Windows 上的 Docker:帶您進入容器仙境
这一切都始于一个简单的好奇心。我发现了这个用 Next.js 制作的很酷的开源项目——我很高兴能够探索它。但是,隐藏在项目文件中......神秘的 docker-compose.yml 文件。

经过快速的谷歌搜索,我了解到这不仅仅是一些随机文件放在那里用于装饰。不,不,这是必要的!为了运行这个项目,我需要 Docker,这个神奇的工具似乎每个人都知道,但从未用简单的术语解释过。
所以,我的旅程开始了——在 Windows 上安装 Docker,一路上克服了一些挑战,最终了解到 Docker 就像将您的应用程序打包到一个集装箱中,准备好在任何平台上顺利航行。 ?但首先,我必须弄清楚如何实际安装这个东西……事情是这样的。 ?
任务 1:安装 wsl
那么,我的 Docker 之旅的第一站是什么呢? WSL — 又名 Linux 的 Windows 子系统。如果您不熟悉 WSL,请将其视为暗门,可让您在 Windows 计算机内运行完整的 Linux 环境。
我很快了解到 Docker 在 Linux 上运行得非常好,因此安装 WSL 是我让 Docker 在 Windows 上顺利启动和运行的门票。我选择的工具?强大的PowerShell! ?️ 通过一个简单的命令,我召唤了WSL:
wsl --install
如果一切顺利,Windows 将发挥其魔力并安装默认的 Linux 发行版,即 Ubuntu! ?
现在,事情变得有趣了。 Ubuntu 第一次启动时,会要求输入用户名和密码。灵机一动(或懒惰),我决定让事情变得简单:用户名和密码都是“ubuntu”。
过了一会儿,我发现自己进入了 Ubuntu 命令行。但由于我们才刚刚开始,下一步就是优雅地退出。为此,我输入:
exit
…就这样,Linux 命令行窗口关闭了。
现在,如果您喜欢冒险并想尝试 Ubuntu 以外的东西,请不要担心 - WSL 为您提供选择!您可以使用以下命令列出所有可用的发行版:
wsl -l -o
并通过运行切换到另一个:
wsl --install -d
但是现在,我们将坚持使用 Ubuntu(我的意思是,我已经承诺了用户名和密码,对吧??)。
在继续之前,让我们确保使用正确的 WSL 版本。您可以使用以下命令检查您安装的版本:
wsl -l -v
如果您有 WSL 2,那就太棒了!它更快、更强大,总体来说是 Docker 的更好选择。让我们通过运行将其设置为默认值:
wsl --set-default-version 2
就这样,安装 Docker 的第一个要求就完成了!我们距离容器化的辉煌又近了一步?.
任务2:下载docker
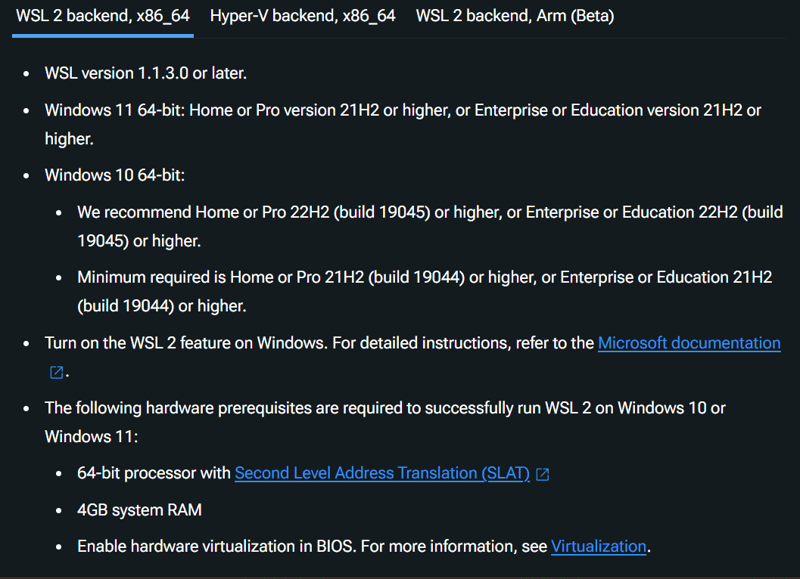
WSL 设置并准备就绪后,是时候解决下一个重大任务了:安装 Docker 本身。 ?但在开始下载之前,我必须确保我值得信赖的设备能够应对挑战。毕竟,Docker 不仅仅可以在任何旧机器上运行,它有一些您需要满足的要求。
1️⃣检查系统要求
首先,我访问了 Docker 官方网站来获取安装程序。但在点击下载按钮之前,我仔细检查了我的设备是否满足 Docker 的系统要求。

