天#部分 ||從頭開始重新檢視 Python
第一天 - 簡單的 Python 專案
print("Hello, World!")
什麼是Python?
Python 是一種流行的程式語言。它由 Guido van Rossum 創建,並於 1991 年發布。
它用在:
- Web 開發(伺服器端),
- 軟體開發,
- 數學,
- 系統腳本。
Python 能做什麼?
- Python 可以在伺服器上使用來建立 Web 應用程式。
- Python 可以與軟體一起使用來建立工作流程。
- Python可以連接資料庫系統。它還可以讀取和修改文件。
- Python 可用於處理大數據並執行複雜的數學運算。
- Python 可用於快速原型設計,或用於生產就緒的軟體開發。
為什麼選擇Python?
- Python 適用於不同的平台(Windows、Mac、Linux、Raspberry Pi 等)。
- Python 有類似英文的簡單文法。
- Python 的語法允許開發人員用比其他一些程式語言更少的行數編寫程式。
- Python運行在解譯器系統上,這表示程式碼一寫就可以執行。這意味著原型設計可以非常快。
- Python 可以以過程化方式、物件導向方式或函數式方式處理。
要檢查 Windows PC 上是否安裝了 python,請在開始列中搜尋 Python 或在命令列 (cmd.exe) 上執行以下命令:
C:\\Users\\_Your Name_\>python --version
要檢查您是否在 Linux 或 Mac 上安裝了 python,然後在 Linux 上開啟命令列,或在 Mac 上開啟終端機並輸入:

python --version
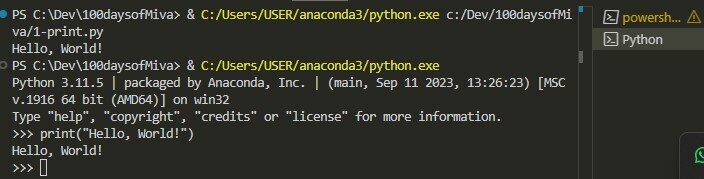
上一頁我們了解到,Python語法可以透過直接在命令列中編寫來執行:
>>> print("Hello, World!")
Hello, World!
或透過在伺服器上建立 python 文件,使用 .py 檔案副檔名,並在命令列中運行它:
C:\Users\Your Name>python myfile.py
創建評論
註釋以#開頭,Python將忽略它們:
#This is a comment
print("Hello, World!")
建立變數
Python 沒有宣告變數的指令。
變數在您第一次為其賦值時建立。
x = 5 y = "John" print(x) print(y)
變數名稱
變數可以有一個簡短的名稱(如 x 和 y)或更具有描述性的名稱(age、carname、total_volume)。 Python變數的規則:
- 變數名稱必須以字母或底線字元開頭
- 變數名稱不能以數字開頭
- 變數名稱只能包含字母數字字元和底線(A-z、0-9 和 _ )
- 變數名稱區分大小寫(age、Age 和 AGE 是三個不同的變數)
- 變數名稱不能是任何 Python 關鍵字。
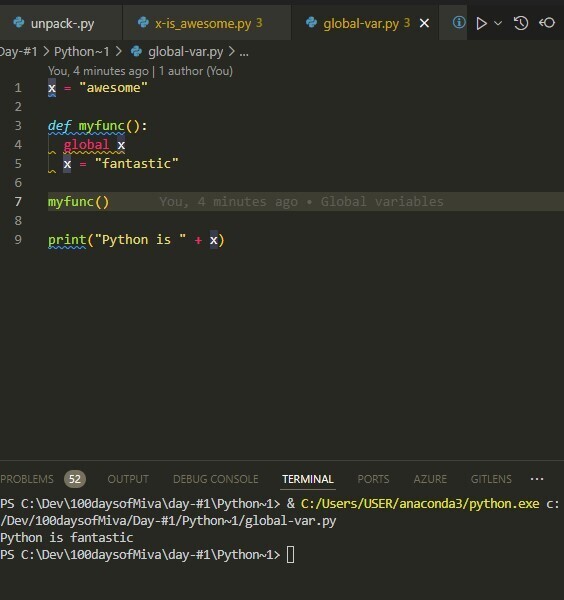
全域變數

