React 的基本核心概念
在快速发展的 Web 开发世界中,React 仍然是构建动态和高性能用户界面的基石。无论您是经验丰富的开发人员还是刚刚起步的开发人员,了解 React 的核心概念对于充分发挥其潜力至关重要。在本文中,我们将探讨 React 的基本原理,从它的库状态到 hooks 的强大功能,并为您提供增强 React 技能的清晰基础。让我们深入了解一下! ?
1. React 是框架还是库?
React 是一个 JavaScript 库,而不是一个框架。与提供一套全面的工具并强制执行构建应用程序的特定方式的框架不同,React 专注于一个特定的方面——UI 渲染。这使得 React 高度灵活和流行,因为它遵循 Unix 哲学,做一件事并做好它。
2.虚拟 DOM
DOM 代表文档对象模型,简单来说代表应用程序的 UI。每次我们更改 UI 时,DOM 都会更新以表示该更改。 DOM 表示为树形数据结构。当我们更改 UI 时,DOM 会重新渲染并更新其子项。 UI 的重新渲染使应用程序变慢。
对于此解决方案,我们使用虚拟 DOM。虚拟 DOM 只是 DOM 的虚拟表示。当应用程序的状态发生变化时,虚拟 DOM 而不是真实的 DOM 会被更新。
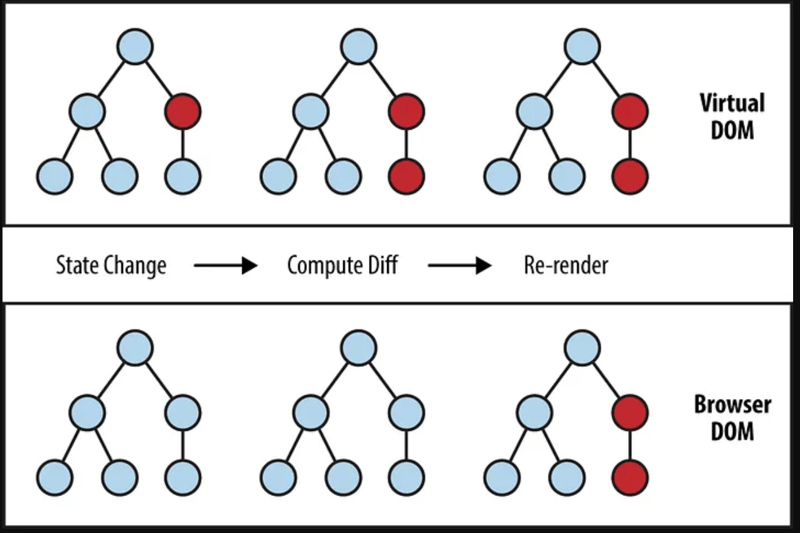
虚拟 DOM 每次都会创建一棵树,元素都表示为一个节点。如果任何元素发生变化,就会创建一个新的虚拟 DOM 树。然后将新树与前一树进行比较或“差异”。

在此图中,红色圆圈代表已更改的节点。这些节点代表更改状态的 UI 元素。然后比较之前的树和当前改变的树。更新后的树然后批量更新到真实的 DOM。这使得 React 作为高性能 JavaScript 库脱颖而出。
总之:
- 整个虚拟 DOM 被更新。
- 虚拟 DOM 与更新之前的样子进行比较。 React 找出哪些对象发生了变化。
- 更改的对象,并且仅更改的对象,会在真实 DOM 上更新。
- 真实 DOM 的变化会导致屏幕发生变化。
3. JSX
JSX (JavaScript XML) 允许您在 React 中编写类似 HTML 的代码。它使用 React.createElement( component, props, …children) 函数将 HTML 标签转换为 React 元素。
例如:
JSX代码:
Hello, Good Morning!
本例编译为:
React.createElement(
MyText,
{ color: 'red' },
'Hello, Good Morning!'
