如何使用 Smart-Doc 產生 Java WebSocket API 文檔
介绍
Smart-Doc是一款功能强大的文档生成工具,可以帮助开发人员轻松为Java项目创建清晰详细的API文档。随着WebSocket技术的日益普及,Smart-Doc从3.0.7版本开始增加了对WebSocket接口的支持。本文将详细介绍如何使用Smart-Doc生成Java WebSocket接口文档,并提供一个完整的WebSocket服务器示例。
WebSocket 技术概述
首先我们简单了解一下WebSocket技术。 WebSocket协议提供了全双工的通信通道,使得客户端和服务器之间的数据交换更加简单、高效。在 Java 中,开发人员可以使用 JSR 356:Java API for WebSocket 轻松实现 WebSocket 服务器和客户端。
WebSocket 注释概述
在Java WebSocket中,@ServerEndpoint注释用于将POJO类定义为WebSocket服务器端点。标有该注解的方法可以在WebSocket事件(如连接建立、消息接收等)发生时自动调用。除了@ServerEndpoint之外,还有其他几个与WebSocket相关的注解:
@OnOpen:当客户端与服务器建立WebSocket连接时触发该方法。通常用于初始化资源或发送欢迎消息。
@OnMessage:当服务器收到客户端的消息时触发该方法。负责处理接收到的消息,并执行相应的操作。
@OnClose:当客户端关闭WebSocket连接时触发该方法。通常用于释放资源或执行清理工作。
@OnError:WebSocket通信过程中发生错误时触发该方法。它处理错误情况,例如记录或通知用户。
智能文档简介
Smart-Doc是一个基于Java的轻量级API文档生成工具。支持从源代码和注释中提取接口信息,自动生成Markdown格式的文档。对于 WebSocket 项目,这意味着您可以直接从 ServerEndpoint 类中提取文档,而无需手动编写繁琐的文档描述。
https://github.com/TonghengOpenSource/smart-doc
配置Smart-Doc生成WebSocket接口文档
准备环境
确保您的开发环境安装了以下组件:
- Java 17 或更高版本
- Maven 或 Gradle 作为构建工具
- Smart-Doc插件最新版本
- WebSocket服务器实现库,例如javax.websocket(通常包含在Java SE中)
创建 WebSocket 服务器
添加插件依赖
在pom.xml文件中添加Smart-Doc依赖:
com.ly.smart-doc smart-doc-maven-plugin [Latest version] ./src/main/resources/smart-doc.json
创建 WebSocket 服务器端点
定义消息类型(Message),一个简单的POJO,表示从客户端接收到的消息。
public class Message {
private String content;
// getter and setter methods
}
定义响应类型(SampleResponse),一个简单的POJO,表示要发送回客户端的响应消息。
public class SampleResponse {
private String responseContent;
// getter and setter methods
}
实现消息解码器(MessageDecoder),负责将客户端发送的消息从JSON格式转换为Message对象。
public class MessageDecoder implements Decoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public Message decode(String s) throws DecodeException { try { return objectMapper.readValue(s, Message.class); } catch (Exception e) { throw new DecodeException(s, "Unable to decode text to Message", e); } } @Override public boolean willDecode(String s) { return (s != null); } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
实现响应编码器(MessageResponseEncoder)。
public class MessageResponseEncoder implements Encoder.Text{ private static final ObjectMapper objectMapper = new ObjectMapper(); @Override public String encode(SampleResponse response) { try { return objectMapper.writeValueAsString(response); } catch (Exception e) { throw new RuntimeException("Unable to encode SampleResponse", e); } } @Override public void init(EndpointConfig endpointConfig) { } @Override public void destroy() { } }
使用 ServerEndpoint 注解创建一个简单的 WebSocket 服务器。
/**
* WebSocket server endpoint example.
*/
@Component
@ServerEndpoint(value = "/ws/chat/{userId}",
decoders = {MessageDecoder.class},
encoders = {MessageResponseEncoder.class})
public class ChatEndpoint {
/**
* Called when a new connection is established.
*
* @param session the client session
* @param userId the user ID
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
System.out.println("Connected: " session.getId() ", User ID: " userId);
}
/**
* Called when a message is received from the client.
*
* @param message the message sent by the client
* @param session the client session
* @return the response message
*/
@OnMessage
public SampleResponse receiveMessage(Message message, Session session) {
System.out.println("Received message: " message);
return new SampleResponse(message.getContent());
}
/**
* Called when the connection is closed.
*
* @param session the client session
*/
@OnClose
public void onClose(Session session) {
System.out.println("Disconnected: " session.getId());
}
/**
* Called when an error occurs.
*
* @param session the client session
* @param throwable the error
*/
@OnError
public void onError(Session session, Throwable throwable) {
throwable.printStackTrace();
}
}
配置智能文档
创建 smart-doc.json 配置文件,让 Smart-Doc 知道如何生成文档。
{
"serverUrl": "http://smart-doc-demo:8080", // Set the server address, not required
"outPath": "src/main/resources/static/doc" // Specify the output path of the document
}
生成文档
在命令行中运行以下命令生成文档:
mvn smart-doc:websocket-html
查看文档
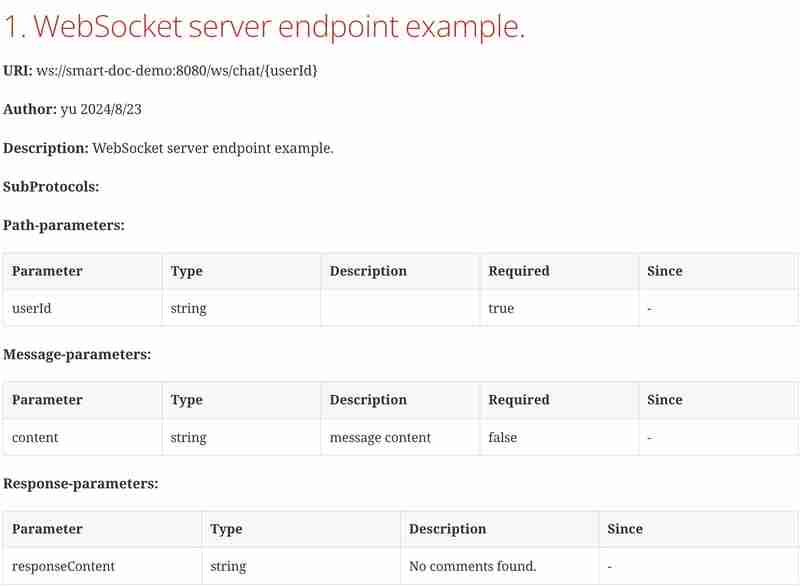
文档生成后,可以在src/main/resources/static/doc/websocket目录下找到。在浏览器中打开websocket-index.html文件,查看WebSocket API文档。

结论
利用Smart-Doc自动生成Java WebSocket接口文档,不仅节省了大量的手动文档编写时间,而且保证了文档的准确性和及时更新。事实证明,良好的文档管理策略可以显着提高开发效率和代码质量。借助Smart-Doc等工具,您可以更加专注于WebSocket应用程序的开发,而无需担心文档维护问题。
-
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26 -
 如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26
如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26 -
 如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26
如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26 -
 for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25
for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25 -
 Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25
Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25 -
 如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25
如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25 -
 為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25
為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25 -
 列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25
列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25 -
 為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























