您不需要設定超時
我知道計時器已經成為許多人在日常任務中使用的功能已有一段時間了。在 JavaScript 世界中,計時器通常使用 setTimeout 或 setInterval 函數來實現,如果您這樣做的話,壞消息是這不是一個好的做法,我將嘗試解釋原因。
在我開始解釋我的想法之前,我有一個問題要問你:你能用手錶報錯時間嗎?
如果您的答案是肯定的,很抱歉浪費了您的寶貴時間,因為這篇文章不屬於您。
另一方面,如果您的答案是否定的,我將解釋為什麼使用 setTimeout 或 setInterval 就像使用損壞的手錶來獲取時間。
這些功能的問題
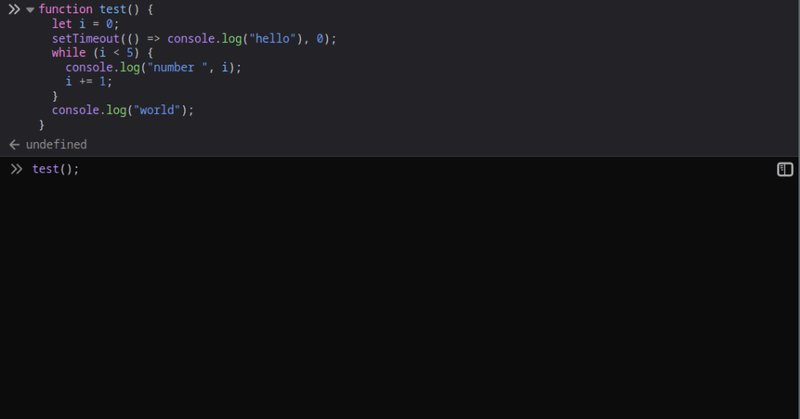
首先,讓我們考慮以下程式碼片段
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
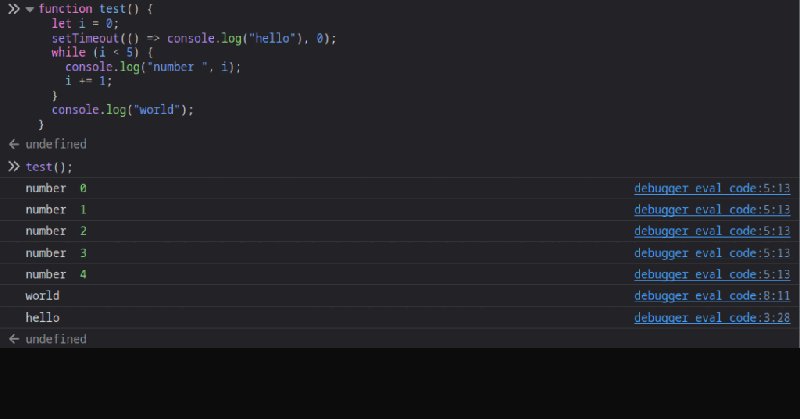
如果您在瀏覽器控制台中執行此程式碼片段,您將得到以下結果

此行為是由於setTimeout 將回調添加到瀏覽器隊列中,以便在空閒時處理它(沒有任務要做) 換句話說,回調傳遞給setTimeout 的優先級較低
現在,知道了這一點,我認為您將很難使用 setTimeout 函數來實現計時器,因為您可以同時擁有 2 個甚至 10 個刻度(取決於您的瀏覽器的繁忙程度)。這對於調試來說將是一場噩夢,但是我們有更好的解決方案嗎?
