如何在 React Native (Android) 中實現推播通知
有没有想过我们从安装的应用程序收到的通知?或者 Swiggy 或 Zomato 如何通过其创意通知激发我们在凌晨 3 点点餐? ?
让我们深入了解通知的概念!
什么是通知?
A 通知是应用程序发送的消息或警报,用于通知用户有关更新、事件或操作的信息,通常在应用程序界面之外传递。
现在可以有两种类型的通知,如下所示 -

推送通知
推送通知是当应用程序未在前台主动运行时从服务器发送到应用程序的消息或警报。它们主要用于通过发送更新、提醒或个性化内容来保持用户的参与度。推送通知通过操作系统服务传递,例如适用于 iOS 的 Apple 推送通知服务 (APN) 或适用于 Android 的 Firebase 云消息传递 (FCM)。
推送通知的工作原理:
- 注册:安装或首次打开应用程序时,应用程序会从操作系统的推送通知服务(APN 或 FCM)请求唯一的设备令牌。
- 服务器通信:应用程序将此令牌发送到应用程序的后端服务器,该服务器存储它以供将来使用。
- 发送通知:服务器使用设备令牌将通知有效负载(包含标题、消息、操作按钮等)发送到推送通知服务(APNs/FCM)。
- 传递:推送通知服务将消息传递到相应的设备,即使应用程序未运行。
应用内通知
应用程序内通知是在用户主动使用应用程序时向用户显示的消息或警报。与推送通知不同,这些通知不需要服务器干预,并且在应用程序本身内触发,通常是用户操作或应用程序事件的结果。
应用内通知的工作原理:
- 事件触发器:当应用内发生特定事件(例如用户达到里程碑或需要注意的功能)时,应用可以触发应用内通知。
- 显示:通知在应用程序的 UI 中显示为横幅、模式或弹出窗口,指导用户或告知他们有关事件的信息。
- 自定义逻辑:应用内通知由应用程序代码直接处理,并且可以根据应用程序的内部状态或逻辑动态显示。
React Native android 应用程序中的实现:
现在我们了解了通知及其类型,是时候在您自己的 React Native 应用程序中实现该功能了。本指南仅用于在 React 原生 Android 应用程序中实现推送通知,如果您想要 iOS 或应用程序内通知,请写下评论,我肯定会发布它!
首先,我们将使用名为 OneSignal 的第三方服务。我最近发现了这个平台,并对他们提供的服务感到震惊。
关于OneSignal:

OneSignal 是一项推送通知服务,使应用程序开发人员能够跨各种平台(包括移动应用程序、网站和电子邮件)向用户发送有针对性的通知。它支持推送、应用内和 Web 通知,提供分段、自动化、A/B 测试和实时分析等功能。 OneSignal 广泛用于通过提供易于集成的发送个性化消息的解决方案来提高用户参与度和保留率。他们的免费套餐包括每月 10,000 次免费电子邮件发送、无限移动推送发送、旅程工作流程、GDPR 合规性、A/B 测试
回到指南,因为我们已经知道推送通知需要通过 FCM(Firebase 云消息传递)进行服务器端处理,因此需要遵循几个步骤:
-
设置 firebase 项目(如果您已经有 firebase 项目,请忽略前两个步骤):
- 转到 firebase 控制台并登录您的帐户。
- 从此处创建一个项目并按照以下步骤操作

