從 React 到 React Native 的旅程
作为一名 React / JS 开发人员,您可能有这样的想法 “我应该学习 React Native 吗?” 这是一个公平的问题,也是我几年前问自己的问题。事实证明,学习 React Native 绝对是正确的决定。这让我成为了亚马逊的高级开发倡导者,我现在使用 React Native 跨 Android、Fire TV 和平板电脑设备构建应用程序。
如果您正在争论是否要超越网络应用程序,这里有一些关于为什么值得考虑的想法:
为什么要学习 React Native?
“一次学习,随处编写”的理念不仅仅局限于 iOS 和 Android,它现在还包括 tvOS、VisionOS 等平台,甚至像 React-native-macos 等桌面环境
行业相关性:亚马逊、Meta、微软等大公司都在采用 React Native。 为什么?代码可重用性、成本效益高,并且允许您构建跨平台。
强大的社区支持:React Native 在 GitHub 上拥有超过 100k star 和 24k fork,定期更新和积极开发。
开发者满意度高:根据 React Native 现状调查,90% 的开发者会再次使用 React Native!
统一生态系统:React Native社区围绕Expo集结,带来更快的改进、良好集成的第三方库和丰富的共享资源。

- 熟悉的开发者经验
React 与 React Native:异同
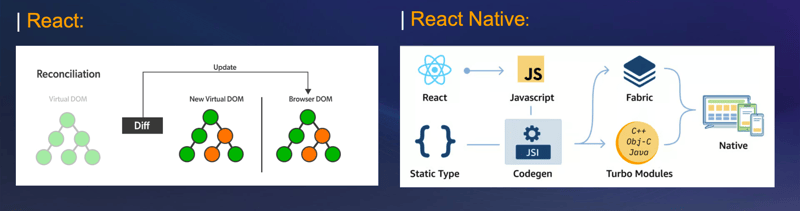
架构与编译
相似之处:
两者都使用通常称为“虚拟 DOM”的协调过程。此过程将一棵树与另一棵树进行比较,以确定 UI 的哪些部分需要更新。因此,它们都支持快速刷新,使您能够实时看到 UI 变化。
差异:
React 编译以利用 DOM 和 Web API 在 Web 浏览器中呈现。即使通过移动浏览器访问,它仍然受到浏览器功能的限制,并且对本机设备功能的访问受到限制。
另一方面,React Native 编译为本机代码,允许直接访问特定于平台的 API 和功能。这意味着 React Native 应用程序可以利用相机访问、推送通知等设备功能,提供本机用户体验。因此,它采用了不同的架构方法,即所谓的“无桥”架构,并且它使用本机组件而不是 DOM。它使用 Turbo Native 模块并利用 JavaScript 接口 (JSI),允许 JavaScript 和本机代码之间直接通信。这种架构是新的,您可能会听到“新架构”这个术语。如果您有兴趣了解更多信息,我在上一篇文章中对此进行了介绍。

JSX 和 Hooks
相似之处
两者都使用 JSX 来描述 UI 并支持 React hooks(useState、useEffect 等)。这使您可以在两个库中保持一致的编码风格和状态管理方法。
成分
相似之处
React 和 React Native 都遵循基于组件的架构,并且组件在底层遵循相同的生命周期方法。
差异:
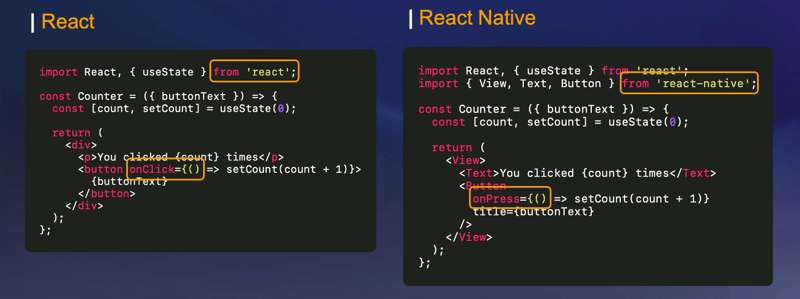
- 组件导入:在React Native中,您可以从react-native导入UI组件,这与React不同,其中HTML元素是全局可用的。这种差异实际上是我最喜欢 React Native 的事情之一,因为你可以访问一组开箱即用的预构建组件,例如视图、文本、图像、TextInput、ScrollView。
- 特定于平台的组件:React Native 还提供为 iOS 和 Android 量身定制的开箱即用的组件和 API。
-
文本处理:在 React Native 中,所有文本都必须包装在
组件中,这与在 React 中文本可以直接放置在许多元素中不同。这可确保不同平台上文本的正确样式和行为,从而提高一致性和可访问性。 - 事件处理:React使用onClick进行点击事件,而React Native使用onPress进行触摸交互,体现了交互性质的不同。

