Laravel 可郵寄教程
在 Laravel 中发送电子邮件需要三个组件之间的协作:Laravel 邮件程序、Laravel 可邮件类和 Mail 外观。这三者中的每一个都涉及发送电子邮件生命周期的不同方面。
Mailers 是连接电子邮件发送服务(如 AWS SES、Sendgrid、Mailgun 等)的驱动程序,应用程序可使用这些服务将电子邮件转发给收件人。
Laravel Mailable 是表示要发送的电子邮件模板的特殊类。它包含电子邮件的所有典型信息,如内容、“收件人”字段、附件等。
最后,邮件门面是请求通过邮件程序驱动程序实际发送可邮寄邮件的访问点。
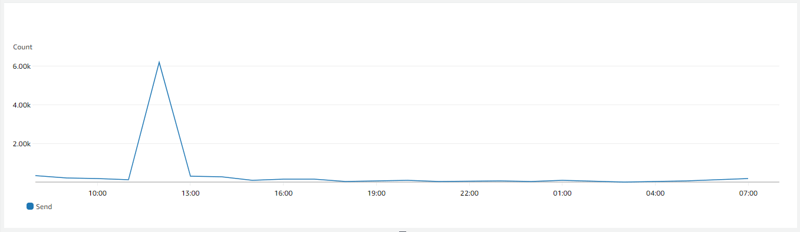
我有机会详细探索这个系统,现在 Inspector 在高峰期每小时发送超过 6000 封电子邮件。

我希望我的经验可以帮助您更好地理解框架的这个组件,因为 Laravel Mailable 是任何现代应用程序的关键组件之一。
想要了解更多技术文章,您可以在 Linkedin 或 X 上关注我。
Laravel 邮件程序配置
Laravel 中邮件程序驱动程序的配置位于 config/mail.php 文件中。可以定义多个邮件程序,每个邮件程序都有一个名称和一个传输驱动程序。
'mailgun' => [
'transport' => 'mailgun',
// 'client' => [
// 'timeout' => 5,
// ]
Laravel 将尝试使用它们,以防主电子邮件服务出现故障。
创建可邮寄的课程
mailable 是一个 PHP 类,代表您的应用程序发送的电子邮件。您可以使用 Artisan make 命令创建一个新的可邮寄类。
php artisan make:mail OrderConfirmation
可邮寄的配置通过信封、内容和附件三个主要方法进行,它们分别处理定义标头、消息正文和任何附件。
use Illuminate\Bus\Queueable;
use Illuminate\Mail\Mailables\Address;
use Illuminate\Mail\Mailables\Attachment;
use Illuminate\Mail\Mailables\Content;
use Illuminate\Mail\Mailables\Envelope;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class OrderConfirmation extends Mailable
{
use Queueable;
use SerializesModels;
public function __construct(public Order $order) {}
/**
* Configure the email message
*/
public function envelope()
{
return new Envelope(
from: new Address('[email protected]', 'E-commerce'),
subject: 'Order Confirmation',
);
}
/**
* Generate the body
*/
public function content()
{
return new Content(
markdown: 'emails.orders.confirm',
);
}
/**
* Configure the email attachements
*/
public function attachments()
{
$code = $this->order->code;
return [
Attachment::fromPath("/path/to/order-{$code}.pdf"),
];
}
}
电子邮件内容的呈现显然委托给适当的 Blade 模板。在 Blade 视图中,可以使用 mailable 类中定义的公共属性(上例中的 $order )检索用于呈现电子邮件的数据。
Code: {{ $order->code }}
Address: {{ $order->address }}
...
