`.git-blame-ignore-revs` 忽略批量格式變更。
.git-blame-ignore-revs 是 2.23 版本中引入的一项 Git 功能,允许您忽略 git Blame 结果中的特定提交。这对于在不改变代码实际功能的情况下更改大量行的批量提交特别有用,例如格式更改、重命名或在代码库中应用编码标准。通过忽略这些非功能性更改,gitblame 可以专注于有意义的编辑,解释代码背后的上下文和推理。
为什么 .git-blame-ignore-revs 很重要
当您在文件上使用 gitblame 时,它会显示最后一次更改文件每一行的提交,以及作者和时间戳。这对于追踪特定行被更改的原因非常有用。但是,如果进行纯粹格式更改(例如应用更漂亮)的大型提交是历史记录的一部分,则 gitblame 可能会指向许多行的该提交。这使得很难找到实际的功能变化历史。
例如,如果您的团队使用 Prettier 或 ESLint 等工具重新格式化整个代码库,则生成的提交可能会涉及数千行代码。如果没有 .git-blame-ignore-revs,gitblame 会将此提交显示为对每个受影响的行负责,这可能会掩盖每行背后更有意义的历史记录。
通过使用 .git-blame-ignore-revs,您可以告诉 gitblame 跳过这些提交并专注于重要的更改。
如何使用 .git-blame-ignore-revs
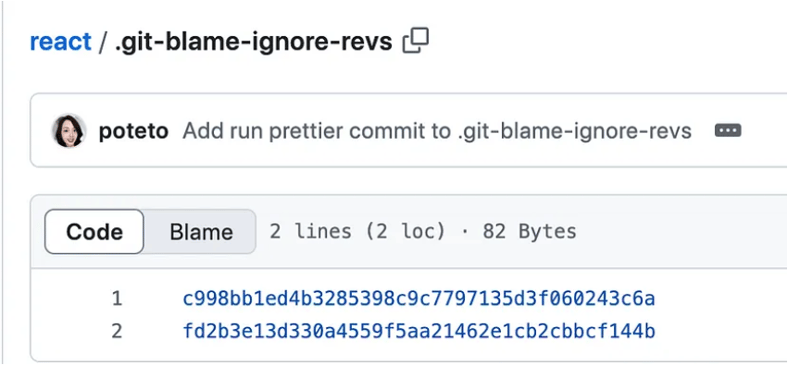
要了解如何使用此功能,让我们看一下 React 存储库中的示例。
第 1 步:识别批量格式化提交
React 源代码包括批量提交,其中 Prettier 等工具在整个项目中运行。这是两个这样的提交:

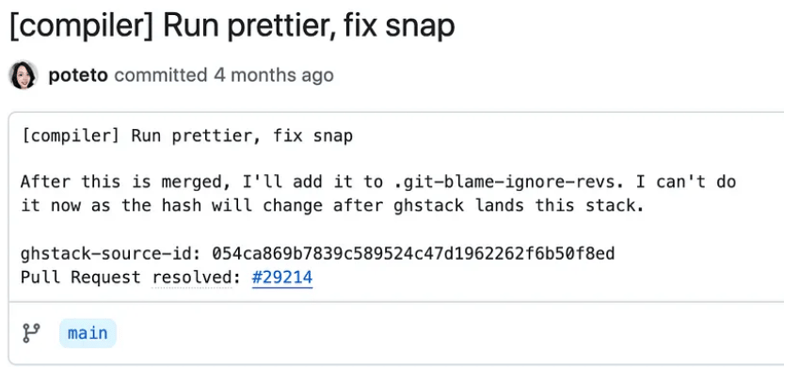
- 提交: c998bb1 消息:[编译器]运行更漂亮,修复快照 此提交在整个代码库中应用了 Prettier 格式,在不改变功能的情况下更改了许多行。

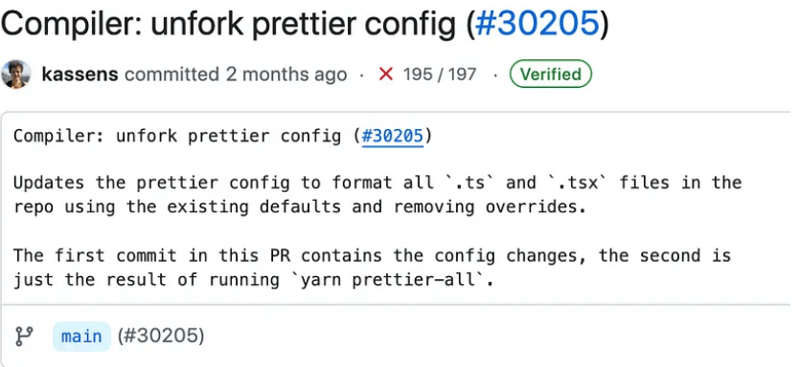
2.提交: fd2b3e1
消息:编译器:Unfork prettier config
此提交包含对 Prettier 配置的进一步更新,影响存储库中的所有 .ts 和 .tsx 文件。

这些提交仅处理格式,在调查一行代码为何如此编写时不提供有意义的上下文。
第 2 步:创建 .git-blame-ignore-revs 文件
为了让 gitblame 忽略这些批量格式化提交,我们可以在存储库的根目录中创建一个 .git-blame-ignore-revs 文件。
- 创建 .git-blame-ignore-revs 文件:
touch .git-blame-ignore-revs
2.将相关提交哈希添加到文件中,解释为什么每个提交都被忽略。在这种情况下,我们将添加之前确定的两个提交:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3.将 .git-blame-ignore-revs 文件保存在存储库中。该文件可以与您的代码一起进行版本控制,从而允许整个团队使用相同的忽略提交列表。
