掌握 React Native 中的深度連結和通用連結:OpenGraph Share 和 Node.js 集成
设想
假设您有一个名为 ShopEasy 的电子商务应用程序,并且您希望点击电子邮件、消息或社交媒体中的产品链接的用户被直接重定向到应用程序中的相关产品页面,而不是网站。
第1步:在nodejs服务器中进行Opengraph配置以进行链接预览:

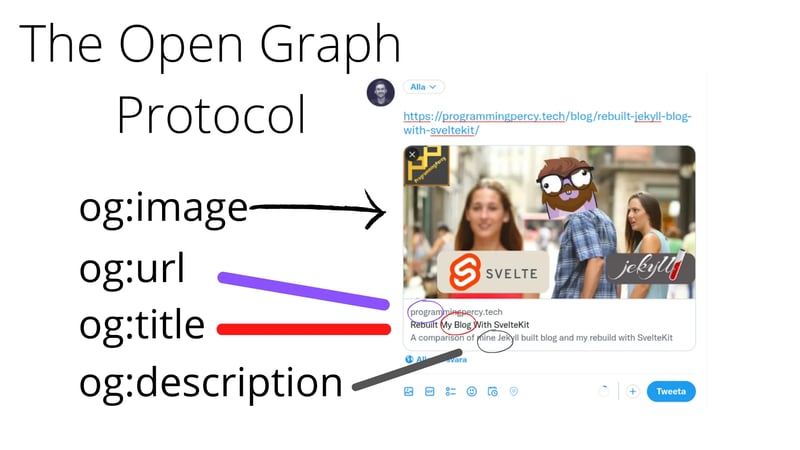
Open Graph 是 Web 开发人员使用的一种协议,用于控制在 Facebook、Twitter、LinkedIn 等社交媒体平台上共享时 URL 的表示方式。通过在网页的 HTML 中使用 Open Graph 标签,您可以指定当用户共享链接时预览中将显示哪些内容。
要在 React Native 应用程序中使用这些 OpenGraph 标签,您需要使用深层链接或通用链接来处理服务器的链接(例如 https://ShopEasy.com/${type}/${id})。当用户分享这些链接时,Facebook、Twitter 或 iMessage 等平台将根据您定义的 OpenGraph 标签自动显示内容预览。
/routes/share.js
const express = require('express');
const app = express();
const path = require('path');
// Serve static files (e.g., images, CSS, JavaScript)
app.use(express.static(path.join(__dirname, 'public')));
// Route to serve the OpenGraph meta tags
app.get('/:type/:id', (req, res) => { // type: product/category
const productId = req.params.id;
// Fetch product details from a database or API (placeholder data for this example)
const product = {
id: productId,
name: 'Sample Product',
description: "'This is a sample product description.',"
imageUrl: 'https://ShopEasy.com/images/sample-product.jpg',
price: '$19.99',
};
// Serve HTML with OpenGraph meta tags
res.send(`
${product.name}
${product.name}
${product.description}

Price: ${product.price}
`);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
第 2 步:iOS 设置和配置:
a) (用于生产) 准备 apple-app-site-association 文件
apple-app-site-association (AASA) 文件是一个 JSON 文件,它告诉 iOS 哪些 URL 应打开您的应用程序。以下是您为电子商务应用程序进行设置的方法:
{
"applinks": {
"apps": [],
"details": [
{
"appIDs": ["ABCDE12345.com.shopeasy.app"],
"paths": [
"/product/*",
"/category/*",
"/cart",
"/checkout"
]
}
]
}
}
- appID:。 您的应用程序的标识符,将您的 Apple 团队 ID (ABCDE12345) 与应用程序的捆绑包标识符 (com.shopeasy.app) 相结合。
- paths:您网站上应在应用程序中打开的路径。
- /product/*:任何产品页面(例如 https://www.shopeasy.com/product/123)都应在应用程序中打开。
- /category/*:任何类别页面(例如 https://www.shopeasy.com/category/shoes)。
- /cart 和 /checkout:用户的购物车和结帐页面也应该在应用程序中打开。
b) (用于生产) 托管 apple-app-site-association 文件
构建关联文件后,将其放置在站点的 .well-known 目录中。文件的 URL 应符合以下格式:
https:///.well-known/apple-app-site-association(例如:https://www.shopeasy.com/.well-known/apple-app-site-association )
您必须使用带有有效证书且不带重定向的 https:// 托管文件。
c) 在 Xcode 中启用关联域
i) 打开 Xcode:
在 Xcode 中打开您的 ShopEasy 项目。
ii) 添加关联域功能:
转到“签名和功能”选项卡。
单击“ ”按钮并添加“关联域”。
iii) 添加您的域名:
在“关联域”部分下,添加前缀为 applinks:.
的域
例如:
:
i) 服务应用链接:用于深层链接和应用程序到 Web 的交互,允许您的应用程序直接处理特定的 URL。
ii) 服务网络凭证:用于启用自动填充凭证,允许用户在您的应用程序和网站上无缝使用保存的密码。

