如何在 JavaScript 中實作單向鍊錶
嗨?,欢迎回到链表系列。在上一篇文章中,我们了解了链表的基础知识,包括它们的定义、术语、与数组的区别以及链表的类型。我承诺我们会更深入地研究链表的实现,所以让我们开始吧。

课程大纲
- 介绍
-
实现单链表
- 创建新节点
- 在开头插入
- 在末尾插入
- 删除节点
- 搜索节点
- 遍历列表
- 结论
介绍
正如我们在上一篇文章中了解到的,链接列表是编程领域的基本数据结构。它们由节点组成,其中每个节点包含数据和对序列中下一个节点(在单链表中)或下一个和上一个节点(在双向链表中)的引用(或链接)。与数组不同,链表不会将元素存储在连续的内存位置,从而允许高效的插入和删除。
理解链表的概念对于掌握数据结构和算法至关重要。在本文中,我们将从单链表的基础知识开始,更深入地探讨链表的实现。
实现单链表
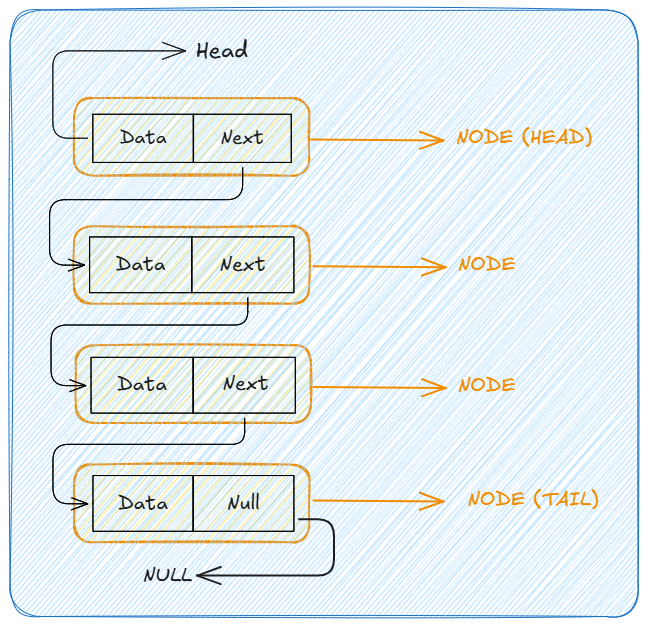
单链表是最简单的链表类型,其中每个节点都指向序列中的下一个节点。就像下图一样。

现在,是时候开始实现我们的单链表基本操作了。我们可以?
创建新节点
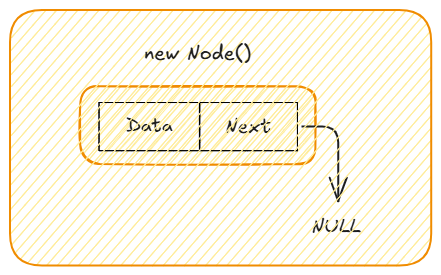
让我们从创建一个新的 Node 类开始。 Node 类将有一个构造函数,用于接收节点的数据和一个初始设置为 null 的下一个指针。
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
这个新创建的 Node 类(代表链表中的一个节点)可以如下所示。

在继续之前,让我们创建一个 SinglyLinkedList 类的新实例来保存我们的链表操作。
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
在开头插入
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
说明:插入到开头就像新人插在最前面一样。他们成为新的第一人称,链接到以前的第一人称。
在末尾插入
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
说明: 在末尾插入就像有人在最后加入队伍一样。我们需要走到最后找到最后一个人,然后将他们链接到新的人。
删除节点
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
解释:删除一个节点就像队伍中间的某个人决定离开。我们找到那个人并将他们之前的那个人与他们之后的那个人联系起来。
搜索节点
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
解释: 搜索节点就像尝试在队列中查找特定的人。我们从前面开始询问每个人,直到找到他们或到达终点。
遍历列表
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
解释: 遍历就像沿着队伍走并问候每个人。我们从前面开始,继续前进,直到到达终点。
结论
在本文中,我们了解了链表的基本操作以及如何在 JavaScript 中实现它们。在下一篇文章中,我们将学习双向链表。
记住,掌握链表需要练习。继续解决问题并在各种场景中实现这些数据结构。
保持更新和联系
确保您不会错过本系列的任何部分,并与我联系以更深入地讨论软件开发(Web、服务器、移动或抓取/自动化)、数据结构和算法以及其他令人兴奋的技术主题,关注我:
- GitHub
- 领英
- X(推特)
敬请期待并快乐编码????
-
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-15
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-15 -
 使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-04-15
使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-04-15 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-15
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-15 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-04-15
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-04-15 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-15
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-15 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-04-15
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-04-15 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-15
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-04-15 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-04-15
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-04-15 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-15
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-15 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-15
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-15 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-04-15
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-04-15 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-15
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-15 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-15
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-04-15 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法時,您可能會出現錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && &&華氏度D...程式設計 發佈於2025-04-15
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法時,您可能會出現錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && &&華氏度D...程式設計 發佈於2025-04-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























