無斷點調試
其他語言閱讀: English Español 中文
在典型的偵錯場景中,您將設定斷點來告訴偵錯器何時掛起程式。斷點通常對應於標記進一步調查的起點的時刻。
決定在哪裡設置斷點可能具有挑戰性。在某些情況下,確切的行不清楚,或者您可能更願意根據時間而不是特定程式碼來暫停程式。
在本文中,我們將了解 IntelliJ IDEA 的 Pause Program 功能 - 一種鮮為人知的調試技術,在某些情況下(包括上述情況)可能非常強大。我們將討論它的用例和局限性,並逐步發現其中的秘密。
什麼是暫停?
暫停程式是IntelliJ IDEA偵錯器的功能,可讓您在任何時間點任意暫停您的應用程式。此外,您甚至不需要知道應用程式程式碼。其實你可以忽略它!

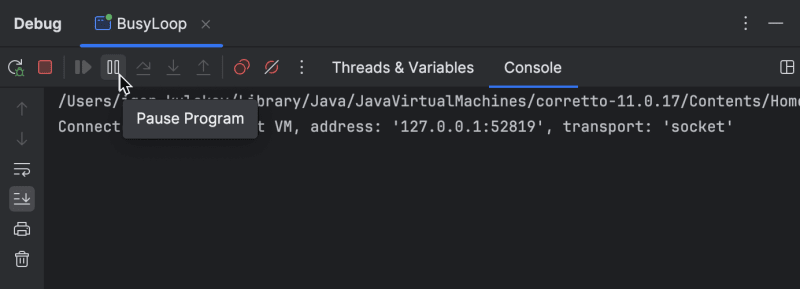
要暫停程序,請按一下偵錯器工具列上的暫停程序。然後,程式將在您正在做的任何事情中間停止。
限制
乍一看,暫停的程序可能看起來與在斷點處暫停的程序一模一樣。然而,這只是在某種程度上是正確的。

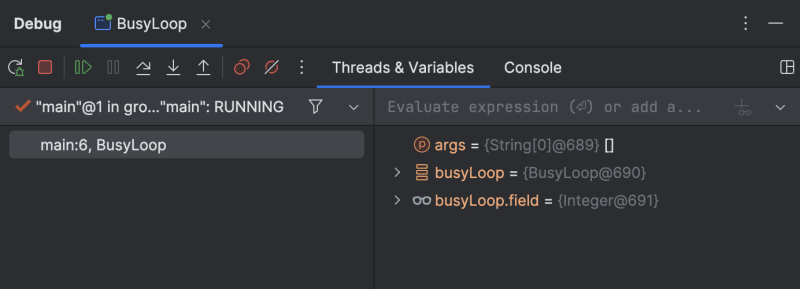
將暫停程式視為一種線程轉儲加上是正確的。您仍然可以像平常一樣檢查變數和執行緒。但是,一些更高級的功能(例如 Evaluate Expression)將無法運作。
使用案例
使用暫停程序的方法有無數種。它通常可以與傳統斷點互換使用。但是,在某些情況下,使用 Pause Program 是更合適的方法。讓我們考慮其中的一些。
應用程式無回應
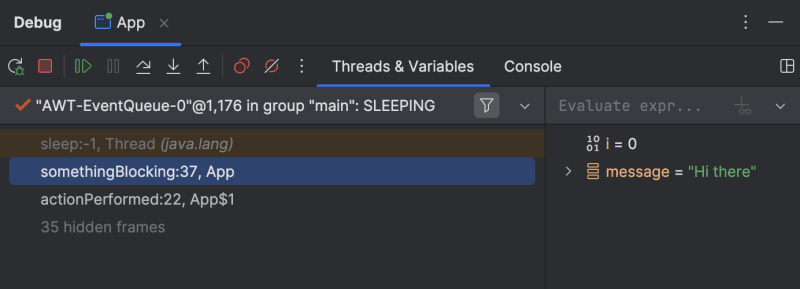
如果遇到使用者介面 (UI) 凍結的情況,通常是因為 UI 執行緒被阻塞。

Pause Program 在這種情況下可能很有用,因為它允許您在應用程式無回應時暫停應用程式並檢查 UI 執行緒的呼叫堆疊。這通常足以診斷問題。
缺少字體
如前所述,暫停程式允許您簡單地忽略原始程式碼,無論如何您可能會遺失原始程式碼。雖然這種情況並不常見,但是當你遇到這種情況時,斷點就沒有任何幫助了。
這就是暫停程序發揮作用的地方!

