使用 Lemon Squeezy 輕鬆付款 | Next.js 整合變得簡單
介绍
对于许多企业家来说,付款过程感觉像是对耐心的终极考验。正当你以为自己终于解开了这一切的时候,另一层复杂的情况却出现了,提醒你一帆风顺仍然是一个遥远的梦想。

你也有同感吗? Lemon Squeezy 是你的阿司匹林!
这种神奇的支付药水简化了一切,因此您可以抛弃支付的麻烦,专注于有趣的事情。不再需要编码扭曲。这就像您的团队中有一只支付独角兽。
为什么选择柠檬挤压?
好吧,想象一下,运行您的 SaaS 业务,不需要税务合规方面的博士学位,也不需要源源不断的阿司匹林来解决付款问题。 LemonSqueezy 简化了一切,从支付和订阅到全球税务合规和欺诈预防。
此外,它还为您提供多币种支持和适合各种数字产品的店面。这就像拥有一个精通技术的业务合作伙伴来处理所有无聊的事情,这样您就可以专注于您最擅长的事情 - 创造!非常适合数字创作者、企业家以及任何喜欢点击按钮而不是编码解决方案的人。
项目设置
在我们深入讨论之前,我只想说,您可以在我的 GitHub 存储库中找到完整的代码,并在我的 Instagram 上观看演示。现在,关于 GitHub 上的这个项目,它有两种付款方式:一是经典的一次性付款;二是传统的一次性付款。第二,时下流行的订阅模式。
但是对于本教程,我们将全力以赴一次性付款。哦,对于我的例子,我使用每月房屋清洁服务作为案例研究。这可能听起来有点荒谬,但是嘿,这都是我们编码练习的一部分! ?
1. 设置 LemonSqueezy
为了开始,您应该在 Lemon Squeezy 中创建一个商店以及一些产品和变体。
确保您已打开测试模式。发布商店后,它将关闭;检查左下角。

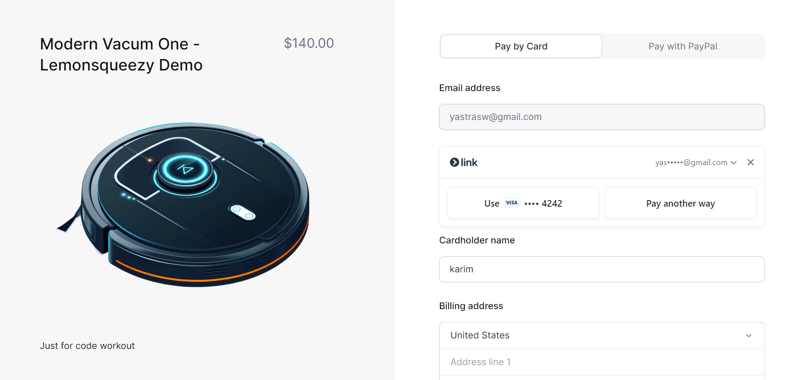
这是我的产品的样子

接下来,让我们在 https://app.lemonsqueezy.com/settings/api 生成一个 API 密钥以连接到我们的商店:

将此作为环境变量添加到您的 Next.js 项目中:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. 设置路由处理程序
接下来,创建一个API路由来处理支付过程,在这一部分中,我们想要的最终结果是获得一个checkoutUrl,稍后我们将其传递到前端部分。
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
这是此代码的简单解释:
- 首先,我们确保页面始终动态呈现,这对于实时数据非常重要,方法是使用export constdynamic =“force-dynamic”;
- 定义处理对此 API 路由的 POST 请求的异步函数,该函数首先检查是否提供了产品 ID。如果不是,则返回错误消息。
- 接下来,我们对 Lemonsqueezy 进行 Api 调用,以创建一个新的结账会话,包括商店 ID 和产品型号等详细信息。
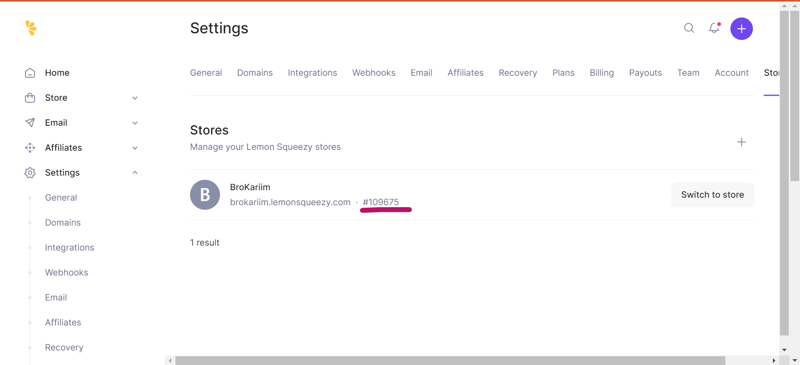
- 要获取 storeId,请转到该设置

