如何開發試髮型應用程式

在當今快速發展的技術環境中,人工智慧 (AI) 正在各個領域發揮作用,包括美容和髮型設計。開發一款基於人工智慧的髮型試戴應用程式可以為用戶提供一種便捷的方式,讓他們在進行現實生活中的髮型之前虛擬地嘗試不同的髮型。本文將引導您完成使用 AILabTools 的 AI Hairstyle Changer API 開發此類應用程式的過程。
專案準備
開始開發之前,您需要完成以下準備步驟:
1.註冊AILabTools帳號:進入AILabTools開發者平台,註冊並取得API Key。
2.學習API文檔:仔細閱讀AI Hairstyle Changer Pro API文檔,熟悉API呼叫、參數配置、回應處理等。
3.建立開發環境:設定您的開發環境以支援API請求,使用必要的工具,如Python、Node.js或其他程式語言的HTTP請求庫。
嘗試髮型API函數概述
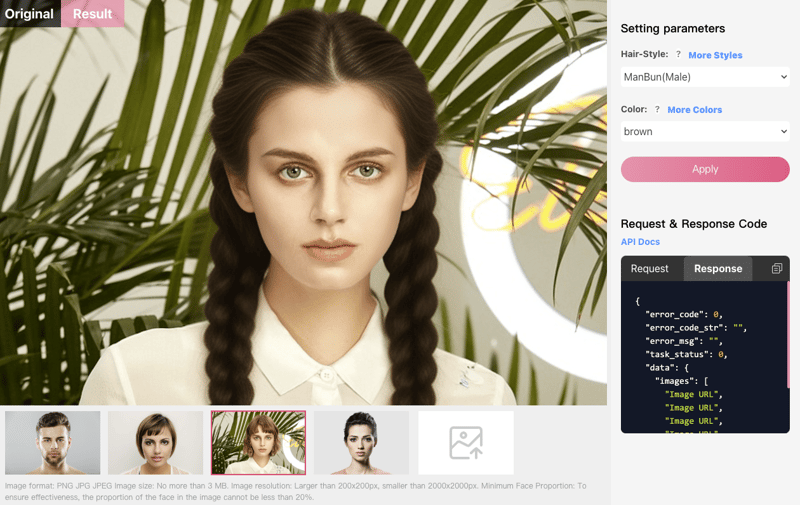
AILabTools的AI換發器(試髮型)API提供多種髮型變換效果。透過上傳使用者的肖像,該API可以在幾秒鐘內產生不同髮型的圖像。這些髮型包括短髮、捲髮、波浪髮、長髮等等。
嘗試髮型應用程式開發流程
1.需求分析與設計
在開發之前,先明確定義應用程式的核心功能和使用者體驗設計。基本功能可能包括:
- 用戶照片上傳
- 髮型選擇
- AI處理及效果預覽
- 共享與保存選項
在設計方面,考慮簡單的使用者介面和易於使用的控件,確保使用者可以輕鬆選擇和嘗試不同的髮型。
2. API整合與調用
整合API是開發的關鍵一步。以下是如何呼叫 API 的基本範例:
import requests
url = "https://www.ailabapi.com/api/portrait/effects/hairstyle-editor-pro"
payload={'task_type': 'async',
'hair_style': ''}
files=[
('image',('file',open('/path/to/file','rb'),'application/octet-stream'))
]
headers = {
'ailabapi-api-key': ''
}
response = requests.request("POST", url, headers=headers, data=payload, files=files)
print(response.text)
此程式碼片段示範如何將使用者上傳的圖片和選定的髮型ID傳送到API,並接收處理後的影像。
由於此介面非同步取得結果,提交圖片僅提交處理任務。您還需要使用結果檢索 API 來取得結果。範例程式碼如下:
import requests
import time
url = "https://www.ailabapi.com/api/common/query-async-task-result?task_id"
headers = {
'ailabapi-api-key': ''
}
while True:
response = requests.get(url, headers=headers)
if response.status_code != 200:
error_detail = response.json().get('error_detail', {})
print(error_detail.get('code_message', 'Unknown error occurred'))
else:
result = response.json()
if result.get('error_code') == 0:
task_status = result.get('task_status')
if task_status == 2:
images = result.get('data', {}).get('images', [])
print("Processing successful, images are:", images)
break # Processing successful, exit the loop
else:
print("Task not yet completed, continuing to query...")