鎖具
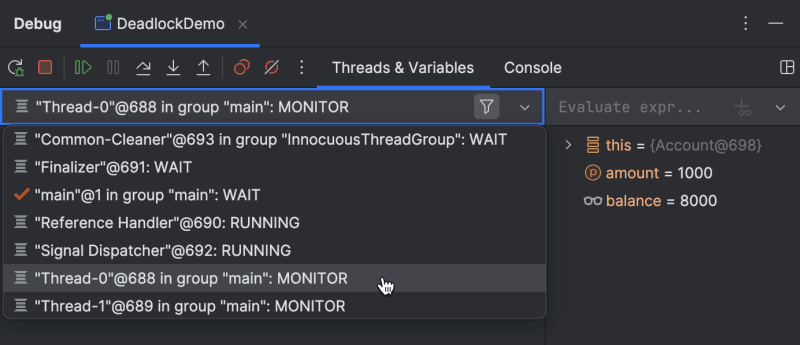
如果您懷疑有同步問題,例如死鎖或活鎖,Pause Program 可以幫助您找到導致問題的確切執行緒和鎖。

在這種情況下,暫停程式並檢查執行緒清單。它將顯示哪些線程被阻止。當您導航到執行點時,您還將看到它們被鎖定的關鍵部分。這些資訊可以幫助指導您找到解決方案。
秘密的逐步提示
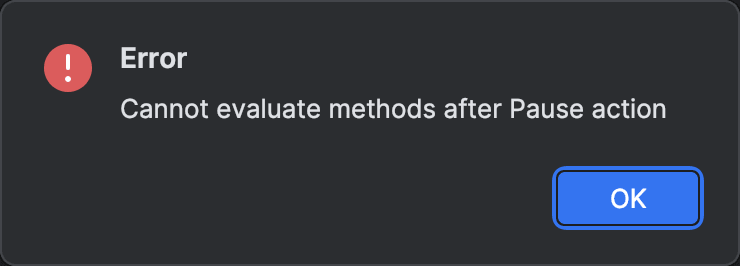
正如我之前提到的,暫停程式限制您對偵錯器的某些高級功能的存取。如果您嘗試在應用程式暫停時使用某些功能,您可能會看到錯誤訊息,顯示 在暫停操作後無法評估方法。

