React 函式庫簡介:)
It is a popular open-source JavaScript library used for building user interfaces, particularly single-page applications (SPA).
Isomorphic
Technology is isomorphic when it can run in both server and client
Ex. React JS, Next JS
Know how
Browsers don’t support directly including or loading JavaScript files from within other JavaScript files. The loading of JavaScript files is managed by the HTML document through script tags.
But, once installed as a package, we need something to
put all the code together that can be included in the HTML so that the browser can get access to the code. For this, there are build tools such as browserify or webpack that can
put together your own modules as well as third-party libraries in a bundle that can be included in the HTML.
Important features of ReactJs
Component-Based Architecture
It helps to create components that manages it's own state
Supports server-side rendering as well as client-side rendering
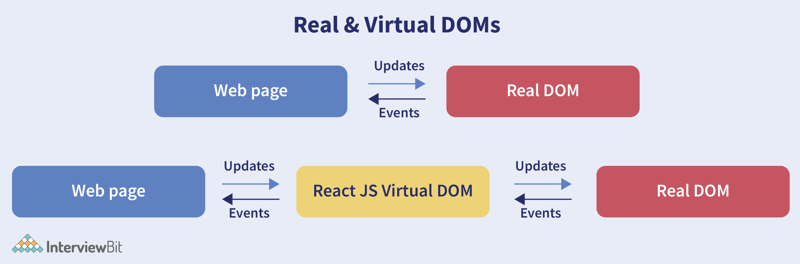
Virtual DOM:
When the state of an object changes, React updates the virtual DOM first, and then it efficiently updates the real DOM only where changes have occurred. It uses diffing algorithm to detect changes periodically

JSX Syntax:
React uses JSX (JavaScript XML), a syntax extension that allows you to write HTML directly within JavaScript.
MVC (Model View Controller)
It is a design pattern in which application is separated into three interconnected components
Model
Represent the business and data logic. This can include fetching data from a server, interacting with a database, or managing in-memory data(State management).
View
Represent rendering of UI and presenting data to the user
// UserView.js
import React from 'react';
// This is a simple React functional component that acts as the View
function UserView({ user }) {
return (
User Information
Name: {user.name}
Email: {user.email}
);
}
export default UserView;
Controller
Manages the interaction between Model and View. It handles user input, manipulates data through the Model, and updates the View
// UserController.js
import React, { useState, useEffect } from 'react';
import UserView from './UserView';
import { fetchUserData, updateUserData } from './model';
function UserController() {
const [user, setUser] = useState(null);
useEffect(() => {
// Fetch user data when the component mounts
const userData = fetchUserData();
setUser(userData);
}, []);
const handleUpdate = () => {
// Update user data and refresh view
const newData = { name: 'Jane Doe', email: '[email protected]' };
updateUserData(newData);
setUser(newData); // Update local state to reflect changes
};
if (!user) {
return Loading...;
}
return (
Class Component
import React, { Component } from 'react';
// Define the class component
class MyComponent extends Component {
// Initial state
constructor(props) {
super(props);
this.state = {
// Define your initial state here
count: 0
};
// Bind event handlers if necessary
this.handleClick = this.handleClick.bind(this);
}
// Lifecycle method: componentDidMount
componentDidMount() {
// Code to run after the component has been mounted
console.log('Component did mount');
}
// Lifecycle method: componentDidUpdate
componentDidUpdate(prevProps, prevState) {
// Code to run after the component updates
console.log('Component did update');
}
// Lifecycle method: componentWillUnmount
componentWillUnmount() {
// Code to run before the component unmounts
console.log('Component will unmount');
}
// Event handler method
handleClick() {
this.setState(prevState => ({
count: prevState.count 1
}));
}
// Render method
render() {
return (
Hello, {this.props.name}!
Current count: {this.state.count}
);
}
}
// Default props (optional)
MyComponent.defaultProps = {
name: 'World'
};
export default MyComponent;
Props (short for properties)
They are read-only attributes passed from a parent component to a child component, enabling the sharing of data and configuration between components.
Props are like arguments you pass to a function. They let a parent component pass data to a child component and customize its appearance
//default value for props
function Avatar({ person, size = 100 }) {
// ...
}
export default function Profile() {
return (
State
State is like a component’s memory. It lets a component keep track of some information and change it in response to interactions
state is fully private to the component declaring it
Event Propagation
events typically propagate through the DOM tree in two phases: the capture phase and the bubble phase.