避免這些功能的方法
為了提供更好的實作計時器的方法,我們應該使用requestAnimationFrame 函數,因為它告訴瀏覽器在下一次繪製之前執行回調(換句話說,在UI 發生任何更改之前)
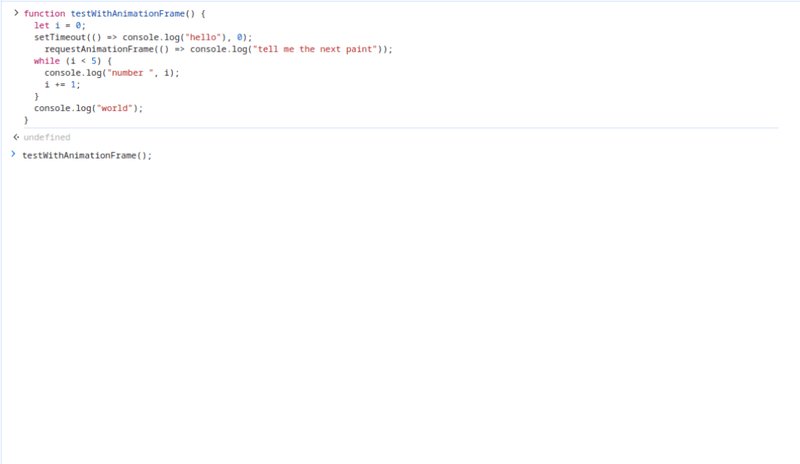
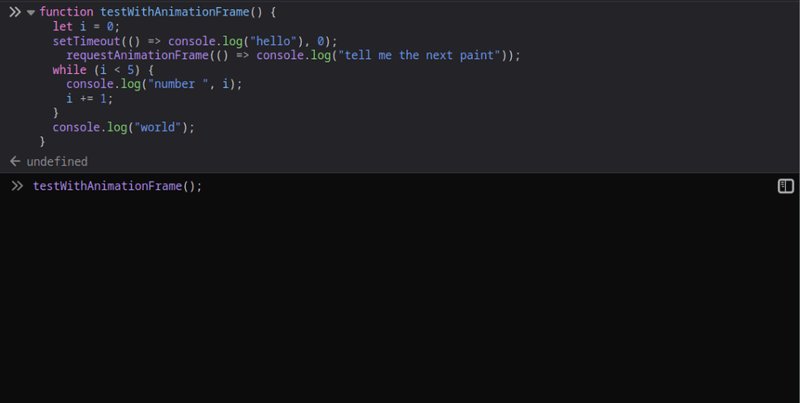
這裡的差異非常微妙,所以最好透過程式碼來理解。讓我們收回先前的程式碼片段並稍微調整一下以比較 setTimeout 和 requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
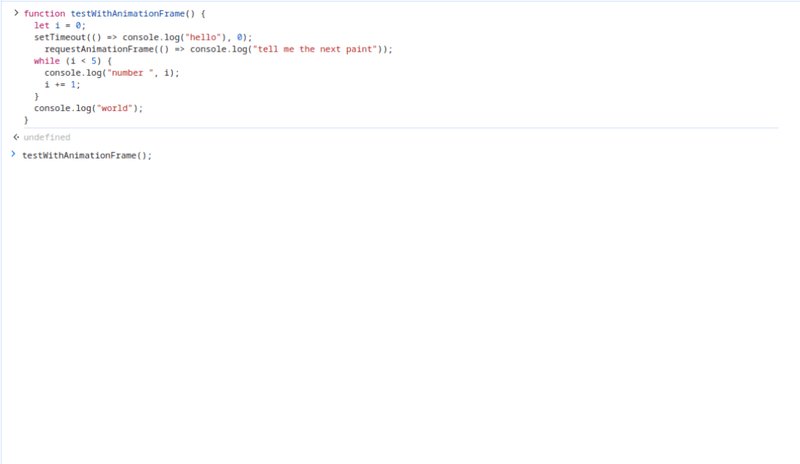
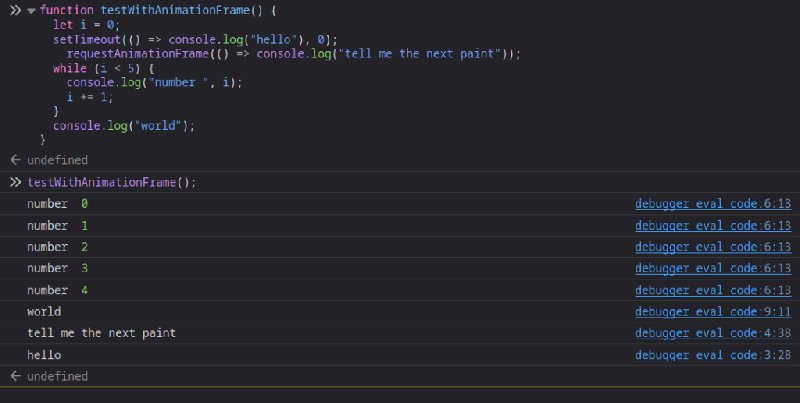
在此範例中,我們可以看到,在 Chrome 上運行時,setTimeout 在 requestAnimationFrame 之前運行 (儘管在極少數情況下會發生相反的情況)