else:
print("Error code:", result.get('error_code_str', 'Unknown error'))
time.sleep(2) # Query every two seconds
3. 使用者介面與互動設計
為使用者提供友善直覺的介面,讓他們輕鬆上傳照片、選擇髮型、查看結果。使用React或Vue.js等前端框架建立響應式介面,並使用AJAX與後端API通訊。
4. 效能優化與測試
確保應用程式在不同裝置和網路條件下順利運作。進行徹底的測試,尤其是不同的影像輸入,以確保 API 的穩定性和結果的準確性。
5. 部署與維護
開發完成後,將應用程式發佈到應用程式商店(例如Google Play或Apple App Store)並繼續進行版本更新和維護。根據使用者回饋優化功能,維護API穩定性。
結論
使用AILabTools的AI髮型編輯器API可以讓開發強大的AI髮型改變應用程式變得更簡單、更有效率。透過整合先進的人工智慧技術,您可以為用戶提供獨特的體驗,嘗試不同的髮型並在市場中脫穎而出。我們希望本指南能夠幫助您成功完成開發並創建使用者喜愛的產品。
更多資訊請造訪AILabTools官方文件。
-
 如何在不使用 if/else 語句的情況下在 CSS 中實作條件邏輯?CSS 中的條件語句:另一種方法在現代Web 開發中,基於動態變數無縫調整使用者體驗至關重要。 CSS 雖然在樣式方面功能強大,但缺乏 if/else 等傳統條件語句。然而,有幾種替代方法可以實現類似的功能。 一種方法是利用類別。透過使用特定類別操作 HTML 元素,您可以根據這些類別的存在或不存在...程式設計 發佈於2024-11-17
如何在不使用 if/else 語句的情況下在 CSS 中實作條件邏輯?CSS 中的條件語句:另一種方法在現代Web 開發中,基於動態變數無縫調整使用者體驗至關重要。 CSS 雖然在樣式方面功能強大,但缺乏 if/else 等傳統條件語句。然而,有幾種替代方法可以實現類似的功能。 一種方法是利用類別。透過使用特定類別操作 HTML 元素,您可以根據這些類別的存在或不存在...程式設計 發佈於2024-11-17 -
 如何使用 zip 套件輕鬆解壓縮 Go 中的檔案?使用 Go 輕鬆解壓縮使用 zip 包,在 Go 中解壓縮檔案變得輕而易舉。它的簡單性允許您創建如下所示的實用函數:func Unzip(src, dest string) error { r, err := zip.OpenReader(src) if err != nil { ...程式設計 發佈於2024-11-17
如何使用 zip 套件輕鬆解壓縮 Go 中的檔案?使用 Go 輕鬆解壓縮使用 zip 包,在 Go 中解壓縮檔案變得輕而易舉。它的簡單性允許您創建如下所示的實用函數:func Unzip(src, dest string) error { r, err := zip.OpenReader(src) if err != nil { ...程式設計 發佈於2024-11-17 -
 Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17
Kotlin Null Safety 與 Java:錯誤喜劇(但主要是在 Java 中)啊,Kotlin 空安全 vs. Java!一場經典的對決,就像哥吉拉與摩斯拉一樣,但摧毀城市的怪物更少,更多的是關於……好吧,無。 ? Java,祝福它的心臟,從撥號時代就已經存在了。當時,沒有人擔心 null 會導致您的應用程式崩潰,因為說實話,網路導致您的應用程式崩潰的情況要普遍得多。但時...程式設計 發佈於2024-11-17 -
 為什麼我的 @font-face EOT 字體無法在 IE 7、8 和 9 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入問題排查在IE 7,8 中透過HTTPS 載入@font-face EOT 字體時遇到困難,9?難題不在於HTML 頁面的HTTPS 狀態,而是透過HTTP 本身載入EOT 字型。儘管收到了適當的內容類型標頭,EOT 字體仍然難以捉摸。 調查問題...程式設計 發佈於2024-11-17
為什麼我的 @font-face EOT 字體無法在 IE 7、8 和 9 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入問題排查在IE 7,8 中透過HTTPS 載入@font-face EOT 字體時遇到困難,9?難題不在於HTML 頁面的HTTPS 狀態,而是透過HTTP 本身載入EOT 字型。儘管收到了適當的內容類型標頭,EOT 字體仍然難以捉摸。 調查問題...程式設計 發佈於2024-11-17 -
