適用於 Java 的 Jupyter 筆記本
Jupyter Notebook 的强大
Jupyter Notebooks 是一个出色的工具,最初是为了帮助数据科学家和工程师使用 python 编程语言简化数据处理工作而开发的。事实上,笔记本的交互性使其非常适合快速查看代码结果,而无需搭建开发环境、编译、打包等。此功能对于数据科学、机器学习和统计建模的采用至关重要,在这些领域,开发技能不如数据操作专业知识那么重要。
优点
以下是Jupyter笔记本的一些优点
- 交互式开发:笔记本允许开发人员以小块的形式编写代码,立即测试它们并可视化结果。这种交互式工作流程可促进更快的迭代和调试,非常适合数据探索、算法开发和快速原型设计。
- 丰富的可视化:通常,Notebook 与强大的可视化库集成,可以内联显示绘图、图表和其他可视化输出。
- 文档和代码在一起:笔记本将可执行代码与 Markdown 单元相结合,允许开发人员记录其代码、解释逻辑等......,创建更具可读性和可维护性的代码库。
- 协作:通过共享笔记本,团队成员可以在不设置开发环境的情况下查看和运行代码,使协作变得更加容易,尤其是在涉及非技术利益相关者的跨职能团队中。
- 再现性:笔记本可以从上到下重新运行,确保任何分析或测试都可以一致地再现。这对于调试、测试或呈现结果至关重要。
总结一下我们可以说
Jupyter 笔记本简化了从初始探索到生产就绪代码的开发过程,提供了灵活性和实时反馈。
打破Python障碍
考虑到 Jupyter 笔记本提供的优势,对于软件开发人员来说,使用此类笔记本方法进行开发将非常有用,例如,项目用例测试或提供有用的交互式操作指南。
这里的问题是:
是否可以使用 JUPYTER Notebook 进行除 PYTHON 以外的编程语言❓?
答案是是?.
木星架构
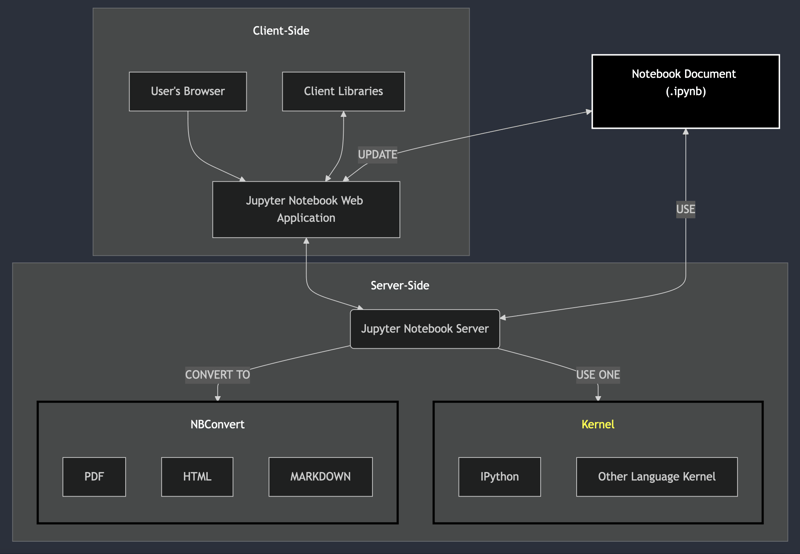
Jupyter 工具的架构旨在通过 Kernel 概念支持多种编程语言,请参见下图:

内核是 Jupyter 笔记本服务器评估用户在笔记本文档 (.ipynb) 内编写的代码块的方式,因此拥有一个可以评估您选择的编程语言的代码的内核就足够了Jupyter笔记本支持它。
当然,很容易推断出 Jupyter 内核可以支持的每种潜在编程语言都应该支持读取-评估-打印循环 (REPL) 功能。
问题变成:
除了 PYTHON ONE 之外还有 JUPYTER 内核吗❓?
答案是是?
