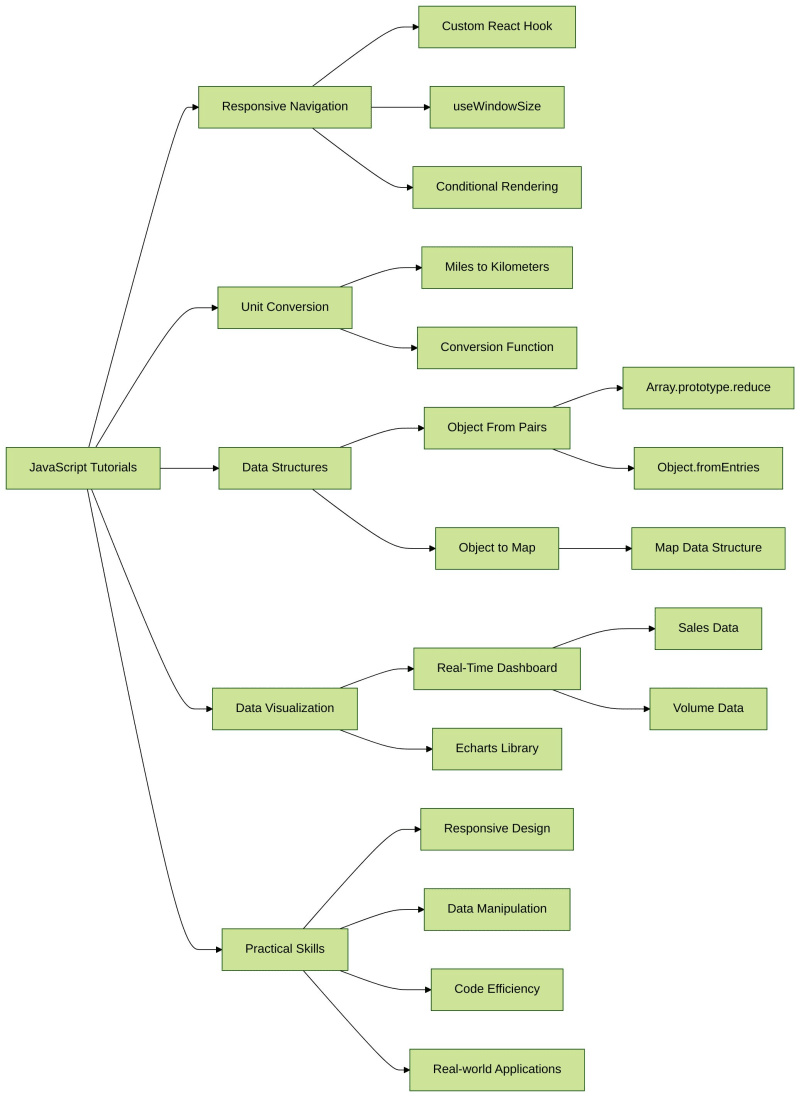
JavaScript 程式設計教學:使用 LabEx 提升您的技能
透過 LabEx 引人入勝的程式設計教學深入 JavaScript 世界!無論您是初學者還是經驗豐富的開發人員,這些實踐專案都將幫助您擴展編碼能力並應對現實世界的挑戰。 ?

