即使鍵盤打開,如何保持元素固定在底部
發佈於2024-08-25
嘿開發者!我在開發我的筆記應用程式時發現了這一點。
這是使用我的應用程式的帖子。
在 X (Twitter) 上分享進展
您是否曾因 CSS 沒有以您預期的方式工作而感到驚訝?
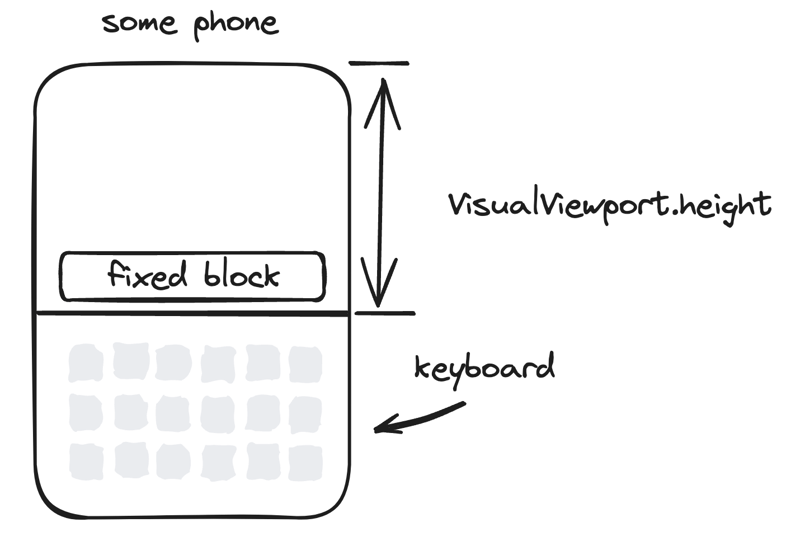
當我將一個元素設定為固定在底部,然後打開 iPhone 上的鍵盤時,這種情況再次發生在我身上。
我所看到的是該元素根本不可見。
因為它是固定的。到底部。鍵盤後面。

似乎要修復這個問題,我們需要一些 JS。
視覺視窗
有一個具有良好支援的瀏覽器 API 可用於這些目的:VisualViewport。
它傳回實際可見視口的寬度和高度。 MDN 文件連結。
但是,請自行調查,看看您的目標版本是否支援它。

數學
基本上,我們需要處理元素相對於視覺視窗的位置,以及滾動位置和元素的高度。我們來算算吧。
此外,由於這種方式的數學要簡單得多,因此使用頂部參數而不是底部參數是有意義的。
top = viewport height scroll - element height
執行
我將使用 React。對於任何其他框架,您只需複製 useEffect 掛鉤的內容即可。
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
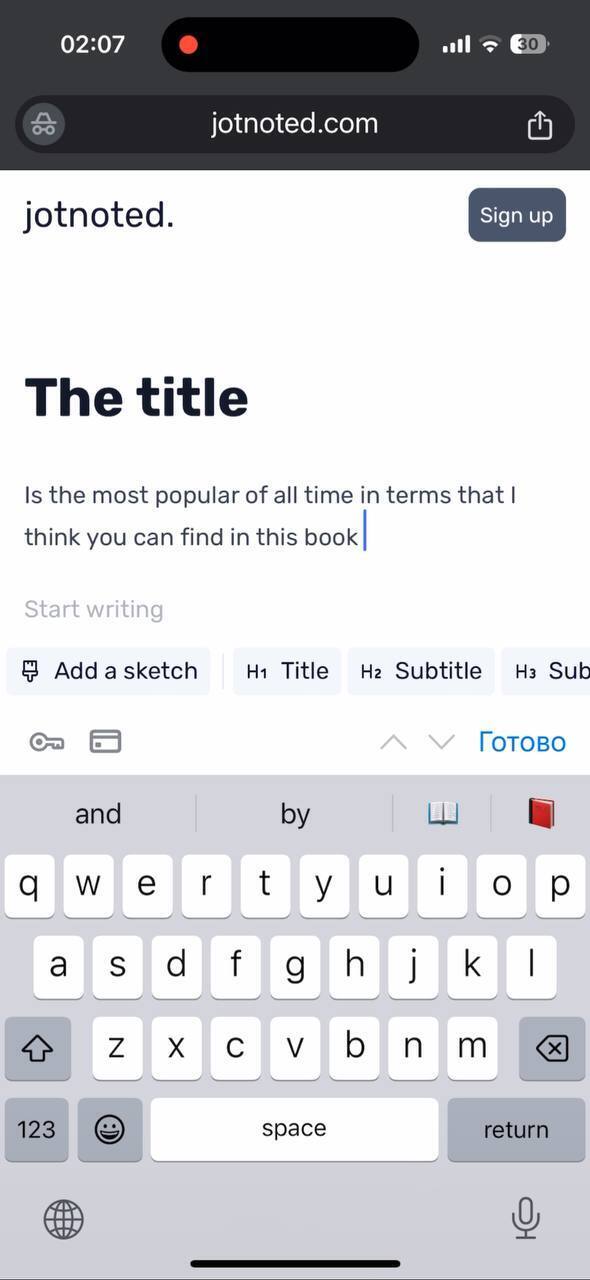
最終結果
我還需要添加一些動畫並隱藏滾動上的區塊,但您不必這樣做,它始終可見。

版本聲明
本文轉載於:https://dev.to/rita/how-to-keep-an-element-fixed-at-the-bottom-even-when-the-keyboard-is-open-n0m?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 解鎖 JavaScript 的隱藏寶石:未充分利用的功能可提高程式碼品質和效能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...程式設計 發佈於2024-11-07
解鎖 JavaScript 的隱藏寶石:未充分利用的功能可提高程式碼品質和效能In the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...程式設計 發佈於2024-11-07 -
 為什麼透過非常量指標修改「const」變數看起來有效,但實際上並沒有改變它的值?透過非常量指標修改 const在 C 中,const 變數一旦初始化就無法修改。但是,在某些情況下,const 變數可能會被更改。考慮以下代碼:const int e = 2; int* w = (int*)&e; // (1) *w = 5; ...程式設計 發佈於2024-11-07
為什麼透過非常量指標修改「const」變數看起來有效,但實際上並沒有改變它的值?透過非常量指標修改 const在 C 中,const 變數一旦初始化就無法修改。但是,在某些情況下,const 變數可能會被更改。考慮以下代碼:const int e = 2; int* w = (int*)&e; // (1) *w = 5; ...程式設計 發佈於2024-11-07 -
 Android - 將 .aab 檔案上傳到 Play 商店時出錯如果您遇到此錯誤,請按照以下步驟操作以確保與您的套件名稱和簽署金鑰保持一致: 確保 app.json 檔案中的套件名稱與您第一次上傳 .aab 檔案時所使用的套件名稱相符。 "android": { "permissions":["CAMERA","READ_EXTERNAL_STO...程式設計 發佈於2024-11-07
