處理新 EventBridge 架構發現的自動 Jira 票證
让我从头开始。我在之前的一个客户中担任 AWS 云工程师,使用了一种事件驱动架构,其中第三方通过 EventBridge 不断向我们的 AWS 环境发送许多事件。对于每个第三方,我们提供了一个包含各种 EventBridge 规则的事件总线。
这里的挑战是跟踪活动结构——它是如何组织的。事件经常更新,导致召开许多会议来澄清事情。
2019 年底,我们的很大一部分问题得到了 EventBridge Schema Discovery 的解决。通过在事件总线上启用此功能,可以根据接收到的事件自动生成模式。这使我们能够从这些模式生成代码绑定,这对我们的面向对象环境有很大帮助。
下面您可以看到一个非常基本的第三方示例事件。
{
"version": "0",
"id": "ef21d5fc-a5ba-e2c6-fc4b-a8807455c64d",
"detail-type": "orderType",
"source": "com.company.A",
"account": "xxx",
"time": "2024-08-22T08:04:26Z",
"region": "eu-west-1",
"resources": [],
"detail": {
"orderId": 123456789,
"customer": {
"customerId": "C001",
"name": "John Doe"
},
"orderDate": "2024-08-22"
}
}
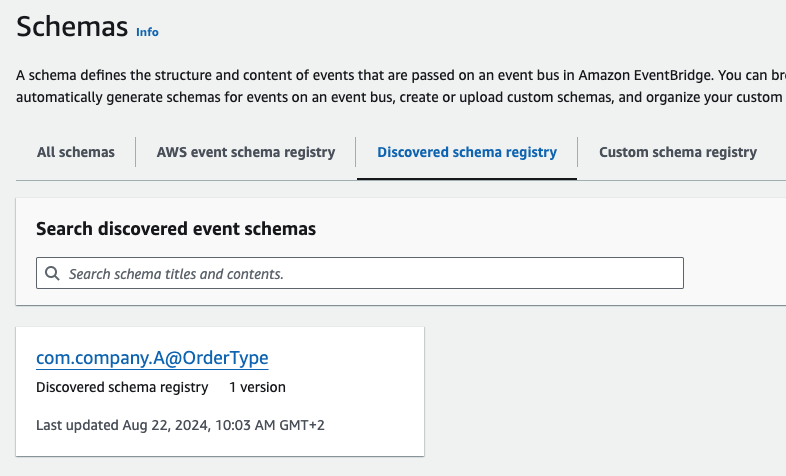
AWS 发现了这些类型事件的模式:

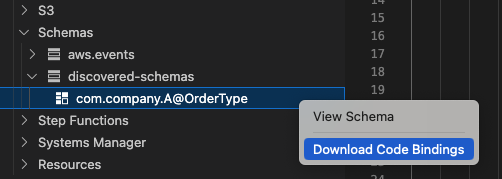
通过使用 AWS Toolkit for Visual Studio Code,我们可以轻松地将事件表示为代码中的强类型对象。