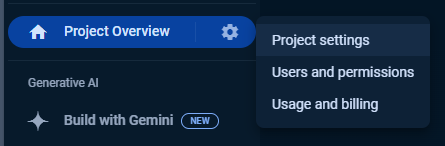
- 创建项目后,从侧边栏转到项目设置

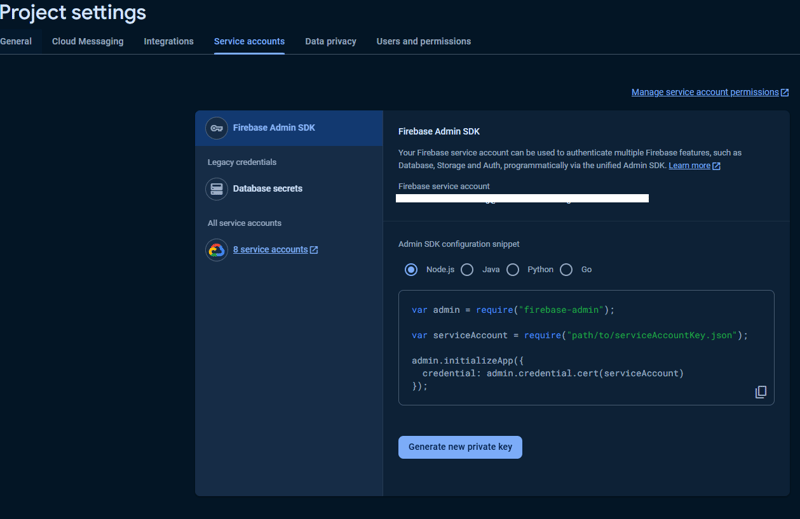
- 从栏导航到服务帐户,它应该如下所示

- 单击生成新的私钥,这将下载一个 json 文件,小心地将其存储在安全的地方,我们在设置 OneSignal 时将需要它。
-
设置 OneSignal
- 前往 OneSignal 并创建一个帐户。
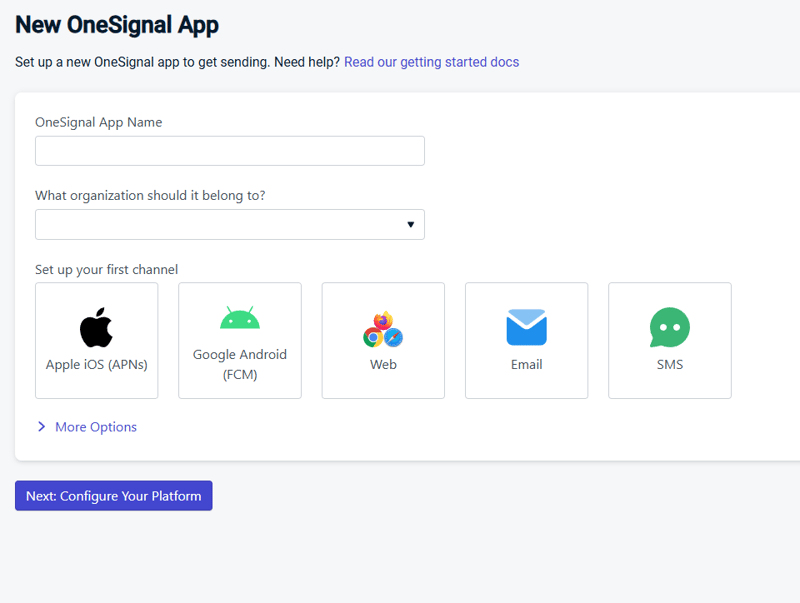
- 创建帐户后,完成设置步骤并创建组织,现在,您将看到用于添加应用程序的页面。
- 在此页面中提供您的应用程序名称,并为我们的案例选择 Google Android (FCM)。
 然后单击配置您的平台
然后单击配置您的平台
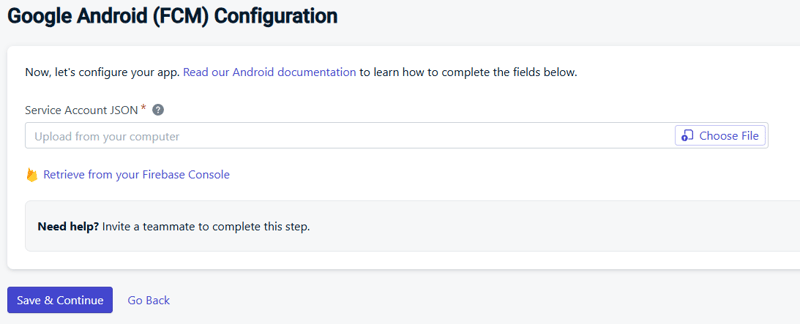
- 现在您将被重定向到此页面,我们将在其中使用在 Firebase 配置期间下载的服务帐户 json 文件
 上传json然后保存并继续
上传json然后保存并继续
- 在下一页选择 React Native/Expo 作为目标 SDK,然后再次保存并继续
- 在下一个屏幕中,您将获得应用程序 ID,这是一个机密 ID,使用此 ID 任何人都可以在您的应用程序中触发通知,因此请小心这个秘密。
我们已经完成了 firebase 和 OneSignal 中的设置,现在剩下的唯一任务是一些 带有代码的咖啡
将 OneSignal 添加到您的应用程序并进行配置
- 第 1 步:首先运行此命令将 OneSignal 添加到您的应用程序
npm i react-native-onesignal
- 第 2 步:在您的 index.js 或 App.tsx 或 App.js(以项目根目录为准)中,导入 OneSignal
import { OneSignal } from 'react-native-onesignal';
并且您已添加此代码片段来初始化 OneSignal
OneSignal.initialize('YOUR_APP_ID');
您可以将其包装在 useEffect 挂钩中,以便与 OneSignal 无缝集成和连接。
这将使用 OneSignal 的唯一 ID 初始化设备,您可以在侧边栏的订阅中进行检查。每个初始化的设备都将使用这个唯一的 OneSignal ID 进行标识,如果您的用户已经拥有自己的唯一 ID,您也可以使用以下代码片段手动设置它:
OneSignal.login(userId)
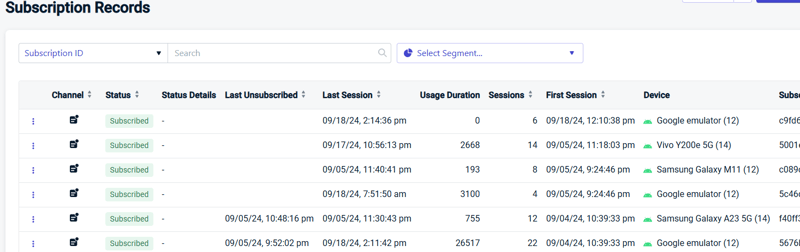
用户订阅成功后,会在仪表板中显示如下