发送 Laravel 邮件
电子邮件的实际发送是通过 Mail 外观及其 to 和 send 方法进行的。
class OrderController extends Controller
{
public function ship(Order $order)
{
// do stuff with the order
// Send the confirmation email
Mail::to($order->user)->send(new OrderConfirmation($order));
}
}
电子邮件收件人可以作为电子邮件地址字符串传递,也可以通过用户对象或具有名称和电子邮件属性的对象集合传递。
要发送的实际电子邮件由可邮寄对象表示,该对象接收必要的属性来呈现与内容关联的 Blade 模板。
邮件门面提供了各种可链接的方法,允许您更详细地定义发送配置,包括收件人(使用抄送和密件抄送方法)以及发送时间和方法(队列或稍后)。
如果您想学习如何创建自己的外观,您可以阅读下面的文章:
https://inspector.dev/how-to-extend-laravel-with-driver-based-services/
将 Laravel Mailable 排队
由于发送电子邮件需要使用外部服务(Mailer 驱动程序),因此操作可能很慢,会对用户体验产生负面影响。
Laravel 允许您对电子邮件进行排队以便后台发送。如果您对如何大规模使用 Laravel 队列系统的教程感兴趣,您可以阅读下面的文章:
https://inspector.dev/what-worked-for-me-using-laravel-queues-from-the-basics-to-horizon/
要推迟在后台发送电子邮件,您有两个选择:ShouldQueue 接口,或 Mail 门面的队列方法。
如前面的代码片段所示,可邮寄类是在默认情况下附加一些特征(如 Queueable)生成的。
它允许以编程方式使用邮件外观上的队列方法,而无需触及您的实现:
Mail::to($user)->queue(new OrderConfirmation($order));
您也可以在 Mailable 类中声明 ShouldQueue 接口的实现:
use Illuminate\Contracts\Queue\ShouldQueue;
class OrderConfirmation extends Mailable implements ShouldQueue
{
...
}
如果您使用此接口,则即使您在邮件门面上调用标准发送方法,电子邮件的发送也始终会排队。
// If the mailable class implements ShouldQueue these methods has the same behaviour. Mail::to($user)->send(new OrderConfirmation($order)); Mail::to($user)->queue(new OrderConfirmation($order));
在浏览器中渲染 Laravel Mailable 模板
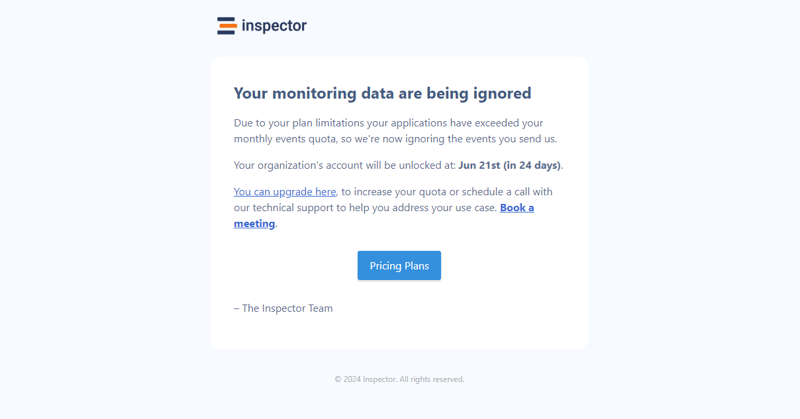
当您实现与电子邮件消息相关的视图时,获得 Blade 视图将呈现的最终结果的视觉反馈确实很有帮助。您可以使用 Laravel 项目中的 paths/mailable.php 文件来做到这一点。
/*
* Render email in the browser.
*
* Visit https://homestead.test/mailable
*/
Route::get('/', function () {
return new \App\Domains\Organization\Mails\IngestionLimitMail(
\App\Domains\Organization\Models\Organization::firstOrFail()
);
});
您可以从路由返回一个有效的 Mailable 实例,Laravel 将在浏览器中渲染视图。就像开发一个普通的网页一样。

最后记得在
中限制该路由的可用性
路线服务提供商:
class RouteServiceProvider extends ServiceProvider
{
/**
* Define your route model bindings, pattern filters, etc.
*
* @return void
*/
public function boot()
{
if (app()->environment('local')) {
$this->mapMailableRoutes();
}
}
/**
* Render mailables in the browser.