- Api 调用后,它从响应中提取结账 URL:
const checkoutUrl = response.data.data.attributes.url;
- 最后,它在响应中返回此 URL:
return NextResponse.json({ checkoutUrl });
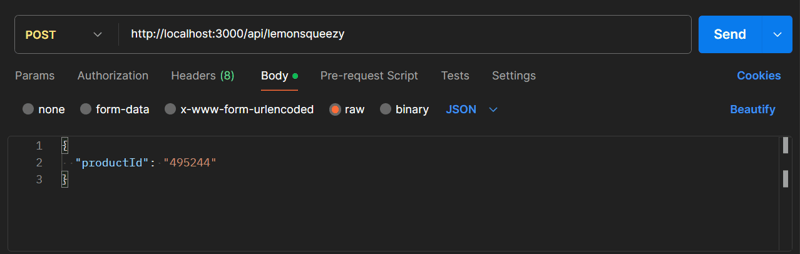
为了确保我们的 API 正常工作,我们需要对其进行测试。我为此使用了一个名为 Postman 的工具。在开始之前,我们需要产品的variantId您可以在LemonSqueezy仪表板中找到它。

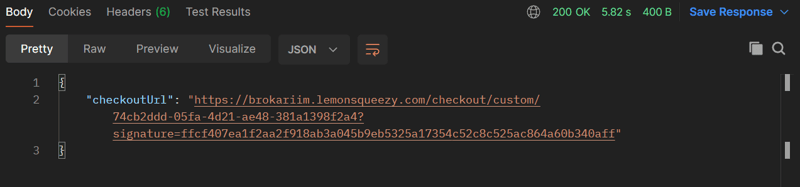
如果一切正常,您应该会收到包含 checkoutUrl 的响应

3. 创建UI并调用项目数据
现在我们已经奠定了基础,下一步是让前端看起来更好,我是TailwindCSS的忠实粉丝所以我用它们制作了定价卡

代码可以在这里使用
接下来让我们设置一个异步函数来调用我们刚刚创建的 API 路由。该函数将发送带有productId 的POST 请求,并作为回报获取结账URL。获得 URL 后,在新选项卡中打开它,将用户引导至付款页面。
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
该代码是关于
- 定义一个名为 buyProduct1 的异步函数
- 接下来使用特定的productId向您的服务器发送请求,如果成功,将打开一个带有结帐URL的新浏览器选项卡
- 如果在此过程中出现任何问题,它会捕获问题,记录下来,并向用户显示购买失败的警报。
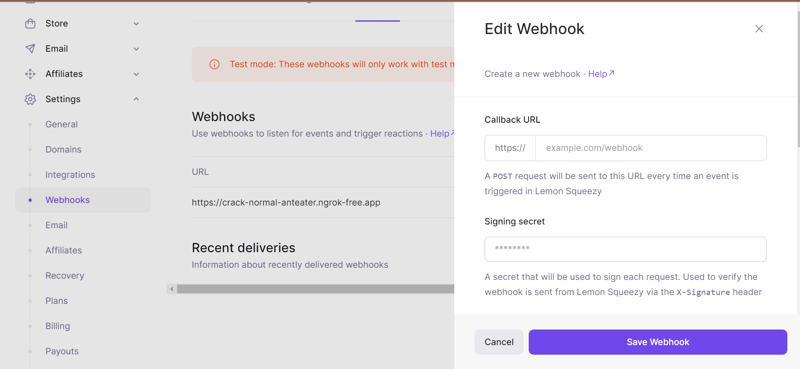
4. 设置Webhook
最后但并非最不重要的一点是,我们正在设置网络钩子来跟踪订单。返回 LemonSqueezy 仪表板并设置一个 Webhook。

对于 URL,您需要一些可公开访问的内容,这在本地开发过程中很棘手。这就是 ngrok 派上用场的地方。
ngrok 将为您提供一个转发到本地计算机的临时公共 URL,您可以检查此链接以在您的设备中设置 ngrok :
https://dashboard.ngrok.com/get-started/setup/
就像以前一样,处理 webhook 的代码已经为您完成。您所需要做的就是在路线处理程序中设置它并享受甜蜜的
让我们在 Instagram、Twitter 和 GitHub 上保持联系——真正的魔法发生的地方。
感谢您的坚持! ?