第 3 步:配置 Git 使用 .git-blame-ignore-revs
为了避免每次使用 git Blame 时都键入 --ignore-revs-file 选项,您可以将 Git 配置为自动使用 .git-blame-ignore-revs 文件。
- 在存储库级别设置配置:
git config blame.ignoreRevsFile .git-blame-ignore-revs
这可以确保每次有人在此存储库中运行 git Blame 时,Git 都会自动忽略 .git-blame-ignore-revs 中列出的提交。
第 4 步:运行 git Blame 并忽略提交
让我们看看这在实践中是如何运作的。在不忽略批量格式化提交的情况下,gitblame可能会显示:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 0200 3) return Hello, world!;
fd2b3e13 (Ben 2023-04-01 14:15:30 0200 4) }
此输出表明对第 1 行和第 3 行的最后更改是由于 Prettier 格式化提交 (c998bb1e) 造成的,第 2 行和第 4 行在另一个批量提交 (fd2b3e13) 中进行了修改。由于这些是格式更改,这对于理解谁引入了这些行背后的实际逻辑没有帮助。
配置 .git-blame-ignore-revs 后,运行 gitblame 将跳过批量提交并显示真实历史记录:
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 0200 3) return Hello, world!;
b12e45a6 (Ram 2022-12-05 11:45:15 0200 4) }
现在, gitblame 将这些行归因于正确的提交,忽略不重要的格式更改。这为我们提供了有用的信息,显示谁进行了实际的功能更改。
结论
Git 2.23 中的 .git-blame-ignore-revs 功能是批量格式化或样式更改项目的游戏规则改变者。通过设置 .git-blame-ignore-revs 文件并配置存储库,您可以应用编码标准、运行 Prettier 等工具或重构代码,而不必担心污染指责历史记录。
通过这种方法,您的团队可以自信地提高代码质量和格式,而无需牺牲跟踪有意义的更改的能力,确保 git Should 仍然是理解每行代码背后的历史和推理的宝贵工具。
关于我们:
在 Think Throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 Next.js/React 中练习高级架构概念,提高您的编码技能,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队技能。请通过 [email protected] 联系我们了解更多信息!
