最適合 Web 應用程式的資料庫是什麼?
Web 应用程序最佳数据库完整指南
为您的 Web 应用程序选择正确的数据库是最重要的决定之一。
从传统的关系数据库到现代 NoSQL 解决方案,有许多可用的选项,了解每种类型的优点和缺点至关重要。
在本文中,我们将探讨一些最流行的 Web 应用程序数据库选项,比较它们的特性和缺点。
为什么需要数据库?
数据库是网络应用程序的支柱。它们提供了一种可靠的方式来永久存储数据,并针对快速高效的数据检索进行了优化。
但是为什么需要数据库?
与计算机的内存不同,计算机的内存在关闭时会忘记所有内容,而数据库会记住。数据库确保您的信息得到保存并可以随时访问。这使得它们非常适合存储关键数据,例如客户详细信息、库存记录、订单历史记录和员工信息。
数据库成为 Web 应用程序不可或缺的一部分的主要原因之一是它们快速检索数据的能力。它们旨在处理大量数据,同时保持高性能。无论您是搜索特定客户订单还是获取最新销售数据。
这种快速访问和分析数据的能力可以为您带来超越竞争对手的显着优势。
您可以使用的数据库类型
关系数据库 (SQL)
关系数据库类似于具有行和列的有组织的电子表格,每个单元格包含特定的信息。
这就是关系数据库的本质。这些数据库使用结构化查询语言(SQL)来管理和检索数据。它们是需要严格数据一致性、查询功能和数据完整性的应用程序的首选。
流行的关系数据库包括:
- MySQL:它是许多 Web 应用程序的首选。
- PostgreSQL:处理大型数据集和高并发工作负载的能力使其成为人们的最爱。
- Microsoft SQL Server:由微软开发,旨在满足企业的需求。
NoSQL 数据库
NoSQL数据库,“Not Only SQL”的缩写,摆脱了关系数据库的僵化结构。它们提供灵活性,使其成为处理大量非结构化或半结构化数据的理想选择。流行的选择包括 MongoDB 和 Cassandra。
Web 应用程序的最佳数据库是什么?
在众多可用选项中,MySQL 脱颖而出,成为最受欢迎的选择之一,尤其是与 Five 等直观的在线应用程序构建器结合使用时。
30-50% 的 Web 应用程序 使用 MySQL 作为数据库是有原因的。这包括 WordPress、Drupal 等流行平台和许多自定义 Web 应用程序。
像 MySQL 这样的关系数据库非常强大,因为它们不仅存储数据,还管理不同信息之间的关系。这在各种实体经常互连的 Web 应用程序中尤其重要。例如,在电子商务 Web 应用程序中,客户信息与订单和产品链接,创建 MySQL 可以有效管理的关系。
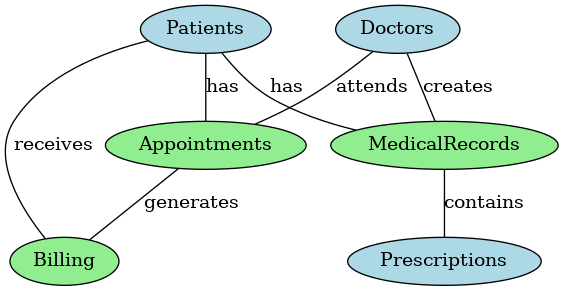
MySQL 通过允许创建包含表、字段和关系的结构化数据库来促进这一点。用户可以通过SQL(结构化查询语言)查询、更新和管理这些数据。这是一个简单的示例:患者数据库,其中患者链接到预约和账单,说明实体如何在关系框架内交互。

对于那些不熟悉技术的人来说,从头开始构建数据库可能是一项艰巨的任务。设计数据库结构、编写 SQL 查询和管理数据关系的复杂性需要投入大量的时间和学习。这就是像 Five 这样的应用程序构建器发挥作用的地方,它们为创建 MySQL 数据库提供了更易于访问的解决方案。
Five 是一个在线应用程序构建器,专门用于简化创建和管理 MySQL 应用程序的过程。通过提供用户友好的界面,即使是那些技术专业知识最少的人也可以使用 SQL。 在 Five 中开发的每个应用程序都带有自己的集成 MySQL 数据库,使用户能够专注于最重要的事情——构建他们的 Web 应用程序——而不必陷入数据库管理的技术细节中。
虽然使用 Five 创建 MySQL Web 应用程序并不完全轻松,但它比花费无数时间学习各种编码框架和语言要容易得多。
有了五,您可以:
- 在几分钟内设置 MySQL 数据库: 平台引导您完成整个过程,使其简单快捷。
- 创建一个受登录保护、用户友好的界面:无论是在台式机、平板电脑还是移动设备上,您的应用程序都可以跨平台无缝运行。
- 轻松导入现有数据:您可以将 Excel、Google Sheets 或 CSV 文件中的数据直接导入 MySQL 数据库,帮助您快速入门,无需手动输入数据。
除了这些功能之外,Five 还提供了使用代码创建自定义业务逻辑、生成 PDF 文档以及通过自定义图表和仪表板可视化数据的灵活性。 这意味着您可以构建一个功能齐全、以 MySQL 数据库为核心的专业级 Web 应用程序,而无需广泛的技术知识。
立即免费访问 Five 并开始构建数据驱动的 Web 应用程序。
Build Your Database Application
Start Developing Today
即时访问

Web 应用程序的其他数据库选项
当为您的 Web 应用程序选择最佳数据库时,MySQL 是一个强有力的竞争者,尤其是与 Five 结合使用时。然而,考虑其他数据库选项也很重要。
PostgreSQL
PostgreSQL 是另一种流行的关系数据库,以其先进的功能和对复杂查询的强大支持而闻名。它具有高度可扩展性,允许开发人员添加自定义函数、数据类型等。 PostgreSQL 在需要高并发和复杂数据模型的应用程序中表现出色。然而,与 MySQL 相比,它的学习曲线更陡峭。对于那些喜欢简单而不牺牲功能的人来说,MySQL 可能仍然是首选,尤其是与 Five 搭配使用时。
MongoDB
MongoDB 是一个 NoSQL 数据库,以灵活的、类似 JSON 的格式存储数据。它非常适合具有非结构化或半结构化数据的应用程序,例如内容管理系统或实时分析。然而,它缺乏 MySQL 强大的关系功能,而这对于数据关系很重要的应用程序来说至关重要。
SQLite
SQLite 是一种轻量级、无服务器数据库,直接嵌入到应用程序中。它非常适合小型项目、移动应用程序或中低流量的应用程序。 SQLite 的简单性是其最大的优势,但它并不是为大型 Web 应用程序设计的。
