圖表遍歷
深度優先和廣度優先是遍歷圖的兩種常見方法。
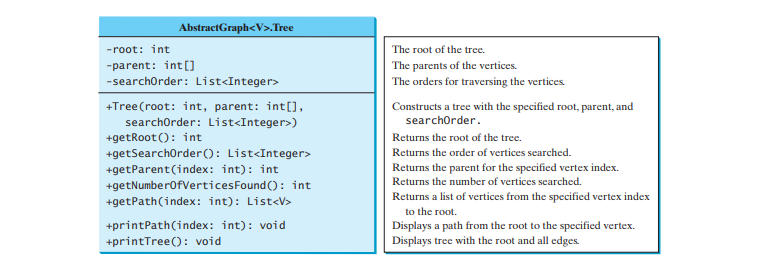
圖遍歷是圖中每個頂點恰好造訪一次的過程。有兩種流行的遍歷圖的方法:深度優先遍歷(或深度優先搜尋)和廣度優先遍歷(或廣度) -首先搜尋).兩次遍歷都會產生生成樹,可以使用類別對其進行建模,如下圖所示。請注意,Tree是AbstractGraph類別中定義的內部類別。 AbstractGraph.Tree 與搜尋元素中定義的 Tree 介面不同。 AbstractGraph.Tree 是一個專門的類,用於描述節點的父子關係,而 Tree 介面定義了樹中的搜尋、插入和刪除等常見操作。由於不需要對生成樹執行這些操作,因此 AbstractGraph.Tree 未定義為 Tree.

Tree類別在AbstractGraph.java第226-293行的AbstractGraph類別中被定義為內部類別。建構函式建立一棵具有根、邊和搜尋順序的樹。
Tree 類別定義了七個方法。 getRoot() 方法傳回樹的根。您可以透過呼叫 getSearchOrder() 方法來取得搜尋到的頂點的順序。您可以呼叫 getParent(v) 在搜尋中尋找頂點 v 的父節點。呼叫 getNumberOfVerticesFound() 傳回搜尋到的頂點數。方法 getPath(index) 傳回從指定頂點索引到根的頂點清單。呼叫 printPath(v) 顯示從根到 v 的路徑。您可以使用 printTree() 方法顯示樹中的所有邊。
-
 如何使用PHP從XML文件中有效地檢索屬性值?從php 您的目標可能是檢索“ varnum”屬性值,其中提取數據的傳統方法可能會使您留下PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ att...程式設計 發佈於2025-02-19
如何使用PHP從XML文件中有效地檢索屬性值?從php 您的目標可能是檢索“ varnum”屬性值,其中提取數據的傳統方法可能會使您留下PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ att...程式設計 發佈於2025-02-19 -
 Java是否允許多種返回類型:仔細研究通用方法?在java中的多個返回類型:一個誤解介紹,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但是,情況確實如此嗎? 通用方法:拆開神秘 [方法僅具有單一的返回類型。相反,它採用機制,如鑽石符號“ ”。 分解方法簽名: :本節定義了一個通用類型參數,E。它表示該方法接受擴展FOO類的...程式設計 發佈於2025-02-19
Java是否允許多種返回類型:仔細研究通用方法?在java中的多個返回類型:一個誤解介紹,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但是,情況確實如此嗎? 通用方法:拆開神秘 [方法僅具有單一的返回類型。相反,它採用機制,如鑽石符號“ ”。 分解方法簽名: :本節定義了一個通用類型參數,E。它表示該方法接受擴展FOO類的...程式設計 發佈於2025-02-19 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式界面中實現垂直滾動元素的CSS高度限制 考慮一個佈局,其中我們具有與可滾動的映射div一起移動的subollable map div用戶的垂直滾動,同時保持其與固定側邊欄的對齊方式。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 可以限制地圖的滾動,我們可以利用CS...程式設計 發佈於2025-02-19
如何限制動態大小的父元素中元素的滾動範圍?在交互式界面中實現垂直滾動元素的CSS高度限制 考慮一個佈局,其中我們具有與可滾動的映射div一起移動的subollable map div用戶的垂直滾動,同時保持其與固定側邊欄的對齊方式。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 可以限制地圖的滾動,我們可以利用CS...程式設計 發佈於2025-02-19 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 // error:“ coss redeclare foo()” 但是,php工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活...程式設計 發佈於2025-02-19
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 // error:“ coss redeclare foo()” 但是,php工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活...程式設計 發佈於2025-02-19 -
 如何在JavaScript對像中動態設置鍵?如何為JavaScript對像變量創建動態鍵,嘗試為JavaScript對象創建動態鍵,使用此Syntax jsObj['key' i] = 'example' 1;將不起作用。正確的方法採用方括號:他們維持一個長度屬性,該屬性反映了數字屬性(索引)和一個數字屬性的數量。標準對像沒有模仿這...程式設計 發佈於2025-02-19
如何在JavaScript對像中動態設置鍵?如何為JavaScript對像變量創建動態鍵,嘗試為JavaScript對象創建動態鍵,使用此Syntax jsObj['key' i] = 'example' 1;將不起作用。正確的方法採用方括號:他們維持一個長度屬性,該屬性反映了數字屬性(索引)和一個數字屬性的數量。標準對像沒有模仿這...程式設計 發佈於2025-02-19 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?[2最後一行與數據集中的每個不同標識符關聯。考慮以下數據: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 為了檢索數據集中每個唯一ID的最後一行信息,您可以在操作員上使用Postgres的有效效...程式設計 發佈於2025-02-19