参考:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
-
 如何在 React 中使用上下文欢迎回来,朋友们! 今天我们将回顾名为 useContext 的 React Hook 的基础知识。 useContext 是一个强大的工具,它比 useState 更进一步,创建了一个类似全局的 State,可以将信息传递给子组件和孙组件,而无需直接传递 props。 但我有点超前了。 如果你...程式設計 發佈於2024-11-03
如何在 React 中使用上下文欢迎回来,朋友们! 今天我们将回顾名为 useContext 的 React Hook 的基础知识。 useContext 是一个强大的工具,它比 useState 更进一步,创建了一个类似全局的 State,可以将信息传递给子组件和孙组件,而无需直接传递 props。 但我有点超前了。 如果你...程式設計 發佈於2024-11-03 -
 JavaScript 可以修改 PHP 會話變數嗎?使用 JavaScript 設定 PHP 會話變數你可以使用 JavaScript 操作 PHP 會話變數嗎? 是的,您可以透過 AJAX 請求使用 JavaScript 設定 PHP 會話變數。 操作方法如下:JavaScript 程式碼:jQuery('#div_session_write')....程式設計 發佈於2024-11-03
JavaScript 可以修改 PHP 會話變數嗎?使用 JavaScript 設定 PHP 會話變數你可以使用 JavaScript 操作 PHP 會話變數嗎? 是的,您可以透過 AJAX 請求使用 JavaScript 設定 PHP 會話變數。 操作方法如下:JavaScript 程式碼:jQuery('#div_session_write')....程式設計 發佈於2024-11-03 -
 Babel 6 修改後的預設導出行為有何影響解決方法?Babel 6 修改後的預設匯出行為:從方便到語意一致性的轉變在一項突破性的改變中, Babel 6 修改了其方法導出預設值,引入從先前受CommonJS 啟發的行為到嚴格的ES6 原則的轉變。這項變化為開發者帶來了機會和挑戰。 先前,Babel 在預設導出聲明中添加了一行“module.expor...程式設計 發佈於2024-11-03
Babel 6 修改後的預設導出行為有何影響解決方法?Babel 6 修改後的預設匯出行為:從方便到語意一致性的轉變在一項突破性的改變中, Babel 6 修改了其方法導出預設值,引入從先前受CommonJS 啟發的行為到嚴格的ES6 原則的轉變。這項變化為開發者帶來了機會和挑戰。 先前,Babel 在預設導出聲明中添加了一行“module.expor...程式設計 發佈於2024-11-03 -
 如何識別資料框中具有部分字串匹配的列?識別名稱中包含部分字串的列在資料框中,您的任務是查找名稱部分與特定字串。與精確匹配不同,要求是識別包含字串「spike」但可能在其之前或之後包含其他字元的列,例如「spike-2」、「hey spike」或「spiked-in」。 為了實現這一點,我們可以利用循環來迭代資料框的列名稱。在此循環中,...程式設計 發佈於2024-11-03
如何識別資料框中具有部分字串匹配的列?識別名稱中包含部分字串的列在資料框中,您的任務是查找名稱部分與特定字串。與精確匹配不同,要求是識別包含字串「spike」但可能在其之前或之後包含其他字元的列,例如「spike-2」、「hey spike」或「spiked-in」。 為了實現這一點,我們可以利用循環來迭代資料框的列名稱。在此循環中,...程式設計 發佈於2024-11-03 -
 用一個簡單的屬性來加速你的 CSS您知道嗎,您可以透過使用 all: unset; 來大幅縮小 CSS 檔案大小?這會重設元素上的所有屬性,一次清除所有繼承的樣式,使您的 CSS 更精簡且更易於管理。 試試看一下,看看您的程式碼變得多麼乾淨!如何管理繼承的樣式?程式設計 發佈於2024-11-03
用一個簡單的屬性來加速你的 CSS您知道嗎,您可以透過使用 all: unset; 來大幅縮小 CSS 檔案大小?這會重設元素上的所有屬性,一次清除所有繼承的樣式,使您的 CSS 更精簡且更易於管理。 試試看一下,看看您的程式碼變得多麼乾淨!如何管理繼承的樣式?程式設計 發佈於2024-11-03 -
