Magic and Muscle:使用 Magic 和 DuckDB 進行 ETL,其中包含我的舉重訓練數據
您可以在此处访问完整的管道
法师
在我的上一篇文章中,我写了一个使用 Python 和 Looker Studio 构建的仪表板,用于可视化我的举重训练数据。在这篇文章中,我将使用相同的数据集逐步引导您完成 ETL(提取、转换、加载)管道。
为了构建管道,我们将使用 Mage 来编排管道,并使用 Python 来转换和加载数据,最后一步,我们将转换后的数据导出到 DuckDB 数据库中。
要执行 Mage,我们需要使用官方 docker 镜像:
docker pull mageai/mageai:latest
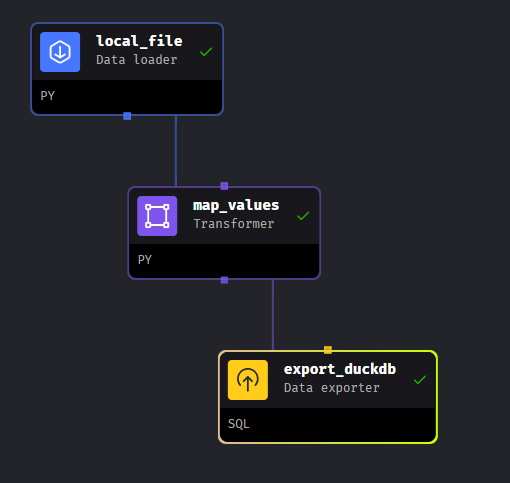
管道将如下所示:

提炼
提取很简单,我们只需读取 csv 文件并用它创建一个 pandas 数据框,这样我们就可以进行下一步。使用数据加载器块,我们已经有了一个可以使用的模板,只需记住在 read_csv( ) 函数中设置“sep”参数,即可正确加载数据。
from mage_ai.io.file import FileIO import pandas as pd if 'data_loader' not in globals(): from mage_ai.data_preparation.decorators import data_loader if 'test' not in globals(): from mage_ai.data_preparation.decorators import test @data_loader def load_data_from_file(*args, **kwargs): filepath = 'default_repo/data_strong.csv' df = pd.read_csv(filepath, sep=';') return df @test def test_output(output, *args) -> None: assert output is not None, 'The output is undefined'`
转换
在此步骤中,使用有很多模板可供选择的 Transformer 块,我们将选择一个自定义模板。
我们要做的转换基本上就是Exercise Name列的映射,这样我们就可以识别出哪个身体部位对应于特定的练习。
import pandas as pd
if 'transformer' not in globals():
from mage_ai.data_preparation.decorators import transformer
if 'test' not in globals():
from mage_ai.data_preparation.decorators import test
body_part = {'Squat (Barbell)': 'Pernas',
'Bench Press (Barbell)': 'Peitoral',
'Deadlift (Barbell)': 'Costas',
'Triceps Pushdown (Cable - Straight Bar)': 'Bracos',
'Bent Over Row (Barbell)': 'Costas',
'Leg Press': 'Pernas',
'Overhead Press (Barbell)': 'Ombros',
'Romanian Deadlift (Barbell)': 'Costas',
'Lat Pulldown (Machine)': 'Costas',
'Bench Press (Dumbbell)': 'Peitoral',
'Skullcrusher (Dumbbell)': 'Bracos',
'Lying Leg Curl (Machine)': 'Pernas',
'Hammer Curl (Dumbbell)': 'Bracos',
'Overhead Press (Dumbbell)': 'Ombros',
'Lateral Raise (Dumbbell)': 'Ombros',
'Chest Press (Machine)': 'Peitoral',
'Incline Bench Press (Barbell)': 'Peitoral',
'Hip Thrust (Barbell)': 'Pernas',
'Agachamento Pausado ': 'Pernas',
'Larsen Press': 'Peitoral',
'Triceps Dip': 'Bracos',
'Farmers March ': 'Abdomen',
'Lat Pulldown (Cable)': 'Costas',
'Face Pull (Cable)': 'Ombros',
'Stiff Leg Deadlift (Barbell)': 'Pernas',
'Bulgarian Split Squat': 'Pernas',
'Front Squat (Barbell)': 'Pernas',
'Incline Bench Press (Dumbbell)': 'Peitoral',
'Reverse Fly (Dumbbell)': 'Ombros',
'Push Press': 'Ombros',
'Good Morning (Barbell)': 'Costas',
'Leg Extension (Machine)': 'Pernas',
'Standing Calf Raise (Smith Machine)': 'Pernas',
'Skullcrusher (Barbell)': 'Bracos',
'Strict Military Press (Barbell)': 'Ombros',
'Seated Leg Curl (Machine)': 'Pernas',
'Bench Press - Close Grip (Barbell)': 'Peitoral',
'Hip Adductor (Machine)': 'Pernas',
'Deficit Deadlift (Barbell)': 'Pernas',
'Sumo Deadlift (Barbell)': 'Costas',
'Box Squat (Barbell)': 'Pernas',
'Seated Row (Cable)': 'Costas',
'Bicep Curl (Dumbbell)': 'Bracos',
'Spotto Press': 'Peitoral',
'Incline Chest Fly (Dumbbell)': 'Peitoral',
'Incline Row (Dumbbell)': 'Costas'}
@transformer
def transform(data, *args, **kwargs):
