自 Intlayer 以來,國際化您的 React/NextJS 應用程式從未如此簡單
也許您一直在努力配置應用程序,應對當今開發挑戰的大量庫和解決方案不知所措。
Intlayer 旨在提供一個簡單的解決方案來解決所有這些挑戰。
他們之中:
涵蓋Vite React、Create React App、NextJS環境的解決方案
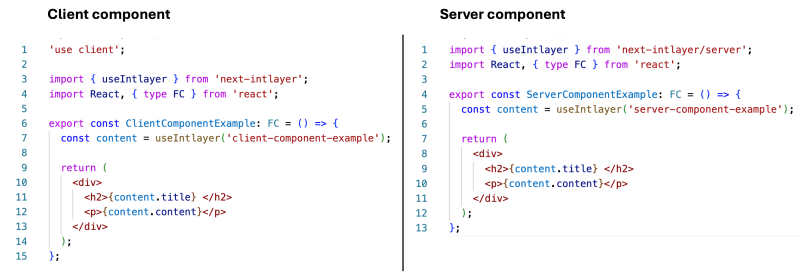
伺服器元件管理
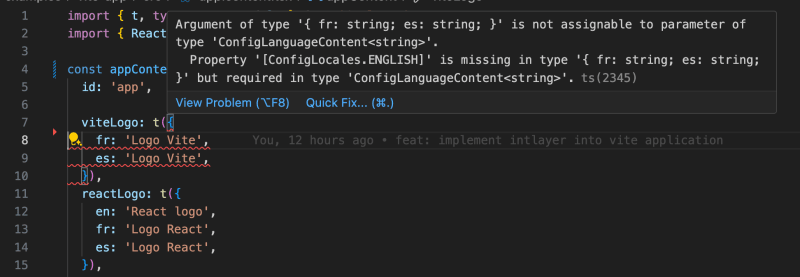
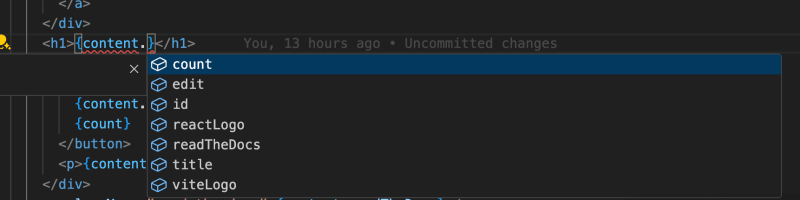
TypeScript 驗證與自動完成支援
更多詳情:Intlayer的興趣
為什麼選擇內層?
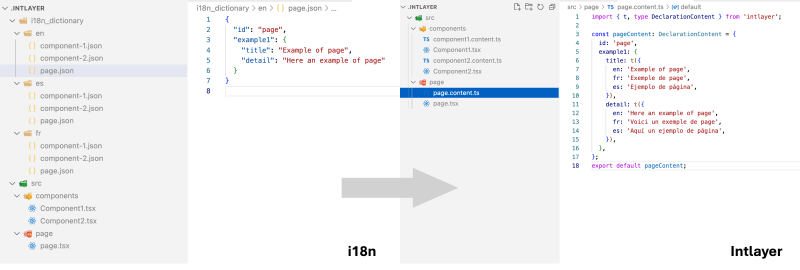
Intlayer 更好地整合到 React 生態系統中,讓您可以在與元件相同的層級聲明您的內容。這樣,您可以輕鬆地在應用程式之間複製程式碼,而無需搜尋與該程式碼相關的字典。
雖然其他國際化解決方案需要為應用程式可用的每種語言編寫 JSON 字典,但 Intlayer 透過簡單的 JavaScript 檔案聲明內容來簡化這一過程。

利用 TypeScript 的強大功能,您也可以確保聲明檔案中沒有遺失任何翻譯。


如何整合Inlayer
要了解如何將Intlayer整合到您的應用程式中,我邀請您查閱與您的環境相對應的線上文件:
Intlayer NextJS
Intlayer React(建立 React 應用程式)
Intlayer React (Vite)
對於每種環境,設定應用程式將花費不超過 10 分鐘的時間。
將您的內容寫入聲明文件後,一個簡單的掛鉤允許您在組件中使用您的內容。