Event Propagation Phases
Capture Phase: The event starts from the top of the DOM tree and travels down to the target element.
Bubble Phase: After reaching the target element, the event bubbles back up to the top of the DOM tree.
function handleDivClick() { console.log('Div clicked'); } function handleButtonClick1() { console.log('Button 1 clicked'); } function handleButtonClick2() { console.log('Button 2 clicked'); }
Click on Button 1:
The event is first captured and handled by handleButtonClick1().
After that, the event bubbles up to handleDivClick().
If you want to prevent the event from bubbling up to parent elements, you can use the event.stopPropagation() method within the button's onClick handler:
function handleButtonClick1(event) {
event.stopPropagation();
console.log('Button 1 clicked');
}
screen updates follow a lifecycle that involves three primary phases: Trigger, Render, and Commit.
Trigger
Description: This phase begins when an event or state change prompts an update in the React component
Render
Description: During this phase, React computes what the new UI should look like based on the changes. React performs a reconciliation process to determine the minimal set of changes required to update the DOM
Commit
Description: This is the final phase where React applies the changes to the actual DOM based on the diffing results
Batching:
Batching of state updates is a key optimization technique in React that helps improve performance by reducing the number of re-renders and DOM updates.
Batching refers to the process of grouping multiple state updates together into a single update.
function MyComponent() {
const [count, setCount] = useState(0);
const [text, setText] = useState('');
const handleClick = () => {
setCount(count 1);
setText('Updated');
};
return (
Count: {count}
Text: {text}
);
}
When handleClick is invoked by clicking the button, both setCount and setText are called.
React batches these state updates together, performs a single re-render, and applies both updates in one go.
Synthetic Event
It is an object that is a cross-browser wrapper around the native browser events. React implements its own event system to provide a consistent and performant way to handle events in a cross-browser manner.
React uses a single event listener for all events and delegates the event handling to a common parent element (the root of the DOM tree). This reduces the overhead of attaching and managing multiple event listeners.
Array
Map
In React, the map method is commonly used to render lists of data.
import React from 'react';
const UserList = () => {
const users = [
{ id: 1, name: 'John Doe', email: '[email protected]' },
{ id: 2, name: 'Jane Smith', email: '[email protected]' },
{ id: 3, name: 'Mike Johnson', email: '[email protected]' }
];
return (
User List
{users.map(user => (
-
{user.name}
{user.email}
))}
);
};
export default UserList;
Filter
The filter method in JavaScript is used to create a new array with elements that pass the test implemented by the provided function
const chemists = people.filter(person => person.profession === 'chemist' );
React.Fragment
It allows you to group a list of children without adding extra nodes to the DOM
>
React.StrictMode
It provide warnings and hints to developers about best practices, deprecated features, and potential problems.
It encourages the use of modern React features like functional components, hooks;
Render Props
It is a powerful pattern to create components in which we pass a function/component as a prop to dynamically determine what to render.
This can be used when the parent component wants access the child component's functions and states
Child component
import React, { useState } from 'react';
function Counter({ render }) {
const [count, setCount] = useState(0);
const increment = () => setCount(count 1);
const decrement = () => setCount(count - 1);
// Call the render prop function with the current count and control functions
return render({ count, increment, decrement });
}
export default Counter;
Parent component
import React from 'react';
import Counter from './Counter';
function App() {
return (
Counter Example
(
Current Count: {count}
)}
/>
);
}
export default App;
Difference between ES5 and ES6
Variables
ES5
var name = 'John';
ES6
let name = 'John'; const age = 30;
Function Declaration
ES5
//Arrow functions
var sum = function(a, b) {
return a b;
};
ES6
const sum = (a, b) => a b;
Default Parameters
function greet(name) {
var name = name || 'Guest';
return 'Hello, ' name;
}
ES6
function greet(name = 'Guest') {
return `Hello, ${name}`;
}
Destruction
Destructuring allows unpacking values from arrays or properties from objects into distinct variables.