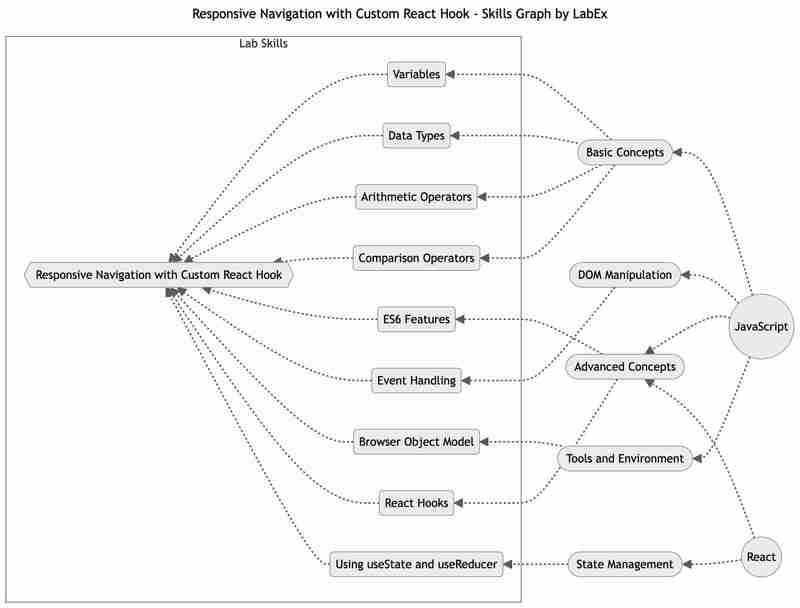
使用自訂 React Hook 的響應式導航
在此專案中,您將學習如何建立一個名為 useWindowSize 的自訂 React Hook 來取得目前視窗大小,並使用它有條件地在 Web 應用程式中渲染導覽列。掌握這項技術將使您能夠建立響應式動態使用者介面,無縫適應不同的螢幕尺寸。按此探索實驗室。

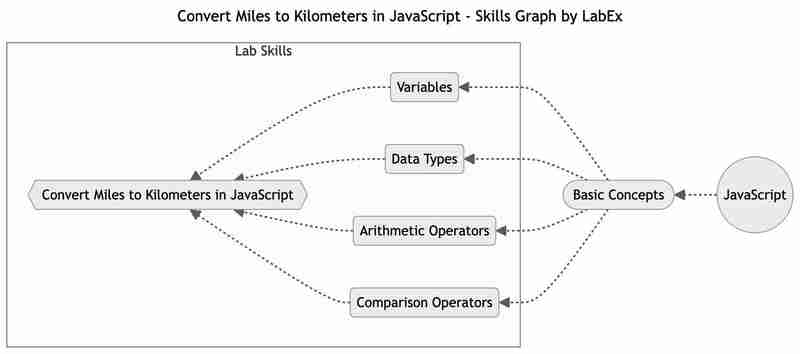
在 JavaScript 中將英里轉換為公里
深入研究這個專注於使用 JavaScript 將英里轉換為公里的實驗室,探索單位轉換的藝術。在本教程結束時,您將具備可應用於各種應用程式的多功能功能,使您的程式碼更加靈活且用戶友好。踏上實驗室之旅。

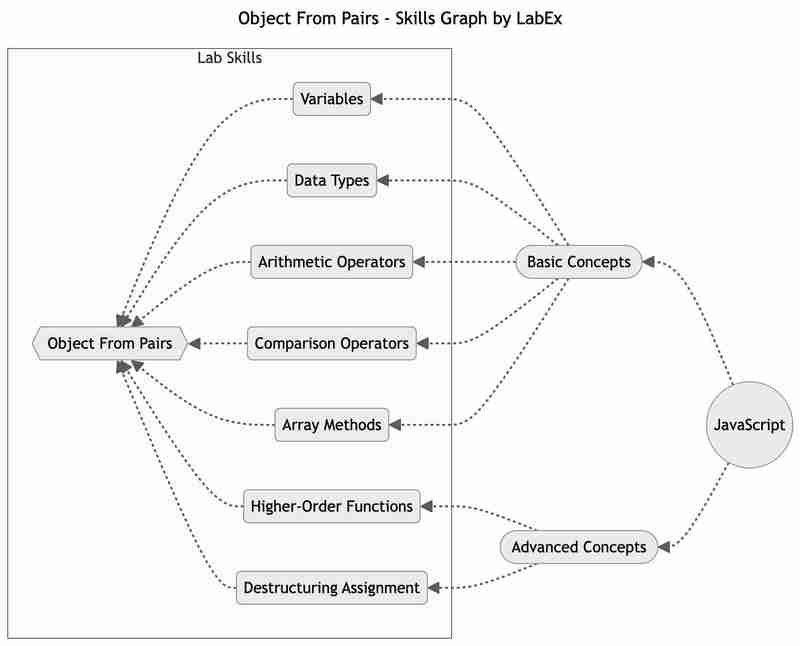
成對的對象