但如果你在 Firefox 上運行它,這將是輸出

這看起來可能令人困惑,但如果你稍微注意一下,你會發現執行過程中沒有發生任何繪畫,因此如何處理這種情況取決於瀏覽器。
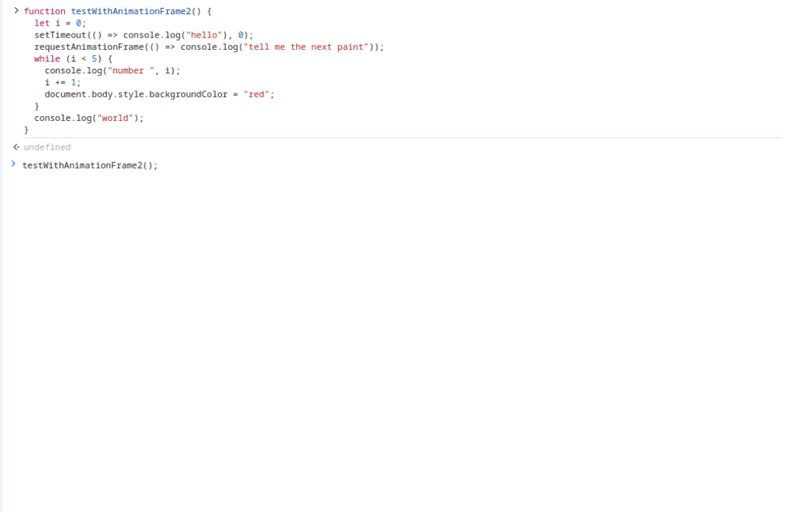
現在,如果我們可以調整程式碼片段以使瀏覽器重新繪製頁面,讓我們看看會發生什麼
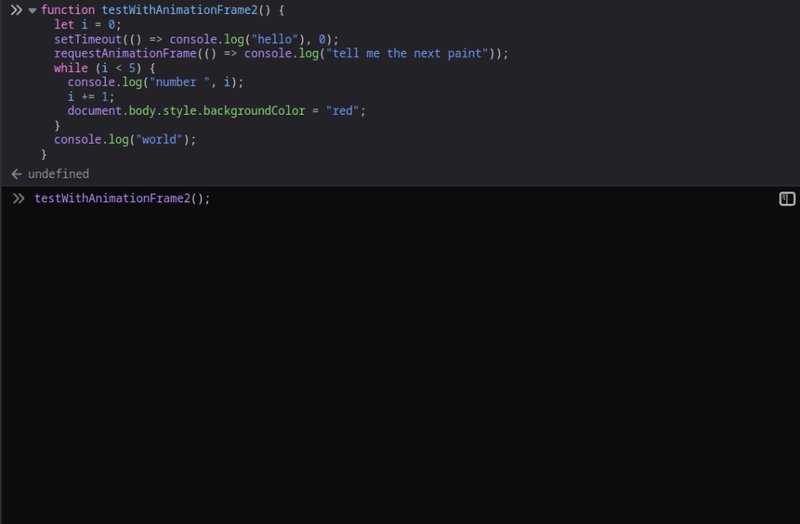
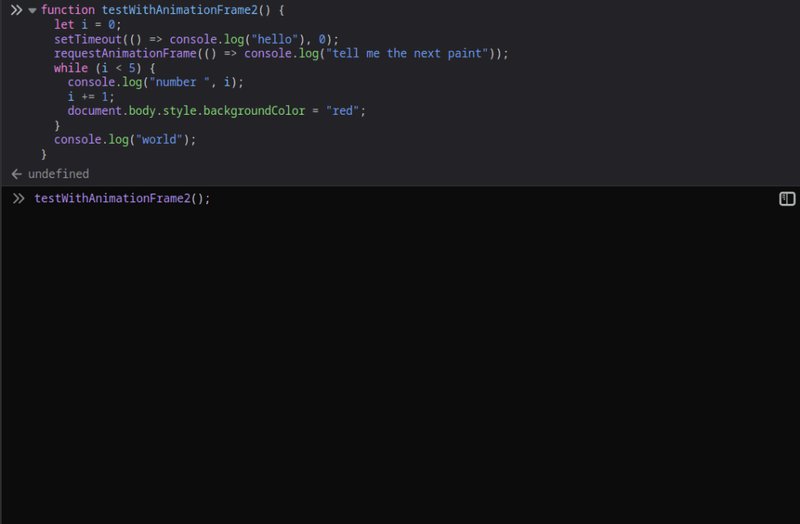
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
這是 Chrome 上的輸出

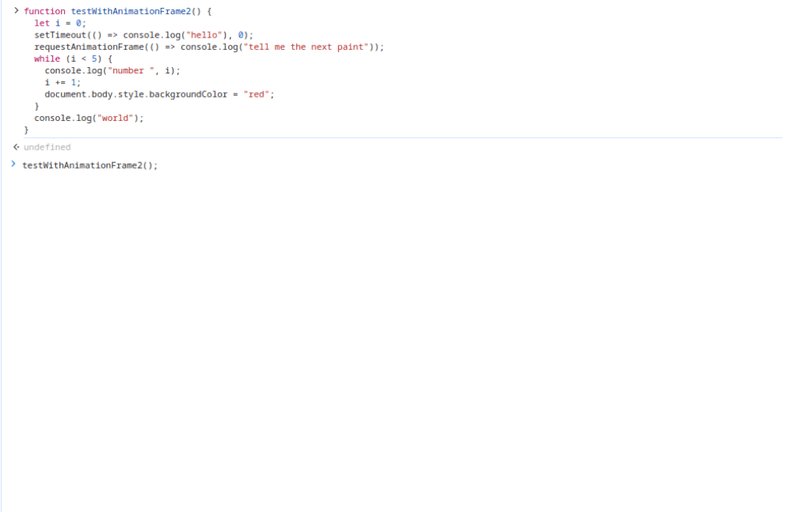
這是 Firefox 中的輸出

正如您在日誌中看到的,當瀏覽器在 UI 中進行更改時,requestAnimationFrame 函數將始終優先於其他計劃的回調。
因為在網路上,我們不斷地執行重繪,requestAnimationFrame 是實現計時器的明顯選擇。
了解 requestAnimationFrame 函數
此函數僅接受回呼作為參數。為了向回調提供上下文,它應該採用一個時間戳,指示基於頁面初始渲染時間的前一幀結束的時間。
該函數將傳回一個代表請求識別碼的整數,如果您希望使用cancelAnimationFrame函數取消請求,這會很有用。
JavaScript 中秒錶的簡單實現
要實現秒錶,有一些要求:
- 我們應該知道它應該在多少時間後滴答(通常是一秒)
- 我們應該知道秒錶停止計時的延遲時間
- 滴答間隔應小於延遲
考慮到所有這些要求,以下程式碼片段將為您建立一個秒錶
尾奏
我知道這可能是一篇很長的文章,但相信您會喜歡它。無論如何,如果您有任何疑問或有任何建議,請隨時與我聯繫。
感謝您閱讀本文,再見?
