安裝 Shadcn/ui dengan Laravel + React❤️
目前有許多CSS框架,例如Bootstrap、Bulma、Semantic UI等。這可以加快建置顯示(使用者介面)的速度。目前流行的 CSS 工具之一是 Shadcn/ui,它之前是什麼?
Shadcn/ui官網註明
「我們可以將其複製並貼上到我們的應用程式中的可重複使用元件的集合。」
所以 shadcn/ui 是視圖中可重複使用元件的集合,使用 TailwindCSS 和 RadixUI 建構。目前支援Next.js、Laravel等多個框架。可以在官網Shadcn/ui上看到。
所支持的眾多框架之一。我們的主要目標是如何使用 Laravel Breeze 在 Laravel React 上安裝 Shadcn/ui。
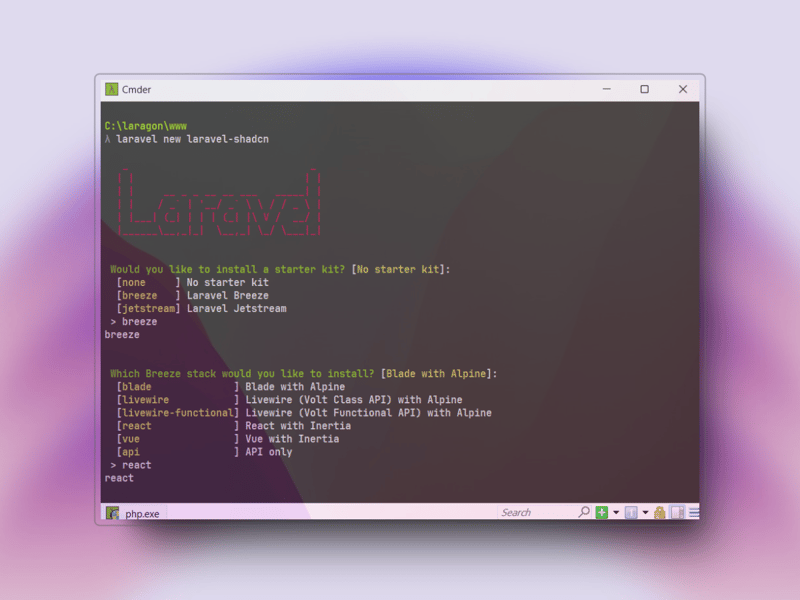
第一步:安裝laravel專案。
laravel new laravel-shadcn
這裡我們使用 Laravel 安裝程式(全域)。在下一階段,我們將被要求選擇一個選項,如下圖所示