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?[2最後一行與數據集中的每個不同標識符關聯。考慮以下數據: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 為了檢索數據集中每個唯一ID的最後一行信息,您可以在操作員上使用Postgres的有效效...程式設計 發佈於2025-02-19 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript 理解prefix keys primary鍵(movie_id(3))primary鍵(Movie_id) primary鍵(Movie_id) primary鍵(Movie_id) > `這將在整個Movie_ID列上建立標...程式設計 發佈於2025-02-19
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript 理解prefix keys primary鍵(movie_id(3))primary鍵(Movie_id) primary鍵(Movie_id) primary鍵(Movie_id) > `這將在整個Movie_ID列上建立標...程式設計 發佈於2025-02-19 -
 如何在整個HTML文檔中設計特定元素類型的第一個實例?[2單獨使用CSS,整個HTML文檔可能是一個挑戰。 the:第一型偽級僅限於與其父元素中類型的第一個元素匹配。 以下CSS將使用添加的類樣式的第一個段落: }程式設計 發佈於2025-02-19
如何在整個HTML文檔中設計特定元素類型的第一個實例?[2單獨使用CSS,整個HTML文檔可能是一個挑戰。 the:第一型偽級僅限於與其父元素中類型的第一個元素匹配。 以下CSS將使用添加的類樣式的第一個段落: }程式設計 發佈於2025-02-19 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 問題:考慮以下CSS和HTML: position:fixed ; grid-template-columns:40%60%; grid-gap:5px; 背景: #eee; 當位置未固定時,網格將正確顯示。但是...程式設計 發佈於2025-02-19
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 問題:考慮以下CSS和HTML: position:fixed ; grid-template-columns:40%60%; grid-gap:5px; 背景: #eee; 當位置未固定時,網格將正確顯示。但是...程式設計 發佈於2025-02-19 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-02-19
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-02-19 -
 如何干淨地刪除匿名JavaScript事件處理程序?element.addeventlistener(event,function(){/要解決此問題,請考慮將事件處理程序存儲在中心位置,例如頁面的主要對象,請考慮將事件處理程序存儲在中心位置,否則無法清理匿名事件處理程序。 。這允許在需要時輕鬆迭代和清潔處理程序。程式設計 發佈於2025-02-19
如何干淨地刪除匿名JavaScript事件處理程序?element.addeventlistener(event,function(){/要解決此問題,請考慮將事件處理程序存儲在中心位置,例如頁面的主要對象,請考慮將事件處理程序存儲在中心位置,否則無法清理匿名事件處理程序。 。這允許在需要時輕鬆迭代和清潔處理程序。程式設計 發佈於2025-02-19 -
 如何使用Python的記錄模塊實現自定義處理?使用Python的Loggging Module 確保正確處理和登錄對於疑慮和維護的穩定性至關重要Python應用程序。儘管手動捕獲和記錄異常是一種可行的方法,但它可能乏味且容易出錯。 解決此問題,Python允許您覆蓋默認的異常處理機制,並將其重定向為登錄模塊。這提供了一種方便而係統的方法來捕獲...程式設計 發佈於2025-02-19
如何使用Python的記錄模塊實現自定義處理?使用Python的Loggging Module 確保正確處理和登錄對於疑慮和維護的穩定性至關重要Python應用程序。儘管手動捕獲和記錄異常是一種可行的方法,但它可能乏味且容易出錯。 解決此問題,Python允許您覆蓋默認的異常處理機制,並將其重定向為登錄模塊。這提供了一種方便而係統的方法來捕獲...程式設計 發佈於2025-02-19 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能以在window.onunload事件上調用。 pre> window.onlo...程式設計 發佈於2025-02-19
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能以在window.onunload事件上調用。 pre> window.onlo...程式設計 發佈於2025-02-19 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣?使用openssl? 答案:可以使用mcrypt數據加密數據,可以使用openssl。關於如何使用openssl對McRypt進行加密的數據: openssl_decryp...程式設計 發佈於2025-02-19
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣?使用openssl? 答案:可以使用mcrypt數據加密數據,可以使用openssl。關於如何使用openssl對McRypt進行加密的數據: openssl_decryp...程式設計 發佈於2025-02-19 -
 對象擬合:IE和Edge中的封面失敗,如何修復?解決此問題,我們採用了一個巧妙的CSS解決方案來解決問題:左:50% ; 高度:auto; 寬度:100% ; //對於水平塊 ,使用絕對定位將圖像定位在中心,以object-fit:object-fit:cover in IE和edge消除了問題。現在,圖像將按比例擴展,保持所需的效果而不會失...程式設計 發佈於2025-02-19
對象擬合:IE和Edge中的封面失敗,如何修復?解決此問題,我們採用了一個巧妙的CSS解決方案來解決問題:左:50% ; 高度:auto; 寬度:100% ; //對於水平塊 ,使用絕對定位將圖像定位在中心,以object-fit:object-fit:cover in IE和edge消除了問題。現在,圖像將按比例擴展,保持所需的效果而不會失...程式設計 發佈於2025-02-19
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