x = "awesome"
def myfunc():
print("Python is " x)
myfunc()
x = "awesome"
def myfunc():
x = "fantastic"
print("Python is " x)
myfunc()
print("Python is " x)
x = 1 # int y = 2.8 # float z = 1j # complex #convert from int to float: a = float(x) #convert from float to int: b = int(y) #convert from int to complex: c = complex(x) print(a) print(b) print(c) print(type(a)) print(type(b)) print(type(c))
隨機數
import random print(random.randrange(1, 10))
_切片的一個有趣的例子:
_
explain b = "Hello, World!" print(b[-5:-2])
- 變數賦值:
Python
b =「你好,世界!」
該行分配字串「Hello, World!」到變數 b.
- 字串切片:
Python
印製(b[-5:-2])
這一行印出字串 b 的一部分。切片的工作原理如下:
- 負索引:在Python中,負索引從字串末尾開始計數。因此,-1 是最後一個字符,-2 是倒數第二個字符,依此類推。
- 切片 b[-5:-2]:這意味著「從倒數第 5 個字元開始,一直到(但不包括)倒數第 2 個字元。」
讓我們用索引來視覺化字串:
你好世界 !
0 1 2 3 4 5 6 7 8 9 10 11 12
-13-12-11-10 -9 -8 -7 -6 -5 -4 -3 -2 -1
因此,b[-5:-2] 對應於字串「Hello, World!」中的字元 orl。
因此, print(b[-5:-2]) 的輸出將會是:
orl
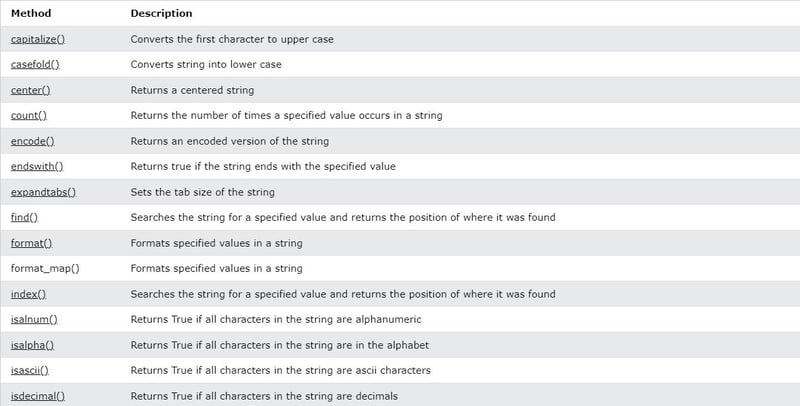
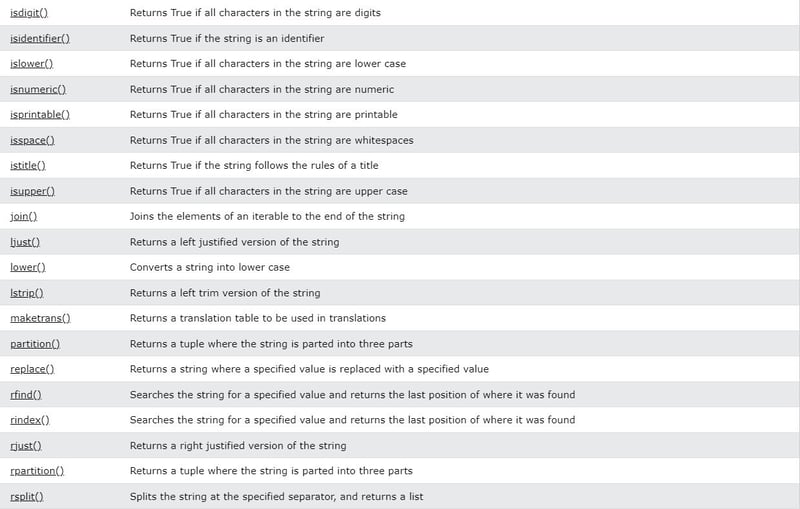
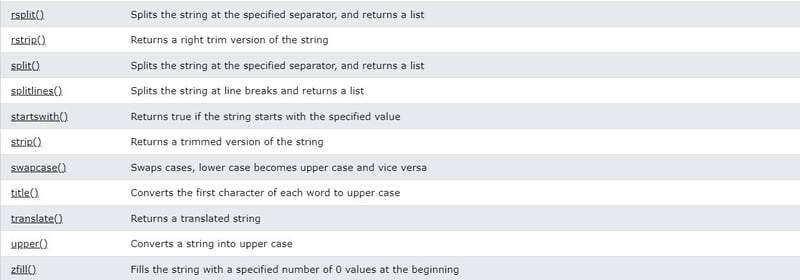
Python 字串



在這裡獲取更多資訊
-
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-10
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-10 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-10
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-10 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-10
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-10 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-04-10
如何使用node-mysql在單個查詢中執行多個SQL語句?在node-mysql node-mysql文檔最初出於安全原因最初禁用多個語句支持,因為它可能導致SQL注入攻擊。要啟用此功能,您需要在創建連接時將倍增設置設置為true: var connection = mysql.createconnection({{multipleStatement:...程式設計 發佈於2025-04-10 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-10
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-10 -
 為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-10
為什麼PHP的DateTime :: Modify('+1個月')會產生意外的結果?使用php dateTime修改月份:發現預期的行為在使用PHP的DateTime類時,添加或減去幾個月可能並不總是會產生預期的結果。正如文檔所警告的那樣,“當心”這些操作的“不像看起來那樣直觀。 考慮文檔中給出的示例:這是內部發生的事情: 現在在3月3日添加另一個月,因為2月在2001年只有2...程式設計 發佈於2025-04-10 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-10
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-10 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-04-10
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-04-10 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-10
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-10 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-10
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-04-10 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-10
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用時間數據時...程式設計 發佈於2025-04-10 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-10
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-10 -
 哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-10
哪種方法更有效地用於點 - 填點檢測:射線跟踪或matplotlib \的路徑contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...程式設計 發佈於2025-04-10 -
 如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-10
如何在無序集合中為元組實現通用哈希功能?在未訂購的集合中的元素要糾正此問題,一種方法是手動為特定元組類型定義哈希函數,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...程式設計 發佈於2025-04-10 -
 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-10
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-04-10
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