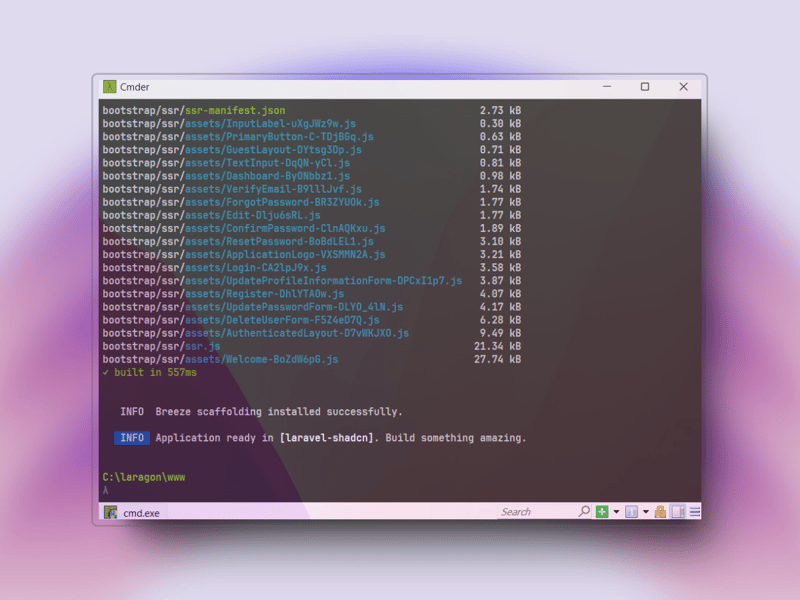
根據您的專案需求填寫。如果是這樣,請等待安裝完成。安裝速度取決於您的網路連線。

Laravel專案安裝完成。好的繼續! .
第二步:在laravel專案上安裝Shadcn/ui
仍在同一航廈。首先輸入以下命令:
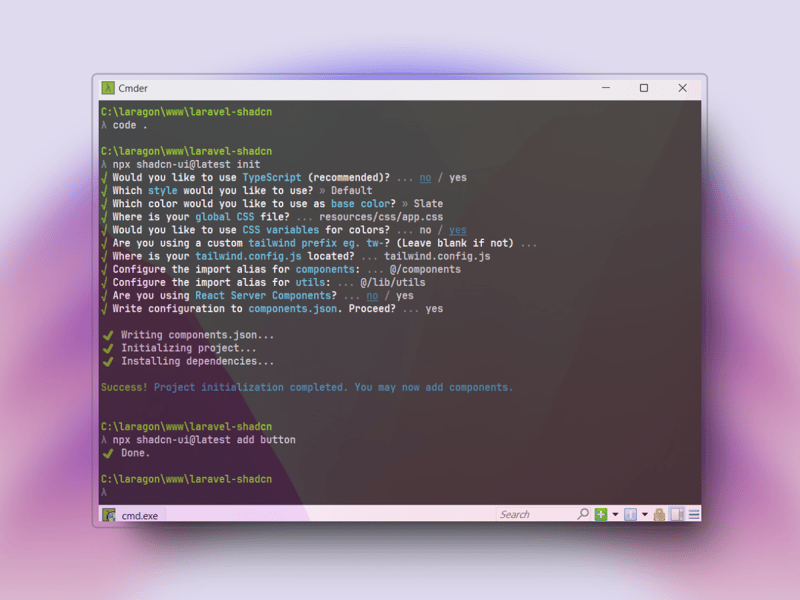
cd laravel-shadcn npx shadcn-ui@latest init
如果是的話,會出現一個請求,根據您的需要填寫。如下例。
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
如果您是 typescript 用戶,那麼您可以選擇「是」、「確定」、「下一步」。前往 vscode 或根據您最喜歡的程式碼編輯器。這裡我使用 vscode 然後只需使用以下命令
cd laravel-shadcn code .
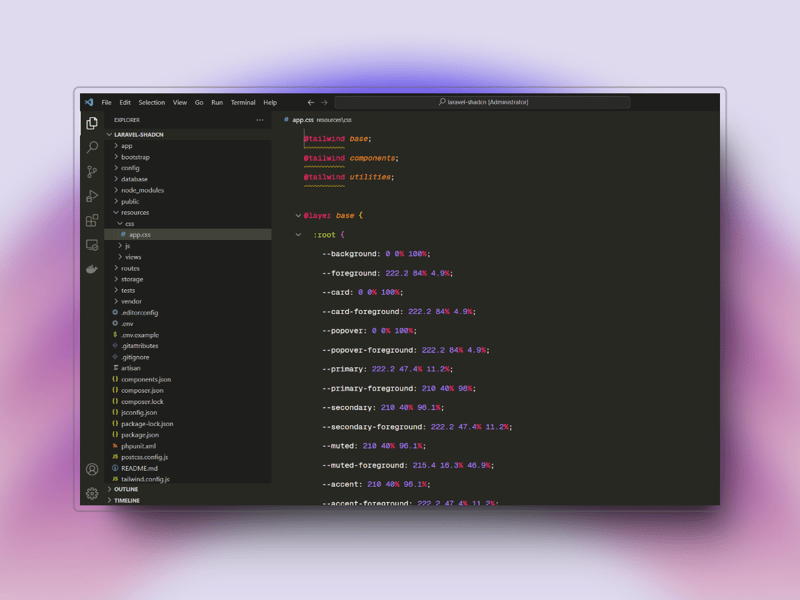
自動開啟 vscode 並開啟你的 laravel 專案。如果是這樣,下一步就是打開resource/css/app.css資料夾中的app.css文件,確保shadcnui已經成功安裝到我們的Laravel專案中。