strong_data = data[['Date', 'Workout Name', 'Exercise Name', 'Weight', 'Reps', 'Workout Duration']]
strong_data['Body part'] = strong_data['Exercise Name'].map(body_part)
return strong_data
@test
def test_output(output, *args) -> None:
assert output is not None, 'The output is undefined'
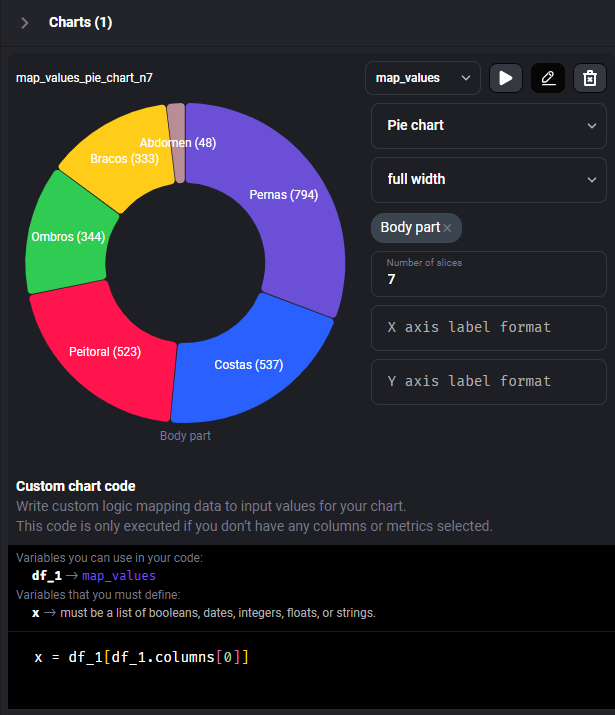
Mage 的一个有趣的功能是,我们可以使用添加图表来可视化我们在 Tranformer 块内所做的更改,选择可以使用列 Body 部分生成饼图。

加载
现在是时候将数据加载到 DuckDB 了。在 docker 镜像中,我们已经有了 DuckDB,因此我们只需在管道中包含另一个块即可。让我们包含带有 SQL 模板的数据导出器块,以便我们可以创建一个表并插入数据。
CREATE OR REPLACE TABLE powerlifting
(
_date DATE,
workout_name STRING,
exercise_name STRING,
weight STRING,
reps STRING,
workout_duration STRING,
body_part STRING
);
INSERT INTO powerlifting SELECT * FROM {{ df_1 }};
结论
Mage 是一个功能强大的工具,用于编排管道,提供一整套用于开发涉及 ETL 的特定任务的模板。在这篇文章中,我们对如何开始使用 Mage 构建数据管道进行了简短的解释。在以后的文章中,我们将进一步探讨这个令人惊奇的框架。
-
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26 -
 如何在單一頁面上使用多個 jQuery 版本而不發生衝突?單頁上的多個jQuery 版本將依賴jQuery 的小部件整合到客戶的網頁中時,如果它們是已經使用過時的jQuery 版本。確保相容性,同時避免干擾現有程式碼變得至關重要。 幸運的是,jQuery 透過其 noConflict 模式提供了解決方案。這允許您載入多個版本的庫而不會發生衝突。 程式碼實作...程式設計 發佈於2024-12-26
如何在單一頁面上使用多個 jQuery 版本而不發生衝突?單頁上的多個jQuery 版本將依賴jQuery 的小部件整合到客戶的網頁中時,如果它們是已經使用過時的jQuery 版本。確保相容性,同時避免干擾現有程式碼變得至關重要。 幸運的是,jQuery 透過其 noConflict 模式提供了解決方案。這允許您載入多個版本的庫而不會發生衝突。 程式碼實作...程式設計 發佈於2024-12-26 -
 Pandas 中的 For 迴圈總是低效嗎? 什麼時候應該優先考慮迭代而不是向量化?pandas 中的 for 迴圈真的很糟糕嗎?我什麼時候該關心? 簡介雖然 pandas 以其可加速計算的向量化運算而聞名,但許多程式碼範例仍包含循環。雖然文件建議避免對資料進行迭代,但本文探討了 for 迴圈比向量化方法提供更好效能的場景。 小數據上的迭代與向量化For對於小數據,for 循環的性...程式設計 發佈於2024-12-26
Pandas 中的 For 迴圈總是低效嗎? 什麼時候應該優先考慮迭代而不是向量化?pandas 中的 for 迴圈真的很糟糕嗎?我什麼時候該關心? 簡介雖然 pandas 以其可加速計算的向量化運算而聞名,但許多程式碼範例仍包含循環。雖然文件建議避免對資料進行迭代,但本文探討了 for 迴圈比向量化方法提供更好效能的場景。 小數據上的迭代與向量化For對於小數據,for 循環的性...程式設計 發佈於2024-12-26 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-12-26
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-12-26 -
 CSS 中的偶數與奇數列表項樣式:`li:odd`/`:even` 或 `:nth-child()`?偶數與奇數列表元素的樣式:偽類與第n 個子元素當嘗試使用CSS 偽類實現列表項的交替顏色時,您可以遇到問題。雖然為此目的使用 li:odd 和 li:even 似乎合乎邏輯,但其行為可能是不可預測的。 要有效地設定列表項目的偶數和奇數實例的樣式,請考慮使用以下方法: 而不是:li { color: ...程式設計 發佈於2024-12-26
CSS 中的偶數與奇數列表項樣式:`li:odd`/`:even` 或 `:nth-child()`?偶數與奇數列表元素的樣式:偽類與第n 個子元素當嘗試使用CSS 偽類實現列表項的交替顏色時,您可以遇到問題。雖然為此目的使用 li:odd 和 li:even 似乎合乎邏輯,但其行為可能是不可預測的。 要有效地設定列表項目的偶數和奇數實例的樣式,請考慮使用以下方法: 而不是:li { color: ...程式設計 發佈於2024-12-26 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26 -
 如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26
如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26 -
 如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26
如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26 -
 for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25
for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25 -
 Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25
Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25 -
 如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25
如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























