Set Composition 讓您的生活更輕鬆
最後!當 Set 過去被引入時,它已經讓我們的生活變得更好了。我們能夠輕鬆產生獨特的列表,而且在尋找和設定這些列表上的項目方面也具有更好的效能。
這很棒,但我們仍然缺少其他語言所擁有的一些東西。這是真的,因為我們就是這樣。隨著 2024 年 Set 中加入新的組合方法,我們最終將能夠透過簡單的呼叫進行並集、交集、差集等操作。
話不多說,讓我們開始吧。
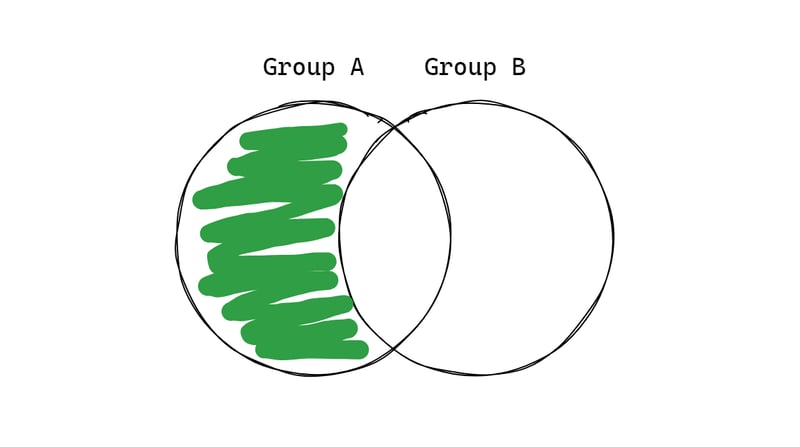
不同之處
傳回一個新 Set,其中包含第一個 Set 中存在但第二個 Set 中不存在的元素。

範例:您想要查看本週哪些用戶造訪了上個月未造訪過的網站。
如何使用?
const thisWeekUsers = new Set([1, 2, 3, 4]);
const lastMonthUsers = new Set([3, 4, 5, 6]);
const newUsers = thisWeekUsers.difference(lastMonthUsers);
console.log(newUsers); // Set(2) { 1, 2 }
過去我們會怎麼做?
const thisWeekUsers = [1, 2, 3, 4]; const lastMonthUsers = [3, 4, 5, 6]; let newUsers = thisWeekUsers.filter(x => !lastMonthUsers.includes(x)); console.log(newUsers); // (2) [1,2]
了解更多:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/difference
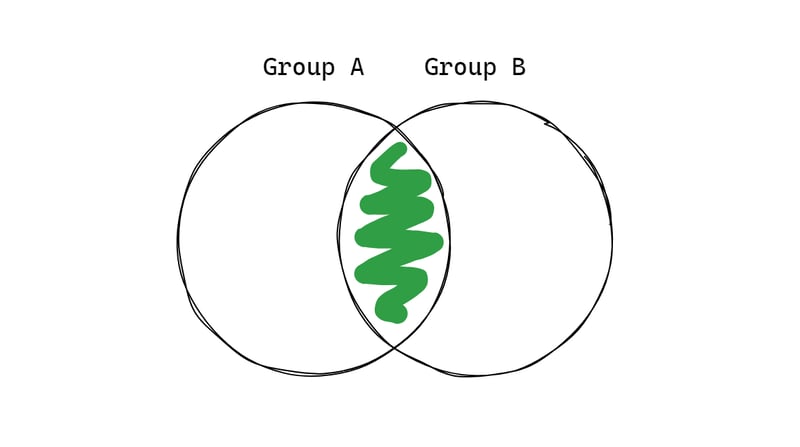
路口
傳回一個新 Set,其中只包含兩個 Set 中都存在的值。