Android - 將 .aab 檔案上傳到 Play 商店時出錯如果您遇到此錯誤,請按照以下步驟操作以確保與您的套件名稱和簽署金鑰保持一致: 確保 app.json 檔案中的套件名稱與您第一次上傳 .aab 檔案時所使用的套件名稱相符。 "android": { "permissions":["CAMERA","READ_EXTERNAL_STO...程式設計 發佈於2024-11-07 -
 如何使用 PHP 將 HTML 轉換為 PDF(適用於 Windows 的指南。不適用於 Mac 或 Linux) (圖片來源) 在 PHP 中將 HTML 轉換為 PDF 的方法不只一種。您可以使用Dompdf或Mpdf;但是,這兩個庫的執行方式有所不同。 注意:本文中並未包含所有解決方案。 要使用這兩個函式庫,您將需要 Composer...程式設計 發佈於2024-11-07
如何使用 PHP 將 HTML 轉換為 PDF(適用於 Windows 的指南。不適用於 Mac 或 Linux) (圖片來源) 在 PHP 中將 HTML 轉換為 PDF 的方法不只一種。您可以使用Dompdf或Mpdf;但是,這兩個庫的執行方式有所不同。 注意:本文中並未包含所有解決方案。 要使用這兩個函式庫,您將需要 Composer...程式設計 發佈於2024-11-07 -
 C++ 會擁抱垃圾收集嗎?C 中的垃圾收集:實現和共識的問題C 中的垃圾收集:實現和共識的問題雖然有人建議C 最終會包含垃圾收集器,但它仍然是爭論和持續發展的主題。要理解其中的原因,我們必須深入研究迄今為止阻礙其納入的挑戰和考慮因素。 實現複雜性在 C 中加入隱式垃圾收集是一個非-瑣碎的任務。該語言的低級性質和對指針的廣泛支...程式設計 發佈於2024-11-07
C++ 會擁抱垃圾收集嗎?C 中的垃圾收集:實現和共識的問題C 中的垃圾收集:實現和共識的問題雖然有人建議C 最終會包含垃圾收集器,但它仍然是爭論和持續發展的主題。要理解其中的原因,我們必須深入研究迄今為止阻礙其納入的挑戰和考慮因素。 實現複雜性在 C 中加入隱式垃圾收集是一個非-瑣碎的任務。該語言的低級性質和對指針的廣泛支...程式設計 發佈於2024-11-07 -
 如何有條件地刪除 MySQL 中的欄位?使用 MySQL ALTER 進行條件列刪除使用 MySQL ALTER 進行條件列刪除MySQL 中的 ALTER 指令提供了一種從表中刪除列的簡單方法。但是,當指定列不存在時,其傳統語法 (ALTER TABLE table_name DROP COLUMN column_name) 會引發錯誤...程式設計 發佈於2024-11-07
如何有條件地刪除 MySQL 中的欄位?使用 MySQL ALTER 進行條件列刪除使用 MySQL ALTER 進行條件列刪除MySQL 中的 ALTER 指令提供了一種從表中刪除列的簡單方法。但是,當指定列不存在時,其傳統語法 (ALTER TABLE table_name DROP COLUMN column_name) 會引發錯誤...程式設計 發佈於2024-11-07 -
 你應該了解的現代 CSS 樣式 4TL;DR: 本博客使用代码示例来探索 Web 开发的五种最佳 CSS 样式和功能:容器查询、子网格、伪类、逻辑属性和实验室颜色空间。它们增强响应能力、简化布局并提高设计一致性。 层叠样式表 (CSS) 是一种众所周知的用于设计网页样式的语言。使用 CSS,您可以通过添加空格来自定义 HTML 元素...程式設計 發佈於2024-11-07
你應該了解的現代 CSS 樣式 4TL;DR: 本博客使用代码示例来探索 Web 开发的五种最佳 CSS 样式和功能:容器查询、子网格、伪类、逻辑属性和实验室颜色空间。它们增强响应能力、简化布局并提高设计一致性。 层叠样式表 (CSS) 是一种众所周知的用于设计网页样式的语言。使用 CSS,您可以通过添加空格来自定义 HTML 元素...程式設計 發佈於2024-11-07 -