var person = { name: 'John', age: 30 };
var name = person.name;
var age = person.age;
ES6
const person = { name: 'John', age: 30 };
const { name, age } = person;
Promises
function asyncOperation(callback) {
setTimeout(function() {
callback('result');
}, 1000);
}
ES6
const promise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('result');
}, 1000);
});
promise.then(result => console.log(result));
Import and Export
ES5
// CommonJS
// app.js
const math = require('./math.js');
//math.js
function add(a, b) {
return a b;
}
function subtract(a, b) {
return a - b;
}
module.exports = {
add,
subtract
};
ES6
// Module
import { mod } from './dep.js';
// Exporting
export function mod() {
return 'Hello';
}
Classes
ES5
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function() {
return 'Hello, ' this.name;
};
ES6
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
return `Hello, ${this.name}`;
}
}
Class component creation
ES5
var MyComponent = React.createClass({
getInitialState: function() {
return { count: 0 };
},
incrementCount: function() {
this.setState({ count: this.state.count 1 });
},
render: function() {
return (
Count: {this.state.count}
);
}
});
ES6
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
this.incrementCount = this.incrementCount.bind(this);
}
incrementCount() {
this.setState({ count: this.state.count 1 });
}
render() {
return (
Count: {this.state.count}
);
}
}
Conditional/ternary Operation
{isLoggedIn ? () : ( )}
Types of Components
Functional Components
These are the simplest type of React components. They are JavaScript functions that receive props as arguments and return JSX to be rendered. Functional components can be stateless or stateful with the help of Hooks.
// Functional Component
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
Class Components
These components are more traditional and provide additional features compared to functional components, such as lifecycle methods. They are defined using ES6 classes and must extend React.Component
Important points:
It has all lifecycle methods (more overhead compared to functional components)
It is defined using ES6 classes
It is not concise and easy to read like functional components
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
increment = () => {
this.setState({ count: this.state.count 1 });
}
componentDidMount() {
console.log('Component mounted');
}
render() {
return (
You clicked {this.state.count} times
);
}
}
Higher Order Components
HOCs are functions that take a component and return a new component with additional functionality or data.
Controlled Components
In controlled components, the form data is handled by the React component state. The state serves as the "single source of truth" for the input elements.
import React, { useState } from 'react';
function ControlledComponent() {
const [name, setName] = useState('');
const handleChange = (event) => {
setName(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${name}`);
};
return (
);
}
export default ControlledComponent;
Uncontrolled Components
In uncontrolled components, form data is handled by the DOM itself. Instead of using state to control form inputs, refs are used to access form values directly.
Refs are used to directly access and manipulate the DOM elements or to store mutable values that don’t trigger a re-render when changed.
import React, { useRef } from 'react';
function UncontrolledComponent() {
const nameInput = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
alert(`A name was submitted: ${nameInput.current.value}`);
};
return (
);
}
export default UncontrolledComponent;
Short-circuit evaluation
It is a technique used to conditionally render components or elements based on certain conditions.
function MyComponent({ isLoggedIn }) {
return (
Welcome to the website!
{isLoggedIn && You are logged in!
}
);
}
Difference between ES5 and ES6
es6 es5
require vs impor
export vs exports
var MyComponent = React.createClass({
render: function() {
return
class MyComponent extends React.Component
Difference between controlled and uncontrolled
import React, { useRef } from 'react';
function UncontrolledForm() {
const inputRef = useRef(null);
// Handle form submission
const handleSubmit = (event) => {
event.preventDefault();
alert('Submitted value: ' inputRef.current.value); // Access value using ref
};
return (
);
}
export default UncontrolledForm;
State Management:
Controlled Components: State is managed by React.
Uncontrolled Components: State is managed by the DOM.
Form Element Values:
Controlled Components: Value is controlled via React state (value prop).
Uncontrolled Components: Value is accessed directly from the DOM using ref.
Public folder
Images are placed in public folder and referenced via relative paths
// Assume image is placed at public/images/logo.png
function Logo() {
return  ;
}
;
}
React Hooks
Lifecycle features for a functional component.
Initial Phase - when a component is being created
Mounting Phase - inserted into the DOM.
Updating Phase - when a component's state or props change, causing it to re-render.
Unmounting Phase - Phase-when a component is being removed from the DOM.
Lifecycle methods:
React lifecycle methods allow you to hook into different phases of a component's lifecycle.
Intial render
getDefaultProps()
getInitialState()
componentWillMount()
render()
componentDidMount()
State change
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Props change
componentWillReceiveProps()
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
Unmount
componentWillUnmount()
Prop drilling
Prop drilling is a pattern in React where data is passed from a parent component to a deeply nested child component through intermediary components.
