角度訊號和 RxJS 的新功能
1) Signals 與 RxJS:在 Angular 16 中從頭開始建立 Signal 變數並將其與 Observable 進行比較。
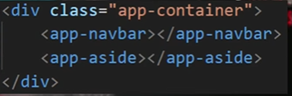
以我們有側邊欄選單和頂部選單的範例為例,每次按下按鈕時,頂部選單都會告訴側邊欄選單折疊:

使用 RxJS:
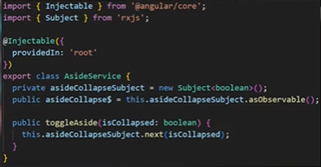
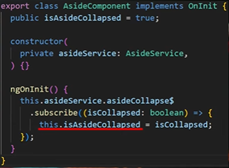
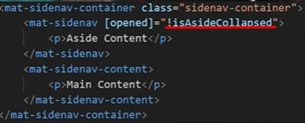
這種通訊是在使用主題和可觀察量的服務中完成的,每次我們點擊按鈕時,都會呼叫 next ,它將發出的值傳遞給訂閱的可觀察量。側邊欄選單元件將被簡單地訂閱並在 HTML 中使用此屬性。首先,我們在服務中建立主題,然後從中建立可觀察對象,然後呼叫 next 來傳遞發出的值:



有訊號:
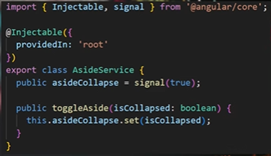
這可以透過訊號簡單地完成。在 Angular 中創建訊號是為了在某些更簡單的情況下實現更好的效能。它們是從@angular/core導入的。
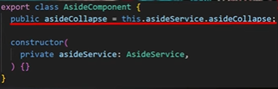
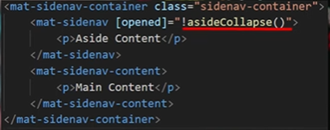
您需要宣告一個訊號,每次更新該訊號時,我們都會對其呼叫 set 。在側邊欄選單元件中,我們只需引用該屬性,並且要在 HTML 中使用訊號,我們需要將其放在括號中以取得其值,因為這就是訊號的使用方式。
我們還可以執行更新,這具有告訴我們之前的值的額外好處。為此,我們指定它接收前一個值及其類型,並使用箭頭函數指示新值,即取反的新值:



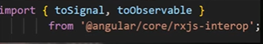
還有一些方法可以將可觀察量轉換為訊號以及將訊號轉換為可觀察量:

這並不是說訊號可以取代主體,因為兩者以及可觀察量都更強大且具有更多功能,例如 RxJS 運算子(我們對 RxJS 擁有更多控制權)。然而,訊號提供了一種簡單的工作方式,並且與其他庫和框架很常見。
RxJS 是 Microsoft 的一個函式庫,而不是 Angular。相較之下,Signals 是 Angular 的一個函式庫,它提供了更好的控制和效能,因為它允許 Angular 在狀態變更時準確地知道哪個部分發生了變化。這避免了重新渲染整個元件,只專注於該特定部分。
2) 在 Angular 16 中使用 RxJS 的 takeUntilDestroyed 取消訂閱的新簡化方法。
在 Angular 中,取消訂閱 observable 非常重要。舉個例子,在 OnInit 中,我們儲存訂閱,在 OnDestroy 中,我們取消訂閱。
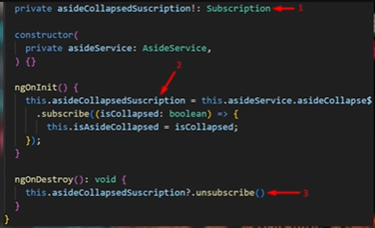
舊的方法是用訂閱儲存一個變量,在訂閱時,將其保存在該變量中並在 OnDestroy 中銷毀該訂閱:

詳細說明:建立訂閱類型(來自 RxJS)的屬性。此屬性在 ngOnInit 中初始化,在進行訂閱時為其指派訂閱的參考。然後,在 ngOnDestroy 中,訂閱被取消。如果元件沒有定義訂閱變量,則需要處理錯誤,可以使用問號來檢查它是否已定義,也可以通過條件。
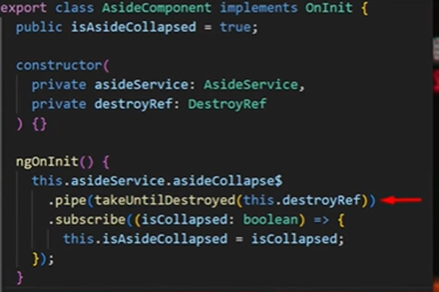
現在,透過使用 RxJS 運算子 takeUntilDestroyed,可以更簡單地完成此操作,無需建立 OnDestroy 或訂閱變數。這樣做的作用是在元件即將被銷毀時自動取消訂閱。注入 DestroyRef 服務並傳遞它很重要,這樣它就知道元件何時被銷毀:

詳細說明:現在,在我們不取消訂閱的情況下,我們添加一個RxJS 管道並向其發送一個takeUntilDestroyed(),一個NEW 運算符,這要求我們傳遞一個destroyRef,它是一個服務(來自@ angular /core) 我們可以將其註入到建構函數中。
範例:在側邊欄服務中,它會偵聽導覽列元件中的按鈕按一下。使用 takeUntilDestroyed(),它僅在元件被銷毀時取消訂閱,從而避免了多次訂閱。在這種情況下,我們總是想監聽按鈕是否被按下;因此,我們只想在元件被銷毀時取消訂閱。
這一點很重要,否則,即使我們在其他元件中,它也會監聽,並且只有當我們關閉應用程式時,它才會取消訂閱,因為元件已被銷毀。這很重要,因為如果它始終處於活動狀態,那麼在瀏覽頁面元件時,例如在第一個導航中,它會訂閱,然後我們導航到另一個頁面,當我們回到第一個頁面時,這將是第二個訂閱,導致兩個活躍訂閱。因此,取消訂閱很重要。
重要提示:當我們訂閱 HTTP 請求時,無需取消訂閱,因為這是自動完成的。
3) Angular 中訊號的影響。監聽訊號的變化。
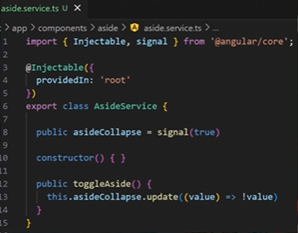
在一個範例中,我們有一個返回布林值的訊號,並且在下面的方法中,它透過更新進行更新:

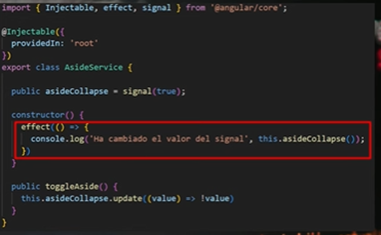
想像一下,您希望在訊號發生變化時收到警報,但訊號發生變化的地方很多,而不僅僅是此方法。如果我們想在變化時做某事,我們可以用效果來做到這一點。此函數接受一個訊號並檢查它是否更改為自動執行效果內的方法:

例如,有了這個,我們可以將值保存在本地儲存中,並用該值實例化它,而不是控制台日誌。當處理我們不知道並且不確定有多少地方被修改的程式碼時,這特別有用。
— 基於 EfisioDev 的 Angular 課程的註釋 —
-
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-27
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-27 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-27
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-27 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-27
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-27 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-27
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-27 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-27
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-27 -
 如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27
如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27 -
 為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26
為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26 -
 如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26
如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26 -
 如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26
如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26 -
 為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26
為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26 -
 如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26
如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26 -
 循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26
循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26 -
 如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