 箭頭函數或父作用域何時定義函數的參數?ES6 箭頭函數中的參數:官方說明在 ES6 箭頭函數中,arguments 關鍵字的行為一直是爭論的話題。一些瀏覽器和平台(例如 Chrome、Firefox 和 Node)偏離了最初的 TC39 建議,引發了對該規範正確解釋的質疑。 根據官方 ES6 規範,箭頭函數沒有其自身的定義。自己的參數在...程式設計 發佈於2024-11-07
箭頭函數或父作用域何時定義函數的參數?ES6 箭頭函數中的參數:官方說明在 ES6 箭頭函數中,arguments 關鍵字的行為一直是爭論的話題。一些瀏覽器和平台(例如 Chrome、Firefox 和 Node)偏離了最初的 TC39 建議,引發了對該規範正確解釋的質疑。 根據官方 ES6 規範,箭頭函數沒有其自身的定義。自己的參數在...程式設計 發佈於2024-11-07 -
 根據您提供的內容,以下是一些採用問題格式的潛在文章標題: * 載入資料本地內文件存取被拒絕:如何排除和修復錯誤? * 為什麼要載入資料LOCALOAD DATA LOCAL INFILE 存取被錯誤拒絕:不允許使用的命令當利用MySQL 的LOAD DATA INFILE 執行PHP 腳本時,它可能會遇到錯誤“用戶訪問被拒絕...(使用密碼:是)”。常見的解決方法是切換到 LOAD DATA LOCAL INFILE,儘管這可能會導致同一...程式設計 發佈於2024-11-07
根據您提供的內容,以下是一些採用問題格式的潛在文章標題: * 載入資料本地內文件存取被拒絕:如何排除和修復錯誤? * 為什麼要載入資料LOCALOAD DATA LOCAL INFILE 存取被錯誤拒絕:不允許使用的命令當利用MySQL 的LOAD DATA INFILE 執行PHP 腳本時,它可能會遇到錯誤“用戶訪問被拒絕...(使用密碼:是)”。常見的解決方法是切換到 LOAD DATA LOCAL INFILE,儘管這可能會導致同一...程式設計 發佈於2024-11-07 -
 如何在 Python 中檢查文字檔是否為空?確定文字檔案是否為空在程式設計領域,通常需要確定特定檔案是否包含任何資料或無效。本文深入探討了這樣一個問題:「我們如何確定文字檔案是否為空?」Python 作為一種多功能程式語言,為這個問題提供了一個簡單的解決方案。透過利用 os.stat() 函數,我們可以檢索有關檔案的屬性數組,包括其大小。 查...程式設計 發佈於2024-11-07
如何在 Python 中檢查文字檔是否為空?確定文字檔案是否為空在程式設計領域,通常需要確定特定檔案是否包含任何資料或無效。本文深入探討了這樣一個問題:「我們如何確定文字檔案是否為空?」Python 作為一種多功能程式語言,為這個問題提供了一個簡單的解決方案。透過利用 os.stat() 函數,我們可以檢索有關檔案的屬性數組,包括其大小。 查...程式設計 發佈於2024-11-07 -
 在 MySQL 中儲存 IPv6 位址的最佳方式是什麼?在MySQL 中儲存IPv6 位址:DECIMAL(39,0) 與VARBINARY(16)當面臨儲存IPv6 的挑戰時對於MySQL 中的位址,開發人員通常會考慮兩個選項:DECIMAL(39,0) 和2*BIGINT。雖然兩者各有優點,但出現了較以前的方法更具優勢的新解決方案。 DECIMAL(...程式設計 發佈於2024-11-07
在 MySQL 中儲存 IPv6 位址的最佳方式是什麼?在MySQL 中儲存IPv6 位址:DECIMAL(39,0) 與VARBINARY(16)當面臨儲存IPv6 的挑戰時對於MySQL 中的位址,開發人員通常會考慮兩個選項:DECIMAL(39,0) 和2*BIGINT。雖然兩者各有優點,但出現了較以前的方法更具優勢的新解決方案。 DECIMAL(...程式設計 發佈於2024-11-07 -