在探索 Array.prototype.reduce() 方法和 Object.fromEntries() 函數時,解鎖 JavaScript 中鍵值對的強大功能。本實驗將為您提供從成對數組中高效創建物件的技能,這是一種有價值的資料操作和組織技術。現在開始實驗室。

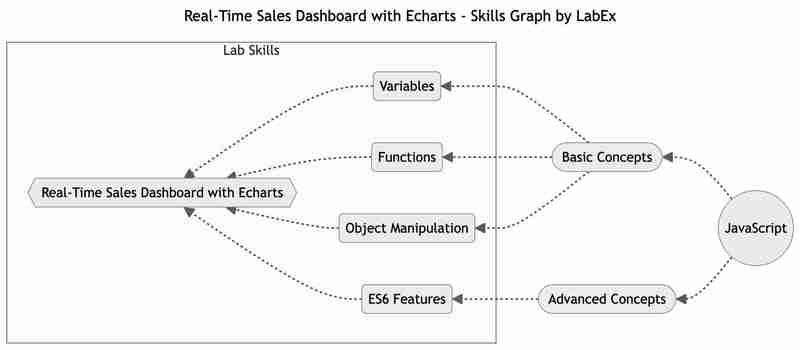
使用 Echarts 的即時銷售儀表板
透過使用 Echarts 庫建立即時銷售儀表板來提高您的資料視覺化技能。在此專案中,您將學習如何以視覺吸引力且易於理解的格式呈現銷售和銷售數據,使您能夠建立有影響力的數據驅動應用程式。深入實驗室。

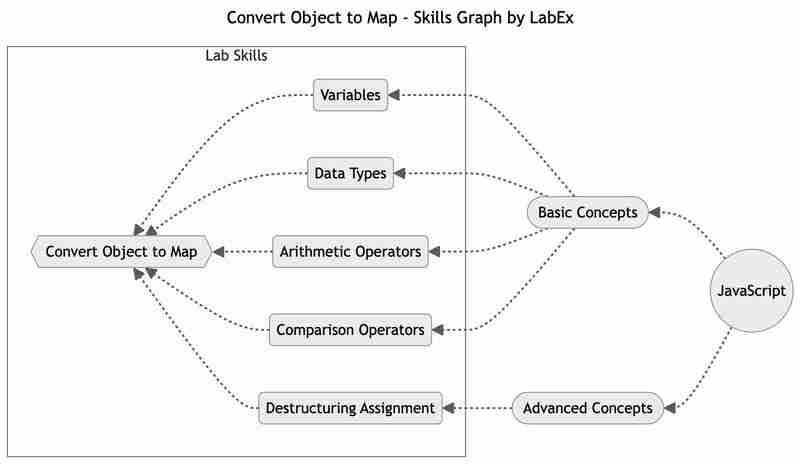
將物件轉換為地圖
當您學習如何在 JavaScript 中將物件轉換為 Map 時,會發現 Map 資料結構的多功能性。本實驗室將為您提供利用地圖獨特功能的知識,使您的程式碼在處理複雜的資料結構時更有效率和適應性更強。探索實驗室。

與 LabEx 一起踏上這些迷人的 JavaScript 程式設計之旅,釋放您作為開發人員的全部潛力。快樂編碼! ? ✨
想了解更多嗎?