上圖中shadcn已經成功安裝到我們的Laravel專案中。
解釋 :
- Shadcn會自動更新app.css文件
- 當我們需要按鈕、警報、表格等元件。然後我們需要透過 laravel 專案的根終端安裝它。 (需上網)
- 所有你需要的組件都可以在ShadcnUI官方網站上看到
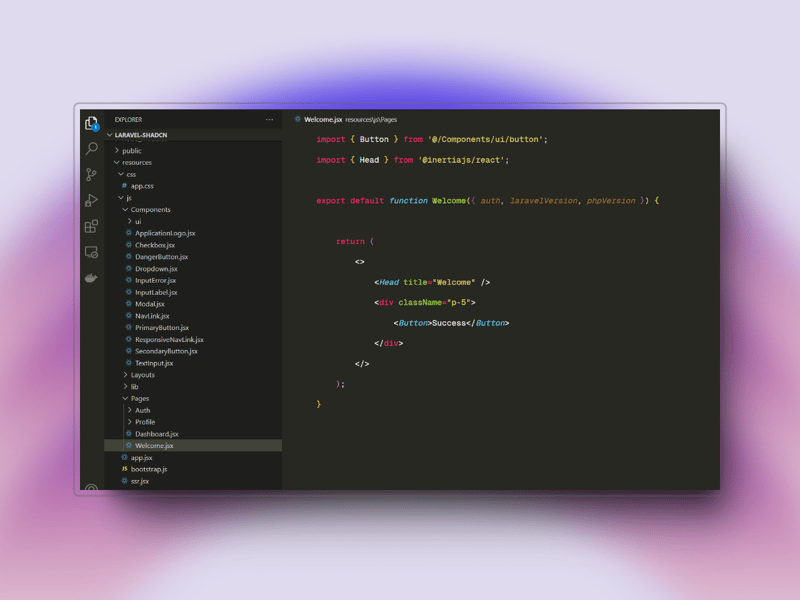
- 當你安裝完元件後,我們會在resources/js/Components/ui/Button.jsx資料夾中自動產生一個新文件,我們也可以根據自己的意願修改這個文件。
第三步:確保已安裝 Shadcn
為了確保 ShadcnUI 已安裝,我們可以在終端機中發出命令。即例如我們要安裝按鈕組件,指令為:npx shadcn-ui@latest 新增按鈕如下圖所示

然後開啟Welcome.jsx檔案並按照下圖操作。

如果已經是了。打開相同目錄的兩個終端,即 laravel-shadcn
1號航廈
npm run dev
2號航廈
php artisan serve
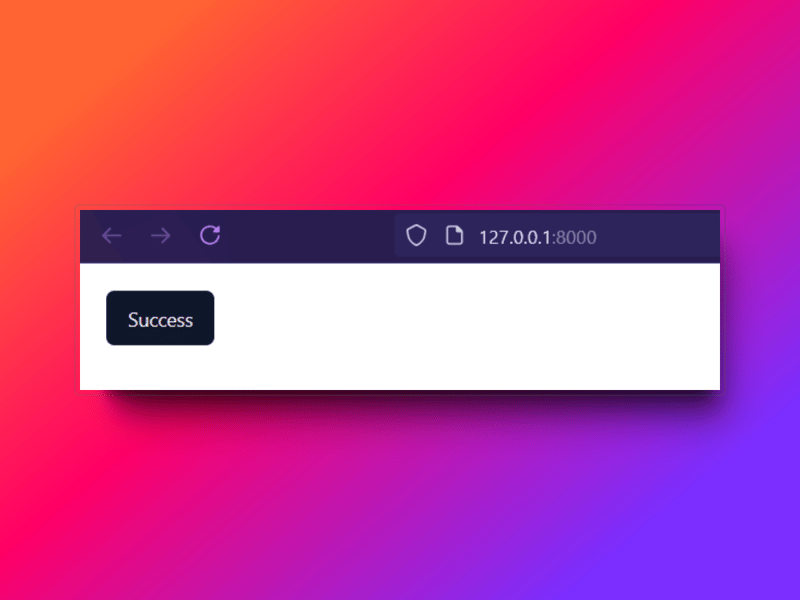
然後在瀏覽器中開啟它,就會出現按鈕元件,預設顏色為深色。

-
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-09
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-09 -
 如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-04-09
如何使用Python有效地以相反順序讀取大型文件?在python 反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] 剩餘_size- = buf_size lines = buffer.split('\ n'....程式設計 發佈於2025-04-09 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-09
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-09 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-09
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-09 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-09
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-09 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-09
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-09 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-09
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-09 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-09
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-04-09 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-09
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-09 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-09
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-04-09 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-09
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-09 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-09
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-09
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