 將物件指派為 Null 實際上會影響 Java 中的垃圾收集嗎?在Java 中將物件指派為Null 對垃圾收集的影響在Java 中將未使用的物件參考指派為null 對垃圾收集的影響最小過程。現代 Java 垃圾收集器 (GC) 可以有效地運行並迅速刪除不再可達的對象,即使沒有明確 null 賦值也是如此。 但是,在某些例外情況下,顯式null 賦值可能會帶來好處...程式設計 發佈於2024-11-17
將物件指派為 Null 實際上會影響 Java 中的垃圾收集嗎?在Java 中將物件指派為Null 對垃圾收集的影響在Java 中將未使用的物件參考指派為null 對垃圾收集的影響最小過程。現代 Java 垃圾收集器 (GC) 可以有效地運行並迅速刪除不再可達的對象,即使沒有明確 null 賦值也是如此。 但是,在某些例外情況下,顯式null 賦值可能會帶來好處...程式設計 發佈於2024-11-17 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17 -
 如何在沒有循環的情況下有效計算 Numpy 中一維數組的滾動標準差?在Numpy 中實現一維數組的高效滾動視窗滾動視窗的概念涉及迭代資料序列並應用計算指定視窗長度內的資料子集。在給定的上下文中,任務是在不使用 Python 循環的情況下計算 Numpy 中一維數組的滾動標準差。 雖然可以使用 Numpy.std 輕鬆獲得標準差,但滾動視窗部分構成了一個挑戰。然而,透...程式設計 發佈於2024-11-17
如何在沒有循環的情況下有效計算 Numpy 中一維數組的滾動標準差?在Numpy 中實現一維數組的高效滾動視窗滾動視窗的概念涉及迭代資料序列並應用計算指定視窗長度內的資料子集。在給定的上下文中,任務是在不使用 Python 循環的情況下計算 Numpy 中一維數組的滾動標準差。 雖然可以使用 Numpy.std 輕鬆獲得標準差,但滾動視窗部分構成了一個挑戰。然而,透...程式設計 發佈於2024-11-17 -
 如何在 jQuery 中選擇具有特定背景顏色的 Span?定位具有特定背景顏色的元素處理 div 內的跨度集合時,目標可能是隔離具有特定背景顏色的元素。雖然 [attribute=value] 選擇器可能看起來很直觀,但事實證明它對於根據背景顏色提取元素是無效的,因為 span 缺少該名稱的屬性。 相反,請考慮 CSS 選擇器 $('div# so...程式設計 發佈於2024-11-17
如何在 jQuery 中選擇具有特定背景顏色的 Span?定位具有特定背景顏色的元素處理 div 內的跨度集合時,目標可能是隔離具有特定背景顏色的元素。雖然 [attribute=value] 選擇器可能看起來很直觀,但事實證明它對於根據背景顏色提取元素是無效的,因為 span 缺少該名稱的屬性。 相反,請考慮 CSS 選擇器 $('div# so...程式設計 發佈於2024-11-17 -
 在 PHP 中使用綁定 SQL 變數如何提高程式碼安全性、效能和可維護性?PHP 中的綁定SQL 變數:指南儘管SQL 字串很流行,但您可以透過綁定變數來增強程式碼。這樣做可以帶來許多好處,包括提高安全性、效能和可維護性。在 PHP 中,綁定變數可以毫不費力地完成,讓您能夠編寫更安全、更有效率、更易讀的程式碼。 MySQL 和 PostgreSQL 綁定技術適用於 MyS...程式設計 發佈於2024-11-17
在 PHP 中使用綁定 SQL 變數如何提高程式碼安全性、效能和可維護性?PHP 中的綁定SQL 變數:指南儘管SQL 字串很流行,但您可以透過綁定變數來增強程式碼。這樣做可以帶來許多好處,包括提高安全性、效能和可維護性。在 PHP 中,綁定變數可以毫不費力地完成,讓您能夠編寫更安全、更有效率、更易讀的程式碼。 MySQL 和 PostgreSQL 綁定技術適用於 MyS...程式設計 發佈於2024-11-17 -
 如何使用 Go 的 pq 套件將資料從 STDIN 匯入到 PostgreSQL?如何將行從 STDIN 匯入到 Postgresql? [重複]在 Go 中,您可以使用 pq 套件將行從 STDIN 匯入到 PostgreSQL。以下是逐步解決方案:第 1 步:準備資料庫連線import ( "database/sql" "gith...程式設計 發佈於2024-11-17
如何使用 Go 的 pq 套件將資料從 STDIN 匯入到 PostgreSQL?如何將行從 STDIN 匯入到 Postgresql? [重複]在 Go 中,您可以使用 pq 套件將行從 STDIN 匯入到 PostgreSQL。以下是逐步解決方案:第 1 步:準備資料庫連線import ( "database/sql" "gith...程式設計 發佈於2024-11-17 -
