如何在 React 應用程式中嵌入帶有預覽的鏈接
發佈於2024-11-08
介紹
建立 Web 應用程式時,顯示連結內容的預覽通常很有用,就像社交媒體平台在共享 URL 時如何顯示連結預覽一樣。因此,除了 url 文字之外,您還可以在 url 旁邊顯示圖片和描述等資訊。
在這篇文章中,我將引導您在 React 應用程式中嵌入鏈接,同時使用 axios 和 Cheerio 獲取 Open Graph 元資料(例如標題、圖像和描述)以抓取目標頁面的 HTML。
我們將建立一個簡單的 EmbeddedLink 元件,用於取得並顯示任何提供的 URL 的 Open Graph 元資料。
先決條件
在開始之前,請確保您已安裝以下軟體:
- React – 使用 Create React App 或您喜歡的任何方法設定 React 專案。
- Axios – 用於發出 HTTP 請求。
- Cheerio – 用於解析和抓取 HTML(通常用於抓取的伺服器端類似 jQuery 的函式庫)。
您可以使用以下指令安裝 Axios 和 Cheerio:
npm install axios cheerio
第 1 步:建立 EmbeddedLink 元件
我們將建立一個新的 EmbeddedLink 元件,該元件接受 url 為 prop,並從該連結獲取 Open Graph 元數據,稍後我們將使用該元數據。完整程式碼如下:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return Loading...;
if (error) return Error: {error.message};
return (
);
};
export default EmbeddedLink;
第 2 步:使用 EmbeddedLink 元件
您現在可以在 React 應用程式中使用 EmbeddedLink 元件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
Link Preview Example
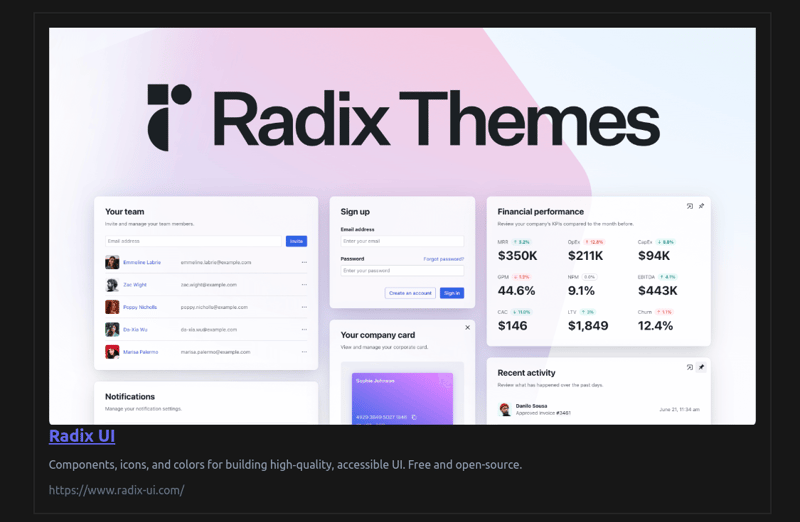
這將呈現所提供 URL 的預覽,及其圖像、標題和說明。
處理錯誤和載入狀態
我們透過向使用者顯示適當的訊息來處理潛在的錯誤和載入狀態:
- 在獲取元資料時,會顯示一個簡單的「正在載入...」訊息,或者您可以使用一些動畫旋轉器或其他任何東西。
- 如果在取得過程中出現問題(例如網路問題),則會顯示錯誤訊息。
結論
完成後,您應該可以看到如下圖所示的結果。

我更喜歡這種開發方式,而不是嵌入連結樣式,但您可以根據自己的喜好設定樣式。
版本聲明
本文轉載於:https://dev.to/basskibo/how-to-embed-link-with-preview-in-react-application-2gdd?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-16
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-16 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-16
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-16 -
 PHP數據庫遷移管理技巧[2 如何管理PHP 中的数据库迁移 数据库迁移是应用程序开发的重要组成部分,因为它们允许开发人员以一致且结构化的方式对数据库架构进行版本控制和管理更改。在PHP中,可以手动进行管理数据库迁移,但是使用自动化该过程的迁移工具更有效且易于错误。迁移工具提供了一种有组织的方法来处理模式更...程式設計 發佈於2025-04-16
PHP數據庫遷移管理技巧[2 如何管理PHP 中的数据库迁移 数据库迁移是应用程序开发的重要组成部分,因为它们允许开发人员以一致且结构化的方式对数据库架构进行版本控制和管理更改。在PHP中,可以手动进行管理数据库迁移,但是使用自动化该过程的迁移工具更有效且易于错误。迁移工具提供了一种有组织的方法来处理模式更...程式設計 發佈於2025-04-16 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-16
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-16 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-16
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-16 -
 在Kubernetes上搭建MySQL並使用Prometheus和Grafana監控在本教程中,我们将详细介绍如何在Kubernetes(K8S)群集上设置MySQL,并集成Prometheus和Grafana进行监视。我们将使用MySQL,Prometheus和Grafana的Bitnami Helm图表,并向您展示如何创建自定义的Grafana仪表板来监视MySQL。 ...程式設計 發佈於2025-04-16