最近我一直在研究 Langgraph4J,它是更著名的 Langgraph.js 的 Java 实现,Langgraph.js 是一个 Javascript 库,用于由 Langchain 创建代理和多代理工作流程。有趣的是,[Langchain.js] 使用由 DENO Jupiter 内核支持的 Javascript Jupyter 笔记本来实现和记录 How-Tos。
因此,我面临着如何在 Java 中使用(或可能模拟)相同方法的困境,并且没有太多希望,我开始寻找支持 Java 的 Jupyter 内核,因为从 JDK 9 版本开始,引入了为 Java 启用 REPL 的 JShell。
Java Jupyter 内核
经过一番研究(以及尝试将自己投入 DIY 实现的奇怪想法),我找到了 rapaio-jupyter-kernel,它是一个支持 Java 的 Jupyter 内核。该项目指出:
基于 JShell 的 Java 语言 Jupyter 内核。它实现了 Jupyter 消息规范版本 5.4,并且需要 Java = 22。
太神奇了;我开始使用它,哇!?。看看它的一些特点,下面我总结了最具代表性的几个:
Java Jupyter 笔记本功能
你可以编写普通的Java。
var result = 2 2; result4
// including classes record Complex(double a, double b) { public Complex add(Complex c) { return new Complex(a c.a, b c.b); } } Complex x = new Complex(10,20); x.add(new Complex(1,1))复数[a=11.0, b=21.0]
// methods can also be implemented int add(int a, int b) { return a b; } add(2,3)5
魔法命令
除了 Java 代码之外,单元还可以包含由内核实现的特殊命令。这些被称为魔法代码,有两种类型:魔法线和魔法细胞。
幻线是以%为前缀的线。前缀之后是魔术命令和可选参数。下面是魔术线的示例:// magic line which asks JShell to list the types defined in this notebook in this moment %jshell /types| 记录复杂
魔法命令插值
有时需要以更动态的方式运行魔法命令。这可以使用魔法插值来完成。
魔法插值是对以\{开头、以}结尾的标记内容进行插值。用这些标记修饰的任何内容都会在 jshell 中进行评估,并将结果转换为字符串,替换 magic 命令中的修饰内容。String version = "1.0.2";
-
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python 射線tracing方法 matplotlib路徑對象表示多邊形。它檢查給定點是否位於定義路徑內。 This function is often faster than the ray tracing approach, as seen in the code snippet pr...程式設計 發佈於2025-02-19
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python 射線tracing方法 matplotlib路徑對象表示多邊形。它檢查給定點是否位於定義路徑內。 This function is often faster than the ray tracing approach, as seen in the code snippet pr...程式設計 發佈於2025-02-19 -
 如何在JavaScript對像中動態設置鍵?如何為JavaScript對像變量創建動態鍵,嘗試為JavaScript對象創建動態鍵,使用此Syntax jsObj['key' i] = 'example' 1;將不起作用。正確的方法採用方括號:他們維持一個長度屬性,該屬性反映了數字屬性(索引)和一個數字屬性的數量。標準對像沒有模仿這...程式設計 發佈於2025-02-19
如何在JavaScript對像中動態設置鍵?如何為JavaScript對像變量創建動態鍵,嘗試為JavaScript對象創建動態鍵,使用此Syntax jsObj['key' i] = 'example' 1;將不起作用。正確的方法採用方括號:他們維持一個長度屬性,該屬性反映了數字屬性(索引)和一個數字屬性的數量。標準對像沒有模仿這...程式設計 發佈於2025-02-19 -
 如何可靠地檢查MySQL表中的列存在?在mySQL中確定列中的列存在,驗證表中的列存在與與之相比有點困惑其他數據庫系統。常用的方法:如果存在(從信息_schema.columns select * * where table_name ='prefix_topic'和column_name =&...程式設計 發佈於2025-02-19
如何可靠地檢查MySQL表中的列存在?在mySQL中確定列中的列存在,驗證表中的列存在與與之相比有點困惑其他數據庫系統。常用的方法:如果存在(從信息_schema.columns select * * where table_name ='prefix_topic'和column_name =&...程式設計 發佈於2025-02-19 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?[2最後一行與數據集中的每個不同標識符關聯。考慮以下數據: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 為了檢索數據集中每個唯一ID的最後一行信息,您可以在操作員上使用Postgres的有效效...程式設計 發佈於2025-02-19
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?[2最後一行與數據集中的每個不同標識符關聯。考慮以下數據: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 為了檢索數據集中每個唯一ID的最後一行信息,您可以在操作員上使用Postgres的有效效...程式設計 發佈於2025-02-19 -
 如何使用char_length()在mySQL中按字符串長度對數據進行排序?[2使用內置的char_length()函數。 :返回字符串中的字符數,考慮多BYTE字符encoding(例如UTF-8)。 ] :返回字符串佔用的字節數,該字符的數量可能無法準確反映字符計數多字節編碼。 [&& && && && && && &&華從指定的表格中的所有行,並根據指定列的字符長度...程式設計 發佈於2025-02-19
