JavaScript - 的先鋒者們Netscape Nodejs
Ref: http://blog.kueiapp.com/programming-tw/javascript-的先鋒者們-netscape-nodejs/
JavaScript 1.0

JavaScript 1.0 是由 Netscape 公司的 Brendan Eich 在 1995 年時為著名的瀏覽器 Netscape 所發明的。 Java 是那個時代非常流行的語言,所以 Netscape 當時也想像它一樣酷因此將它命名為 JavaScript。然而,他們完全沒有關係。
微軟則在 1996 年發表了兩種可以在瀏覽器上執行的語言,VBScript 和 JScript。 JScript 其實是 JavaScript 的複製品,用於 Internet Explorer 3。
為了製定 JavaScript 的標準,Netscape 在 1996 年向 ECMA International 提出第一個全球標準化架構,並於 1997 年完成第一個發布版本 (ES1)。他們稱之為 ECMAScript,也就是 JavaScript 的全球標準。從第一版至今的 2022 年,最受歡迎的版本是 ECMAScript 2015(也稱為 ES6),有最多的瀏覽器支援。
不同版本的 JavaScript 會有不同的語法、功能、函式庫或模組系統。要檢查我們的環境是否可以執行它,caniuse.com 是一個非常好的網頁資訊網站。
ESMAScript(JavaScript)候選名單
- 5th edition: ES5
- ES6 — ECMAScript 2015
- ES7 — ECMAScript 2016
- ES8 — ECMAScript 2017
- ES9 — ECMAScript 2018
- NodeJS
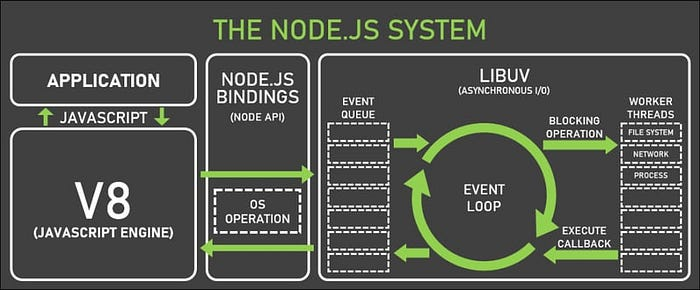
2008 年,Google 發表了 Chrome 瀏覽器,其 JavaScript 的 V8 渲染引擎為網路世界投下了一枚震撼彈。由於 V8 的「開放原始碼」特性讓 NodeJS 團隊修改了這個引擎,讓它可以輕鬆地處理 Web 應用程式並建立服務器於後端應用。
JavaScript module
由於 NodeJS 的出現,JavaScript 的應用程式不只限於瀏覽器,服務器端的服務提供者也可以使用 JavaScript。程式碼風格也不受限於網頁格式,許多 NodeJS 應用程式將模組程式設計的概念也帶進 JavaScript 世界。
有別於函式庫 Library,當談到模組 Module 時,它通常包含一個類別或一組函式,用來達到某個目的。此外,由於 JavaScript 世界是一個自由且開放的平台,因此 JavaScript 中的 Module 有多種樣式。
- CommonJS
- UMD — Universal Module Definition
- AMD
- Require.js
- ES6 module
隨著時間的推移,使用 JavaScript Module 時可採用 import 和 require 兩種主流模式。
require
CommonJS 風格,是最早產生模組概念的寫作方式。
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
import
在最新的 ES6 標準中,模組可以寫成 import 和 export,似乎看起來更容易理解。
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
使用 NodeJS

NodeJS 是一個獨立的執行環境,安裝後我們就可以使用 node 指令在終端機執行 JavaScript 程式碼而無需瀏覽器。
- 從 nodejs.org 下載安裝
- 從套件管理系統安裝,例如 macOS 的 HomeBrew brew install node
node hello.js // or omit the extension node hello
Ref: http://blog.kueiapp.com/programming-tw/javascript-的先鋒者們-netscape-nodejs/
-
 將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-30
將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-30 -
 Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-04-30
Python中嵌套函數與閉包的區別是什麼嵌套函數與python 在python中的嵌套函數不被考慮閉合,因為它們不符合以下要求:不訪問局部範圍scliables to incling scliables在封裝範圍外執行範圍的局部範圍。 make_printer(msg): DEF打印機(): 打印(味精) ...程式設計 發佈於2025-04-30 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-30
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-30 -
 在PHP中如何訪問MySQL響應值在PHP中訪問PHP中的mySQL響應值,在PHP中,在查詢mySQL數據庫時,結果存儲在資源句柄中。在嘗試打印或使用響應數據時,這可能會導致混亂。 問題:此代碼返回“資源ID#6”,而不是預期值。訪問實際響應數據,您需要使用fetch函數。這是一個更新的示例:)); 如果($ result){ ...程式設計 發佈於2025-04-30
在PHP中如何訪問MySQL響應值在PHP中訪問PHP中的mySQL響應值,在PHP中,在查詢mySQL數據庫時,結果存儲在資源句柄中。在嘗試打印或使用響應數據時,這可能會導致混亂。 問題:此代碼返回“資源ID#6”,而不是預期值。訪問實際響應數據,您需要使用fetch函數。這是一個更新的示例:)); 如果($ result){ ...程式設計 發佈於2025-04-30 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-30
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-30 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-30
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-30 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-30
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-30 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-30
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-30 -
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-04-30
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-04-30 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?揭開神秘:content Security Policy Directive errors 遇到Enigmatic錯誤“拒絕加載腳本...此問題源於內容安全策略(CSP)指令,該指令限制了不受信任來源的資源加載。 However, resolving this challenge can be s...程式設計 發佈於2025-04-30
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?揭開神秘:content Security Policy Directive errors 遇到Enigmatic錯誤“拒絕加載腳本...此問題源於內容安全策略(CSP)指令,該指令限制了不受信任來源的資源加載。 However, resolving this challenge can be s...程式設計 發佈於2025-04-30 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-30
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-30 -
 Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-30
Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-30 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-30
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-30 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-04-30
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-04-30 -
 解決MySQL錯誤1153:數據包超出'max_allowed_packet'限制mysql錯誤1153:故障排除比“ max_allowed_packet” bytes 更大的數據包,用於面對陰謀mysql錯誤1153,同時導入數據capase doft a Database dust?讓我們深入研究罪魁禍首並探索解決方案以糾正此問題。 理解錯誤此錯誤表明在導入過程中...程式設計 發佈於2025-04-30
解決MySQL錯誤1153:數據包超出'max_allowed_packet'限制mysql錯誤1153:故障排除比“ max_allowed_packet” bytes 更大的數據包,用於面對陰謀mysql錯誤1153,同時導入數據capase doft a Database dust?讓我們深入研究罪魁禍首並探索解決方案以糾正此問題。 理解錯誤此錯誤表明在導入過程中...程式設計 發佈於2025-04-30
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