对于开发人员:
applinks:shopeasy webcredentials:shopeasy
用于生产:
applinks:shopeasy.com webcredentials:shopeasy.com
d)(ref) 在 Info.plist 中配置 URL 方案:(当您想通过不一定是 Web URL 的链接打开应用程序时,URL 方案非常有用,允许在应用程序内进行深层链接或从另一个应用程序启动它。)
在哪里:
CFBundleURLName:URL 方案的人类可读名称。这可以是任何描述性字符串。
CFBundleURLSchemes:您的应用程序支持的实际 URL 方案。它应该是一个唯一的字符串,如 shopeasy/showeasy.com(如果是生产集)。
... CFBundleTypeRole Editor CFBundleURLName shopeasy CFBundleURLSchemes shopeasy
d) 在 AppDelegate.mm 中:
#import// ... // Add Below Code for DeepLinks - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary *)options { return [RCTLinkingManager application:application openURL:url options:options]; } - (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity restorationHandler:(nonnull void (^)(NSArray > * _Nullable))restorationHandler { return [RCTLinkingManager application:application continueUserActivity:userActivity restorationHandler:restorationHandler]; } - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { return [RCTLinkingManager application:application openURL:url sourceApplication:sourceApplication annotation:annotation]; } //DEEP LINKS TILL HERE @end
e) 测试深度链接设备:
这应该打开应用程序。
npx uri-scheme open "shopeasy://product/mobile" --ios
或者
xcrun simctl openurl booted "shopeasy://product/mobile"
第 3 步:Android 设置和配置:
i) 在 AndroidManifest.xml 中:
/>
ii) 检查 android:
adb shell am start -W -a android.intent.action.VIEW -d "shopeasy://product/apple" com.shopeasy
或者
如果路由有效,请在模拟器中单击此链接:
http://localhost:3000/share/product/iphone
第 3 步:在 React Native 应用程序中使用:
Navigation.jsx
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import MainNavigator from './MainNavigator';
import { navigationRef } from '../utils/NavigationUtil';
const config = {
screens: {
ProductScreen: '/product/:id',
CategoryScreen: '/category/:name',
},
};
const linking = {
prefixes: ['shopeasy://', 'https://shopeasy.com', 'http://localhost:3000'],
config,
};
const Navigation: React.FC = () => {
return (
);
};
export default Navigation;
App.jsx
useEffect(() => {
// Retrieve the initial URL that opened the app (if any) and handle it as a deep link.
Linking.getInitialURL().then(url => {
handleDeepLink({ url }, 'CLOSE'); // Pass the URL and an action ('CLOSE') to handleDeepLink function.
});
// Add an event listener to handle URLs opened while the app is already running.
Linking.addEventListener('url', event => handleDeepLink(event, 'RESUME'));
// When the app is resumed with a URL, handle it as a deep link with the action ('RESUME').
// Cleanup function to remove the event listener when the component unmounts.
return () => {
Linking.removeEventListener('url', event => handleDeepLink(event, 'RESUME'));
};
}, []);
CLOSE/RESUME 是可选的,并根据要求传递句柄。
-
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-07
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-07 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-07
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-07 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-07
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-07 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-07
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-07 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-07
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-07 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-07
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-07 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-07
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-07 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-07
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-07 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-07
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-04-07 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-04-07
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-04-07 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-07
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-07 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-07
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-07 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-07
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-07 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-07
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-04-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