 TypeScript 冒險與類型挑戰 – Day Pick大家好。 我正在解決類型挑戰,以更深入地研究 TypeScript。 今天,我想分享一下我對Pick的了解。 - 挑戰 - interface Todo { title: string description: string completed: boolean }...程式設計 發佈於2024-11-03
TypeScript 冒險與類型挑戰 – Day Pick大家好。 我正在解決類型挑戰,以更深入地研究 TypeScript。 今天,我想分享一下我對Pick的了解。 - 挑戰 - interface Todo { title: string description: string completed: boolean }...程式設計 發佈於2024-11-03 -
 如何擴展 JavaScript 中的內建錯誤物件?擴充 JavaScript 中的 Error要擴充 JavaScript 中的內建 Error 對象,您可以使用 extends 關鍵字定義 Error 的子類別。這允許您使用附加屬性或方法建立自訂錯誤。 在 ES6 中,您可以定義自訂錯誤類,如下所示:class MyError extends E...程式設計 發佈於2024-11-03
如何擴展 JavaScript 中的內建錯誤物件?擴充 JavaScript 中的 Error要擴充 JavaScript 中的內建 Error 對象,您可以使用 extends 關鍵字定義 Error 的子類別。這允許您使用附加屬性或方法建立自訂錯誤。 在 ES6 中,您可以定義自訂錯誤類,如下所示:class MyError extends E...程式設計 發佈於2024-11-03 -
 將測試集中在網域上。 PHPUnit 範例介紹 很多時候,開發人員嘗試測試 100%(或幾乎 100%)的程式碼。顯然,這是每個團隊應該為他們的專案達到的目標,但從我的角度來看,只應該完全測試整個程式碼的一部分:您的網域。 域基本上是程式碼中定義項目實際功能的部分。例如,當您將實體持久保存到資料庫時,您的網域不負責將其持...程式設計 發佈於2024-11-03
將測試集中在網域上。 PHPUnit 範例介紹 很多時候,開發人員嘗試測試 100%(或幾乎 100%)的程式碼。顯然,這是每個團隊應該為他們的專案達到的目標,但從我的角度來看,只應該完全測試整個程式碼的一部分:您的網域。 域基本上是程式碼中定義項目實際功能的部分。例如,當您將實體持久保存到資料庫時,您的網域不負責將其持...程式設計 發佈於2024-11-03 -
 如何使用 SQL 搜尋列中的多個值?使用 SQL 在列中搜尋多個值建立搜尋機制時,通常需要在同一列中搜尋多個值場地。例如,假設您有一個搜尋字串,例如“Sony TV with FullHD support”,並且想要使用該字串查詢資料庫,將其分解為單字。 透過利用 IN 或 LIKE 運算符,您可以實現此功能。 使用 IN 運算子IN...程式設計 發佈於2024-11-03
如何使用 SQL 搜尋列中的多個值?使用 SQL 在列中搜尋多個值建立搜尋機制時,通常需要在同一列中搜尋多個值場地。例如,假設您有一個搜尋字串,例如“Sony TV with FullHD support”,並且想要使用該字串查詢資料庫,將其分解為單字。 透過利用 IN 或 LIKE 運算符,您可以實現此功能。 使用 IN 運算子IN...程式設計 發佈於2024-11-03 -
 如何安全地從 Windows 登錄讀取值:逐步指南如何安全地從Windows 註冊表讀取值檢測登錄項目是否存在確定登錄項目是否存在: LONG lRes = RegOpenKeyExW(HKEY_LOCAL_MACHINE, L"SOFTWARE\\Perl", 0, KEY_READ, &hKey); if (lRes...程式設計 發佈於2024-11-03
如何安全地從 Windows 登錄讀取值:逐步指南如何安全地從Windows 註冊表讀取值檢測登錄項目是否存在確定登錄項目是否存在: LONG lRes = RegOpenKeyExW(HKEY_LOCAL_MACHINE, L"SOFTWARE\\Perl", 0, KEY_READ, &hKey); if (lRes...程式設計 發佈於2024-11-03 -
 Staat原始碼中的useBoundStoreWithEqualityFn有解釋。在這篇文章中,我們將了解Zustand原始碼中useBoundStoreWithEqualityFn函數是如何使用的。 上述程式碼摘自https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 useBoundStoreWi...程式設計 發佈於2024-11-03