- ?學習最新的 JavaScript 技能樹
- ?閱讀更多 JavaScript 教程
- ?加入我們的 Discord 或推文@WeAreLabEx
-
 網站 HTML 程式碼我一直在嘗試建立一個與航空公司相關的網站。我只是想確認我是否可以使用人工智慧生成程式碼來產生整個網站。 HTML 網站是否相容於博客,或者我應該使用 JavaScript?這是我用作演示的程式碼。 <!DOCTYPE html> <html lang="en">[](url...程式設計 發佈於2024-11-05
網站 HTML 程式碼我一直在嘗試建立一個與航空公司相關的網站。我只是想確認我是否可以使用人工智慧生成程式碼來產生整個網站。 HTML 網站是否相容於博客,或者我應該使用 JavaScript?這是我用作演示的程式碼。 <!DOCTYPE html> <html lang="en">[](url...程式設計 發佈於2024-11-05 -
 像程式設計師一樣思考:學習 Java 基礎知識本文介紹了 Java 程式設計的基本概念和結構。它首先介紹了變數和資料類型,然後討論了操作符和表達式,以及控制流程。其次,它解釋了方法和類,然後介紹了輸入和輸出操作。最後,本文透過一個工資計算器的實際範例展示了這些概念的應用。 像程式設計師一樣思考:掌握Java 基礎1. 變數與資料型別 ]Java...程式設計 發佈於2024-11-05
像程式設計師一樣思考:學習 Java 基礎知識本文介紹了 Java 程式設計的基本概念和結構。它首先介紹了變數和資料類型,然後討論了操作符和表達式,以及控制流程。其次,它解釋了方法和類,然後介紹了輸入和輸出操作。最後,本文透過一個工資計算器的實際範例展示了這些概念的應用。 像程式設計師一樣思考:掌握Java 基礎1. 變數與資料型別 ]Java...程式設計 發佈於2024-11-05 -
 PHP GD 可以比較兩個影像的相似性嗎?PHP GD 可以確定兩個影像的相似度嗎? 正在考慮的問題詢問是否可以使用以下命令確定兩個圖像是否相同PHP GD 通過比較它們的差異。這需要獲取兩個影像之間的差異並確定它是否完全由白色(或任何統一的顏色)組成。 根據所提供的答案,雜湊函數(如其他回應所建議的)不適用於此情境。比較必須涉及圖像內容而...程式設計 發佈於2024-11-05
PHP GD 可以比較兩個影像的相似性嗎?PHP GD 可以確定兩個影像的相似度嗎? 正在考慮的問題詢問是否可以使用以下命令確定兩個圖像是否相同PHP GD 通過比較它們的差異。這需要獲取兩個影像之間的差異並確定它是否完全由白色(或任何統一的顏色)組成。 根據所提供的答案,雜湊函數(如其他回應所建議的)不適用於此情境。比較必須涉及圖像內容而...程式設計 發佈於2024-11-05 -
 使用這些鍵編寫進階測試(JavaScript 中的測試需求)在本文中,您將學習每個高級開發人員都應該了解的 12 個測試最佳實踐。您將看到 Kent Beck 的文章“Test Desiderata”的真實 JavaScript 範例,因為他的文章是用 Ruby 編寫的。 這些屬性旨在幫助您編寫更好的測試。了解它們還可以幫助您在下一次工作面試中取得好成績。...程式設計 發佈於2024-11-05
使用這些鍵編寫進階測試(JavaScript 中的測試需求)在本文中,您將學習每個高級開發人員都應該了解的 12 個測試最佳實踐。您將看到 Kent Beck 的文章“Test Desiderata”的真實 JavaScript 範例,因為他的文章是用 Ruby 編寫的。 這些屬性旨在幫助您編寫更好的測試。了解它們還可以幫助您在下一次工作面試中取得好成績。...程式設計 發佈於2024-11-05 -
 透過將 matlab/octave 演算法移植到 C 來實現 AEC 的最佳解決方案完畢!對自己有點印象。 我們的產品需要迴聲消除功能,確定了三種可能的技術方案, 1)利用MCU偵測audio out和audio in的音訊訊號,編寫演算法計算兩側聲音訊號的強度,根據audio out和audio in的強弱在兩個通道之間進行可選的切換,實現半雙工通話效果,但現在市面上都是全雙工...程式設計 發佈於2024-11-05