-
 C#中如何預防和處理NullReferenceExceptions?什麼是 NullReferenceException? NullReferenceException 是 C# 中的一種運行時異常,當您嘗試訪問空對象的成員時發生。這可能發生在以下情況下: 嘗試調用空對象的方法。 嘗試訪問空對象的屬性。 嘗試取消引用空指針。 如何解決? 解決 NullR...程式設計 發佈於2025-04-18
C#中如何預防和處理NullReferenceExceptions?什麼是 NullReferenceException? NullReferenceException 是 C# 中的一種運行時異常,當您嘗試訪問空對象的成員時發生。這可能發生在以下情況下: 嘗試調用空對象的方法。 嘗試訪問空對象的屬性。 嘗試取消引用空指針。 如何解決? 解決 NullR...程式設計 發佈於2025-04-18 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-18
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-18 -
 ORA-12560錯誤解決:TNS協議適配器故障排查指南[2 解決ORA-12560:TNS:oracle 中的協議適配器錯誤 “ ORA-12560:TNS:協議適配器錯誤”是連接到Oracle數據庫時的常見問題。此錯誤通常表示數據庫服務或客戶端無法連接到服務器的問題。 [2 這是如何進行故障排除和修復此錯誤: 確保Oracle數據庫服務正在運行: 訪...程式設計 發佈於2025-04-18
ORA-12560錯誤解決:TNS協議適配器故障排查指南[2 解決ORA-12560:TNS:oracle 中的協議適配器錯誤 “ ORA-12560:TNS:協議適配器錯誤”是連接到Oracle數據庫時的常見問題。此錯誤通常表示數據庫服務或客戶端無法連接到服務器的問題。 [2 這是如何進行故障排除和修復此錯誤: 確保Oracle數據庫服務正在運行: 訪...程式設計 發佈於2025-04-18 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-18
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-18 -
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-04-18
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-04-18 -
 哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-18
哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-18 -
 如何精確測量PHP腳本運行時間?在PHP 中獲取腳本執行時間,跟踪腳本執行時間至關重要,對於執行max_execution_time限制。但是,有沒有辦法從腳本中訪問此信息? This question arises when you want to track CPU usage during PHP execution, e...程式設計 發佈於2025-04-18
如何精確測量PHP腳本運行時間?在PHP 中獲取腳本執行時間,跟踪腳本執行時間至關重要,對於執行max_execution_time限制。但是,有沒有辦法從腳本中訪問此信息? This question arises when you want to track CPU usage during PHP execution, e...程式設計 發佈於2025-04-18 -
 `console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-04-18
`console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-04-18 -
 如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-18
如何使用Python的請求和假用戶代理繞過網站塊?如何使用Python的請求模擬瀏覽器行為,以及偽造的用戶代理提供了一個用戶 - 代理標頭一個有效方法是提供有效的用戶式header,以提供有效的用戶 - 設置,該標題可以通過browser和Acterner Systems the equestersystermery和操作系統。通過模仿像Chro...程式設計 發佈於2025-04-18 -
 C#中如何高效計算兩個日期之間的差異?C#中高效計算日期差的方法 在各種編程場景中,確定兩個日期之間的天數差是一個常見任務。在C#中,有多種方法可以計算此差異,包括使用Date類和TimeSpan結構。 使用Date類和TimeSpan結構 計算兩個日期之間天數差的一種簡單方法是使用Date類表示兩個日期,然後將它們相減以獲得一個T...程式設計 發佈於2025-04-18
C#中如何高效計算兩個日期之間的差異?C#中高效計算日期差的方法 在各種編程場景中,確定兩個日期之間的天數差是一個常見任務。在C#中,有多種方法可以計算此差異,包括使用Date類和TimeSpan結構。 使用Date類和TimeSpan結構 計算兩個日期之間天數差的一種簡單方法是使用Date類表示兩個日期,然後將它們相減以獲得一個T...程式設計 發佈於2025-04-18 -
 JavaScript十進制與十六進制轉換技巧在Javascript 中,將十項值轉換為十六進制值是編程中的常見任務。在JavaScript中,可以使用ToString(base)方法輕鬆完成。 轉換為hexadecimal string 例如10。 從hexadecimal String 轉換為六邊形字符串返回其十進制等價,請使用pars...程式設計 發佈於2025-04-18
JavaScript十進制與十六進制轉換技巧在Javascript 中,將十項值轉換為十六進制值是編程中的常見任務。在JavaScript中,可以使用ToString(base)方法輕鬆完成。 轉換為hexadecimal string 例如10。 從hexadecimal String 轉換為六邊形字符串返回其十進制等價,請使用pars...程式設計 發佈於2025-04-18 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-18
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-18 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-18
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-18 -
 SQL Server 2016中如何從JSON對像數組中提取值數組?[2 SQL Server 2016:將JSON對像數組轉換為值數組 SQL Server 2016的JSON功能很強,但是提取特定數據結構有時需要創造性的方法。 此示例演示了將json對像數組轉換為更簡單的值。 考慮一個生成json對像數組的查詢: 這會產生這樣的JSON: [2 ...程式設計 發佈於2025-04-18
SQL Server 2016中如何從JSON對像數組中提取值數組?[2 SQL Server 2016:將JSON對像數組轉換為值數組 SQL Server 2016的JSON功能很強,但是提取特定數據結構有時需要創造性的方法。 此示例演示了將json對像數組轉換為更簡單的值。 考慮一個生成json對像數組的查詢: 這會產生這樣的JSON: [2 ...程式設計 發佈於2025-04-18 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-04-18
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...程式設計 發佈於2025-04-18
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