Amazon DynamoDB
DynamoDB 是 AWS 提供的完全托管的 NoSQL 数据库,以其高可扩展性和快速性能而闻名。对于需要低延迟数据访问的应用程序(例如游戏或物联网应用程序)来说,它是一个不错的选择。 Five 还与 DynamoDB 集成,这意味着您可以连接到数据库并基于 DynamoDB 数据库数据构建 Web 应用程序。
概括
MySQL 仍然是 Web 应用程序的首选之一。当与 Five 这样的工具结合使用时,MySQL 变得更加易于访问和高效。 Five 可以让您无需经历陡峭的学习曲线即可挖掘 MySQL 的潜力,从而更轻松地构建和管理 Web 应用程序。
立即免费访问 Five 并开始构建数据驱动的 Web 应用程序。
-
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-09
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符提取最後一行,在Postgresql中,您可能需要遇到與在數據庫中的每個不同標識相關的信息中提取信息的情況。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: ...程式設計 發佈於2025-04-09 -
 在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否需要手動調用“ delete”操作員在heap-exprogal exit exit上。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(HEAP內存)的指針。當應用程序退出時,此內存是否會自動發布?通常,是。但是,即使在...程式設計 發佈於2025-04-09
在程序退出之前,我需要在C ++中明確刪除堆的堆分配嗎?在C中的顯式刪除 在C中的動態內存分配時,開發人員通常會想知道是否需要手動調用“ delete”操作員在heap-exprogal exit exit上。本文深入研究了這個主題。 在C主函數中,使用了動態分配變量(HEAP內存)的指針。當應用程序退出時,此內存是否會自動發布?通常,是。但是,即使在...程式設計 發佈於2025-04-09 -
 如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-09
如何使用Python理解有效地創建字典?在python中,詞典綜合提供了一種生成新詞典的簡潔方法。儘管它們與列表綜合相似,但存在一些顯著差異。 與問題所暗示的不同,您無法為鑰匙創建字典理解。您必須明確指定鍵和值。 For example:d = {n: n**2 for n in range(5)}This creates a dict...程式設計 發佈於2025-04-09 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-04-09 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-09
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-04-09 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-04-09
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, attributeError:SomeClass實...程式設計 發佈於2025-04-09 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-09
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-09 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-09
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-09 -
 哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-09
哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-09 -
 如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-09
如何從Google API中檢索最新的jQuery庫?從Google APIS 問題中提供的jQuery URL是版本1.2.6。對於檢索最新版本,以前有一種使用特定版本編號的替代方法,它是使用以下語法:獲取最新版本:未壓縮)While these legacy URLs still remain in use, it is recommended ...程式設計 發佈於2025-04-09 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-09
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-09 -
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-09
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-09
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