-
 如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-16
如何在php中使用捲髮發送原始帖子請求?如何使用php 創建請求來發送原始帖子請求,開始使用curl_init()開始初始化curl session。然後,配置以下選項: curlopt_url:請求 [要發送的原始數據指定內容類型,為原始的帖子請求指定身體的內容類型很重要。在這種情況下,它是文本/平原。要執行此操作,請使用包含以下標頭...程式設計 發佈於2025-04-16 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-16
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-16 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-16
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-16 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-16
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-16 -
 何時安全使用JavaScript的`eval()`函數?When JavaScript's eval() Can Be Used SafelyIntroductionEval() is often considered "evil" in JavaScript due to its potential risks, inclu...程式設計 發佈於2025-04-16
何時安全使用JavaScript的`eval()`函數?When JavaScript's eval() Can Be Used SafelyIntroductionEval() is often considered "evil" in JavaScript due to its potential risks, inclu...程式設計 發佈於2025-04-16 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-16
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-16 -
 如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-16
如何使用不同數量列的聯合數據庫表?合併列數不同的表 當嘗試合併列數不同的數據庫表時,可能會遇到挑戰。一種直接的方法是在列數較少的表中,為缺失的列追加空值。 例如,考慮兩個表,表 A 和表 B,其中表 A 的列數多於表 B。為了合併這些表,同時處理表 B 中缺失的列,請按照以下步驟操作: 確定表 B 中缺失的列,並將它們添加到表的...程式設計 發佈於2025-04-16 -
 你應該了解的3種連接方式Key Takeaways The article explains the use of LEFT JOIN, RIGHT JOIN, INNER JOIN, and OUTER JOIN in SQL, using a simple example of a book loan databas...程式設計 發佈於2025-04-16
你應該了解的3種連接方式Key Takeaways The article explains the use of LEFT JOIN, RIGHT JOIN, INNER JOIN, and OUTER JOIN in SQL, using a simple example of a book loan databas...程式設計 發佈於2025-04-16 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-16
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-16 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-04-16
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-04-16 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-16
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-16 -
 JavaScript中如何動態訪問全局變量?在JavaScript 一種方法是使用窗口對象存儲和檢索變量。通過引用全局範圍,可以使用其名稱動態訪問變量。 //一個腳本 var somevarname_10 = 20; //另一個腳本 window.all_vars = {}; window.all_vars ['somevarna...程式設計 發佈於2025-04-16
JavaScript中如何動態訪問全局變量?在JavaScript 一種方法是使用窗口對象存儲和檢索變量。通過引用全局範圍,可以使用其名稱動態訪問變量。 //一個腳本 var somevarname_10 = 20; //另一個腳本 window.all_vars = {}; window.all_vars ['somevarna...程式設計 發佈於2025-04-16 -
 顛覆AI與48V電源,英諾賽科新品震撼發布這會使您的眼睛抽動一點嗎?喜歡……這是錯別字。它應該是target =“ _ blank”,並帶有下劃線以啟動該值。如… <a target="_blank" href="https://codepen.io"> Open CodePen in a New Tab </a> 在no-...程式設計 發佈於2025-04-16
顛覆AI與48V電源,英諾賽科新品震撼發布這會使您的眼睛抽動一點嗎?喜歡……這是錯別字。它應該是target =“ _ blank”,並帶有下劃線以啟動該值。如… <a target="_blank" href="https://codepen.io"> Open CodePen in a New Tab </a> 在no-...程式設計 發佈於2025-04-16 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-16
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-16
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