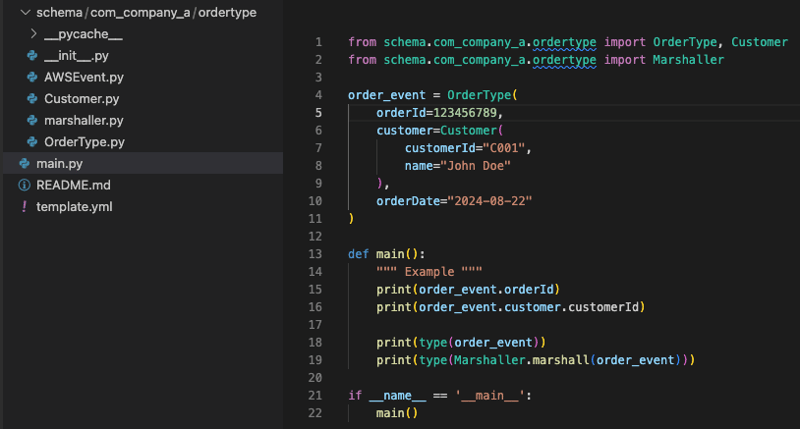
下面是一个关于我们如何使用代码绑定的非常基本的示例。

输出:
123456789 C001
这改善了我们的工作方式,但我们仍然遇到了问题。有时,第三方会为其活动添加新属性。 EventBridge 会发现这些更改,但开发人员经常忘记更新新架构的代码绑定。尽管我们的实现足够强大,可以防止添加新属性时出现损坏,但它会产生我们没有利用的新数据。我们必须依靠开发人员记住偶尔更新他们的代码绑定,并且没有明确的流程来管理此操作。
有时,代码绑定几个月都没有更新,有时,两个开发人员会同时更新它,从而导致冲突或重复工作。
为了更好地处理这个问题,我们决定构建一个解决方案,每当第三方更新其事件并发现新架构时,该解决方案都会自动创建 Jira 票证。
该解决方案可在我的 GitHub 上的 CloudFormation 中找到。检查自述文件。
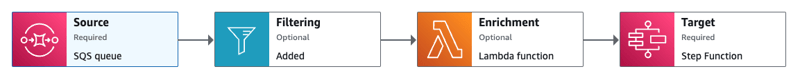
第一步是在我们的默认总线上创建一个 EventBridge 规则,每当发现新架构或架构版本更新时就会触发该规则。然后,该事件被发送到 SQS 队列,作为 EventBridge Pipe 的输入。在这里,我们可以添加额外的过滤(在本例中是可选的)并使用 Lambda 函数丰富我们的事件。

为了丰富,我们使用 boto3 来描述_schema。
data = event[0]["input"]["detail"]
try:
response = client.describe_schema(
RegistryName=data["RegistryName"],
SchemaName=data["SchemaName"],
SchemaVersion=data["Version"],
)
except ClientError as e:
raise e
return_data = {
"SchemaName": response["SchemaName"],
"SchemaVersion": response["SchemaVersion"],
"SchemaArn": response["SchemaArn"],
"Content": json.loads(response["Content"]),
}
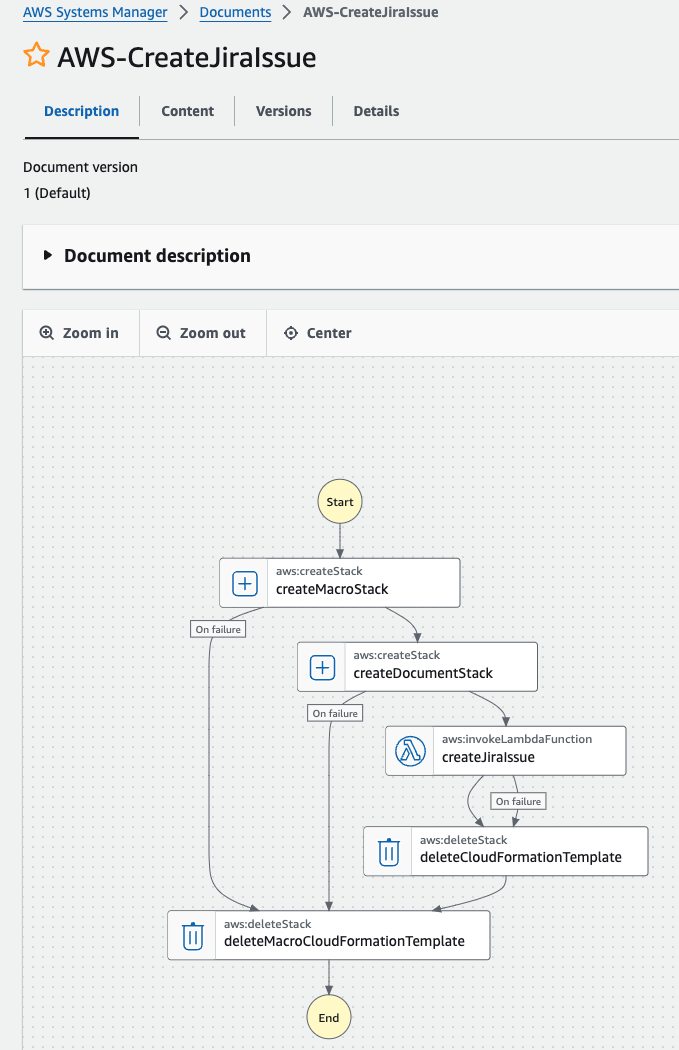
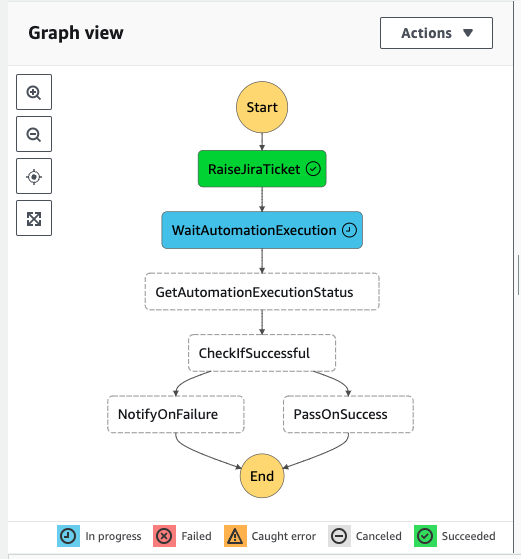
丰富数据后,我们将其发送到 Step Function 工作流程。此工作流程又触发了 AWS 提供的 AWS-CreateJiraIssue SSM 自动化,该自动化会自动创建 Jira 票证。

