如何檢查 Chrome 和 Firefox 中的元素?
您有没有想过一个制作精美的网站背后有哪些元素?了解如何检查 Chrome 和 Firefox 中的元素。
每个视觉上令人惊叹的网页都有复杂的 HTML、CSS 和 JavaScript 代码在后端运行。使用名为 Inspect Element 的便捷开发工具,您可以在流行的网络浏览器上检查 HTML 网页的元素。
除了让您检查元素之外,此工具还可以帮助您更改网站布局并进行无文本屏幕截图。继续阅读以了解如何检查 Windows 上流行的 Web 浏览器上的元素。
什么是检查元素?

Inspect Elements 是一种开发人员工具,可在所有流行的 Web 浏览器中找到,例如 Google Chrome、Mozilla Firefox、Microsoft Edge、Safari 和 Brave。使用此工具,您可以查看网页的HTML、CSS和JSS源代码。
此外,您可以使用它来编辑 HTML 和 CSS 代码,并将更改实时显示在浏览器上。 Web 开发人员、设计师和营销人员使用它来预览样式更改、修复错误或学习网站架构。
尽管是开发者工具,但它不需要安装任何额外的软件。您可以按照我们将在本文中描述的方法从网络浏览器执行此操作。
在使用“检查元素”功能之前,请记住您为操作 Web 内容所做的任何更改都是暂时的。这些更改仅对您可见,而其他用户的实际网页视图是相同的。
什么时候使用检查元素?

以下是您可能需要使用此功能的一些常见情况:
网页设计
当您需要了解网页的结构或测试CSS样式时,可以使用此工具。它还有助于尝试不同的元素并修改代码以立即检查视觉结果。
截图
如果您想截取没有某些特定元素(例如文本或图像)的网页屏幕截图,此工具会派上用场。找到要删除的元素的 HTML 代码并删除该代码。该元素将立即从您的网页视图中删除,您可以截图。
网站调试

使用此工具的另一个常见情况是识别网站问题或错误。它使您能够检查 HTML、CSS 和 JSS 代码。因此,您可以找出哪些元素无法正常工作或显示不正确。
学习 Web 开发
如果您正在学习 Web 开发,Inspect Elements 是您的必备工具。它为您提供对特定网站背后的元素的宝贵见解,以了解和学习实现的功能和整体网页架构。
测试辅助功能
您还可以使用网络浏览器上的检查元素工具来评估网站的可访问性。使用它,您可以确保准确的语义标记并验证可访问性属性。此外,它还使您能够使用屏幕阅读器或其他技术测试网站。
提取资产
如果您想快速从网页中提取某些内容或资产,请使用此工具。它允许您查找不同媒体元素(例如图像和视频)的原始 URL。此外,您可以使用它来了解某些数据是如何加载的。
在不同 Web 浏览器上检查元素的好处

了解网站结构
该工具通过 HTML 标记提供网站结构的可视化表示。因此,您可以识别嵌套元素并了解元素如何交互。它不仅可以帮助您理解整体架构,还可以让您构建类似的结构。
疑难解答
每当开发人员需要识别与布局、响应式设计、JavaScript 错误和性能相关的问题时,他们都会使用 Inspect Elements 工具。它还使他们能够确保网站的跨浏览器兼容性。
分析 CSS 样式
您可以使用此工具来分析 CSS 样式并了解字体选择、颜色和布局属性等方面。这种视觉外观知识可以帮助开发人员解决布局不一致问题并确保持久的品牌塑造。
测试
检查元素也有利于网站可访问性和兼容性评估。它允许您检查 HTML 属性、ARIA 角色和其他样式,以确保每个人都可以轻松访问 Web 内容。
进行现场实验
实时实验和原型设计是使用 Inspect Elements 工具的额外好处。您可以直接修改元素以在网页上查看变化。那些需要快速测试和微调网站设计的人可以使用它来进行高效开发。
学习
最重要的是,Inspect Elements 是从现有网站学习并为您自己的项目获取灵感的完美工具。它可以帮助您分析网站结构和布局。利用这些知识进行协作并持续改进。
检查元素可以完成的事情