造型
相似之处
React 和 React Native 都提供了灵活的组件样式设计方法。它们都支持内联样式,允许您将样式直接应用于组件。此外,两者都可以创建可重用的样式对象。
差异
-
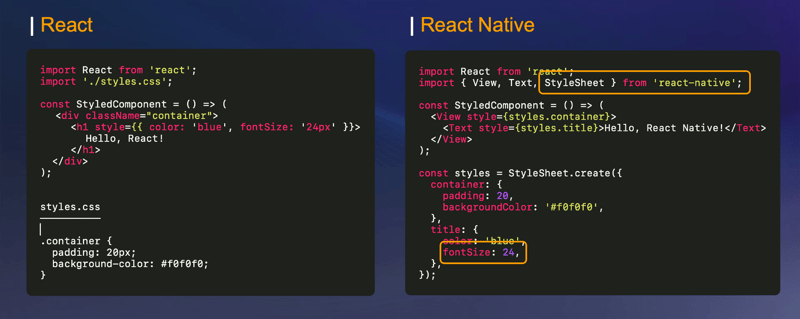
样式语言:React 通常使用 CSS 或 CSS-in-JS 库进行样式设置,而 React Native 使用基于 JavaScript 对象的样式系统,但有一些区别:
- 属性名称:React Native 使用驼峰命名法作为属性名称(例如,fontSize 而不是 font-size)。
- 值单位:在 React Native 中,您不需要宽度、高度或字体大小等属性的单位,它会自动假定尺寸以与密度无关的像素为单位。
- StyleSheet API:React Native 提供了 StyleSheet.create() 方法来创建样式对象。该 API 通过减少在每次渲染上重新创建样式对象的需要来提高性能。
- 样式应用:与 React 中的类名可用于应用样式不同,React Native 使用 style 属性将样式直接应用于组件。
- 有限的 CSS 子集:React Native 仅支持 CSS 属性的子集,重点关注那些对不同布局有意义的属性。这意味着某些特定于 Web 的属性(如 float)不可用,而其他属性(如 flex)可能表现不同。

库和工具
相似之处
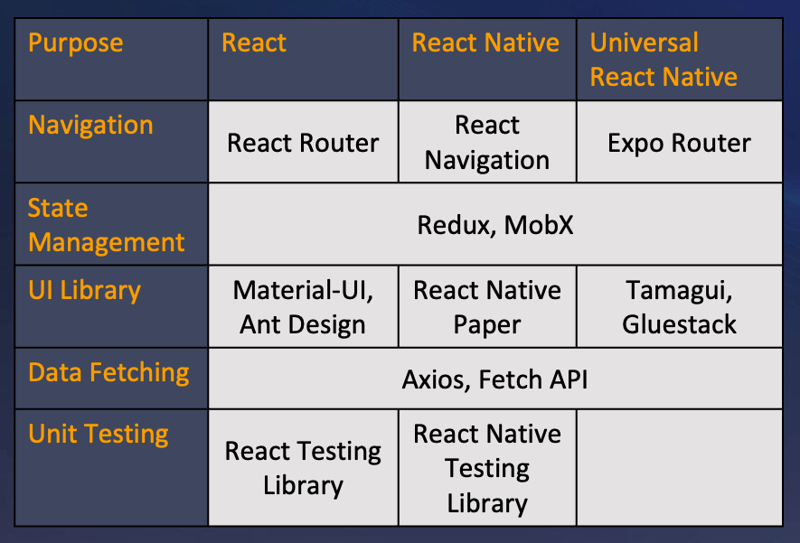
React 和 React Native 共享许多核心库。您可以使用相同的状态管理库(如 Redux、MobX)以及数据获取库(如 Axios 或 Fetch API)。
差异
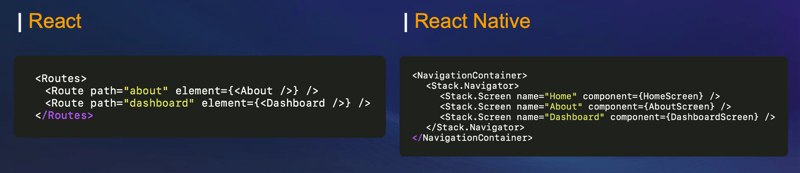
导航: 虽然在 React 中您通常可能使用 React Router 进行 Web 导航,但 React Native 有自己的 React 导航库。这是因为 React (Web) 通常使用基于 URL 的导航,其中根据当前 URL 路径呈现不同的组件。而 React Native 使用基于堆栈的导航,模仿本机移动应用程序体验。屏幕彼此“堆叠”在一起,通过过渡将新屏幕推入堆栈或“弹出”它们。
?注意:在构建应用程序时,请记住将文件夹命名为“Screens”而不是“Pages”。

测试:两个库的概念仍然相似,侧重于组件渲染和事件模拟,但具体的测试库有所不同。 React 使用 React 测试库,而 React Native 您将使用 React Native 测试库 (RNTL),但不要推迟,因为 RNTL 只是在 React 测试渲染器之上提供轻量级实用功能。
?由于 DOM 依赖关系,某些 React 库可能无法与所有 React Native 平台兼容,但是您可以在以下位置检查所有库的平台兼容性:(https://reactnative.directory)

通过通用 React 应用程序缩小差距
如果您仍持观望态度,那么通用 React 应用程序的兴起确实是一个令人兴奋的领域,它进一步缩小了 React 和 React Native 之间的差距。通用 React 库和工具通常由 react-native-web 提供支持,使您能够从共享的 React Native 代码库创建在 iOS、Android 和 Web 上运行的跨平台应用程序。这使您可以共享导航、样式、状态管理和业务逻辑,从而节省您的时间和精力,同时尊重每种设备类型的独特约定。
因此,随着 DOM 和 Device 之间的界限不断模糊,拥抱 React Native 为令人兴奋的多平台应用程序开发世界打开了大门!
如果您准备好开始,请查看我最喜欢的资源的评论,或在下面评论您的资源⬇️
-
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-07
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-07 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-07
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-07 -
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-07
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-07 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-07
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-07 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-04-07
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 ; $ date->修改('1個月'); //前進1個月 echo $ date->...程式設計 發佈於2025-04-07 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-04-07
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-04-07 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-07
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-07 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-07
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-04-07 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-07
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-04-07 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-07
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-07 -
 為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-04-07
為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-04-07 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-07
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-07 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-07
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-07 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的python功能eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-07
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的python功能eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