 ES6 類別是 JavaScript 原型模式的語法糖嗎?ES6 類別只是 Javascript 中原型模式的語法糖嗎? 不,ES6 類別不僅僅是 Javascript 原型模式的語法糖原型模式。 雖然它們確實有一些相似之處,但也存在一些關鍵差異,這些差異使 ES6 類別成為創建和使用物件的更強大、更方便的方式。 以下是關鍵差異的細分ES6 類別與原型模...程式設計 發佈於2024-11-07
ES6 類別是 JavaScript 原型模式的語法糖嗎?ES6 類別只是 Javascript 中原型模式的語法糖嗎? 不,ES6 類別不僅僅是 Javascript 原型模式的語法糖原型模式。 雖然它們確實有一些相似之處,但也存在一些關鍵差異,這些差異使 ES6 類別成為創建和使用物件的更強大、更方便的方式。 以下是關鍵差異的細分ES6 類別與原型模...程式設計 發佈於2024-11-07 -
 #daysofMiva 挑戰賽的第一天。100 天挑戰的第一天 日期: 8/21/2024 目標: 學習並理解 JavaScript 中的變數、邏輯運算和資料類型,使用 JavaScript 解決數學問題,並開始學習事件監聽器和條件語句。 1. JavaScript變數介紹 今天,我透過學習變數開始了 JavaScrip...程式設計 發佈於2024-11-07
#daysofMiva 挑戰賽的第一天。100 天挑戰的第一天 日期: 8/21/2024 目標: 學習並理解 JavaScript 中的變數、邏輯運算和資料類型,使用 JavaScript 解決數學問題,並開始學習事件監聽器和條件語句。 1. JavaScript變數介紹 今天,我透過學習變數開始了 JavaScrip...程式設計 發佈於2024-11-07 -
 如何將 PHP 產生的值安全地整合到 JavaScript 程式碼中?將PHP 產生的值合併到頁面上的JavaScript 中嘗試將PHP 產生的值嵌入到JavaScript 程式碼中時,您可能會遇到類似於給定範例中的錯誤。要解決此問題,請考慮以下方法:<?php $htmlString = 'testing'; ?> <html> &l...程式設計 發佈於2024-11-07
如何將 PHP 產生的值安全地整合到 JavaScript 程式碼中?將PHP 產生的值合併到頁面上的JavaScript 中嘗試將PHP 產生的值嵌入到JavaScript 程式碼中時,您可能會遇到類似於給定範例中的錯誤。要解決此問題,請考慮以下方法:<?php $htmlString = 'testing'; ?> <html> &l...程式設計 發佈於2024-11-07 -
 了解非同步 JavaScriptJavaScript 是一種單執行緒語言,這意味著它一次只能做一件事。然而,Web 應用程式通常需要執行從伺服器取得資料等任務,這可能需要一些時間。如果 JavaScript 必須等待每個任務完成才能繼續,那麼您的 Web 應用程式將會變得緩慢且無回應。這就是非同步(async)JavaScript...程式設計 發佈於2024-11-07
了解非同步 JavaScriptJavaScript 是一種單執行緒語言,這意味著它一次只能做一件事。然而,Web 應用程式通常需要執行從伺服器取得資料等任務,這可能需要一些時間。如果 JavaScript 必須等待每個任務完成才能繼續,那麼您的 Web 應用程式將會變得緩慢且無回應。這就是非同步(async)JavaScript...程式設計 發佈於2024-11-07
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