但是,有一個解決此限制的捷徑。
暫停應用程式後,繼續逐步執行任何操作。 Step Into 或 Step Over 即可。完成此操作後,您將進入常規偵錯會話,類似於使用斷點掛起應用程式時。所有高級功能現已解鎖!
結論
今天就這樣!我希望這些提示和技巧對您有所幫助。
如果您對更多與調試和分析相關的文章感興趣,請查看我的其他一些文章:
- Debugger.godMode() – 使用偵錯器破解 JVM 應用程式
- 調試器緩慢故障排除
- 調試非活動應用程式
- createDirectories() 有什麼問題? - CPU設定檔指南
如果您希望我介紹有關 Java 調試的任何具體信息,請隨時與我們聯繫!您的意見將有助於優先考慮並發布您最感興趣的內容。
-
 如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05
如何使用 JSTL 迭代 HashMap 中的 ArrayList?使用JSTL 迭代HashMap 中的ArrayList在Web 開發中,JSTL(JavaServer Pages 標準標記庫)提供了一組標記來簡化JSP 中的常見任務( Java 伺服器頁面)。其中一項任務是迭代資料結構。 要迭代 HashMap 及其中包含的 ArrayList,可以使用 JS...程式設計 發佈於2024-11-05 -
 Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05
Encore.ts — 比 ElysiaJS 和 Hono 更快几个月前,我们发布了 Encore.ts — TypeScript 的开源后端框架。 由于已经有很多框架,我们想分享我们做出的一些不常见的设计决策以及它们如何带来卓越的性能数据。 性能基准 我们之前发布的基准测试显示 Encore.ts 比 Express 快 9 倍,比 Fasti...程式設計 發佈於2024-11-05 -
 為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05
為什麼使用 + 對字串文字進行字串連接失敗?連接字串文字與字串在 C 中,運算子可用於連接字串和字串文字。但是,此功能存在限制,可能會導致混亂。 在問題中,作者嘗試連接字串文字「Hello」、「,world」和「!」以兩種不同的方式。第一個例子:const string hello = "Hello"; const str...程式設計 發佈於2024-11-05 -
 React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05
React 重新渲染:最佳效能的最佳實踐React高效率的渲染機制是其受歡迎的關鍵原因之一。然而,隨著應用程式複雜性的增加,管理元件重新渲染對於最佳化效能變得至關重要。讓我們探索優化 React 渲染行為並避免不必要的重新渲染的最佳實踐。 1. 使用 React.memo() 作為函數式元件 React.memo() 是...程式設計 發佈於2024-11-05 -
 如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05
如何實作條件列建立:探索 Pandas DataFrame 中的 If-Elif-Else?Creating a Conditional Column: If-Elif-Else in Pandas給定的問題要求將新列新增至DataFrame 中基於一系列條件標準。挑戰在於在實現這些條件的同時保持程式碼效率和可讀性。 使用函數應用程式的解決方案一種方法涉及創建一個將每一行映射到所需結果的函...程式設計 發佈於2024-11-05 -
 為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05
為什麼 CSS 中的 Margin-Top 百分比是根據容器寬度計算的?CSS 中的 margin-top 百分比計算CSS 中的 margin-top 百分比計算當對元素應用 margin-top 百分比時,必須了解計算方式執行。與普遍的看法相反,邊距頂部百分比是根據包含塊的寬度而不是其高度來確定的。 W3C 規範解釋:W3C 規範解釋:根據W3C 規範,“百分比是根...程式設計 發佈於2024-11-05 -
 如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05
如何解決 CSS 轉換期間 Webkit 文字渲染不一致的問題?解決CSS 轉換期間的Webkit 文本渲染不一致在CSS 轉換期間,特別是縮放元素時,Webkit 中可能會出現文本渲染不一致的情況瀏覽器。這個問題源自於瀏覽器嘗試優化渲染效能。 一種解決方案是透過添加以下屬性來強制對過渡元素的父元素進行硬體加速:-webkit-transform: transl...程式設計 發佈於2024-11-05 -
 使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05
使用 Reactables 簡化 RxJS介紹 RxJS 是一個功能強大的庫,但眾所周知,它的學習曲線很陡峭。 這個函式庫龐大的 API 介面,再加上向反應式程式設計的典範轉移,可能會讓新手不知所措。 我創建了 Reactables API 來簡化 RxJS 的使用並簡化開發人員對反應式程式設計的介紹。 ...程式設計 發佈於2024-11-05 -
 如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05
如何在 Pandas 中找到多列的最大值?找出 Pandas 中多列的最大值要確定 pandas DataFrame 中多列的最大值,可以採用多種方法。以下是實現此目的的方法:對指定列使用max() 函數此方法涉及明確選擇所需的列並應用max() 函數: df[["A", "B"]] df[[&quo...程式設計 發佈於2024-11-05 -
 CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05
CI/CD 入門:自動化第一個管道的初學者指南(使用 Jenkins)目錄 介紹 什麼是 CI/CD? 持續整合(CI) 持續交付(CD) 持續部署 CI/CD 的好處 更快的上市時間 提高程式碼品質 高效率協作 提高自動化程度和一致性 如何建立您的第一個 CI/CD 管道 第 1 步:設定版本控制 (GitHub) 步驟 2: 選擇 CI/CD ...程式設計 發佈於2024-11-05 -
 TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05
TypeScript 如何讓 JavaScript 在大型專案中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...程式設計 發佈於2024-11-05 -
 如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05
如何使用PHP的password_verify函數安全地驗證使用者密碼?使用 PHP 解密加密密碼許多應用程式使用密碼雜湊等加密演算法安全地儲存使用者密碼。然而,在驗證登入嘗試時,將輸入密碼與加密的儲存版本進行比較非常重要。 加密問題password_hash 使用 Bcrypt,一元加密演算法方式雜湊演算法,表示加密的密碼無法逆轉或解密。這是一項安全功能,可確保即使資...程式設計 發佈於2024-11-05 -
 學習 Vue 部分 建立天氣應用程式深入研究 Vue.js 就像在 DIY 工具包中發現了一個新的最喜歡的工具——直觀、靈活,而且功能強大得驚人。我接觸 Vue 的第一個副業專案是一個天氣應用程序,它教會了我很多關於框架功能以及一般 Web 開發的知識。這是我到目前為止所學到的。 1. Vue 入門:簡單與強大 Vu...程式設計 發佈於2024-11-05
學習 Vue 部分 建立天氣應用程式深入研究 Vue.js 就像在 DIY 工具包中發現了一個新的最喜歡的工具——直觀、靈活,而且功能強大得驚人。我接觸 Vue 的第一個副業專案是一個天氣應用程序,它教會了我很多關於框架功能以及一般 Web 開發的知識。這是我到目前為止所學到的。 1. Vue 入門:簡單與強大 Vu...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