 如何解決Python中類型提示的循環導入?沒有循環導入的Python 中的類型提示在嘗試將一個大類分成兩個較小的類時,您會遇到循環問題進口。 “main”類別導入 mixin 類,並且 mixin 類別在其類型提示中引用“main”類別。這會導致導入循環,導致類型提示無法正常運作。 要解決此問題,可以考慮以下方法:# main.py fro...程式設計 發佈於2024-11-17
如何解決Python中類型提示的循環導入?沒有循環導入的Python 中的類型提示在嘗試將一個大類分成兩個較小的類時,您會遇到循環問題進口。 “main”類別導入 mixin 類,並且 mixin 類別在其類型提示中引用“main”類別。這會導致導入循環,導致類型提示無法正常運作。 要解決此問題,可以考慮以下方法:# main.py fro...程式設計 發佈於2024-11-17 -
 什麼是 jQuery.fn?深入研究 jQuery.fn:原型的別名在 jQuery 庫中,您可能會遇到神秘的 jQuery.fn。這個神秘的 fn 代表什麼以及它有什麼作用? Prototype 的角色在 JavaScript 領域,prototype 屬性是至關重要的組成部分建構子。當您使用特定建構函式建立實例時,該實例將...程式設計 發佈於2024-11-17
什麼是 jQuery.fn?深入研究 jQuery.fn:原型的別名在 jQuery 庫中,您可能會遇到神秘的 jQuery.fn。這個神秘的 fn 代表什麼以及它有什麼作用? Prototype 的角色在 JavaScript 領域,prototype 屬性是至關重要的組成部分建構子。當您使用特定建構函式建立實例時,該實例將...程式設計 發佈於2024-11-17 -
 如何用Python實現高效率的雙向雜湊表?實現高效的雙向哈希表雙向哈希表允許鍵到值和值到鍵的查找。雖然 Python 的內建 dict 資料結構在鍵到值查找方面表現出色,但它並不能提供有效的值到鍵檢索。 實現雙向雜湊表的有效方法是利用類別擴展了標準字典。此類別名為 bidict,維護一個逆目錄,該目錄會根據對常規 dict 的任何修改自動更...程式設計 發佈於2024-11-17
如何用Python實現高效率的雙向雜湊表?實現高效的雙向哈希表雙向哈希表允許鍵到值和值到鍵的查找。雖然 Python 的內建 dict 資料結構在鍵到值查找方面表現出色,但它並不能提供有效的值到鍵檢索。 實現雙向雜湊表的有效方法是利用類別擴展了標準字典。此類別名為 bidict,維護一個逆目錄,該目錄會根據對常規 dict 的任何修改自動更...程式設計 發佈於2024-11-17 -
 PDOStatement::bindParam() 中的前導冒號真的是可選的嗎?PDOStatement::bindParam() 中參數名稱的前導冒號是否真的可選? PDOStatement::bindParam() 允許您使用佔位符(例如:name)在查詢中指定命名參數。文件指出命名佔位符的參數標識符應使用格式:name。然而,據觀察,:name 和 name 似乎都可以使...程式設計 發佈於2024-11-17
PDOStatement::bindParam() 中的前導冒號真的是可選的嗎?PDOStatement::bindParam() 中參數名稱的前導冒號是否真的可選? PDOStatement::bindParam() 允許您使用佔位符(例如:name)在查詢中指定命名參數。文件指出命名佔位符的參數標識符應使用格式:name。然而,據觀察,:name 和 name 似乎都可以使...程式設計 發佈於2024-11-17 -
 如何在 JavaScript 中實現穩定排序以在排序過程中保持元素順序?JavaScript中的穩定排序目標:基於鍵對物件陣列進行高效排序,保持一致性和穩定性。 演算法建議: 雖然有許多排序演算法,但為了滿足您對穩定性的特定需求,請考慮實作不穩定排序演算法的修改版本,例如 QuickSort 或 MergeSort。 穩定排序技術:為了確保穩定性,在排序比較功能中增加一...程式設計 發佈於2024-11-17
如何在 JavaScript 中實現穩定排序以在排序過程中保持元素順序?JavaScript中的穩定排序目標:基於鍵對物件陣列進行高效排序,保持一致性和穩定性。 演算法建議: 雖然有許多排序演算法,但為了滿足您對穩定性的特定需求,請考慮實作不穩定排序演算法的修改版本,例如 QuickSort 或 MergeSort。 穩定排序技術:為了確保穩定性,在排序比較功能中增加一...程式設計 發佈於2024-11-17
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























