如何使用 JavaScript 查詢產生器連接兩個表?
TL;DR: 让我们看看如何使用 Syncfusion JavaScript 查询生成器来连接两个表。本博客将指导您创建自定义 JoinComponent 并使用列表框和下拉列表配置 WHERE、SELECT 和 JOIN 子句。这些步骤可确保高效的查询生成,从而轻松连接和管理复杂的数据源。查看 Stackblitz 演示以获取完整的代码示例。
Syncfusion JavaScript 查询生成器是一个交互式 UI 元素,旨在创建查询。其丰富的功能包括复杂的数据绑定、模板化、导入和导出 JSON 和 SQL 格式的查询。此外,它还可以将查询转换为谓词以供数据管理器使用。
本博客介绍了如何使用 JavaScript 查询生成器组件连接两个表。在这里,我们将查询生成器组件与复杂的数据绑定支持集成,以连接两个不同的表。我们将为 SQL WHERE 子句创建查询,嵌入一个用于制作 SELECT 子句的列表框,以及一个下拉列表以简化连接查询的构造。
注意: 在继续之前,请参阅 JavaScript 查询生成器入门文档。
使用 JavaScript 查询生成器创建自定义组件
让我们创建一个名为 JoinComponent 的自定义组件,以方便创建连接查询并通过一组参数提供灵活性。使用此组件,用户可以指定元素 ID、表的数据源、表名称以及左操作数和右操作数,这些都是构建连接查询所必需的。
在此JoinComponent中,我们将把 JavaScript 查询生成器集成到对话框组件中。我们还将合并列表框和下拉列表组件,以增强用户体验并简化配置和执行连接操作的过程。结果是一个多功能且用户友好的组件,可以简化连接查询的创建。
您可以参考此 Stackblitz 存储库中创建自定义 JoinComponent 的代码示例。
使用 JavaScript 查询生成器连接两个表
创建自定义组件后,请按照以下步骤连接两个表。
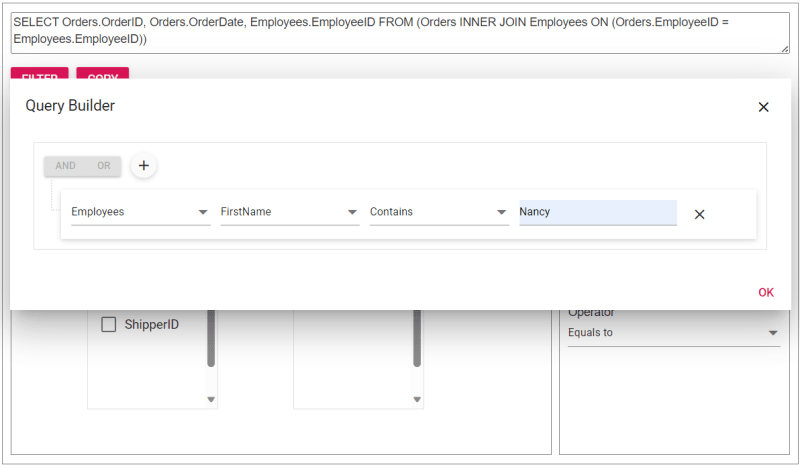
步骤 1:创建 WHERE 子句
SQL WHERE子句根据指定条件过滤数据库中的记录。
在这种情况下,我们的 JavaScript 查询生成器组件在获取 WHERE 子句的值方面发挥着至关重要的作用。它支持复杂的数据绑定,通过组合两个表中的信息来生成规则和 SQL 查询。此功能是通过使用 column 指令 指定复杂表并在组件中包含 separator 属性来实现的。
通过配置这些属性,查询生成器将呈现两个表,生成类似于下面给出的代码片段的结果连接查询。
Employees.FirstName LIKE (“%Nancy%”)
第 2 步:创建 SELECT 子句
SQL 中的 SELECT 子句指定我们希望从一个或多个数据库表中检索的列或表达式。为了实现这一点,我们将渲染一个列表框组件以从左表和右表中选择所需的列。
步骤 3:创建 JOIN 子句
连接表涉及根据相关列组合两个或多个表中的行。它检索分布在多个表中的数据,并创建一个组合这些表中相关信息的结果集。
以下是连接表的关键方面:
- 相关列:表联接依赖于在表之间建立关系的列。通常,这些列代表主键和外键。主键标识表中的每一行,外键通过引用另一个表的主键在两个表之间创建链接。
- 连接类型:连接有不同类型,包括内连接、左连接、右连接和全外连接。
- 连接条件:连接条件指定组合来自不同表的行的条件。它们通常涉及使用 =、、、> 等运算符来比较相关列。连接条件也可以涉及多列或复杂表达式。
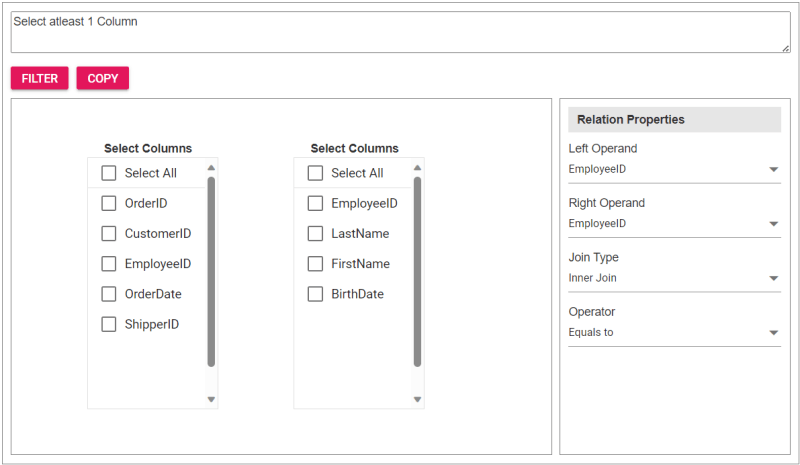
要执行联接操作,我们需要关系列、联接类型和联接条件。为了实现这一点,我们将渲染一个下拉列表组件来选择左和右操作数。 连接类型下拉列表提供了不同类型连接的选项,例如 INNER JOIN、LEFT JOIN、RIGHT JOIN 和 FULL OUTER JOIN。最后,运算符下拉列表允许您指定连接两个操作数的条件。
参考下图

步骤 4:将自定义组件集成到应用程序中
要将自定义 JoinComponent 合并到您的应用中,请将其导入并在渲染期间将其放置在 div 元素中。您可以提供基本属性来根据您的需求定制组件,从而简化其与应用程序用户界面的集成。
单击过滤器按钮后,将显示查询生成器组件,允许用户构建查询。随后,单击复制按钮会将生成的查询复制到剪贴板。
参考以下代码示例在HTML页面上渲染自定义组件。
参考以下Typescript代码渲染自定义组件。
