
以下是您将经常使用的一些基本 HTML 元素:
要创建 HTML 文件,您可以使用任何文本编辑器,例如记事本或 VS Code。这是一个简单的例子:
HTML Tutorial Example Number 1
Hello, world!
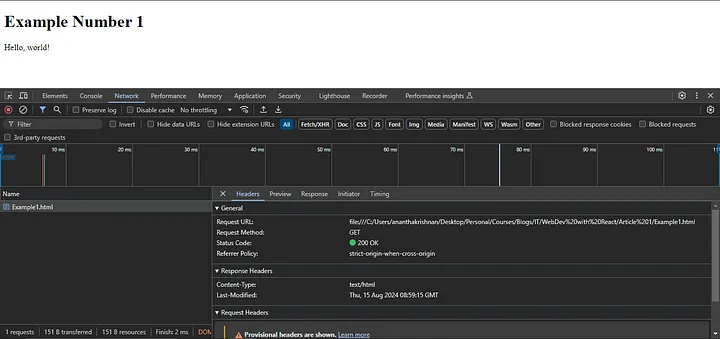
您可以发现您保存的图片名称中有一个请求。
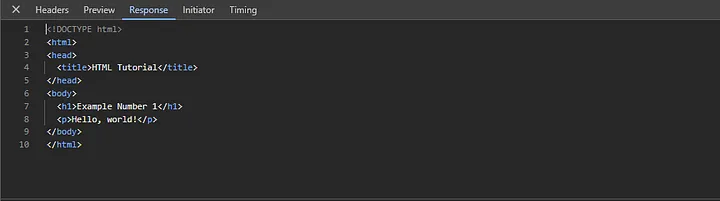
在响应选项卡中,您将找到您编写的代码,如下图所示
现在,发生的事情是,一旦您打开保存为 html 的文件,计算机就开始在浏览器中运行该文件。浏览器想要显示一些内容,因此它对启动它的文件发出了请求调用。该文件向浏览器提供了您的代码,并且可以在响应部分中找到该代码。由于它是一个 html 文件,浏览器开始从上到下读取 HTML 代码。这个过程称为解析。在解析过程中,浏览器遇到不同的 HTML 标签(如 、
、 等),并开始根据这些标签构建一个名为 DOM 的结构。当浏览器构建 DOM 时,它会同时在屏幕上呈现内容。让我们更进一步,在 HTML 中创建一个简单的表格:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
注意标题是由段落标签呈现的。或者,您也可以使用
请注意,
要创建 HTML 文件,您可以使用任何文本编辑器,例如记事本或 VS Code。这是一个简单的例子:
HTML Tutorial Example Number 1
Hello, world!
您可以发现您保存的图片名称中有一个请求。

在响应选项卡中,您将找到您编写的代码,如下图所示

现在,发生的事情是,一旦您打开保存为 html 的文件,计算机就开始在浏览器中运行该文件。浏览器想要显示一些内容,因此它对启动它的文件发出了请求调用。该文件向浏览器提供了您的代码,并且可以在响应部分中找到该代码。由于它是一个 html 文件,浏览器开始从上到下读取 HTML 代码。这个过程称为解析。在解析过程中,浏览器遇到不同的 HTML 标签(如 、
、 等),并开始根据这些标签构建一个名为 DOM 的结构。当浏览器构建 DOM 时,它会同时在屏幕上呈现内容。让我们更进一步,在 HTML 中创建一个简单的表格:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
注意标题是由段落标签呈现的。或者,您也可以使用
请注意,















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3