我的第一個 CSS 響應式專案:從頭開始建立的技術博客
發佈於2024-10-31
嘿,開發者社群! ?
我很高興與大家分享,我剛剛使用 CSS 完成了我的第一個完全響應式專案。該專案是一個技術博客,旨在在所有設備上正常運作 - 無論您是在手機、平板電腦還是桌上型電腦上。
項目亮點:
- 響應式佈局:利用 Flexbox 和 Grid 創建可在不同螢幕尺寸上無縫調整的佈局。
- 行動優先設計:專注於行動優先原則,以確保在較小裝置上提供最佳使用者體驗。
- 乾淨的程式碼:遵循最佳實踐編寫乾淨、可維護的 CSS。
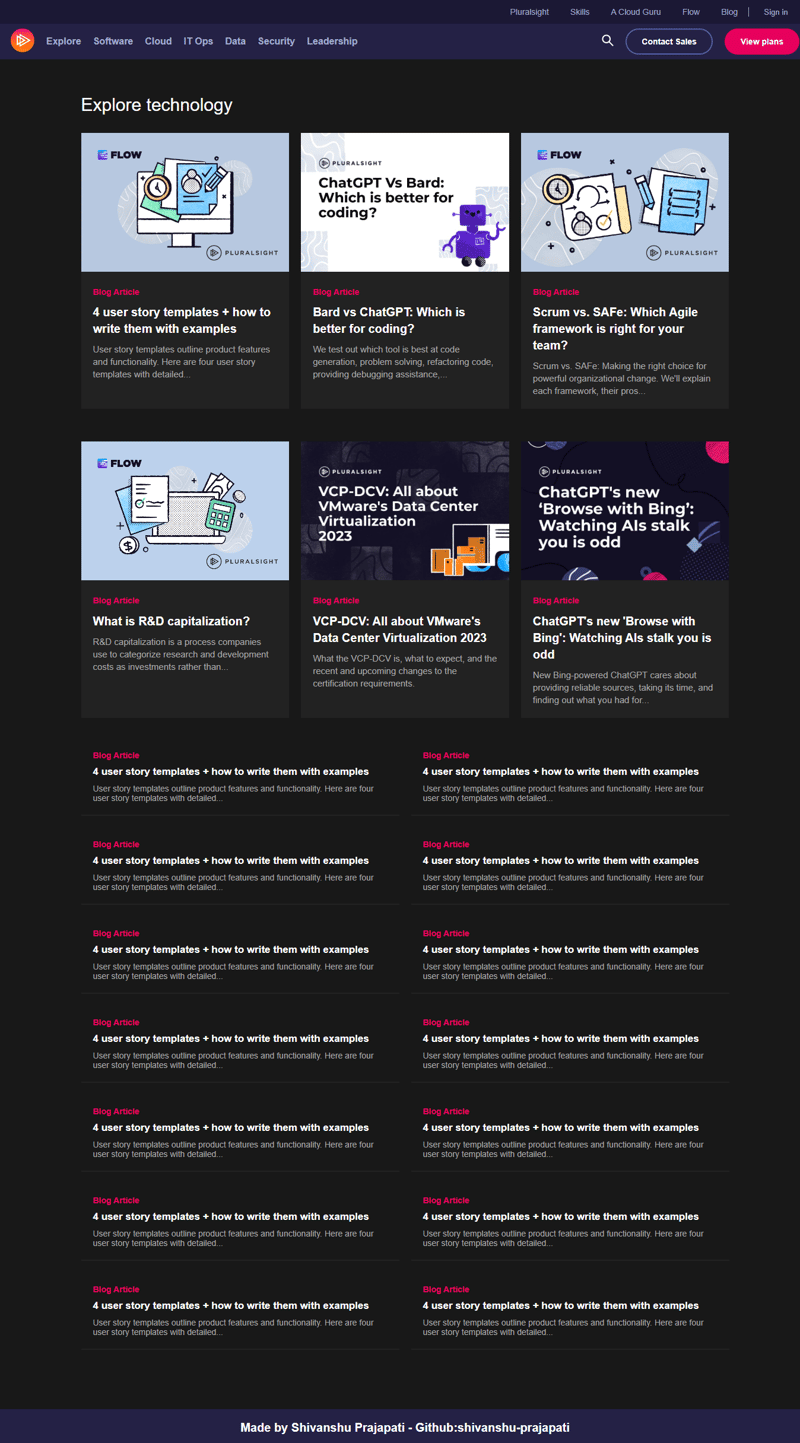
現場示範:
?在這裡查看該項目
我很想得到您的回饋和任何改進建議。這是我學習之旅中的重要一步,我渴望繼續建立更複雜和互動的網站!