透過將 matlab/octave 演算法移植到 C 來實現 AEC 的最佳解決方案完畢!對自己有點印象。 我們的產品需要迴聲消除功能,確定了三種可能的技術方案, 1)利用MCU偵測audio out和audio in的音訊訊號,編寫演算法計算兩側聲音訊號的強度,根據audio out和audio in的強弱在兩個通道之間進行可選的切換,實現半雙工通話效果,但現在市面上都是全雙工...程式設計 發佈於2024-11-05 -
 逐步建立網頁:探索 HTML 中的結構和元素?今天標誌著我軟體開發之旅的關鍵一步! ?我編寫了第一行程式碼,深入研究了 HTML 的本質。涵蓋的元素和標籤。昨天,我探索了建立網站的拳擊技術,今天我透過創建頁眉、頁腳和內容區域等部分將其付諸實踐。我還添加了各種 HTML 元素,包括圖像元素和連結元素,甚至嘗試在單頁網站上進行內部連結。看到這些部...程式設計 發佈於2024-11-05
逐步建立網頁:探索 HTML 中的結構和元素?今天標誌著我軟體開發之旅的關鍵一步! ?我編寫了第一行程式碼,深入研究了 HTML 的本質。涵蓋的元素和標籤。昨天,我探索了建立網站的拳擊技術,今天我透過創建頁眉、頁腳和內容區域等部分將其付諸實踐。我還添加了各種 HTML 元素,包括圖像元素和連結元素,甚至嘗試在單頁網站上進行內部連結。看到這些部...程式設計 發佈於2024-11-05 -
 專案創意不一定是獨特的:原因如下在創新領域,存在一個常見的誤解,即專案創意需要具有開創性或完全獨特才有價值。然而,事實並非如此。我們今天使用的許多成功產品與其競爭對手共享一組核心功能。讓他們與眾不同的不一定是想法,而是他們如何執行它、適應用戶需求以及在關鍵領域進行創新。 通訊應用案例:相似但不同 讓我們考慮一下 ...程式設計 發佈於2024-11-05
專案創意不一定是獨特的:原因如下在創新領域,存在一個常見的誤解,即專案創意需要具有開創性或完全獨特才有價值。然而,事實並非如此。我們今天使用的許多成功產品與其競爭對手共享一組核心功能。讓他們與眾不同的不一定是想法,而是他們如何執行它、適應用戶需求以及在關鍵領域進行創新。 通訊應用案例:相似但不同 讓我們考慮一下 ...程式設計 發佈於2024-11-05 -
![HackTheBox - Writeup 社論 [已退休]](/style/images/moren/moren.png) HackTheBox - Writeup 社論 [已退休]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...程式設計 發佈於2024-11-05
HackTheBox - Writeup 社論 [已退休]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...程式設計 發佈於2024-11-05 -
 強大的 JavaScript 技術可提升您的編碼技能JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...程式設計 發佈於2024-11-05
強大的 JavaScript 技術可提升您的編碼技能JavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...程式設計 發佈於2024-11-05 -
 如何在 ReactJS 中建立可重複使用的 Button 元件按鈕無疑是任何 React 應用程式中重要的 UI 元件,按鈕可能用於提交表單或開啟新頁面等場景。您可以在 React.js 中建立可重複使用的按鈕元件,您可以在應用程式的不同部分中使用它們。因此,維護您的應用程式將變得更加簡單,並且您的程式碼將保持 DRY(不要重複自己)。 您必須先在元件資料夾...程式設計 發佈於2024-11-05
如何在 ReactJS 中建立可重複使用的 Button 元件按鈕無疑是任何 React 應用程式中重要的 UI 元件,按鈕可能用於提交表單或開啟新頁面等場景。您可以在 React.js 中建立可重複使用的按鈕元件,您可以在應用程式的不同部分中使用它們。因此,維護您的應用程式將變得更加簡單,並且您的程式碼將保持 DRY(不要重複自己)。 您必須先在元件資料夾...程式設計 發佈於2024-11-05 -
