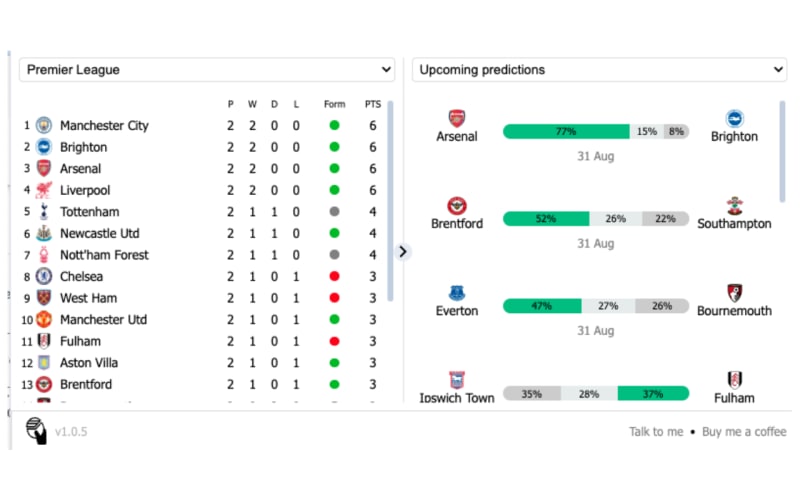
介紹 Intelliscore:預測足球比賽結果的擴展
介紹 Intelliscore:您的終極足球比賽預測器
對於足球愛好者和運動分析師來說,準確預測比賽結果可以提供重要的價值,無論是做出明智的決策、加強分析還是僅僅獲得對比賽的更深入的了解。考慮到這一點,我們很自豪地推出Intelliscore,這是一款複雜的Chrome 擴展,它利用先進的機器學習演算法來預測英超、德甲、西甲、意甲等主要聯賽的足球比賽結果A、法甲1.
Intelliscore 如何預測比賽結果
Intelliscore 利用數據驅動的方法來預測足球比賽的結果。為了預測未來的比賽,我們的模型分析過去比賽的歷史數據。然而,挑戰在於確定分析這些數據時要回溯到多遠。理想情況下,球隊會保持一致的陣容並經常相互比賽,但實際上,球員名單會定期更換,球隊每年只會比賽幾次。

為了解決這個問題,Intelliscore 的模型融入了動態元素,讓團隊的實力和形式隨著時間的推移而發展。這種自適應方法使我們能夠利用近一個世紀的比賽數據,同時確保在預測即將到來的比賽時更重視最近的比賽。透過考慮團隊組成的變化和最近的績效趨勢,我們的模型提供了更準確和相關的預測。
利用貝葉斯推理增強預測信心
Intelliscore 預測模型的關鍵組成部分是貝葉斯推理,這是一種強大的統計方法,使我們能夠量化預測的置信度。這種方法不僅僅是簡單地說明哪支球隊可能獲勝;它提供了每個結果的可能性的機率估計。

例如,假設西班牙和聖馬利諾之間進行一場比賽。雖然人們普遍預期紙面實力較強的西班牙隊將獲勝,但這項預測的確定性程度至關重要。貝葉斯推理不僅幫助我們確定西班牙可能獲勝,還幫助我們確定可能性有多大——是 60%、90% 還是 99%。該方法考慮了各種不確定性和變量,例如球員狀態、傷病、歷史表現,甚至球隊潛在的表現不佳或表現出色,從而提供了更全面、更現實的預測模型。
Intelliscore 的主要特點
• 高階機器學習模型:Intelliscore 採用複雜的演算法來分析歷史比賽資料以準確預測未來結果。
• 球隊實力動態分析:我們的模型考慮了球隊組成、球員狀態和其他變數隨時間的變化,確保預測是相關的和最新的。 (即將推出)
• 基於置信度的預測:貝葉斯推理使我們不僅可以提供結果預測,還可以提供與每個預測相關的置信度,從而更清晰地了解潛在的匹配結果。
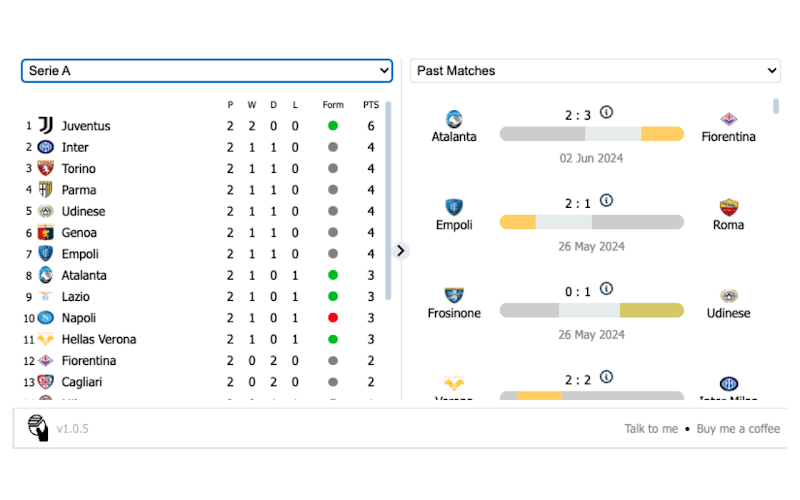
• 各大聯賽全面涵蓋:Intelliscore 提供英超、德甲、西甲、意甲、法甲等頂級足球聯賽的比賽預測。
• 使用者友善體驗:此擴充功能旨在輕鬆存取且易於使用,為各個專業水平的使用者提供無縫體驗。
• 供開發人員存取的API:我們很高興地宣布,Intelliscore 很快就會提供API,開發人員可以將其直接整合到自己的應用程式中。這將使您能夠隨時存取 Intelliscore 強大的預測引擎和數據洞察,從而增強體育相關應用程式和平台的功能和智慧。
Intelliscore 入門
要開始使用 Intelliscore,只需將擴充功能新增至您的 Chrome 瀏覽器即可。安裝後,您將可以使用一系列功能,為即將舉行的足球比賽提供深入的預測和見解。
您可以在此處下載擴充功能。
謝謝大家。
-
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-11
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-11 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-11
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-11 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-11
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-11 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-11
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-11 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-11
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-11 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-11
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-11 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-11
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-11 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-11
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-11 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-11
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-11 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-11
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-11 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-11
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-11 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-11
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-11 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-11
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-11 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-11
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-11 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-11
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-11
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