*
* @return void
*/
protected function mapMailableRoutes()
{
Route::prefix('mailable')
->group(base_path('routes/mailable.php'));
}
}
想要了解更多技术文章,您可以在 Linkedin 或 X 上关注我。
免费监控您的 Laravel 应用程序
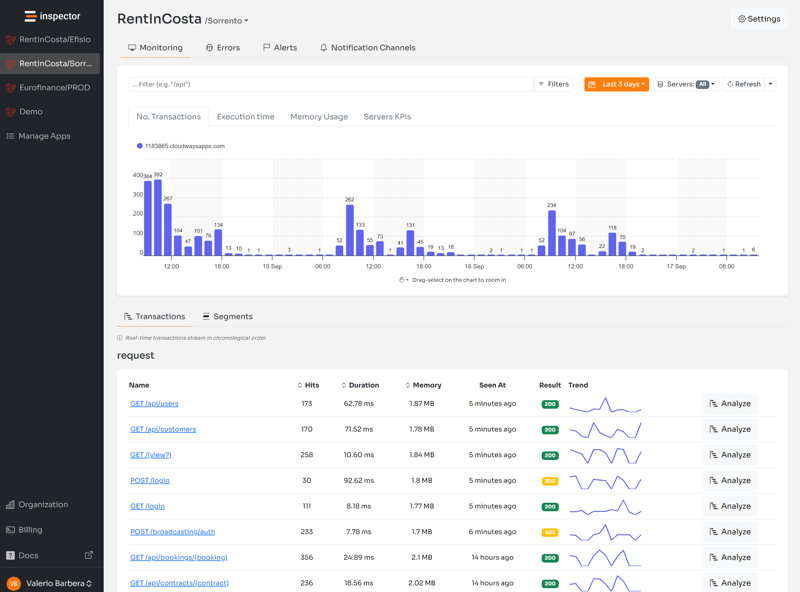
Inspector是专门为软件开发人员设计的代码执行监控工具。您不需要在服务器级别安装任何东西,只需安装 Laravel 包 就可以开始了。
如果您正在寻找 HTTP 监控、数据库查询见解以及将警报和通知转发到您首选消息传递环境的功能,请免费尝试 Inspector。注册您的帐户。
或者在网站上了解更多信息:https://inspector.dev

-
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-03
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-03 -
 如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-03
如何高效地在一個事務中插入數據到多個MySQL表?mySQL插入到多個表中,該數據可能會產生意外的結果。雖然似乎有多個查詢可以解決問題,但將從用戶表的自動信息ID與配置文件表的手動用戶ID相關聯提出了挑戰。 使用Transactions和last_insert_id() 插入用戶(用戶名,密碼)值('test','tes...程式設計 發佈於2025-07-03 -
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-03
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-07-03 -
 查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-03
查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-03 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-03
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-03 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-03
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-03 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-03
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-07-03 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-03
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-03 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-03
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-07-03 -
 為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-07-03
為什麼我在Silverlight Linq查詢中獲得“無法找到查詢模式的實現”錯誤?查詢模式實現缺失:解決“無法找到”錯誤在Silverlight應用程序中,嘗試使用LINQ建立LINQ連接以錯誤而實現的數據庫”,無法找到查詢模式的實現。”當省略LINQ名稱空間或查詢類型缺少IEnumerable 實現時,通常會發生此錯誤。 解決問題來驗證該類型的質量是至關重要的。在此特定實例...程式設計 發佈於2025-07-03 -
 Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-07-03
Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-07-03 -
 MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-03
MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-03 -
 如何解決AppEngine中“無法猜測文件類型,使用application/octet-stream...”錯誤?appEngine靜態文件mime type override ,靜態文件處理程序有時可以覆蓋正確的mime類型,在錯誤消息中導致錯誤消息:“無法猜測mimeType for for file for file for [File]。 application/application/octet...程式設計 發佈於2025-07-03
如何解決AppEngine中“無法猜測文件類型,使用application/octet-stream...”錯誤?appEngine靜態文件mime type override ,靜態文件處理程序有時可以覆蓋正確的mime類型,在錯誤消息中導致錯誤消息:“無法猜測mimeType for for file for file for [File]。 application/application/octet...程式設計 發佈於2025-07-03 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-03
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-03 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