就是這樣!您的內容將根據您的聲明文件中聲明的內容自動翻譯。
自己測試一下
使用 CodeSandbox 上的互動式線上範例進行即時測試。
支援專案
分享您的評論、錯誤或建議:
- GitHub
- 網站
- 領英
-
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-20
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-04-20 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-20
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-20 -
 在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-04-20
在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-04-20 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-20
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-20 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 在使用Chrome and IE9中的圖像時遇到的一個頻繁的問題是圍繞圖像的持續薄薄邊框,儘管指定了圖像,儘管指定了;和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下...程式設計 發佈於2025-04-20
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 在使用Chrome and IE9中的圖像時遇到的一個頻繁的問題是圍繞圖像的持續薄薄邊框,儘管指定了圖像,儘管指定了;和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下...程式設計 發佈於2025-04-20 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-20
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-20 -
 Java為何沒有無符號整數?Understanding Java's Absence of Unsigned IntegersDespite the potential benefits of unsigned integers, such as reduced risk of overflow, self-docum...程式設計 發佈於2025-04-20
Java為何沒有無符號整數?Understanding Java's Absence of Unsigned IntegersDespite the potential benefits of unsigned integers, such as reduced risk of overflow, self-docum...程式設計 發佈於2025-04-20 -
 PHP刷新後為什麼會丟失會話數據?故障排除PHP會話數據損失 在這種特定情況下,用戶遇到了一個特殊情況,在這些情況下,在頁面刷新後未保留會話數據。 Investigation revealed no apparent changes to the PHP scripts.To determine the root cause, t...程式設計 發佈於2025-04-20
PHP刷新後為什麼會丟失會話數據?故障排除PHP會話數據損失 在這種特定情況下,用戶遇到了一個特殊情況,在這些情況下,在頁面刷新後未保留會話數據。 Investigation revealed no apparent changes to the PHP scripts.To determine the root cause, t...程式設計 發佈於2025-04-20 -
 使用SQL Server中的NOLOCK提升性能嗎?SQL Server 中的 NOLOCK:性能提升與風險並存 SQL Server 的事務隔離級別確保並發事務的數據修改對彼此不可見。然而,這種安全機制可能會導致爭用和性能瓶頸。為了緩解這些問題,開發人員經常求助於在 SQL 語句中使用 NOLOCK 提示。 雖然使用 NOLOCK 可以消除表鎖...程式設計 發佈於2025-04-20
使用SQL Server中的NOLOCK提升性能嗎?SQL Server 中的 NOLOCK:性能提升與風險並存 SQL Server 的事務隔離級別確保並發事務的數據修改對彼此不可見。然而,這種安全機制可能會導致爭用和性能瓶頸。為了緩解這些問題,開發人員經常求助於在 SQL 語句中使用 NOLOCK 提示。 雖然使用 NOLOCK 可以消除表鎖...程式設計 發佈於2025-04-20 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-20
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-20 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-20
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-20 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date date filtering > = ...程式設計 發佈於2025-04-20
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date date filtering > = ...程式設計 發佈於2025-04-20 -
 在精靈組中檢測點擊對象並解決“AttributeError: Group has no attribute rect”錯誤在sprite組中檢測單擊對象在PyGame應用程序中使用Sprites時,必須檢測用戶何時單擊特定的精靈。本文討論了在Sprite組中檢測單擊的問題,特別是突出顯示“ attributeError:組沒有屬性rect”錯誤。 挑戰的目標是確定用戶何時在特定組屬於名為guess的特定組屬於spri...程式設計 發佈於2025-04-20
在精靈組中檢測點擊對象並解決“AttributeError: Group has no attribute rect”錯誤在sprite組中檢測單擊對象在PyGame應用程序中使用Sprites時,必須檢測用戶何時單擊特定的精靈。本文討論了在Sprite組中檢測單擊的問題,特別是突出顯示“ attributeError:組沒有屬性rect”錯誤。 挑戰的目標是確定用戶何時在特定組屬於名為guess的特定組屬於spri...程式設計 發佈於2025-04-20 -
 編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-04-20
編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-04-20 -
 Python多進程池中如何處理鍵盤中斷?與python 處理鍵盤板的處理對於有效地管理並行過程至關重要。多處理庫提供了一種創建可以同時執行任務的工作過程池的方法。但是,當執行這些過程期間啟動鍵盤間斷時,就會出現問題。 問題:塊很大很高。但是,除了塊外,相應的代碼永遠不會執行,而將程序掛起。 嘗試: 結果= pool..map(慢...程式設計 發佈於2025-04-20
Python多進程池中如何處理鍵盤中斷?與python 處理鍵盤板的處理對於有效地管理並行過程至關重要。多處理庫提供了一種創建可以同時執行任務的工作過程池的方法。但是,當執行這些過程期間啟動鍵盤間斷時,就會出現問題。 問題:塊很大很高。但是,除了塊外,相應的代碼永遠不會執行,而將程序掛起。 嘗試: 結果= pool..map(慢...程式設計 發佈於2025-04-20
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