Hooks
Hooks—functions starting with use—can only be called at the top level of your components or your own Hooks.
useState()
The useState hook is used to manage state in functional components.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
Count: {count}
);
}
export default Counter;
useEffect
The useEffect hook in React is used to handle side effects in functional components.
import React, { useEffect } from 'react';
useEffect(() => {
// side effect code here
}, [dependencies]);
Dependency Array
No Dependency Array: The effect runs after every render.
Empty Dependency Array: The effect runs only once, after the initial render
Specific Dependencies: The effect runs only when one or more of the specified dependencies change.
useParams
It is used to extract parameters from the URL.
import { useParams } from 'react-router-dom';
function ProductDetail() {
const { id } = useParams(); // Extracts the id parameter from the URLreturn
Product ID: {id};
}
useNavigate
It is used to programmatically navigate between routes. It replaces useHistory from earlier versions.
import { useNavigate } from 'react-router-dom';
function HomeButton() {
const navigate = useNavigate();return (
);
}
useRef
The useRef hook is used to create mutable references that persist across renders. It can be used to access DOM elements directly.
import React, { useRef } from 'react';
function FocusInput() {
const inputRef = useRef(null);const focusInput = () => {
inputRef.current.focus();
};return (
);
}export default FocusInput;
ReactDOM.render
The ReactDOM.render method is used to render a React element (or a component) into a DOM container.
import React from 'react';
import ReactDOM from 'react-dom';
import MyComponent from './MyComponent';ReactDOM.render(
, document.getElementById('root'));
render()
In the context of React class components, the render() method is a lifecycle method that must be implemented. It describes what the UI should look like for the component.
import React from 'react';
class MyComponent extends React.Component {
render() {
return (
Hello, World!
);
}
}export default MyComponent;
Normal DOM
It is a programming interface for web documents.
Direct manipulation of the DOM can be slow and expensive because it involves updating the entire structure of the web page.
Virtual DOM
It is a concept implemented by libraries like React, where a virtual representation of the real DOM is kept in memory and synced with the real DOM by a library such as ReactDOM. When the state of an application changes, the Virtual DOM is updated first, instead of the real DOM.
The virtual DOM employs a reconciliation algorithm to calculate the differences between the previous virtual DOM and the current virtual DOM, and then applies the necessary changes to the real DOM
Working of Virtual DOM:
1) When a component is first rendered, a virtual DOM tree is created based on the component's render output.
2) When the state of a component changes, a new virtual DOM tree is created.
3) The new virtual DOM tree is compared (or "diffed") with the previous virtual DOM tree to determine what has changed.
4) Only the parts of the DOM that have changed are updated in the real DOM. This process is called "reconciliation".
5) Changes are batched and applied in a single pass to minimize the number of updates to the real DOM, which improves performance
CSR
- A user clicks a link to visit a webpage.
- The browser sends an HTTP request to the server for the requested page.
- The server responds with a minimal HTML document, often including references to JavaScript files (like bundled JavaScript code) and CSS files. The HTML document typically contains a element with an ID where the React app (or other JavaScript frameworks) will be rendered.
- Once the browser receives the HTML, it starts loading and executing the JavaScript files specified in the HTML. This file contains the code for rendering the user interface and handling user interactions.
Stay Connected!
If you enjoyed this post, don’t forget to follow me on social media for more updates and insights:Twitter: madhavganesan
Instagram: madhavganesan
LinkedIn: madhavganesan
-
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome bug Burcevention 樣式的重複另一種解決方案是在CSS和通過JQuery的Border = 0屬...程式設計 發佈於2025-04-29
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome bug Burcevention 樣式的重複另一種解決方案是在CSS和通過JQuery的Border = 0屬...程式設計 發佈於2025-04-29 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-04-29
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-04-29 -
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-29
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-29 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-04-29
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-04-29 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-29
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-29 -
 切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-04-29
切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-04-29 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-29
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-29 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-29
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-29 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-29
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-29 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-04-29
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-04-29 -
 表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-04-29
表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-04-29 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-29
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-29 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-29
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-29 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-29
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-29 -
 解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-04-29
解決Spring Security 4.1及以上版本CORS問題指南彈簧安全性cors filter:故障排除常見問題 在將Spring Security集成到現有項目中時,您可能會遇到與CORS相關的錯誤,如果像“訪問Control-allo-allow-Origin”之類的標頭,則無法設置在響應中。為了解決此問題,您可以實現自定義過濾器,例如代碼段中的MyFi...程式設計 發佈於2025-04-29
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