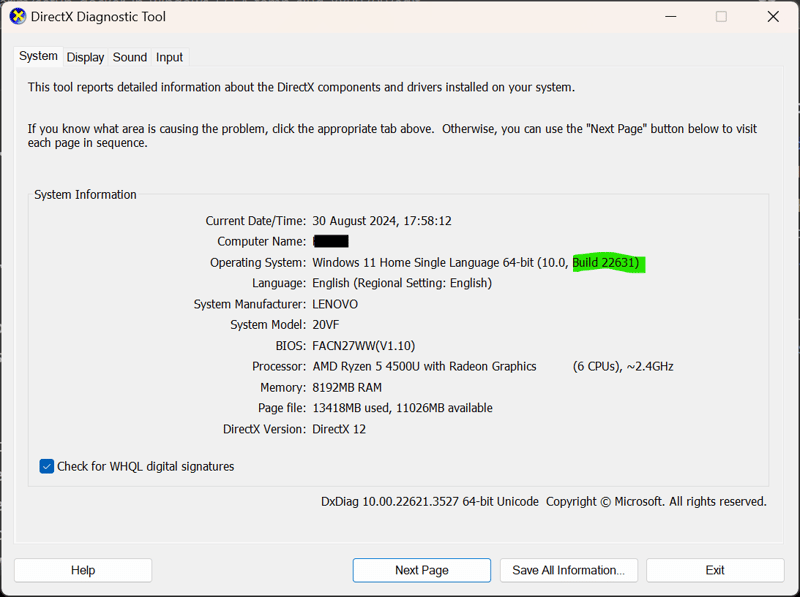
这些要求包括足够的内存、磁盘空间,而且重要的是 Windows 版本为 1900 或更高版本。您可以通过运行 dxdiag 命令来检查您的 Windows 版本,该命令将向您显示有关系统的所有有趣的详细信息。

2️⃣虚拟化——必须的!
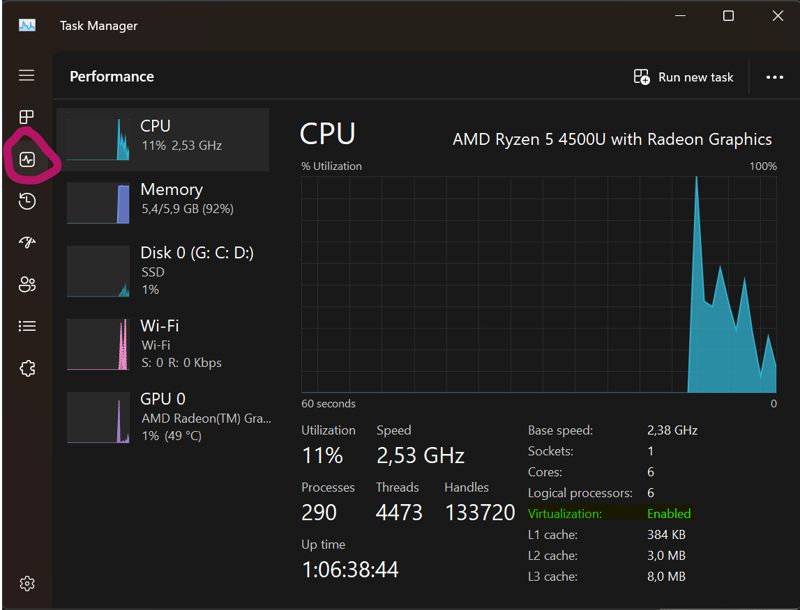
接下来,我确保我的计算机上启用了虚拟化。 Docker依靠虚拟化来创建容器,因此这一步至关重要。您可以通过打开任务管理器并在“性能”选项卡下查找虚拟化状态来检查它是否已启用。