现在您可能会遇到 OneSignal 未正确使用的一些问题或一些严重错误,因此您可以遵循以下部分,这帮助我解决了这些问题。
- 第 3 步:在 android\app\build.gradle 中添加此代码片段
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- 第4步:在android中为推送通知提供必要的权限,在android\app\src\main\AndroidManifest.xml中添加
就在应用程序标签之前。 INTERNET 权限是可选的,但因为它可能默认启用。
繁荣?涵盖了实现推送通知的所有步骤,您可以从 OneSignal 仪表板本身发送测试通知。
自己尝试一下,如果有任何疑问,可以在下面评论。关注获取更详细攻略!
参考:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
编码愉快!??
-
 CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-03
CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-03 -
 編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-07-03
編譯器報錯“usr/bin/ld: cannot find -l”解決方法錯誤:“ usr/bin/ld:找不到-l “ 此錯誤表明鏈接器在鏈接您的可執行文件時無法找到指定的庫。為了解決此問題,我們將深入研究如何指定庫路徑並將鏈接引導到正確位置的詳細信息。 添加庫搜索路徑的一個可能的原因是,此錯誤是您的makefile中缺少庫搜索路徑。要解決它,您可以在鏈接器命令中添...程式設計 發佈於2025-07-03 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-03
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-03 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-03
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-07-03 -
 表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-03
表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-03 -
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-07-03
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-07-03 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 在使用Chrome and IE9中的圖像時遇到的一個頻繁的問題是圍繞圖像的持續薄薄邊框,儘管指定了圖像,儘管指定了;和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下...程式設計 發佈於2025-07-03
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 在使用Chrome and IE9中的圖像時遇到的一個頻繁的問題是圍繞圖像的持續薄薄邊框,儘管指定了圖像,儘管指定了;和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下...程式設計 發佈於2025-07-03 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-07-03
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊的div元素中選擇文本,您可以使用以下Javascript函數: function selecttext(canduterid){ if(d...程式設計 發佈於2025-07-03 -
 在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-07-03
在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-07-03 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-03
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-03 -
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-07-03
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-07-03 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-03
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-03 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-03
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-07-03 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-03
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























