消息。此外,该函数还包括错误处理以捕获任何网络错误,如果发生此类错误则拒绝 Promise。
该示例演示了如何使用此函数,展示了如何使用 .then() 块管理已解析的数据并使用 .catch() 块处理错误,确保成功的数据检索和错误得到适当的管理。
在下面的代码中,我们使用新的 Promise.withResolvers() 方法重写了 fetchData() 函数:
function fetchData(url) {
const { promise, resolve, reject } = Promise.withResolvers();
fetch(url)
.then(response => {
// Check if the response is okay (status 200-299)
if (response.ok) {
return response.json(); // Parse JSON if response is okay
} else {
// Reject the promise if the response is not okay
reject(new Error('API Invocation failed'));
}
})
.then(data => {
// Resolve the promise with the data
resolve(data);
})
.catch(error => {
// Catch and reject the promise if there is a network error
reject(error);
});
return promise;
}
正如你所看到的,上面的代码更具可读性,并且 Promise 对象的作用很明确:fetchData 函数将返回一个将成功解析或将失败的 Promise,在每种情况下调用正确的方法。您可以在名为 api.inspiration.{old|new}.js.
的存储库中找到上面的代码承诺取消
以下代码探讨了如何实现 Promise 取消方法。如您所知,您无法取消 JavaScript 中的 Promise。 Promise 代表异步操作的结果,它们被设计为一旦创建就解决或拒绝,没有内置机制来取消它们。
出现这种限制是因为 Promise 有定义的状态转换过程;它们一开始处于待定状态,一旦解决,就无法更改状态。它们旨在封装操作的结果,而不是控制操作本身,这意味着它们不能影响或取消底层过程。这种设计选择使 Promise 保持简单并专注于表示操作的最终结果:
const cancellablePromise = () => {
const { promise, resolve, reject } = Promise.withResolvers();
promise.cancel = () => {
reject("the promise got cancelled");
};
return promise;
};
在上面的代码中,您可以看到名为cancellablePromise的对象,这是一个带有附加cancel()方法的promise,正如您所看到的,它只是强制调用reject方法。这只是语法糖,不会取消 JavaScript Promise,尽管它可能有助于编写更清晰的代码。
另一种方法是使用 AbortController 和 AbortSignal,它们可以与底层操作(例如 HTTP 请求)绑定,以便在需要时取消它。从文档中,您可以看到 AbortController 和 AbortSignal 方法是我们在上面的代码中实现的更具表现力的实现:一旦调用 AbortSignal,promise 就会被拒绝。
另一种方法是使用 RxJS 等反应式编程库,它提供了 Observable 模式的实现,对异步数据流进行更复杂的控制,包括取消功能。
Observables 和 Promise 之间的比较
在谈到实际用例时,Promise 非常适合处理单个异步操作,例如从 API 获取数据。相比之下,Observables 非常适合管理数据流,例如用户输入、WebSocket 事件或 HTTP 响应,其中可能会随着时间的推移发出多个值。
我们已经澄清,一旦启动,Promise 就无法取消,而 Observables 允许通过取消订阅流来取消。总的想法是,使用 Observables,您可以拥有与对象可能交互的显式结构:
- 你创建一个Observable,然后所有的Observable都可以订阅它
- Observable 执行其工作,改变状态并发出事件。所有观察者都会收到更新——这是与承诺的主要区别。 Promise 只能被解析一次,而 Observables 可以持续发出事件,只要有 Observers
- 一旦观察者对 Observables 中的事件不感兴趣,它就可以取消订阅,释放资源
这在下面的代码中得到了演示:
import { Observable } from 'rxjs';
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
subscriber.complete();
});
const observer = observable.subscribe({
next(x) { console.log('Received value:', x); },
complete() { console.log('Observable completed'); }
});
observer.unsubscribe();
这段代码不能用 Promise 重写,因为 Observable 返回三个值,而 Promise 只能解析一次。
为了进一步试验取消订阅方法,我们可以添加另一个将使用 takeWhile() 方法的观察者:它将让观察者等待值匹配特定条件;例如,在下面的代码中,当值不为 2 时,它会不断接收来自 Observable 的事件:
import { Observable, takeWhile } from 'rxjs';
const observable = new Observable(subscriber => {
subscriber.next(1);
subscriber.next(2);
subscriber.next(3);
subscriber.complete();
});
const observer1 = observable.subscribe({
next(x) { console.log('Received by 1 value:', x); },
complete() { console.log('Observable 1 completed'); }
});
const observer2 = observable.pipe(
takeWhile(value => value != "2")
).subscribe(value => console.log('Received by 2 value:', value));
在上面的代码中,observer1 与我们已经看到的相同:它只会订阅并持续接收来自 Observable 的所有事件。第二个,observer2,将在条件匹配时从 Observable 接收元素。在本例中,这意味着该值不同于 2。
从执行中可以看到两种不同的机制是如何工作的:
$ node observable.mjs Received by 1 value: 1 Received by 1 value: 2 Received by 1 value: 3 Observable 1 completed Received by 2 value: 1 $
结论
在本文中,我们研究了在 JavaScript 中分配 Promise 的新机制,并列出了在 Promise 完成之前取消 Promise 的一些可能方法。我们还将 Promises 与 Observable 对象进行了比较,后者不仅提供 Promises 的功能,还通过允许多次发出事件和适当的取消订阅机制来扩展它们。
LogRocket:通过了解上下文更轻松地调试 JavaScript 错误
调试代码始终是一项乏味的任务。但你越了解自己的错误,就越容易修复它们。
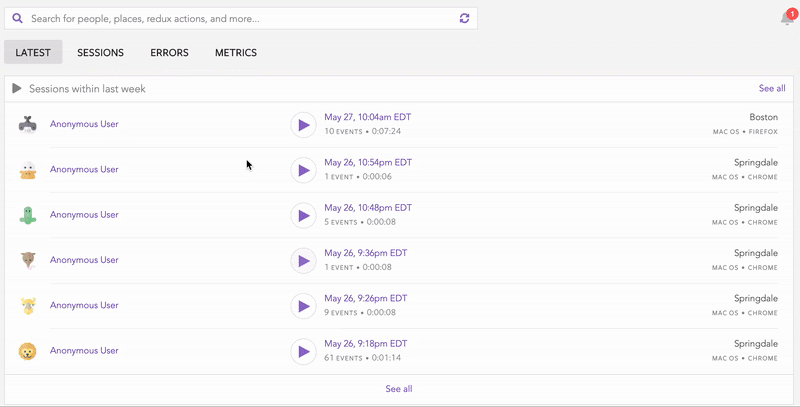
LogRocket 允许您以新的、独特的方式理解这些错误。我们的前端监控解决方案跟踪用户与 JavaScript 前端的互动,使您能够准确查看用户的操作导致了错误。

LogRocket 记录控制台日志、页面加载时间、堆栈跟踪、带有标头正文的慢速网络请求/响应、浏览器元数据和自定义日志。了解 JavaScript 代码的影响将变得更加容易!
免费试用。
-
 在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-13
在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-13 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-13
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-13 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-13
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-07-13 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-13
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-07-13 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-13
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-13 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-13
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-13 -
 Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-13
Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-13 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-13
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-13 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-13
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-13 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-13
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-13 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-13
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-13 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-13
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-13 -
 Python環境變量的訪問與管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...程式設計 發佈於2025-07-13
Python環境變量的訪問與管理方法Accessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...程式設計 發佈於2025-07-13 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-13
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-13 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-13
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-13
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