CSS #WebDevelopment #ResponsiveDesign #LearningToCode

版本聲明
本文轉載於:https://dev.to/shivanshu-prajapati/my-first-css-responsive-project-a-tech-blog-built-from-scratch-101k?1如有侵犯,請聯絡study_golang@163 .com刪除
最新教學
更多>
-
 input: How Can I Efficiently Remove Multiple Spaces and Trim Leading/Trailing Spaces in Java? output: Java高效去除多餘空格及首尾空格方法java:用單個空間替換多個空間,並修剪領先和落後空間此解決方案利用trim()方法刪除了前導和尾隨空間,然後使用spepaceAll()將多個空間組合到單個空間中: regex-inly 雖然讀取較少,但使用複雜的正則表達式解決問題是可行的,可以解決問題: “ x”, “...程式設計 發佈於2025-04-29
input: How Can I Efficiently Remove Multiple Spaces and Trim Leading/Trailing Spaces in Java? output: Java高效去除多餘空格及首尾空格方法java:用單個空間替換多個空間,並修剪領先和落後空間此解決方案利用trim()方法刪除了前導和尾隨空間,然後使用spepaceAll()將多個空間組合到單個空間中: regex-inly 雖然讀取較少,但使用複雜的正則表達式解決問題是可行的,可以解決問題: “ x”, “...程式設計 發佈於2025-04-29 -
 C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-04-29
C++中如何將獨占指針作為函數或構造函數參數傳遞?在構造函數和函數中將唯一的指數管理為參數 unique pointers( unique_ptr [2啟示。通過值: base(std :: simelor_ptr n) :next(std :: move(n)){} 此方法將唯一指針的所有權轉移到函數/對象。指針的內容被移至功能中,在操作...程式設計 發佈於2025-04-29 -
 CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-04-29
CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-04-29 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-29
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-29 -
 如何使用CSS媒體查詢精准定位iOS設備?專門針對iOS設備使用CSS Media Queries 通常需要基於特定設備特徵來量身定制用戶體驗的能力。在CSS的世界中,媒體查詢提供了一種實現此目的的強大手段,使開發人員可以定義動態適應各種因素(例如屏幕尺寸,設備寬度和操作系統)的樣式表。 一個常見的要求是僅針對具有特定CSS規則的iOS設...程式設計 發佈於2025-04-29
如何使用CSS媒體查詢精准定位iOS設備?專門針對iOS設備使用CSS Media Queries 通常需要基於特定設備特徵來量身定制用戶體驗的能力。在CSS的世界中,媒體查詢提供了一種實現此目的的強大手段,使開發人員可以定義動態適應各種因素(例如屏幕尺寸,設備寬度和操作系統)的樣式表。 一個常見的要求是僅針對具有特定CSS規則的iOS設...程式設計 發佈於2025-04-29 -
 jQuery事件綁定如何保持順序?在具有多個腳本塊的Web應用程序中,使用jQuery Event binding 在多個腳本塊中維護訂單,與JQUERY綁定的訂購事件可能成為一個問題。當onclick事件綁定到按鈕時,它可能會以意外的順序執行,從而導致不一致。 要解決此問題,可以使用自定義事件,確保事件執行的順序。通過創建一個特...程式設計 發佈於2025-04-29
jQuery事件綁定如何保持順序?在具有多個腳本塊的Web應用程序中,使用jQuery Event binding 在多個腳本塊中維護訂單,與JQUERY綁定的訂購事件可能成為一個問題。當onclick事件綁定到按鈕時,它可能會以意外的順序執行,從而導致不一致。 要解決此問題,可以使用自定義事件,確保事件執行的順序。通過創建一個特...程式設計 發佈於2025-04-29 -
 為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-04-29
為什麼在我的Linux服務器上安裝Archive_Zip後,我找不到“ class \” class \'ziparchive \'錯誤?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...程式設計 發佈於2025-04-29 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-29
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-04-29 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-04-29
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-04-29 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-04-29
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-04-29 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-29
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-04-29 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-29
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請考...程式設計 發佈於2025-04-29 -
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-29
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-29 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-04-29
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-04-29 -
 Go語言中`append`函數的計算複雜度是怎樣的?GO編程語言中的附加計算有多複雜? GO編程語言中的附加操作負責將一個或多個元素添加到SLICE的末尾。了解其計算複雜性對於優化代碼性能至關重要。 GO編程語言規範定義了附加功能在amortized恆定時間中運行。這意味著,不論切片的大小如何,補充元素所花費的時間保持不變。 實現詳細信息...程式設計 發佈於2025-04-29
Go語言中`append`函數的計算複雜度是怎樣的?GO編程語言中的附加計算有多複雜? GO編程語言中的附加操作負責將一個或多個元素添加到SLICE的末尾。了解其計算複雜性對於優化代碼性能至關重要。 GO編程語言規範定義了附加功能在amortized恆定時間中運行。這意味著,不論切片的大小如何,補充元素所花費的時間保持不變。 實現詳細信息...程式設計 發佈於2025-04-29
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