)
注意:用户定义的组件必须以大写字母开头。小写标签被视为 HTML 元素。
4. JSX 中的道具
在 JSX 中可以通过多种方式指定属性:
JavaScript 表达式作为 Props:
此处,props.sum 的计算结果为 6。
字符串文字:
上面的两个例子是等效的。
Props 默认为“True”
如果我们不传递 prop 的值,则默认为 true。
例如,
上面的两个例子是等效的。
5.类组件
React 中的组件可以定义为类或函数。以下是定义类组件的方法:
class Greetings extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
6。组件生命周期
组件具有生命周期方法,您可以重写这些方法以在特定阶段运行代码:
安装: 当组件被创建并插入到 DOM 中时。
- 构造函数()
- 使成为()
- componentDidMount()
更新:当道具或状态改变时。
- 使成为()
- componentDidUpdate()
卸载:当组件从 DOM 中移除时。
- componentWillUnmount()
7.类属性
defaultProps 允许您定义 props 的默认值:
class MyText extends React.Component {
// Component code here
}
MyText.defaultProps = {
color: 'gray'
};
如果没有提供 props.color,则默认为 'gray'。
8.道具类型
我们可以使用 prop-types 来检查组件传递的属性的类型。当它们不匹配时,它会给出错误。
import PropTypes from 'prop-types';
const studentPropTypes = {
studentName: PropTypes.string,
id: PropTypes.number
};
const props = {
studentName: 'Asima',
id: 'hi' // Invalid
};
PropTypes.checkPropTypes(studentPropTypes, props, 'prop', 'MyComponent');
这将警告 id 的类型不匹配。
9.优化性能
React 是为了性能而设计的,但你可以进一步优化它:
使用生产构建:
npm run build
这将创建一个经过优化的生产版本。
最小化源代码:谨慎对待 React 源代码的更改。
代码分割:将 JavaScript 代码捆绑成块以根据需要加载。
10.反应钩子
Hooks 是允许您在函数组件中使用状态和其他 React 功能的函数。两个最受欢迎的钩子是:
useState: 向功能组件添加状态。
function Example() {
const [count, setCount] = useState(0);
return (
You clicked {count} times
);
}
useEffect: 管理函数组件中的副作用。
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
You clicked {count} times
);
}
React 不断发展以满足现代 Web 开发的需求,掌握其核心概念对于构建高效、可扩展的应用程序至关重要。从理解 React 作为一个库如何脱颖而出,到利用功能组件的钩子的力量,这些基础知识将帮助您走上熟练 React 的道路。
当您继续在项目中探索和实施 React 时,请记住,及时了解最新的实践和功能将使您在不断变化的技术领域保持领先地位。如果您发现本文有价值,请不要忘记点赞并与渴望加深 React 知识的其他开发人员分享!
感谢您的阅读,祝您编码愉快! ?
-
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-03
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-07-03 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-03
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-03 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-07-03
如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-07-03 -
 Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-03
Java中假喚醒真的會發生嗎?在Java中的浪費喚醒:真實性或神話? 在Java同步中偽裝喚醒的概念已經是討論的主題。儘管存在這種行為的潛力,但問題仍然存在:它們實際上是在實踐中發生的嗎? Linux的喚醒機制根據Wikipedia關於偽造喚醒的文章,linux實現了pthread_cond_wait()功能的Linux實現,...程式設計 發佈於2025-07-03 -
 使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-03
使用jQuery如何有效修改":after"偽元素的CSS屬性?在jquery中了解偽元素的限制:訪問“ selector 嘗試修改“:”選擇器的CSS屬性時,您可能會遇到困難。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...程式設計 發佈於2025-07-03 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制在PHP中,多次定義一個相同名稱的函數是一個no-no。嘗試這樣做,如提供的代碼段所示,將導致可怕的“不能重新列出”錯誤。 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_...程式設計 發佈於2025-07-03 -
 在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-03
在UTF8 MySQL表中正確將Latin1字符轉換為UTF8的方法在UTF8表中將latin1字符轉換為utf8 ,您遇到了一個問題,其中含義的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致電。為了解決此問題,您正在嘗試使用“ mb_convert_encoding”和“ iconv”轉換受...程式設計 發佈於2025-07-03 -
 Spark DataFrame添加常量列的妙招在Spark Dataframe ,將常數列添加到Spark DataFrame,該列具有適用於所有行的任意值的Spark DataFrame,可以通過多種方式實現。使用文字值(SPARK 1.3)在嘗試提供直接值時,用於此問題時,旨在為此目的的column方法可能會導致錯誤。 df.withCo...程式設計 發佈於2025-07-03
Spark DataFrame添加常量列的妙招在Spark Dataframe ,將常數列添加到Spark DataFrame,該列具有適用於所有行的任意值的Spark DataFrame,可以通過多種方式實現。使用文字值(SPARK 1.3)在嘗試提供直接值時,用於此問題時,旨在為此目的的column方法可能會導致錯誤。 df.withCo...程式設計 發佈於2025-07-03 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-03
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-07-03 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-03
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-03 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-07-03
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-07-03 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-03
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-03 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-07-03
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-07-03 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-03
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