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
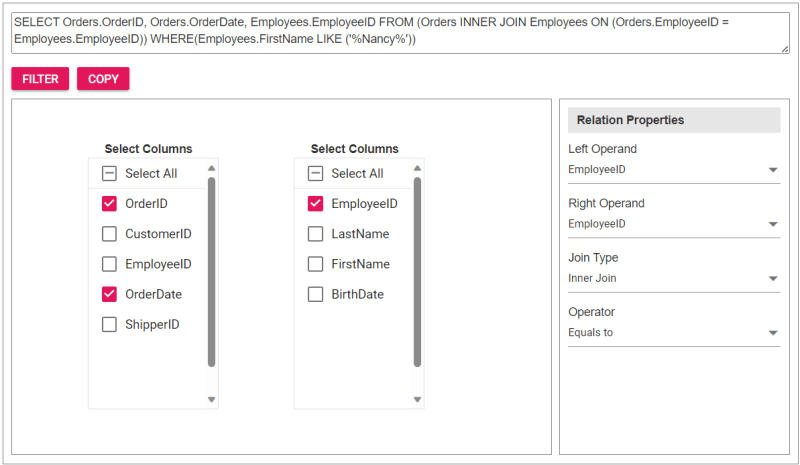
请参阅以下显示查询生成器和连接组件用户界面的图像。


示例连接查询如下,您可以使用此链接直接验证此查询。
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
参考
有关更多详细信息,请参阅使用 Stackblitz 上的 JavaScript 查询生成器连接两个表的完整代码示例。
结论
感谢您的阅读!在本博客中,我们探索了如何使用 Syncfusion JavaScript 查询生成器连接两个表。请按照以下步骤获得类似的结果,并随时在下面的评论中分享您的想法或问题。
如果您是现有客户,您可以从许可证和下载页面下载 Essential Studio 的最新版本。对于 Syncfusion 的新手,请尝试我们的 30 天免费试用来探索我们的所有功能。
您可以通过我们的支持论坛、支持门户或反馈门户联系我们。我们随时帮助您成功!
相关博客
- 保护 Web 应用免遭未经授权的 JavaScript 执行的 5 种最佳技术
- 在 JavaScript 文件管理器中轻松渲染平面 JSON 数据
- 使用 DataManager 轻松同步 JavaScript 控件
- 优化生产力:将 Salesforce 与 JavaScript Scheduler 集成
-
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-12 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-12 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-03-12 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-12
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-12 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-03-12 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-12
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-03-12 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-12
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-03-12 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-12
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-03-12 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-12
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-03-12 -
 如何用Laravel雄辯地結合結果?使用Laravel Eloquent Question:How can we limit the results with Eloquent?Answer:In older versions of Laravel, you can use a combination of the take() a...程式設計 發佈於2025-03-12
如何用Laravel雄辯地結合結果?使用Laravel Eloquent Question:How can we limit the results with Eloquent?Answer:In older versions of Laravel, you can use a combination of the take() a...程式設計 發佈於2025-03-12 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