如果已启用,那么您就可以开始了!如果没有……那么,是时候访问您的 BIOS 设置并将其打开,检查一下
3️⃣启用Windows功能
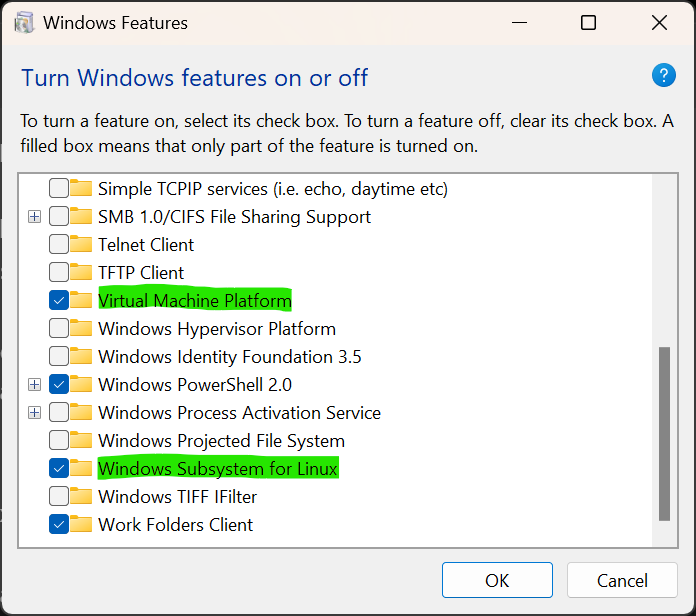
在安装 Docker 之前,需要激活几个重要的 Windows 功能:适用于 Linux 的 Windows 子系统和虚拟机平台。这些都是Docker顺利运行所必需的。

激活它们的方法如下:
- 打开运行系统并输入“windows featuree”
- 滚动列表并选中以下复选框:
- Linux 的 Windows 子系统
- 虚拟机平台
- 单击“确定”,让 Windows 完成它的工作。您可能需要重新启动计算机才能应用这些更改。
启用这些功能后,您就可以继续进行 Docker 安装了。 ?
4️⃣下载并安装Docker
现在我的系统已完全准备就绪,我继续从官方网站下载 Docker 安装程序。安装过程非常顺利——只需点击几下,Docker 就在我的电脑上启动并运行了。 ?
5️⃣启动 Docker
成功安装 Docker 后,我启动了 Docker Desktop,就这样,我的系统就准备好开始像专业人士一样启动容器了。 ?
就这样——第二个任务完成了! Docker 现已安装,接下来我将引导您设置第一个 Docker 容器并在其中运行 Next.js 项目。
最终任务:启动 Docker
Docker 安装完毕并准备就绪后,就到了最后的任务了:测试安装。我正要第一次涉足集装箱水域,幸运的是,Docker 提供了一艘方便的小救生艇——一个名为 docker/welcome-to-docker 的示例项目。 ️
第 1 步:启动 Docker Desktop
首先,我从“开始”菜单启动了 Docker Desktop。您会注意到 Docker 开始在后台运行,静静地准备发挥其容器魔法。
第 2 步:访问 CLI
现在,是时候亲自动手执行一些命令行界面 (CLI) 操作了。由于 Docker 在 Linux 发行版上工作得最好,所以我需要确保我在正确的环境中运行。就我而言,这意味着切换到 Ubuntu(记住我们刚刚退出☺️)。
要切换到 Ubuntu,我打开 CLI 并输入:
ubuntu
这让我进入了 Ubuntu 环境,Docker 命令就在其中。 ??
第 3 步:运行 Docker 欢迎项目
环境设置完毕后,是时候使用 Docker 的欢迎项目来启动我的第一个 Docker 容器了。这是我使用的命令:
docker run -d -p 80:80 docker/welcome-to-docker
(注意:-d 标志以分离模式运行容器,这意味着它在后台运行,而 -p 80:80 部分将容器的端口 80 映射到我机器的端口 80。翻译:容器现在可以通过我的网络浏览器访问。)