範例:您正在將電子書捆綁包添加到購物車,但您已經有其中一些書籍了。
如何使用?
const booksBundle = new Set([1, 2, 3, 4]);
const cart = new Set([3, 4, 5, 6]);
const booksToAdd = booksBundle.intersection(cart);
console.log(booksToAdd); // Set(2) { 3, 4 }
過去我們會怎麼做?
const booksBundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const booksToAdd = booksBundle.filter(book => cart.includes(book)); console.log(booksToAdd); // (2) [3, 4]
了解更多:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/intersection
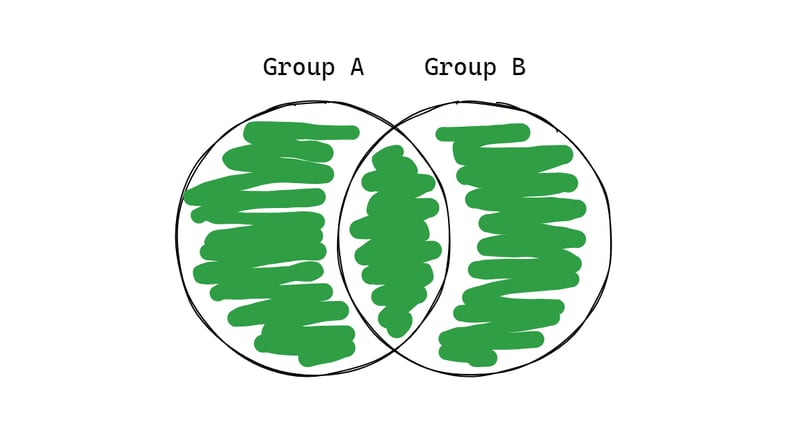
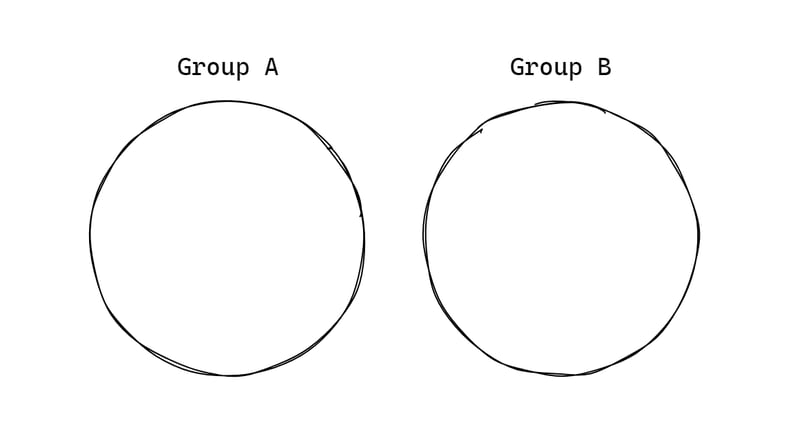
對稱差
傳回一個新的 Set,其值在兩組中都不重複。

範例:檢查商店之間積壓的商品,以檢查哪些商品可以交換。
如何使用?
const firstStore = new Set([1, 2, 3, 4]);
const secondStore = new Set([3, 4, 5, 6]);
const overstockedItems = firstStore.symmetricDifference(secondStore);
console.log(overstockedItems); // Set(4) { 1, 2, 5, 6 }
過去我們會怎麼做?
const firstStore = [1, 2, 3, 4];
const secondStore = [3, 4, 5, 6];
const allItems = [firstStore, secondStore].flat();
const overstockedItems = allItems.filter(item => {
return !firstStore.includes(item) || !secondStore.includes(item);
});
console.log(overstockedItems); // (4) [1, 2, 5, 6]
了解更多:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/symmetryDifference
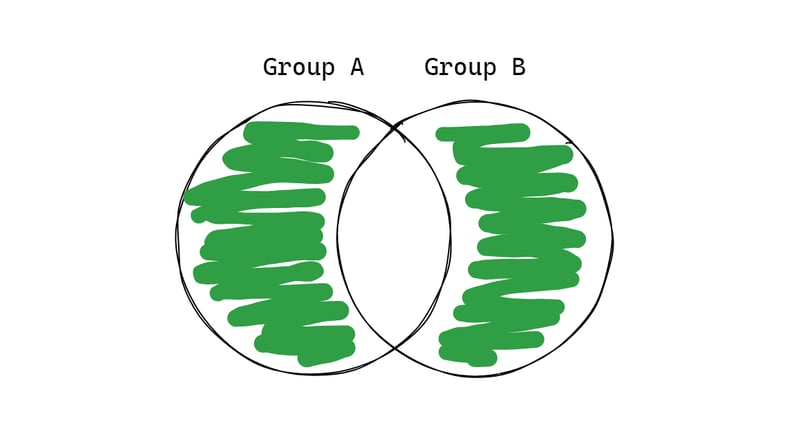
聯盟
傳回一個新的 Set,其中包含兩組中的值,但不重複任何值。