在Kubernetes上搭建MySQL並使用Prometheus和Grafana監控在本教程中,我们将详细介绍如何在Kubernetes(K8S)群集上设置MySQL,并集成Prometheus和Grafana进行监视。我们将使用MySQL,Prometheus和Grafana的Bitnami Helm图表,并向您展示如何创建自定义的Grafana仪表板来监视MySQL。 ...程式設計 發佈於2025-04-16 -
 Laravel Eloquent ORM 孟加拉語教程:生成模型類是一個用Laravel中的數據庫表創建模型類的過程。使用雄辯的ORM(對象相關映射器),您可以輕鬆地從數據庫表中輕鬆讀取,創建,更新和刪除數據。 模型類方法 1。使用Artisan命令創建模型 模型類是使用Laravel的Artisan CLI創建的。在下面運行...程式設計 發佈於2025-04-16
Laravel Eloquent ORM 孟加拉語教程:生成模型類是一個用Laravel中的數據庫表創建模型類的過程。使用雄辯的ORM(對象相關映射器),您可以輕鬆地從數據庫表中輕鬆讀取,創建,更新和刪除數據。 模型類方法 1。使用Artisan命令創建模型 模型類是使用Laravel的Artisan CLI創建的。在下面運行...程式設計 發佈於2025-04-16 -
 現代C++中異常說明符是否仍有用?我應該在C? While these specifiers can convey intent, their practical use is questionable due to several factors:Limitations in Enforcementvoid foo() thro...程式設計 發佈於2025-04-16
現代C++中異常說明符是否仍有用?我應該在C? While these specifiers can convey intent, their practical use is questionable due to several factors:Limitations in Enforcementvoid foo() thro...程式設計 發佈於2025-04-16 -
 AWS RDS與Spring Boot連接指南介绍 在本文中,我将介绍配置安全组并将其连接到您的Spring Boot应用程序并测试连接后设置AWS RDS MySQL实例的过程。 步骤1:创建一个新的安全组 在设置RDS实例之前,您需要确保该实例可访问。您可以通过配置AWS 安全组来做到这一点。安全组充当一个...程式設計 發佈於2025-04-16
AWS RDS與Spring Boot連接指南介绍 在本文中,我将介绍配置安全组并将其连接到您的Spring Boot应用程序并测试连接后设置AWS RDS MySQL实例的过程。 步骤1:创建一个新的安全组 在设置RDS实例之前,您需要确保该实例可访问。您可以通过配置AWS 安全组来做到这一点。安全组充当一个...程式設計 發佈於2025-04-16 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-16
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-16 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-16
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-16 -
 Short & Direct:如何阻止JavaScript鏈接點擊後頁面滾動到頂部?為什麼我的頁麵點擊後會跳到頂部?如何在javaScript鏈接上滾動到頂部到top top top top link: 從鏈接的元素觸發javascript事件時firees。 解決方案:以防止這種不必要的行為,有必要抑制點擊事件的默認操作。這可以使用兩種方法來實現: 1。 event.preventdefault():通過在事...程式設計 發佈於2025-04-16
Short & Direct:如何阻止JavaScript鏈接點擊後頁面滾動到頂部?為什麼我的頁麵點擊後會跳到頂部?如何在javaScript鏈接上滾動到頂部到top top top top link: 從鏈接的元素觸發javascript事件時firees。 解決方案:以防止這種不必要的行為,有必要抑制點擊事件的默認操作。這可以使用兩種方法來實現: 1。 event.preventdefault():通過在事...程式設計 發佈於2025-04-16 -
 Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-16
Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-16 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-16
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-16 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-16
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-16
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























