

如何建立部署按鈕
取得您的 GitHub 儲存庫 URL
您需要格式為 https://github.com/USERNAME/REPO 的 GitHub 儲存庫 URL
建置部署按鈕 URL
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
將 USERNAME 和 REPO 替換為您的實際 GitHub 使用者名稱和儲存庫名稱。此 URL 直接連結到 Cloudflare 的 Workers 部署系統,只需單擊即可無縫部署您的專案。

按鈕產生器是一款旨在簡化 GitHub 上託管專案的部署流程的工具。透過建立「部署到 Cloudflare Workers」按鈕,您可以簡化部署流程,讓使用者只需按一下即可將您的應用程式部署到 Cloudflare Workers。
此按鈕為使用者提供了一種將專案直接部署到 Cloudflare Workers 的便捷方式,這對於受益於無伺服器架構和全球分發的專案來說是理想的選擇。
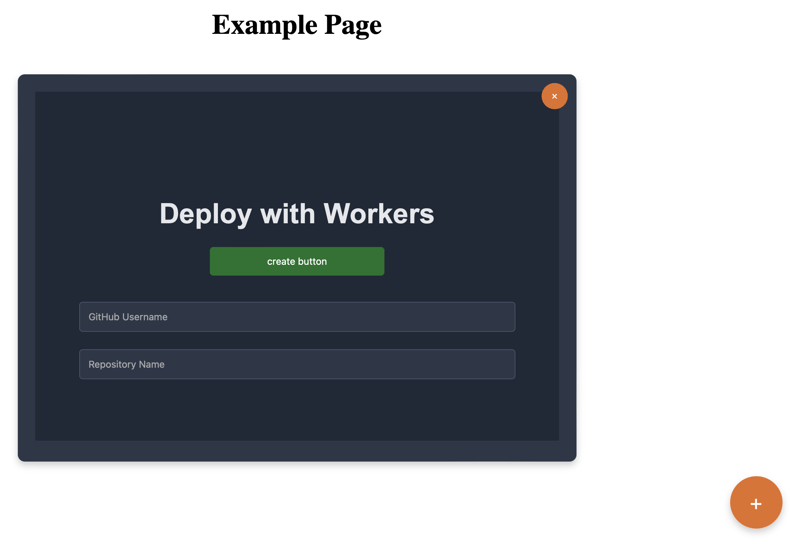
透過在網頁中嵌入簡單的腳本標籤,您可以整合部署按鈕功能。該腳本將動態添加一個浮動按鈕到您的網頁。當使用者點擊此按鈕時,它會開啟一個彈出窗口,方便一鍵部署到 Cloudflare Workers。這種整合對於簡化使用者的部署流程並增強他們的體驗特別有用。
要在您的網頁上包含部署按鈕產生器,只需新增以下腳本標記:

如何建立部署按鈕
取得您的 GitHub 儲存庫 URL
您需要格式為 https://github.com/USERNAME/REPO 的 GitHub 儲存庫 URL
建置部署按鈕 URL
https://deploy.workers.cloudflare.com/?url=https://github.com/USERNAME/REPO
將 USERNAME 和 REPO 替換為您的實際 GitHub 使用者名稱和儲存庫名稱。此 URL 直接連結到 Cloudflare 的 Workers 部署系統,只需單擊即可無縫部署您的專案。
















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3