範例:您和您的朋友想要合併播放列表,但有些音樂是相同的。
如何使用?
const yourPlaylist = new Set([1, 2, 3, 4]);
const friendPlaylist = new Set([3, 4, 5, 6]);
const mergedPlaylist = yourPlaylist.union(friendPlaylist);
console.log(mergedPlaylist); // Set(6) { 1, 2, 3, 4, 5, 6 }
過去我們會怎麼做?
const yourPlaylist = [1, 2, 3, 4]; const friendPlaylist = [3, 4, 5, 6]; const mergedPlaylist = new Set([yourPlaylist, friendPlaylist].flat()); console.log(mergedPlaylist); // (6) [1, 2, 3, 4, 5, 6]
了解更多:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/union
是不相交的嗎?
它傳回一個布林值。如果兩個 Set 沒有共同值,則為 true;如果它們至少有一個共同值,則為 false。

範例:查看有屬於其他組的產品。
如何使用?
const electronics = new Set([1, 2, 3, 4]); const furniture = new Set([3, 4, 5, 6]); const groceries = new Set(['apple']); console.log(electronics.isDisjointFrom(furniture)); // false console.log(electronics.isDisjointFrom(groceries)); // true
過去我們會怎麼做?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isDisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isDisjoint(electronics, furniture)); // false
console.log(isDisjoint(electronics, groceries)); // true
了解更多:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isDisjointFrom
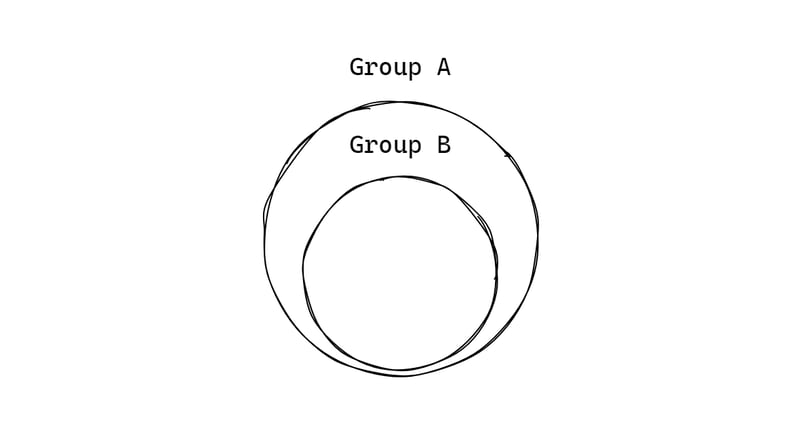
是超集/子集嗎?
這兩個函數非常相似。它們都返回布林值,並且是直接相反的。如果該 Set 是另一個 Set 的超集,Superset 會傳回 true;如果 Set 是另一個 Set 的子集,Subset 將會傳回 true。
我將這些函數放在一起,因為知道其中一個函數的答案就足以了解另一個函數。 Set 只能是子集 Set 的超集。

範例:了解使用者是否屬於公司群組。
如何使用?
const itDepartment = new Set([1, 2, 3, 4]); const genZFromToronto = new Set([3, 4]); console.log(itDepartment.isSupersetOf(genZFromToronto)); // true console.log(genZFromToronto.isSubsetOf(itDepartment)); // true
過去我們會怎麼做?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
以了解更多資訊:
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSupersetOf
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSubsetOf
現在你已經全部設定了我不後悔在你的專案中使用它!
如果您也對它、另一個功能感到興奮,或想了解其他內容,請告訴我。直到下次o/
-
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-12
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-12 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-12
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. 在GO中實現這一目標的慣用方法是使用fmt.spr...程式設計 發佈於2025-07-12 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-12
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-12 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-12
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-07-12 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-07-12
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-07-12 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-12
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-12 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-07-12
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-07-12 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-12
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-12 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-12
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-12 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-12
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-12 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-12
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-12 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-12
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-12 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-12
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-12 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-12
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否有必要在heap-procal extrable exit exit上進行手動調用“ delete”操作員,但開發人員通常會想知道是否需要手動調用“ delete”操作員。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(...程式設計 發佈於2025-07-12 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-12
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