 如何在 Apache HttpClient 4 中實作搶佔式基本驗證?使用Apache HttpClient 4 簡化搶佔式基本驗證雖然Apache HttpClient 4 已經取代了早期版本中的搶佔式驗證方法,但它提供了替代方法以實現相同的功能。對於尋求直接搶佔式基本驗證方法的開發人員,本文探討了一種簡化方法。 為了避免向每個請求手動新增 BasicHttpCon...程式設計 發佈於2024-11-05
如何在 Apache HttpClient 4 中實作搶佔式基本驗證?使用Apache HttpClient 4 簡化搶佔式基本驗證雖然Apache HttpClient 4 已經取代了早期版本中的搶佔式驗證方法,但它提供了替代方法以實現相同的功能。對於尋求直接搶佔式基本驗證方法的開發人員,本文探討了一種簡化方法。 為了避免向每個請求手動新增 BasicHttpCon...程式設計 發佈於2024-11-05 -
 如何在不使用「dangerouslySetInnerHTML」的情況下安全地在 React 中渲染原始 HTML?使用更安全的方法在React 中渲染原始HTML在React 中,您現在可以使用更安全的方法來渲染原始HTML ,避免使用危險的SetInnerHTML 。這裡有四個選項:1。 Unicode 編碼使用Unicode 字元表示UTF-8 編碼檔案中的HTML 實體:<div>{`Firs...程式設計 發佈於2024-11-05
如何在不使用「dangerouslySetInnerHTML」的情況下安全地在 React 中渲染原始 HTML?使用更安全的方法在React 中渲染原始HTML在React 中,您現在可以使用更安全的方法來渲染原始HTML ,避免使用危險的SetInnerHTML 。這裡有四個選項:1。 Unicode 編碼使用Unicode 字元表示UTF-8 編碼檔案中的HTML 實體:<div>{`Firs...程式設計 發佈於2024-11-05 -
 PHP 死了嗎?不,它正在蓬勃發展PHP 是一種不斷受到批評但仍在蓬勃發展的程式語言。 使用率:根據 W3Techs 的數據,截至 2024 年 8 月,全球 75.9% 的網站仍在使用 PHP,其中 43% 的網站基於 WordPress。使用PHP作為開發語言的主流網站中,超過70%包括Facebook、微軟、維基百科、Moz...程式設計 發佈於2024-11-05
PHP 死了嗎?不,它正在蓬勃發展PHP 是一種不斷受到批評但仍在蓬勃發展的程式語言。 使用率:根據 W3Techs 的數據,截至 2024 年 8 月,全球 75.9% 的網站仍在使用 PHP,其中 43% 的網站基於 WordPress。使用PHP作為開發語言的主流網站中,超過70%包括Facebook、微軟、維基百科、Moz...程式設計 發佈於2024-11-05 -
 PgQueuer:將 PostgreSQL 轉變為強大的作業佇列PgQueuer 簡介:使用 PostgreSQL 實現高效能作業佇列 社區開發者您好! 我很高興分享一個項目,我相信該項目可以顯著簡化開發人員在使用 PostgreSQL 資料庫時處理作業佇列的方式。 PgQueuer,這是一個 Python 函式庫,旨在利用 PostgreS...程式設計 發佈於2024-11-05
PgQueuer:將 PostgreSQL 轉變為強大的作業佇列PgQueuer 簡介:使用 PostgreSQL 實現高效能作業佇列 社區開發者您好! 我很高興分享一個項目,我相信該項目可以顯著簡化開發人員在使用 PostgreSQL 資料庫時處理作業佇列的方式。 PgQueuer,這是一個 Python 函式庫,旨在利用 PostgreS...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning








![HackTheBox - Writeup 社論 [已退休]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)
