如何使用char_length()在mySQL中按字符串長度對數據進行排序?[2使用內置的char_length()函數。 :返回字符串中的字符數,考慮多BYTE字符encoding(例如UTF-8)。 ] :返回字符串佔用的字節數,該字符的數量可能無法準確反映字符計數多字節編碼。 [&& && && && && && &&華從指定的表格中的所有行,並根據指定列的字符長度...程式設計 發佈於2025-02-19 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError:SomeClass實...程式設計 發佈於2025-02-19
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError:SomeClass實...程式設計 發佈於2025-02-19 -
 在映射到MySQL枚舉列時,如何確保冬眠保留值?在hibernate中保存枚舉值:故障排除錯誤的列type ,他們各自的映射至關重要。在Java中使用枚舉類型時,至關重要的是,建立冬眠的方式如何映射到基礎數據庫。 在您的情況下,您已將MySQL列定義為枚舉,並在Java中創建了相應的枚舉代碼。但是,您遇到以下錯誤:“ MyApp中的錯誤列類型...程式設計 發佈於2025-02-19
在映射到MySQL枚舉列時,如何確保冬眠保留值?在hibernate中保存枚舉值:故障排除錯誤的列type ,他們各自的映射至關重要。在Java中使用枚舉類型時,至關重要的是,建立冬眠的方式如何映射到基礎數據庫。 在您的情況下,您已將MySQL列定義為枚舉,並在Java中創建了相應的枚舉代碼。但是,您遇到以下錯誤:“ MyApp中的錯誤列類型...程式設計 發佈於2025-02-19 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?克服go mod中的模塊路徑差異 github.com/coreos/etcd/integration imports :解析GO.mod:模塊將其路徑聲明為: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&&&&&&&&&&&&& github.com/coreos/b...程式設計 發佈於2025-02-19
如何使用替換指令在GO MOD中解析模塊路徑差異?克服go mod中的模塊路徑差異 github.com/coreos/etcd/integration imports :解析GO.mod:模塊將其路徑聲明為: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&&&&&&&&&&&&& github.com/coreos/b...程式設計 發佈於2025-02-19 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php 您的目標可能是檢索“ varnum”屬性值,其中提取數據的傳統方法可能會使您留下PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ att...程式設計 發佈於2025-02-19
如何使用PHP從XML文件中有效地檢索屬性值?從php 您的目標可能是檢索“ varnum”屬性值,其中提取數據的傳統方法可能會使您留下PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ att...程式設計 發佈於2025-02-19 -
 Java是否允許多種返回類型:仔細研究通用方法?在java中的多個返回類型:一個誤解介紹,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但是,情況確實如此嗎? 通用方法:拆開神秘 [方法僅具有單一的返回類型。相反,它採用機制,如鑽石符號“ ”。 分解方法簽名: :本節定義了一個通用類型參數,E。它表示該方法接受擴展FOO類的...程式設計 發佈於2025-02-19
Java是否允許多種返回類型:仔細研究通用方法?在java中的多個返回類型:一個誤解介紹,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但是,情況確實如此嗎? 通用方法:拆開神秘 [方法僅具有單一的返回類型。相反,它採用機制,如鑽石符號“ ”。 分解方法簽名: :本節定義了一個通用類型參數,E。它表示該方法接受擴展FOO類的...程式設計 發佈於2025-02-19 -
 在沒有密碼提示的情況下,如何在Ubuntu上安裝MySQL?在ubuntu 使用debconf-set-selections 在安裝過程中避免密碼提示mysql root用戶。這需要以下步驟: sudo debconf-set-selections程式設計 發佈於2025-02-19
在沒有密碼提示的情況下,如何在Ubuntu上安裝MySQL?在ubuntu 使用debconf-set-selections 在安裝過程中避免密碼提示mysql root用戶。這需要以下步驟: sudo debconf-set-selections程式設計 發佈於2025-02-19 -
 如何以不同的頻率控制Android設備振動?控制使用頻率變化的Android設備振動是否想為您的Android應用程序添加觸覺元素?了解如何觸發設備的振動器至關重要。您可以做到這一點:生成基本振動以生成簡單的振動,使用振動器對象:這將導致設備在指定的持續時間內振動。 許可要求通過上述技術,您可以創建在您的Android應用程序中自定義振動,以...程式設計 發佈於2025-02-19
如何以不同的頻率控制Android設備振動?控制使用頻率變化的Android設備振動是否想為您的Android應用程序添加觸覺元素?了解如何觸發設備的振動器至關重要。您可以做到這一點:生成基本振動以生成簡單的振動,使用振動器對象:這將導致設備在指定的持續時間內振動。 許可要求通過上述技術,您可以創建在您的Android應用程序中自定義振動,以...程式設計 發佈於2025-02-19 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 //錯誤:“ cance redeclare foo()” 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定...程式設計 發佈於2025-02-19
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 //錯誤:“ cance redeclare foo()” 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定...程式設計 發佈於2025-02-19
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