- 它可以帮助您在CSS面板中进行实时编辑并实时查看更改。
- 它可以让您测试不同的网站布局,而无需重新上传更改后的 HTML 文件。
- 检查元素工具还使您能够检查任何损坏的代码以进行网站维护。
- 此工具可用于调整页面元素,而无需更改原始 HTML 文件。
在 Google Chrome 上检查元素的分步方法
方法 1:使用上下文菜单的检查命令
这是在 Chrome 上检查网页元素的最常见方法。
- 在 Google Chrome 上打开您要检查的网页。
- 将光标悬停在文本、图像、视频或任何其他元素上。
- 现在,右键单击获取上下文菜单。
- 单击菜单底部的检查选项。
- HTML 代码将打开,突出显示该特定元素的代码。
方法2:使用键盘快捷键
使用该方法,可以打开整个网页的HTML代码。但无法直接打开确定元素的代码。
- 确保您在 Chrome 中打开了首选网站或网页。
- 同时按下键盘上的 Ctrl Shift I 键。
- 控制台抽屉将使用 HTML 代码打开。
方法三:使用功能键

此方法是另一种简单的方法,因为它只需要一次击键。只需打开网页并按F12键即可打开其HTML代码。切换它以打开和关闭检查元素工具。
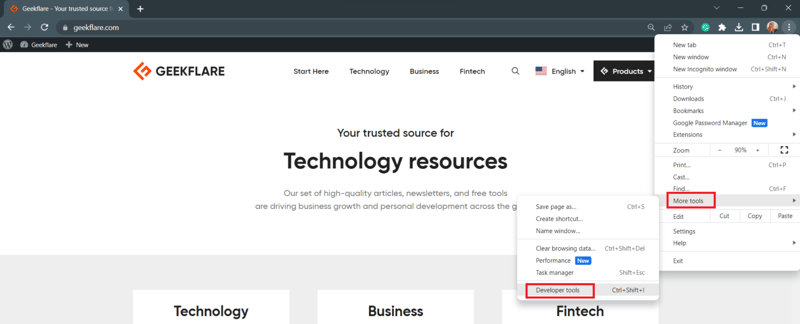
方法 4:使用 Chrome 菜单
您还可以从 Chrome 菜单访问开发者工具并检查网站的元素。
- 在 Google Chrome 上打开任意网页。
- 单击右上角的三点图标。

- Chrome 菜单打开后,将鼠标悬停在 更多工具 选项上。
- 慢慢将光标移动到子菜单上的开发者工具选项。

- 检查元素页面将打开。
注:如果您使用Microsoft Edge,可以按照相同的方法检查网页元素。
在 Mozilla Firefox 上检查元素的分步方法
方法1:在Firefox上使用Inspect命令
Firefox 用户可以使用这种方法检查任何 HTML 网页元素背后的代码。
- 首先,在 Firefox 上打开网站。
- 右键单击,同时将光标放在要检查的元素上。
- 将出现一个菜单,您需要单击检查选项或按Q键。
- 两者都会使检查元素工具出现在屏幕上。
方法二:使用功能键
与 Chrome 类似,当您按 F12 键时,Firefox 也会显示检查元素工具。要关闭该工具,您需要再次按该键。

方法3:使用Firefox菜单
Firefox 还有一个开发者工具,您可以使用它检查任何网页的元素。
- 在网页上时,单击菜单栏右上角的汉堡包图标。
- 菜单打开后,单击更多工具选项。
- 单击浏览器工具部分下的Web 开发人员工具。
- 这将在您的屏幕上打开 HTML 代码。
方法四:使用键盘快捷键
就像 Chrome 一样,Firefox 也有检查元素工具的键盘快捷键。
- 在 Firefox 上打开任意网页。
- 按 Windows 键盘上的 Ctrl Shift C。
- 您将能够看到该网页的完整 HTML 代码。
结论
Inspect Elements 不仅对开发人员来说是一个有益的工具,对任何想要修改网站设计或尝试网页外观的人来说也是如此。在这里,我们探讨了 Inspect Element 工具的优点和用例。
这里还提到了在流行的网络浏览器中检查元素的主要方法。因此,如果您想检查网页的 HTML 元素以供专业或娱乐用途,您可以尝试任何一种方法。
-
 PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-17
PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-17 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-07-17
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-07-17 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-17
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-17 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-17
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-17 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-17
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-07-17 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-17
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-17 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-17
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-07-17 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-17
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-17 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-17
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-07-17 -
 MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-17
MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-07-17 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-17
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-07-17 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-17
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-17 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-07-17
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-07-17 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-17
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-17 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-17
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-17
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