Staat原始碼中的useBoundStoreWithEqualityFn有解釋。在這篇文章中,我們將了解Zustand原始碼中useBoundStoreWithEqualityFn函數是如何使用的。 上述程式碼摘自https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 useBoundStoreWi...程式設計 發佈於2024-11-03 -
 如何使用 Go 安全地連接 SQL 查詢中的字串?在Go 中的SQL 查詢中連接字串雖然文字SQL 查詢提供了一種簡單的資料庫查詢方法,但了解將字串文字與值連接的正確方法至關重要以避免語法錯誤和類型不匹配。 提供的查詢語法:query := `SELECT column_name FROM table_name WHERE colu...程式設計 發佈於2024-11-03
如何使用 Go 安全地連接 SQL 查詢中的字串?在Go 中的SQL 查詢中連接字串雖然文字SQL 查詢提供了一種簡單的資料庫查詢方法,但了解將字串文字與值連接的正確方法至關重要以避免語法錯誤和類型不匹配。 提供的查詢語法:query := `SELECT column_name FROM table_name WHERE colu...程式設計 發佈於2024-11-03 -
 如何在 Python 中以程式設計方式從 Windows 剪貼簿檢索文字?以程式設計方式存取Windows 剪貼簿以在Python 中進行文字擷取Windows 剪貼簿充當資料的臨時存儲,從而實現跨應用程式的無縫數據共享。本文探討如何使用 Python 從 Windows 剪貼簿檢索文字資料。 使用 win32clipboard 模組要從 Python 存取剪貼簿,我們可...程式設計 發佈於2024-11-03
如何在 Python 中以程式設計方式從 Windows 剪貼簿檢索文字?以程式設計方式存取Windows 剪貼簿以在Python 中進行文字擷取Windows 剪貼簿充當資料的臨時存儲,從而實現跨應用程式的無縫數據共享。本文探討如何使用 Python 從 Windows 剪貼簿檢索文字資料。 使用 win32clipboard 模組要從 Python 存取剪貼簿,我們可...程式設計 發佈於2024-11-03 -
 使用 MySQL 預存程序時如何存取 PHP 中的 OUT 參數?使用MySQL 預存程序存取PHP 中的OUT 參數使用MySQL 儲存程序存取PHP 中的OUT 參數使用PHP 在MySQL 中處理預存程序時,取得由於文件有限,「 OUT”參數可能是一個挑戰。然而,這個過程可以透過利用 mysqli PHP API 來實現。 使用mysqli$mysqli =...程式設計 發佈於2024-11-03
使用 MySQL 預存程序時如何存取 PHP 中的 OUT 參數?使用MySQL 預存程序存取PHP 中的OUT 參數使用MySQL 儲存程序存取PHP 中的OUT 參數使用PHP 在MySQL 中處理預存程序時,取得由於文件有限,「 OUT”參數可能是一個挑戰。然而,這個過程可以透過利用 mysqli PHP API 來實現。 使用mysqli$mysqli =...程式設計 發佈於2024-11-03 -
 在 Kotlin 中處理 null + null:會發生什麼事?在 Kotlin 中處理 null null:會發生什麼事? 在 Kotlin 中進行開發時,您一定會遇到涉及 null 值的場景。 Kotlin 的 null 安全方法眾所周知,但是當您嘗試新增 null null 時會發生什麼?讓我們來探討一下這個看似簡單卻發人深省的情況吧! ...程式設計 發佈於2024-11-03
在 Kotlin 中處理 null + null:會發生什麼事?在 Kotlin 中處理 null null:會發生什麼事? 在 Kotlin 中進行開發時,您一定會遇到涉及 null 值的場景。 Kotlin 的 null 安全方法眾所周知,但是當您嘗試新增 null null 時會發生什麼?讓我們來探討一下這個看似簡單卻發人深省的情況吧! ...程式設計 發佈於2024-11-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