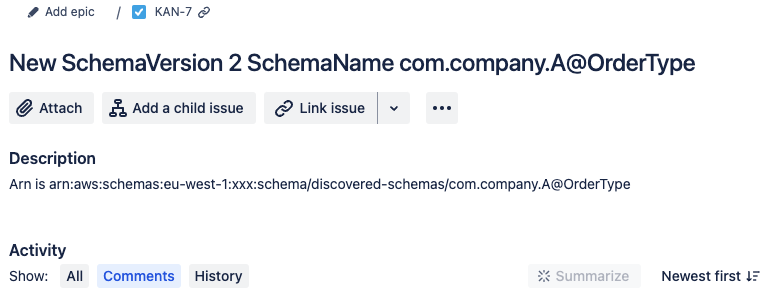
该票证包含架构名称、新架构版本和架构的 ARN 等详细信息。 (如果需要,还可以添加活动的其他内容。)
---------------- -------- ------------------------- ---------------- ------------------------- | EventBridge | ---> | SQS | ---> | EventBridge Pipe | ---> | Step Function | ---> | SSM Automation Document | | Rule | | | | (Filtering & Enrichment)| | | | | ---------------- -------- ------------------------- ---------------- -------------------------
让我们演示一下这个解决方案。在这里您可以看到基于原始事件的更新事件。属性状态为新。
{
"version": "0",
"id": "dffbd38b-9258-d028-21f3-da0ba3c9e314",
"detail-type": "orderType",
"source": "com.company.A",
"account": "xxx",
"time": "2024-08-22T08:04:26Z",
"region": "eu-west-1",
"resources": [],
"detail": {
"orderId": 123456789,
"status": "Completed",
"customer": {
"customerId": "C001",
"name": "John Doe"
},
"orderDate": "2024-08-22"
}
}
将会发现一个新的模式。这将触发整个解决方案。 Lambda 丰富了我们的事件后,更新后的事件将用作我们 Step Function 的输入。
我们的Step Function的输入事件更加丰富了,看起来像这样。
[
{
"statusCode": 200,
"data": {
"SchemaName": "com.company.A@OrderType",
"SchemaVersion": "2",
"SchemaArn": "arn:aws:schemas:eu-west-1:xxx:schema/discovered-schemas/com.company.A@OrderType",
"Content": {
"openapi": "3.0.0",
"info": {
"version": "1.0.0",
"title": "OrderType"
},
"paths": {},
"components": {
"schemas": {
"AWSEvent": {
"type": "object",
"required": [
"detail-type",
"resources",
"detail",
"id",
"source",
"time",
"region",
"version",
"account"
],
"x-amazon-events-detail-type": "orderType",
"x-amazon-events-source": "com.company.A",
"properties": {
"detail": {
"$ref": "#/components/schemas/OrderType"
},
"account": {
"type": "string"
},
"detail-type": {
"type": "string"
},
"id": {
"type": "string"
},
"region": {
"type": "string"
},
"resources": {
"type": "array",
"items": {
"type": "object"
}
},
"source": {
"type": "string"
},
"time": {
"type": "string",
"format": "date-time"
},
"version": {
"type": "string"
}
}
},
"OrderType": {
"type": "object",
"required": [
"orderId",
"orderDate",
"customer",
"status"
],
"properties": {
"customer": {
"$ref": "#/components/schemas/Customer"
},
"orderDate": {
"type": "string",
"format": "date"
},
"orderId": {
"type": "number"
},
"status": {
"type": "string"
}
}
},
"Customer": {
"type": "object",
"required": [
"customerId",
"name"
],
"properties": {
"customerId": {
"type": "string"
},
"name": {
"type": "string"
}
}
}
}
}
}
}
}
]

Step Function 工作流程将依次触发 SSM 自动化并创建 Jira Ticket。

为了方便起见,我将票证内容保持简短。但是,由于内容也作为输入发送到 Step Function,因此它也可以包含在票证中。这样,您就可以直接在工单中提及新属性或架构更改。
当发现全新事件时,也会触发此解决方案,因为它将创建新事件的版本 1,从而引发 EventBridge 规则。
通过这种方式,我们获悉了更新并可以将它们安排到我们的冲刺中。这导致我们的开发周期加速。
我知道这是一个非常具体的案例,但可以通过设置 EventBridge 规则来触发所需的事件来构建类似的解决方案,然后将丰富和 Step Functions 与 SSM 结合使用来创建进一步的自动化。
-
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-04-06
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-04-06 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-06
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-06 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-04-06
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-04-06 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-06
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-06 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-06
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-06 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-06
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-06 -
 Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06
Android如何向PHP服務器發送POST數據?在android apache httpclient(已棄用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...程式設計 發佈於2025-04-06 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-06
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-06 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-06
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-06 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-06
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-06 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-06
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-06 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-06
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