运行此命令后,Docker 在后台启动了欢迎容器,我可以在浏览器中访问 http://localhost 来查看“欢迎使用 Docker”消息。成功! ?
第 4 步:停止容器
一旦我领略了第一个运行容器的所有荣耀,就到了关闭它的时候了。为此,我需要容器的 ID。我通过运行找到了它:
docker ps -a
这列出了所有正在运行的容器,我从那里获取了容器 ID。有了ID在手,我发出了命令:
docker stop [container_id]
就这样,我的容器被停下来,安静地休息,直到再次需要。 ?
现在您已经知道了——Docker 现已安装在 Windows 上。如果您发现这篇博文有帮助,请随时与可能从中受益的其他人分享。嘿,为什么不点击关注按钮来了解有关 JavaScript、React 和所有 Web 开发的更多书呆子知识呢?
让我们在 Instagram、Twitter 和 GitHub 上保持联系——真正的魔法发生的地方。
感谢您的坚持! ?

参考
在windows中安装linux
Windows 中的 Docker by docker doc
-
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-09
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-09 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-09
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-09 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-09
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-09 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09 -
 如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-09
如何同步迭代並從PHP中的兩個等級陣列打印值?同步的迭代和打印值來自相同大小的兩個數組使用兩個數組相等大小的selectbox時,一個包含country代碼的數組,另一個包含鄉村代碼,另一個包含其相應名稱的數組,可能會因不當提供了exply for for for the uncore for the forsion for for ytry...程式設計 發佈於2025-04-09 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-09
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-09 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-09
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-04-09 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-09
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-09 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-09
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-09 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-09
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-09 -
 如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊上的div元素中的文本,您可以使用以下Javascript函數:實現以實現此函數: 在您的javascript代碼中添加了上述功能。參數。 使用...程式設計 發佈於2025-04-09
如何在鼠標單擊時編程選擇DIV中的所有文本?在鼠標上選擇div文本單擊帶有文本內容,用戶如何使用單個鼠標單擊單擊div中的整個文本?這允許用戶輕鬆拖放所選的文本或直接複製它。 在單個鼠標上單擊上的div元素中的文本,您可以使用以下Javascript函數:實現以實現此函數: 在您的javascript代碼中添加了上述功能。參數。 使用...程式設計 發佈於2025-04-09 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09 -
 如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-09
如何配置Pytesseract以使用數字輸出的單位數字識別?Pytesseract OCR具有單位數字識別和僅數字約束 在pytesseract的上下文中,在配置tesseract以識別單位數字和限制單個數字和限制輸出對數字可能會提出質疑。 To address this issue, we delve into the specifics of Te...程式設計 發佈於2025-04-09 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-04-09
如何使用PHP從XML文件中有效地檢索屬性值?從php PHP陷入困境。 使用simplexmlelement :: attributes()函數提供了簡單的解決方案。此函數可訪問對XML元素作為關聯數組的屬性: - > attributes()為$ attributeName => $ attributeValue){ echo...程式設計 發佈於2025-04-09 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-04-09
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-04-09
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























